Sản Phẩm Bán Chạy
Typography trong Thiết Kế: Cách Tạo Điểm Nhấn Độc Đáo và Chuyên Nghiệp
Typography trong thiết kế đóng vai trò quan trọng, không chỉ giúp truyền tải thông điệp một cách rõ ràng mà còn tạo dấu ấn thị giác mạnh mẽ.
Nội dung
- 1. Typography là gì? Vai trò của Typography trong thiết kế
- Vai trò của Typography trong thiết kế:
- 2. Ứng Dụng Typography Trong Thiết Kế
- 2.1. ứng dụng typography trong thiết kế đồ hoạ
- 2.2. ứng dụng typography trong thiết kế Website
- 3. Cách Lựa Chọn Font Typography Phù Hợp Với Mỗi Phong Cách Thiết Kế
- Kết luận

Typography trong thiết kế đóng vai trò quan trọng, không chỉ giúp truyền tải thông điệp một cách rõ ràng mà còn tạo dấu ấn thị giác mạnh mẽ. Từ việc lựa chọn font chữ, kích thước, màu sắc đến cách bố trí, Typography góp phần quyết định sự thành công của mọi sản phẩm thiết kế, từ logo, poster đến giao diện website. Trong bài viết này, chúng ta sẽ khám phá cách ứng dụng Typography để nâng cao giá trị thẩm mỹ và hiệu quả truyền thông trong thiết kế.
1. Typography là gì? Vai trò của Typography trong thiết kế
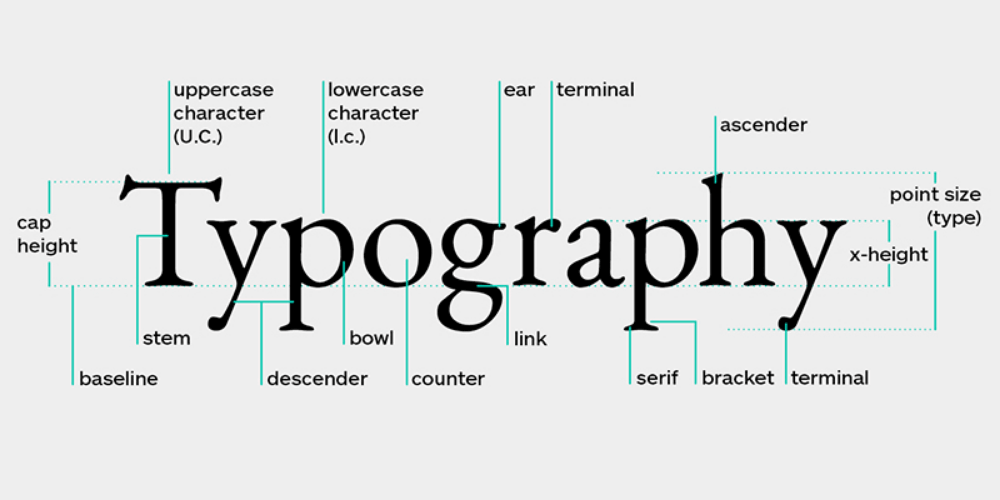
Typography là nghệ thuật và kỹ thuật sắp xếp chữ trong thiết kế, bao gồm việc lựa chọn font chữ, kích thước, khoảng cách, màu sắc và cách bố trí để truyền tải nội dung một cách hiệu quả và thẩm mỹ. Trong thiết kế, typography không chỉ đơn thuần là việc sử dụng chữ viết, mà còn là cách sử dụng chúng để tạo ra một trải nghiệm thị giác và cảm xúc cho người xem.

Mua Photoshop Bản Quyền Giá Rẻ
Vai trò của Typography trong thiết kế:
-
Truyền tải thông điệp: Typography giúp văn bản dễ đọc, dễ hiểu và thu hút sự chú ý của người xem. Một kiểu chữ phù hợp có thể làm nổi bật nội dung và định hướng cảm xúc của người đọc.
-
Thể hiện cá tính: Font chữ, cách sắp xếp và màu sắc có thể truyền tải phong cách hoặc cá tính của thương hiệu hoặc dự án.
