Sản Phẩm Bán Chạy
60-30-10: Quy Tắc Màu Sắc Trong Thiết Kế UI
Màu sắc đóng vai trò vô cùng quan trọng trong việc thiết kế giao diện (UI Design) cho website, mobile app hay bất kỳ nền tảng kỹ thuật số nào. Không chỉ quyết định thẩm mỹ, màu sắc còn ảnh hưởng đến cảm nhận và hành vi của người dùng. Việc nắm vững những quy tắc cơ bản trong phối màu sẽ giúp cho sản phẩm thiết kế của bạn trở nên cân đối, hài hòa và chuyên nghiệp hơn. Một trong những quy tắc nổi bật nhất trong lĩnh vực này là quy tắc 60-30-10, đây là một nguyên tắc đơn giản nhưng mang lại hiệu quả cao trong việc tạo ra các giao diện hấp dẫn và dễ sử dụng. Hãy cùng Sadesign tìm hiểu ngay sau đây.
Nội dung
- 1. Quy 6ắc 60 – 30 – 10
- 2. Ý nghĩa từng loại màu sắc
- 3. Một số lưu ý khi sử dụng màu sắctrong thiết kế UI
- 3.1 Thiết kế Grayscale trước tiên
- 3.2 Sử dụng màu sắc tự nhiên
- 3.3 Đừng quên sự tương phản
- 3.4 Tìm kiếm nguồn cảm hứng
- 4. Một số công cụ phối màu hữu ích
- 4.1 Coolors.co
- 4.2 Kuler
- 4.3 Paletton
- 4.4 Designspiration.net
- 4.5 Shutterstock Lab Spectrum
- 4.6 Tineye Multicolr
- 5. Kết luận

Màu sắc đóng vai trò vô cùng quan trọng trong việc thiết kế giao diện (UI Design) cho website, mobile app hay bất kỳ nền tảng kỹ thuật số nào. Không chỉ quyết định thẩm mỹ, màu sắc còn ảnh hưởng đến cảm nhận và hành vi của người dùng. Việc nắm vững những quy tắc cơ bản trong phối màu sẽ giúp cho sản phẩm thiết kế của bạn trở nên cân đối, hài hòa và chuyên nghiệp hơn. Một trong những quy tắc nổi bật nhất trong lĩnh vực này là quy tắc 60-30-10, đây là một nguyên tắc đơn giản nhưng mang lại hiệu quả cao trong việc tạo ra các giao diện hấp dẫn và dễ sử dụng. Hãy cùng Sadesign tìm hiểu ngay sau đây.
1. Quy 6ắc 60 – 30 – 10
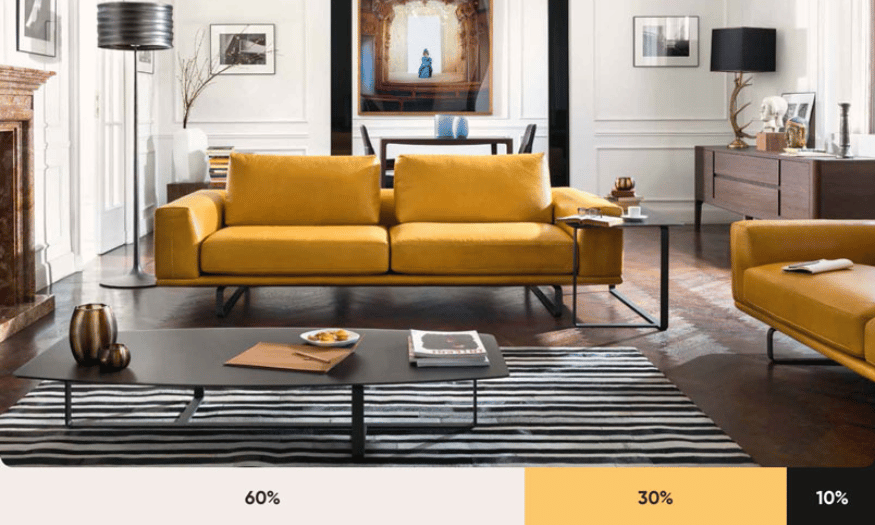
60 – 30 – 10 là quy tắc vàng trong việc phối màu mà bất kỳ người thiết kế đồ họa nào, dù mới vào nghề hay đã có nhiều năm kinh nghiệm, cũng cần phải nắm vững. Quy tắc này giúp tạo ra sự cân bằng và hài hòa trong không gian thiết kế. Theo đó, 60% không gian sẽ được dành cho màu chủ đạo, 30% cho màu phụ, và 10% cho màu nhấn mạnh. Việc phân bổ màu sắc theo tỷ lệ này không chỉ mang lại vẻ đẹp thẩm mỹ mà còn giúp hướng dẫn người dùng đến những phần quan trọng trong giao diện.
