Sản Phẩm Bán Chạy
6 Website Thiết Kế Ấn Tượng Mà Bạn Không Thể Bỏ Qua
Bài viết tổng hợp 6 website mẫu ấn tượng này sẽ mở ra cho bạn một kho tàng cảm hứng vô tận. Từng thiết kế được lựa chọn không chỉ gây ấn tượng về mặt thẩm mỹ mà còn tích hợp các tính năng vượt trội, đóng góp trực tiếp vào việc nâng cao trải nghiệm người dùng và thúc đẩy thành công kinh doanh.
Nội dung
- 1. Vai Trò Của Website Và Sự Quan Trọng Trong Thiết Kế
- 2. Các yếu tố quan trọng cần lưu ý khi thiết kế website
- 3. Top website thiết kế đẹp không thể bỏ qua
- 3.1. ETQ
- 3.2. Kenshoo
- 3.3. Mikiya Kobayashi
- 3.4. Carpla
- 3.5. Desk-time
- 3.6. Escher
- 4. Xu Hướng Thiết Kế Website Hiện Nay
- 4.1. Thiết Kế Tối Giản (Minimalism)
- 4.2. Giao Diện Dark Mode
- 4.3. Micro-Interactions Và Hiệu Ứng Động
- 4.4. Responsive Design
- 4.5. Ứng Dụng Công Nghệ Mới
- 5. Những Câu Hỏi Liên Quan

Website không chỉ là bộ mặt của doanh nghiệp mà còn chính là công cụ giao tiếp, quảng bá thương hiệu và tạo ấn tượng mạnh mẽ với khách hàng. Thiết kế website đẹp, sáng tạo và hiện đại chính là chìa khóa đưa doanh nghiệp vươn lên trong thị trường cạnh tranh khốc liệt. Trong bài viết này, SaDesign sẽ cùng bạn khám phá top các website tiêu biểu, phân tích các tiêu chí đánh giá và chia sẻ xu hướng thiết kế đang “hot” nhất hiện nay. Hãy cùng SaDesign bước vào hành trình tìm hiểu nghệ thuật của thiết kế website đỉnh cao qua từng phân mục dưới đây.
1. Vai Trò Của Website Và Sự Quan Trọng Trong Thiết Kế
Để hiểu rõ hơn về giá trị của thiết kế website, ta cần nhận định rằng website chính là nơi thể hiện bản sắc, giá trị cốt lõi và niềm tin của doanh nghiệp. Đây không chỉ là nơi cung cấp thông tin mà còn là phương tiện tạo dựng trải nghiệm người dùng ấn tượng ngay từ cái nhìn đầu tiên. Một website được thiết kế đẹp, phù hợp với định hướng thương hiệu sẽ:
- Gây ấn tượng mạnh: Khách hàng có cảm nhận ban đầu thông qua giao diện, màu sắc, hình ảnh và cách bố trí thông tin.
- Tăng cường uy tín thương hiệu: Một website chuyên nghiệp làm tăng tính tin cậy, thể hiện sự đầu tư nghiêm túc vào hình ảnh và chất lượng dịch vụ.
- Cải thiện trải nghiệm người dùng (UX): Thiết kế hợp lý giúp người dùng dễ dàng tương tác, tìm kiếm và sử dụng thông tin, từ đó nâng cao sự hài lòng.
- Thúc đẩy doanh số và marketing: Một website ấn tượng góp phần gia tăng lượng truy cập, thúc đẩy chuyển đổi từ khách hàng tiềm năng thành khách hàng thực sự.
.png)
Chính vì vậy, việc tổng hợp các website thiết kế đẹp nhất không chỉ giúp bạn có cái nhìn tổng quan về xu hướng mà còn là nguồn cảm hứng để định hướng cho dự án thiết kế của riêng doanh nghiệp.
2. Các yếu tố quan trọng cần lưu ý khi thiết kế website
Một website được đánh giá là hoàn chỉnh và gây ấn tượng với khách hàng được quyết định dựa trên nhiều yếu tố khác nhau. Những nguyên nhân này chủ quan có, khách quan có. Theo đó, khách hàng có thể tùy ý lựa chọn có lựa chọn website hay không. Khác với người dùng, các nhà thiết kế và phát triển web không có nhiều lựa chọn như vậy. Họ buộc phải làm những điều tốt nhất để đem lại những trải nghiệm tốt nhất cho khách hàng. Để làm được điều này, chắc chắn không thể bỏ qua 4 yếu tố quan trọng là:
- Màu sắc
- Font chữ
- Bố cục
- Hiệu ứng
Cùng với đó, bên cạnh việc chú ý các yếu tố quan trọng kể trên, đừng quên đưa thêm các xu hướng thiết kế mới mẻ nhằm giúp website có đạt đủ các tiêu chí cả về nội dung và tính thẩm mỹ trong hình thức.