-
Tăng tính thẩm mỹ: Typography đóng vai trò quan trọng trong việc tạo sự hài hòa và cân đối trong tổng thể thiết kế, giúp sản phẩm trông chuyên nghiệp hơn.
-
Định hướng hành động: Trong các thiết kế quảng cáo hoặc website, typography có thể dẫn dắt người xem thực hiện hành động mong muốn, như nhấp vào nút, đọc thêm, hoặc mua hàng.
2. Ứng Dụng Typography Trong Thiết Kế
Typography đã và đang là một trong những yếu tố quan trọng nhất trong lĩnh vực thiết kế. Đây không chỉ là nghệ thuật sắp xếp chữ viết, mà còn là cách truyền tải thông điệp, tạo ra ấn tượng và cảm xúc cho người xem. Vậy typography được ứng dụng như thế nào trong thiết kế, và tại sao nó lại quan trọng?
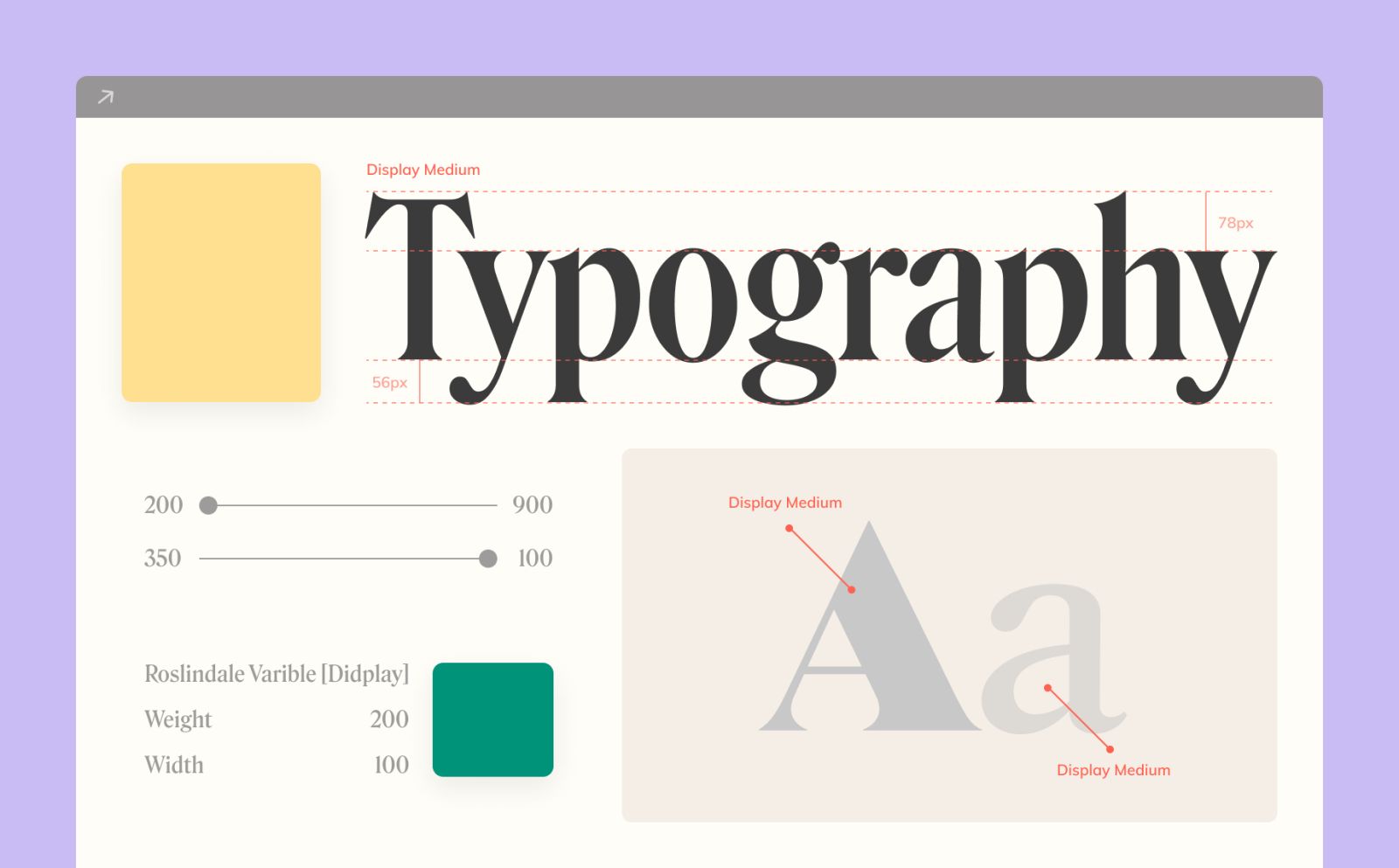
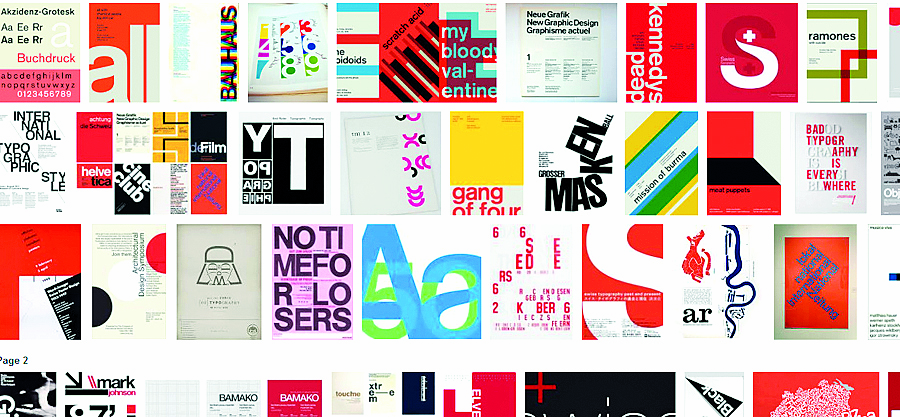
2.1. ứng dụng typography trong thiết kế đồ hoạ
Typography trong thiết kế đồ họa là yếu tố không thể thiếu để truyền tải thông điệp một cách hiệu quả và gây ấn tượng mạnh với người xem. Việc sử dụng font chữ đúng cách không chỉ giúp tạo ra sự cân bằng về mặt thẩm mỹ mà còn ảnh hưởng đến cảm xúc và trải nghiệm của người dùng. Dưới đây là một số ứng dụng typography trong thiết kế đồ họa:

Tạo điểm nhấn và phân cấp thông tin
-