-
60% màu chủ đạo: Đây là màu sắc chiếm ưu thế trong thiết kế. Nó tạo ra nền tảng cho toàn bộ giao diện và thường là màu nền chính. Màu chủ đạo nên được chọn sao cho phù hợp với thương hiệu và thông điệp mà bạn muốn truyền tải.
-
30% màu phụ: Màu phụ bổ sung cho màu chủ đạo, thường được sử dụng cho các phần tử như khung, nền của các khu vực nội dung, hoặc các phần tử giao diện khác. Màu này giúp làm nổi bật hơn màu chủ đạo và tạo ra sự đa dạng trong thiết kế.
-
10% màu điểm nhấn: Màu điểm nhấn là màu sắc được sử dụng một cách tiết kiệm, nhằm thu hút sự chú ý vào những phần quan trọng trong giao diện như nút kêu gọi hành động (CTA), liên kết hoặc thông điệp chính. Màu điểm nhấn thường được chọn để tương phản rõ rệt với màu chủ đạo và màu phụ.
Quy tắc 60 – 30 – 10 không chỉ phổ biến trong thiết kế đồ họa mà còn được áp dụng rộng rãi trong lĩnh vực thiết kế nội thất. Ví dụ, trong một không gian sống, màu tường có thể chiếm 60%, đồ nội thất sẽ là 30%, và các phụ kiện trang trí như gối, đèn sẽ chiếm 10%. Điều này làm cho không gian trở nên sống động và dễ chịu hơn, đồng thời thể hiện sự cân đối về màu sắc. Hãy thử áp dụng quy tắc này trong thiết kế của bạn để thấy được sự khác biệt rõ rệt.

2. Ý nghĩa từng loại màu sắc
Nhiều nghiên cứu trong lĩnh vực tâm lý học đã chỉ ra rằng mỗi màu sắc đều mang lại những trạng thái cảm xúc khác nhau cho người nhìn. Ý nghĩa của màu sắc có thể thay đổi tùy theo bối cảnh văn hóa, do đó việc hiểu rõ về màu sắc là vô cùng quan trọng trong thiết kế giao diện. Khi thiết kế cho các nền tảng kỹ thuật số, bạn cần cân nhắc và lựa chọn màu sắc phù hợp với tâm lý và cảm xúc mà bạn muốn truyền tải đến người dùng.
Ví dụ, màu đỏ thường được coi là màu của sự nhiệt huyết, tình yêu và đôi khi là mối nguy hiểm. Trong khi đó, màu xanh dương lại mang lại cảm giác bình an, an toàn và trách nhiệm. Màu đen thường gợi lên sự bí ẩn và sang trọng, trong khi màu trắng tượng trưng cho sự thuần khiết và sạch sẽ. Cuối cùng, màu xanh lá cây thường được liên tưởng đến sự tươi mát, tự nhiên và sức sống. Khi bạn hiểu rõ ý nghĩa của từng loại màu sắc, bạn sẽ có thể tạo ra những thiết kế không chỉ đẹp mắt mà còn sâu sắc và ý nghĩa hơn, phù hợp với nền văn hóa mà bạn hướng tới.

3. Một số lưu ý khi sử dụng màu sắctrong thiết kế UI
Trong quá trình thiết kế giao diện người dùng (UI), việc lựa chọn và phối hợp màu sắc là một yếu tố quyết định không chỉ về mặt thẩm mỹ mà còn về trải nghiệm người dùng. Dưới đây là một số lưu ý hữu ích mà bạn nên xem xét để tối ưu hóa việc sử dụng màu sắc trong thiết kế UI.