.png)
3. Top website thiết kế đẹp không thể bỏ qua
3.1. ETQ
ETQ là một công ty giày và nó sử dụng phông nền trần và những bức ảnh chụp chi tiết, tuyệt vời để thực sự làm nổi bật sản phẩm của họ. Hãy xem những món đồ bình thường có thể trông phi thường như thế nào khi có nhiếp ảnh, ánh sáng và thiết kế phù hợp. Hình ảnh động chữ đơn giản nhưng hiệu ứng giúp làm nổi bật từng sản phẩm. Tất cả những yếu tố này cho phép thiết kế thương mại điện tử rất tối giản của trang web hoạt động tốt cho khách truy cập.
.png)
3.2. Kenshoo
Trang web của Kenshoo chứng minh rằng họ hiểu rõ xu hướng thiết kế; họ đã thành thạo tương tác vi mô và làm cho việc điều hướng trở nên đơn giản một cách tuyệt vời. Trang web cũng thực sự đẹp, làm cho nó đứng riêng về mặt trực quan vì nó cung cấp thông tin một cách đơn giản và hiệu quả. Thiết kế cũng chứng minh rằng doanh nghiệp có giá trị gia tăng, với tư cách là một công ty tiếp thị, bằng cách sử dụng hệ thống cung cấp thông tin của mình để duy trì lưu lượng truy cập web trên trang web và hiển thị mọi thứ một cách bắt mắt.
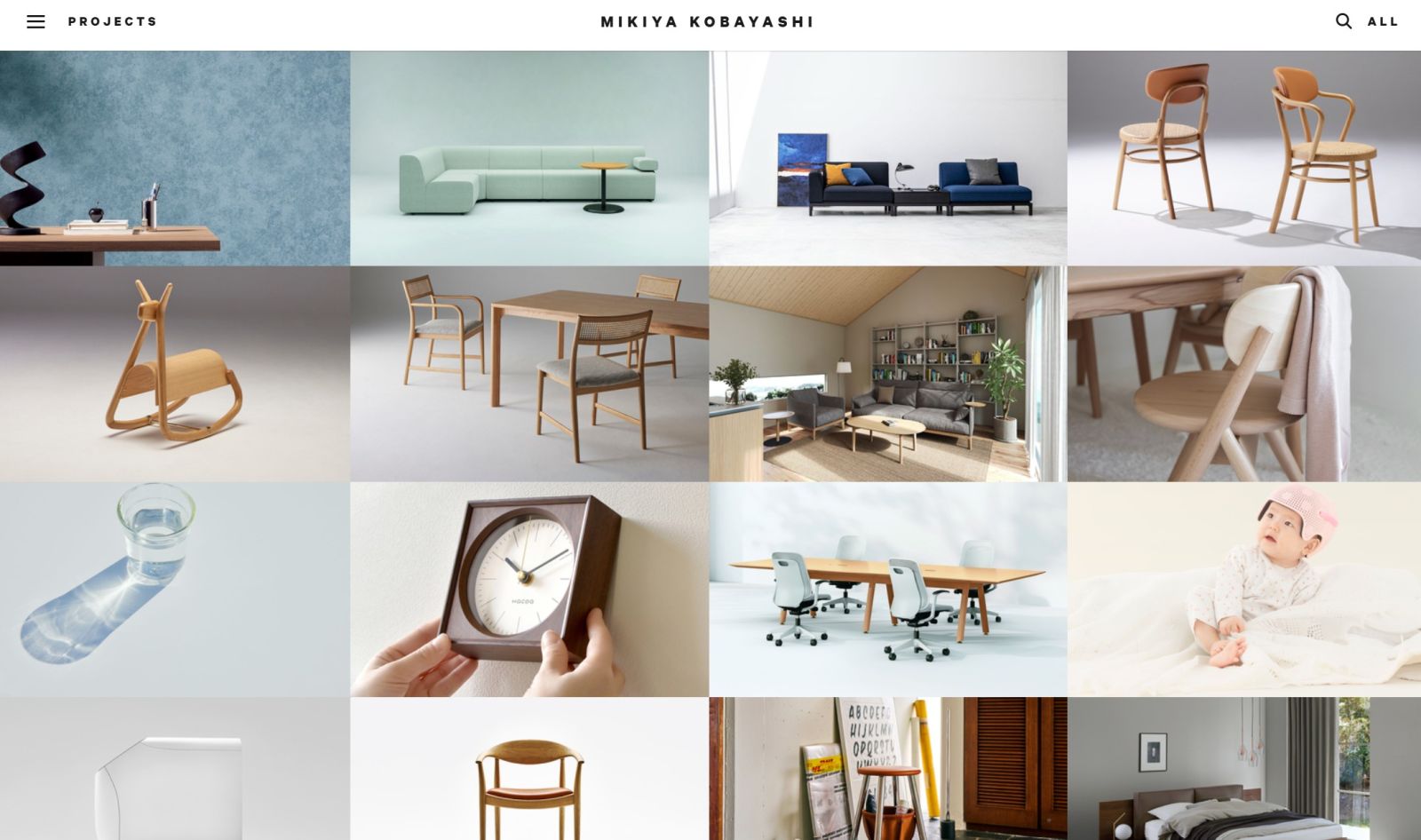
3.3. Mikiya Kobayashi
Nhà thiết kế sản phẩm Mikiya Kobayashi tạo ra những bức ảnh tuyệt đẹp về sản phẩm của anh ấy và trang web của anh ấy được thúc đẩy bởi chúng. Tuy nhiên, sự thông minh trong thiết kế của trang web là ở chỗ nó cho phép khách truy cập đơn giản thực hiện công việc trong khi vẫn duy trì một số tính năng tương tác như hình ảnh động đơn giản và khả năng cuộn để xem các góc nhìn khác nhau trên cùng một sản phẩm, tất cả đều có chuyển tiếp mượt mà trên toàn bộ trang web.