Phân cấp thị giác (Visual Hierarchy): Typography giúp phân chia các thông tin trong thiết kế đồ họa bằng cách sử dụng các phông chữ có độ lớn khác nhau, độ đậm nhạt khác nhau. Ví dụ, sử dụng font lớn, đậm cho tiêu đề và font nhỏ, nhẹ cho phần mô tả sẽ giúp người xem dễ dàng nhận diện các phần quan trọng.
-
Tạo sự tương phản: Các kiểu chữ đậm hoặc in nghiêng có thể làm nổi bật thông điệp chính trong khi các phần còn lại sẽ giúp bổ sung thông tin mà không làm giảm sự chú ý đến điểm chính.
Thể hiện cảm xúc và thương hiệu
-
Xây dựng thương hiệu: Typography là một phần quan trọng trong việc xây dựng bộ nhận diện thương hiệu. Mỗi phông chữ mang một cá tính riêng, từ cổ điển, thanh lịch đến hiện đại, trẻ trung. Chọn đúng font chữ giúp gắn kết thương hiệu với đối tượng khách hàng mục tiêu.
-
Serif Fonts như Garamond, Times New Roman mang đến cảm giác truyền thống, uy tín.
-
Sans-Serif Fonts như Helvetica, Futura tạo cảm giác hiện đại, đơn giản.
-
Script Fonts như Brush Script, Pacifico gợi lên sự tinh tế, sáng tạo.
-
Sử dụng Typography để tạo sự sáng tạo
-
Typography nghệ thuật: Trong thiết kế đồ họa, Typography không chỉ đơn thuần là sắp xếp chữ mà còn có thể trở thành yếu tố nghệ thuật. Các font chữ độc đáo, được biến tấu với các hiệu ứng đặc biệt như bóng đổ, đổ màu hoặc chuyển động có thể tạo ra một phong cách riêng biệt.