3.1 Thiết kế Grayscale trước tiên
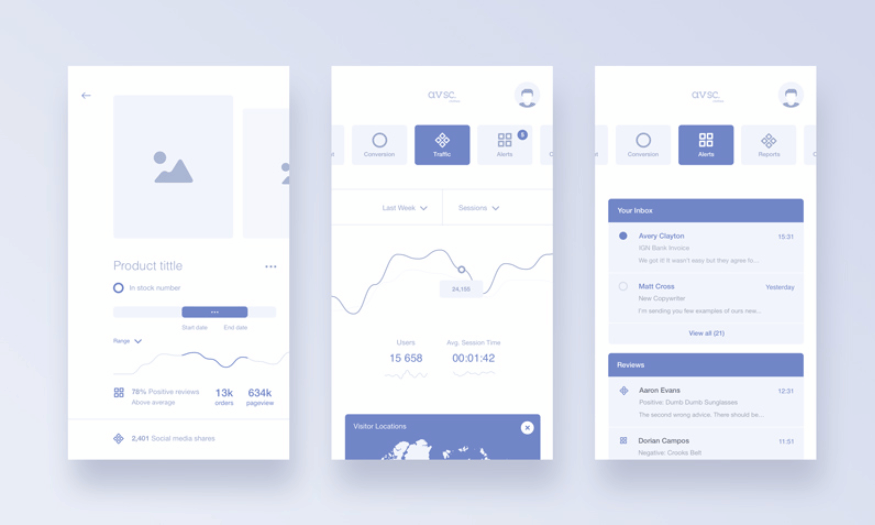
Trước khi thêm màu sắc vào sản phẩm thiết kế, việc xác định các tông màu từ sáng đến tối cho từng thành tố là rất quan trọng. Phương pháp thiết kế Grayscale, hay còn gọi là thước xám, cho phép bạn thiết lập độ chuyển màu một cách dễ dàng. Trong giai đoạn này, tất cả các thành phần sẽ được thể hiện bằng các sắc thái của màu trắng và màu đen hoặc một màu cơ bản khác như xanh dương.
Bằng cách bắt đầu với thiết kế Grayscale, bạn có thể kiểm soát và tinh chỉnh độ tương phản cũng như mức độ sáng tối cho từng phần của giao diện. Điều này giúp bạn xác định rõ ràng khu vực nào cần sử dụng màu nóng để thu hút sự chú ý và khu vực nào nên sử dụng màu lạnh để tạo cảm giác yên bình. Khi đã hoàn thiện bước này, việc thêm màu sắc sẽ trở nên dễ dàng và hợp lý hơn, tránh tình trạng lạc lối trong hàng tá màu sắc khác nhau.

3.2 Sử dụng màu sắc tự nhiên
Một trong những cách hiệu quả nhất để tạo ra sự kết hợp màu sắc hài hòa là sử dụng những sắc màu từ tự nhiên. Đôi mắt của con người có xu hướng bị thu hút bởi những màu sắc quen thuộc mà chúng ta hàng ngày tiếp xúc, như màu xanh của bầu trời, màu nâu của đất, hay màu xanh lá của cây cối. Những màu sắc này không chỉ dễ chịu mà còn tạo cảm giác gần gũi và thân thiện.
Khi lựa chọn màu sắc cho thiết kế UI, hãy cố gắng sử dụng các gam màu tự nhiên để tạo nên sự cân bằng trong không gian. Bạn có thể tham khảo các bảng màu từ thiên nhiên hoặc sử dụng các ứng dụng phối màu để tìm ra những sắc thái phù hợp nhất. Sự kết hợp giữa màu sắc tự nhiên sẽ giúp giao diện của bạn trở nên sống động và thu hút hơn, đồng thời cũng tạo điều kiện thuận lợi cho người dùng trong việc tương tác với sản phẩm.
3.3 Đừng quên sự tương phản
Việc sử dụng màu sắc trong thiết kế UI không chỉ đơn thuần là việc lựa chọn những màu sắc đẹp mắt mà còn phải quan tâm đến độ tương phản giữa các màu. Có những màu sắc rất ăn ý khi đứng cạnh nhau, nhưng cũng có những màu có thể tạo ra sự hỗn độn và khó chịu cho người nhìn. Nắm vững quy tắc về độ tương phản sẽ giúp bạn nhận diện những màu sắc có thể phối hợp một cách hiệu quả.