-
Sáng tạo với layout: Typography có thể là yếu tố chủ đạo trong layout thiết kế, tạo nên sự phá cách hoặc sự cân đối tuyệt vời giữa các yếu tố khác trong thiết kế như hình ảnh và màu sắc.
Ứng dụng Typography trong các dự án quảng cáo
-
Thiết kế poster và banner: Typography giúp tạo ấn tượng ngay từ cái nhìn đầu tiên. Chọn lựa font chữ sao cho dễ đọc, phù hợp với thông điệp quảng cáo là rất quan trọng. Font đậm, to sẽ thu hút sự chú ý, trong khi font nhẹ nhàng giúp tạo sự cân bằng.
-
Quảng cáo ngoài trời: Typography trong quảng cáo ngoài trời cần phải đủ rõ ràng và dễ đọc từ xa. Font chữ đơn giản, dứt khoát, cùng với khoảng cách hợp lý giữa các ký tự là yếu tố quan trọng trong thiết kế.

Typography trong bao bì sản phẩm
Typography có thể giúp sản phẩm nổi bật trên kệ hàng. Những bao bì có font chữ sáng tạo và dễ đọc sẽ thu hút khách hàng và thể hiện được giá trị của sản phẩm. Ví dụ, các nhãn hiệu thực phẩm có thể chọn font chữ dễ gần, thân thiện để tạo cảm giác gần gũi, trong khi các sản phẩm cao cấp có thể sử dụng font chữ thanh lịch để tôn lên sự sang trọng.
Tối ưu hóa Typography cho in ấn
-
Chọn lựa font phù hợp với chất liệu in ấn: Để đảm bảo typography trong thiết kế đồ họa có thể in ấn rõ ràng, các font phải phù hợp với chất liệu giấy và kích thước in ấn. Chọn font có độ dày hợp lý, tránh sử dụng font quá mảnh sẽ khó đọc khi in ở kích thước nhỏ.
-
Khoảng cách chữ và dòng: Điều chỉnh khoảng cách giữa các chữ (letter-spacing) và các dòng chữ (line-height) giúp đảm bảo thông tin được đọc dễ dàng, ngay cả trên những ấn phẩm in.
Typography trong thiết kế digital
Thiết kế web và giao diện người dùng (UI): Typography ảnh hưởng lớn đến trải nghiệm người dùng trên các nền tảng số. Phông chữ cần phải dễ đọc trên mọi thiết bị và phải có sự tương thích giữa các hệ điều hành và trình duyệt khác nhau. Ngoài ra, việc lựa chọn font chữ cũng giúp tạo ra sự nhất quán trong thiết kế giao diện web, app.