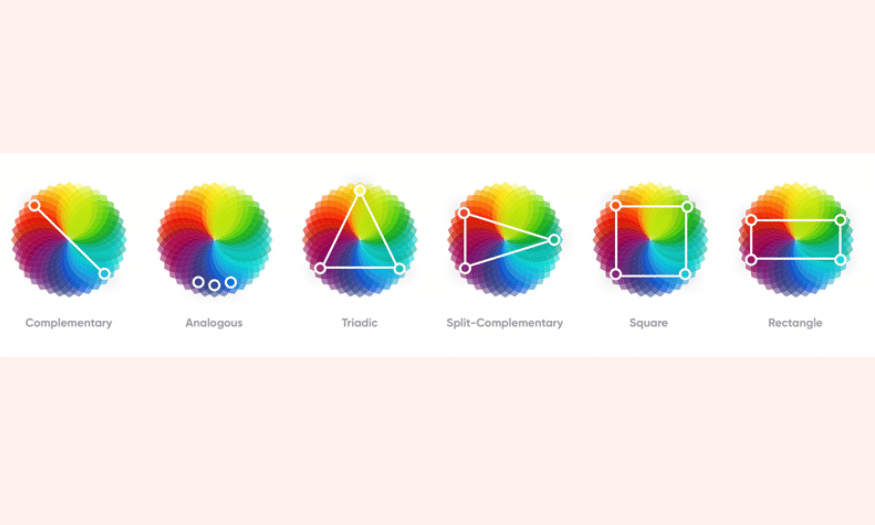
Vòng tròn màu sắc (color wheel) là một công cụ vô cùng hữu ích trong việc chọn và phối màu cho các thành tố trong sản phẩm thiết kế. Bằng cách tham khảo vòng tròn màu sắc, bạn có thể dễ dàng tìm thấy những màu tương phản mạnh mẽ hoặc những màu bổ sung hài hòa, từ đó tạo nên một giao diện không chỉ đẹp mà còn dễ dàng tiếp cận và sử dụng cho người dùng.

3.4 Tìm kiếm nguồn cảm hứng
Một trong những cách tốt nhất để cải thiện khả năng phối màu của bạn là tìm kiếm nguồn cảm hứng từ nhiều lĩnh vực khác nhau. Những hình ảnh từ quảng cáo, video, hoặc các xu hướng thời trang có thể mang lại cho bạn ý tưởng mới mẻ và sáng tạo trong việc lựa chọn và kết hợp màu sắc cho sản phẩm thiết kế của mình.
Khám phá những nguồn cảm hứng này không chỉ giúp bạn có cái nhìn phong phú hơn về màu sắc, mà còn giúp bạn hiểu rõ hơn về cách mà màu sắc có thể ảnh hưởng đến cảm xúc và hành vi của người dùng. Đừng ngần ngại ghi chú lại những sự kết hợp màu sắc mà bạn thấy ấn tượng, và thử áp dụng chúng vào thiết kế của riêng bạn. Qua đó, bạn sẽ dần dần phát triển một phong cách thiết kế độc đáo và mang tính cá nhân.
4. Một số công cụ phối màu hữu ích
Trong thế giới thiết kế, việc phối màu sắc một cách hợp lý là điều cực kỳ quan trọng. Để giúp bạn dễ dàng hơn trong việc lựa chọn và kết hợp màu sắc, dưới đây là một số công cụ hữu ích mà bạn có thể tham khảo.
4.1 Coolors.co
Coolors.co được xem là một trong những công cụ phối màu tốt nhất hiện nay. Với giao diện thân thiện và dễ sử dụng, công cụ này cho phép bạn tạo ra các bảng màu chỉ với vài cú nhấp chuột. Bạn có thể bắt đầu bằng cách nhấn nút "Space" để hệ thống tự động tạo ra sự kết hợp màu sắc hoàn hảo hoặc bạn có thể tự tay điều chỉnh các màu sắc theo ý thích.
Một tính năng nổi bật của Coolors.co là khả năng trích xuất màu sắc từ hình ảnh. Bạn chỉ cần tải lên bức ảnh mà bạn yêu thích, và công cụ sẽ tự động phân tích để đưa ra bảng màu tương ứng. Điều này rất hữu ích khi bạn muốn lấy cảm hứng từ các hình ảnh thực tế hoặc nghệ thuật mà bạn đã chụp hoặc tìm thấy trên mạng.