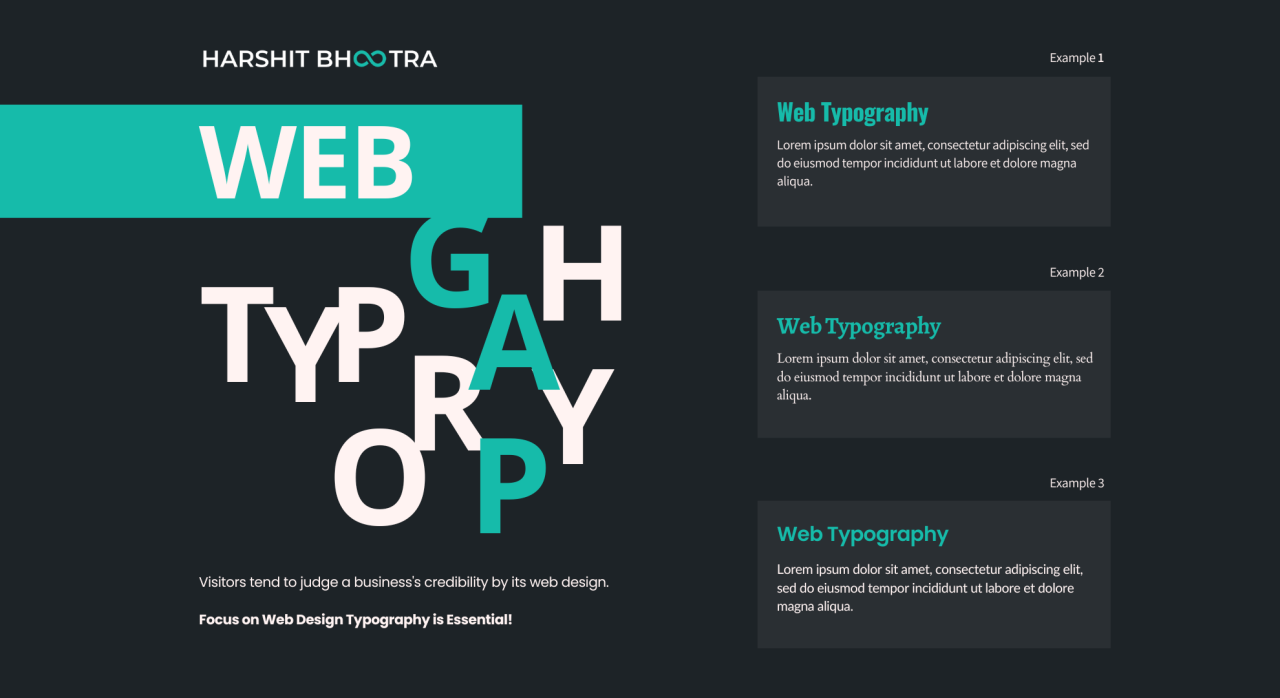
2.2. ứng dụng typography trong thiết kế Website
.jpg)
Typography là yếu tố thiết kế không thể thiếu khi tạo dựng một website, không chỉ giúp tối ưu hóa trải nghiệm người dùng mà còn đóng vai trò quan trọng trong việc xây dựng thương hiệu. Dưới đây là một số ứng dụng Typography trong thiết kế website để nâng cao hiệu quả truyền tải thông điệp và cải thiện giao diện người dùng.
Tạo sự phân cấp thông tin
-
Phân cấp thị giác: Typography giúp phân chia rõ ràng các phần thông tin trên trang web, làm cho người dùng dễ dàng nhận biết được tiêu đề, nội dung chính, và các phần phụ. Sử dụng các phông chữ lớn, đậm cho tiêu đề và font nhỏ hơn cho nội dung sẽ giúp tạo sự cân đối và dễ dàng trong việc đọc hiểu.
-
Kết hợp font chữ: Kết hợp giữa serif và sans-serif tạo ra sự tương phản hợp lý, giúp người đọc dễ dàng tiếp cận thông tin.
Cải thiện khả năng đọc (Readability)
-
Chọn font dễ đọc: Các font sans-serif như Arial, Helvetica hoặc Roboto rất phổ biến trong thiết kế website vì tính dễ đọc và thân thiện với người dùng. Đảm bảo font chữ có đủ độ lớn và khoảng cách dòng hợp lý (line-height) để tránh mắt bị căng thẳng khi đọc.
-
Tối ưu hóa trên mọi thiết bị: Typography phải được điều chỉnh để phù hợp với mọi kích thước màn hình, từ desktop đến mobile, giúp người dùng có trải nghiệm đọc dễ dàng.
Xây dựng thương hiệu thông qua Typography
-
Phản ánh cá tính thương hiệu: Typography là một phần quan trọng trong việc xây dựng nhận diện thương hiệu. Font chữ lựa chọn phải phản ánh được phong cách và giá trị của thương hiệu. Ví dụ, nếu thương hiệu của bạn hướng đến sự hiện đại, font chữ sans-serif gọn gàng sẽ phù hợp. Ngược lại, nếu muốn thể hiện sự sang trọng, những font serif có đường nét tinh tế sẽ tạo được ấn tượng.
-
Consistent Typography: Duy trì sự nhất quán trong việc sử dụng font chữ trên toàn bộ website để tạo ra cảm giác đồng bộ và chuyên nghiệp.