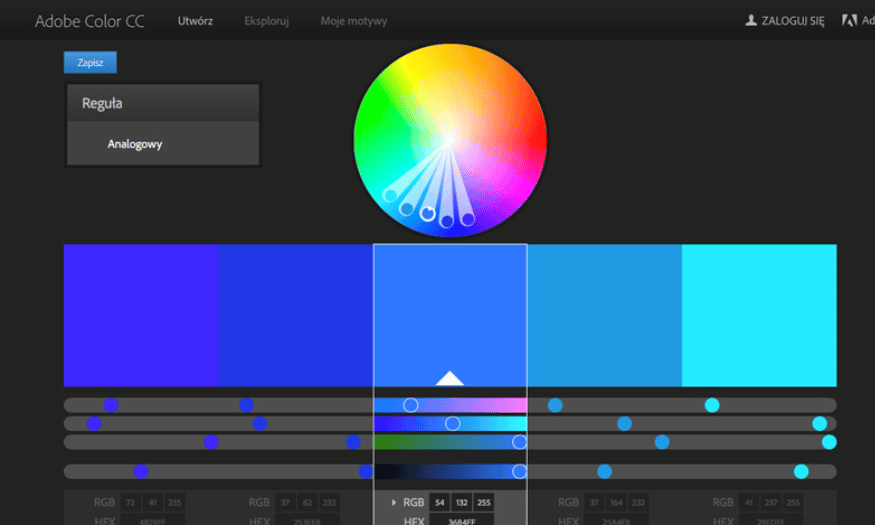
4.2 Kuler
Kuler, công cụ phối màu nổi tiếng từ Adobe, là một lựa chọn tuyệt vời cho những ai muốn sử dụng Color Wheel để lựa chọn màu sắc. Công cụ này cho phép bạn tạo ra các bảng màu dựa trên nhiều nguyên tắc phối màu khác nhau, như chọn ba màu theo hình tam giác, hai màu đối nghịch trong vòng tròn, hoặc bốn màu theo quy tắc hình vuông.
Ngoài việc tạo bảng màu, Kuler cũng cung cấp cho người dùng khả năng khám phá các bảng màu do cộng đồng thiết kế chia sẻ. Điều này không chỉ giúp bạn tìm được những sự kết hợp màu sắc độc đáo mà còn có thể truyền cảm hứng cho những ý tưởng thiết kế mới. Với Kuler, việc phối màu chưa bao giờ dễ dàng và thú vị đến thế.

4.3 Paletton
Paletton là một công cụ phối màu mạnh mẽ, tương tự như Kuler, nhưng với một số tính năng độc đáo hơn. Một trong những điểm khác biệt lớn nhất là Paletton cho phép bạn tạo ra bảng màu không chỉ giới hạn trong năm màu sắc riêng biệt. Thay vào đó, bạn có thể lựa chọn cả một mảng màu với các tông chạy từ sáng đến tối, tạo ra nhiều sự lựa chọn cho thiết kế của bạn.
Công cụ này đặc biệt hữu ích cho những sản phẩm có độ phức tạp cao về màu sắc. Bạn có thể dễ dàng điều chỉnh màu sắc theo ý muốn và xem trước cách phối màu sẽ ảnh hưởng đến toàn bộ giao diện. Với Paletton, bạn sẽ có nhiều lựa chọn hơn để tạo ra những thiết kế đầy màu sắc và hấp dẫn.
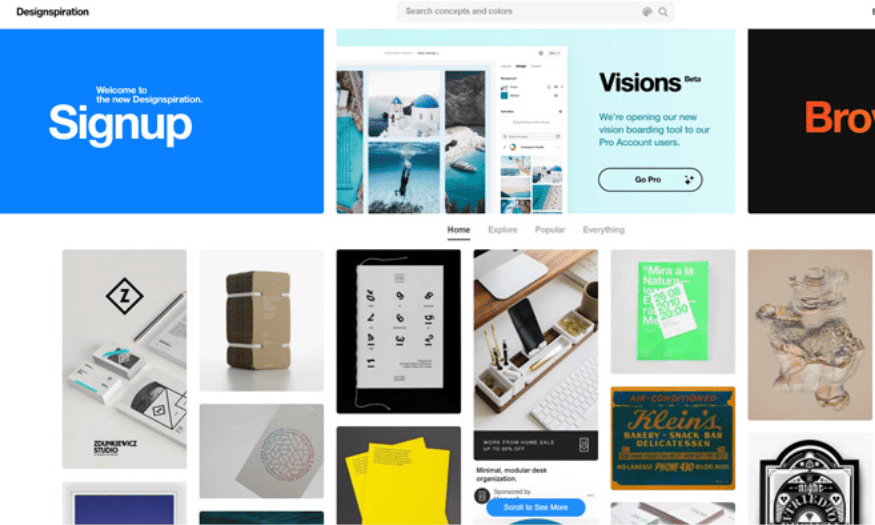
4.4 Designspiration.net
Designspiration.net là một công cụ tuyệt vời dành cho những nhà thiết kế đang tìm kiếm cảm hứng. Nếu bạn đã có sẵn một số màu sắc và muốn tìm kiếm các thiết kế khác có chứa những màu này, Designspiration sẽ giúp bạn thực hiện điều đó. Bằng cách nhập các màu sắc bạn muốn, công cụ sẽ trả về nhiều kết quả khác nhau, từ đó giúp bạn có cái nhìn tổng quan về cách mà những màu sắc này được sử dụng trong thiết kế.