Thu hút sự chú ý với Typography sáng tạo
-
Typography động (Dynamic Typography): Sử dụng các kiểu chữ động (animation) hoặc hiệu ứng khi người dùng di chuột qua có thể tạo điểm nhấn và thu hút sự chú ý đến những phần quan trọng của trang web như nút CTA (Call to Action).
-
Typography tùy chỉnh: Các font chữ tùy chỉnh hoặc font chữ sáng tạo giúp website nổi bật, đặc biệt là trong các ngành nghề sáng tạo như thời trang, nghệ thuật, hoặc giải trí.

Giúp cải thiện SEO
-
Sử dụng đúng các thẻ tiêu đề (Heading tags): Typography hỗ trợ SEO thông qua việc sử dụng các thẻ tiêu đề (H1, H2, H3,...) hợp lý để phân cấp nội dung và giúp công cụ tìm kiếm hiểu rõ cấu trúc của trang web.
-
Thân thiện với web: Các font chữ phải được tối ưu hóa về hiệu suất để không làm trang web tải chậm. Một số font web như Google Fonts được thiết kế để giúp tốc độ tải trang nhanh hơn.
Tạo cảm giác trực quan cho người dùng
Typography trong giao diện người dùng (UI): Typography có thể cải thiện giao diện người dùng bằng cách tạo ra sự rõ ràng và dễ sử dụng. Chọn kiểu chữ phù hợp cho các mục đích khác nhau, ví dụ như sử dụng font gọn gàng cho các thông báo, và font sáng tạo cho các mục tiêu nghệ thuật.
3. Cách Lựa Chọn Font Typography Phù Hợp Với Mỗi Phong Cách Thiết Kế

Lựa chọn font typography đúng cách sẽ nâng cao giá trị thiết kế và tăng cường khả năng truyền tải thông điệp. Dưới đây là một số gợi ý để chọn font phù hợp với từng phong cách thiết kế:
-
Phong cách cổ điển: Sử dụng các font Serif như Times New Roman, Georgia để tạo cảm giác truyền thống và lịch lãm.
-
Phong cách hiện đại: Ưu tiên các font Sans-Serif như Helvetica, Arial để mang lại sự tối giản và tinh tế.
-
Phong cách sáng tạo: Dùng các font Display hoặc Script như Pacifico, Lobster để nhấn mạnh tính độc đáo và phá cách.
-
Thiết kế tối giản: Chọn các font chữ sạch sẽ, đơn giản như Open Sans hoặc Roboto để tạo sự gọn gàng và dễ đọc.
-
Thiết kế trẻ trung: Sử dụng các font chữ mềm mại, vui nhộn như Comic Sans hoặc fonts tùy chỉnh.
Typography không chỉ là công cụ truyền tải thông tin mà còn là nghệ thuật thể hiện cảm xúc và phong cách. Việc sử dụng typography một cách thông minh và sáng tạo sẽ giúp thiết kế của bạn trở nên nổi bật, chuyên nghiệp và ấn tượng hơn trong mắt người xem.
SADESIGN là đơn vị uy tín trong việc cung cấp những bộ font độc đáo và chất lượng cao, giúp bạn dễ dàng thể hiện đúng phong cách trong thiết kế. Nhanh tay click https://sadesign.vn/font-chu-dep để lựa chọn 1 kiểu chữ thiết kế ấn tượng và độc đáo nhất.
Mua Photoshop Bản Quyền Giá Rẻ
Kết luận
Typography trong thiết kế không chỉ là nghệ thuật sắp xếp chữ mà còn là công cụ mạnh mẽ giúp truyền tải thông điệp, xây dựng thương hiệu và tạo nên trải nghiệm thẩm mỹ. Việc lựa chọn font chữ phù hợp và ứng dụng hiệu quả có thể nâng tầm toàn bộ thiết kế của bạn, từ slide thuyết trình, logo, đến giao diện số. Hãy tận dụng Typography để làm nổi bật ý tưởng của bạn và kết nối tốt hơn với đối tượng mục tiêu. Đừng ngần ngại thử nghiệm, sáng tạo và cập nhật các xu hướng Typography mới nhất để thiết kế của bạn luôn ấn tượng và chuyên nghiệp.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217