Ngoài ra, Designspiration.net còn là một nền tảng tuyệt vời để khám phá các xu hướng thiết kế mới nhất. Bạn có thể tìm thấy hàng triệu bức ảnh, mẫu thiết kế, và ý tưởng sáng tạo từ các designer khác trên toàn thế giới, giúp bạn không bao giờ cảm thấy thiếu ý tưởng trong quá trình sáng tạo.

4.5 Shutterstock Lab Spectrum
Shutterstock Lab Spectrum là một công cụ tuyệt vời cho những ai đang tìm kiếm hình ảnh trong một phổ màu nhất định. Với tính năng này, bạn có thể tìm kiếm tất cả các bức ảnh có tông màu mà bạn đang cần, giúp bạn dễ dàng hơn trong việc tìm kiếm hình ảnh phù hợp cho dự án của mình.
Tuy nhiên, một điều cần lưu ý là tất cả các bức hình trên Shutterstock Lab Spectrum đều có watermark, điều này có thể là một hạn chế nếu bạn muốn sử dụng hình ảnh cho mục đích thương mại. Dù vậy, công cụ này vẫn rất hữu ích trong việc tìm kiếm cảm hứng và hình ảnh để hỗ trợ cho thiết kế của bạn.
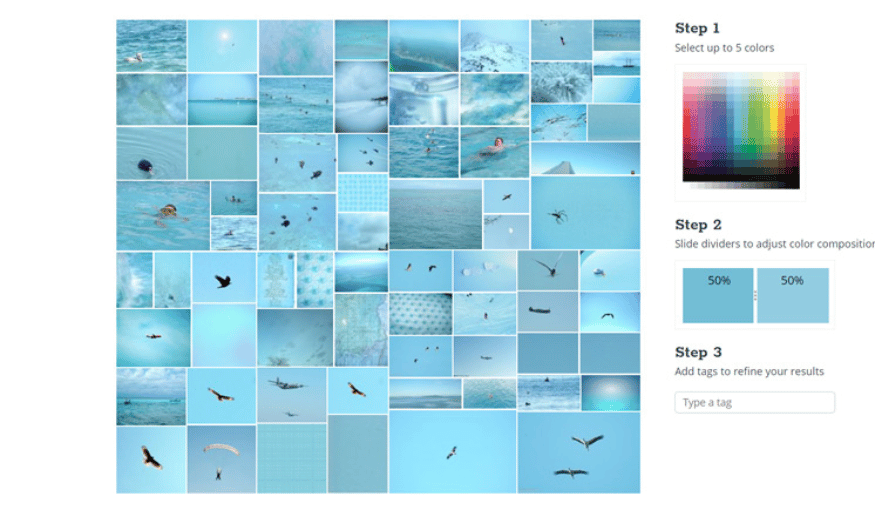
4.6 Tineye Multicolr
Tineye Multicolr mang đến cho bạn một kho tàng hình ảnh phong phú với hơn 10 triệu bức ảnh được phân loại theo màu sắc. Công cụ này cho phép bạn tìm kiếm hình ảnh dựa trên các màu sắc mà bạn mong muốn, từ những sự kết hợp đơn giản cho đến những bảng màu phức tạp hơn.
Điều này rất hữu ích cho những designer đang tìm kiếm các ví dụ minh họa cho các sự kết hợp màu sắc mà họ đang cân nhắc. Với Tineye Multicolr, bạn sẽ không chỉ tìm thấy những hình ảnh đẹp mà còn có thể khám phá nhiều cách phối màu độc đáo và sáng tạo.

5. Kết luận
Màu sắc có thể là một thách thức đối với những người mới bắt đầu trong lĩnh vực thiết kế, nhưng với sự trợ giúp của những công cụ này, việc phối hợp và kết hợp màu sắc sẽ trở nên dễ dàng hơn rất nhiều. Hãy áp dụng những công cụ này và biến ý tưởng của bạn thành hiện thực!
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217