3.4. Carpla
Carpla là website mua bán ô tô cũ, ô tô lướt đã qua sử dụng. Với giao diện được “ép phẳng” hoàn toàn, không gian hiển thị website tạo cảm giác rộng hơn và vẫn giữ được sự tinh tế. Thanh menu phía trên được sử dụng hiệu ứng trong suốt và đẩy lên sát cạnh trên trang web. Thay vì trước đây, nội dung trình bày rất nhiều trên 1 trang và san sát nhau thì giờ đây, nội dung được trình bày ít hơn, chữ và hình ảnh lớn hơn để dễ nhìn và thao tác hơn. Các nút bấm, biểu tượng cũng được thiết kế nhẹ nhàng lại hơn, mang đến trải nghiệm dễ chịu hơn cho người dùng. Đây cũng là một điểm cộng đáng ghi nhận của Carpla khi phần lớn hãng ô tô không chú trọng đầu tư phần giao diện, trải nghiệm và cảm nghĩ khách hàng đối với trang chủ công ty.
.png)
3.5. Desk-time
Desk-time không gian dùng chung và thư mục co-working, sử dụng giao diện người dùng gọn gàng và có tổ chức, cung cấp thông tin mà người dùng sẽ tìm kiếm buộc họ phải tìm kiếm hoặc nhấp vào. Chỉ cần cuộn và tận hưởng nhiều không gian trắng được bố trí dễ chịu, đồ họa đơn giản, các tương tác vi mô và cách phối hợp màu sắc nhẹ nhàng nhưng thú vị và giúp cung cấp thông tin làm trọng tâm chính.\
.png)
3.6. Escher
Trang web này sử dụng nhiếp ảnh rất ấm áp và cá nhân được đặt trên một bảng màu lạnh hơn. Tất cả các phần của nội dung đều được đặt bên trong một bố cục khối, dẫn đến giao diện độc đáo nhưng quen thuộc theo phong cách Metro, thân thiện với người dùng và bắt mắt với các yếu tố dễ đọc. Tiêu đề không đổi ở đầu màn hình giúp bạn dễ dàng khám phá và quay lại các điều hướng trước đó.
.png)
4. Xu Hướng Thiết Kế Website Hiện Nay
Không dừng lại ở việc tổng hợp các website tiêu biểu, chúng ta cũng cần theo dõi sát sao các xu hướng thiết kế đang “làm mưa làm gió” trên thị trường. Dưới đây là một số xu hướng nổi bật hiện nay:
4.1. Thiết Kế Tối Giản (Minimalism)
Xu hướng thiết kế tối giản vẫn luôn được yêu thích. Việc giảm bớt sự phức tạp, tập trung vào nội dung chính và tạo ra không gian “thoáng” giúp người dùng dễ dàng tiếp nhận thông tin. Sự đơn giản trong thiết kế không đồng nghĩa với việc kém tính thẩm mỹ mà ngược lại, nó giúp làm nổi bật các yếu tố chủ đạo của trang web.
4.2. Giao Diện Dark Mode
Dark mode, hay chế độ nền tối, không chỉ giúp giảm thiểu sự mỏi mắt khi làm việc trong môi trường ánh sáng yếu mà còn mang lại vẻ ngoài đầy phong cách. Xu hướng này được áp dụng rộng rãi từ các ứng dụng di động đến website doanh nghiệp.
.png)
4.3. Micro-Interactions Và Hiệu Ứng Động
Các hiệu ứng chuyển động nhỏ (micro-interactions) như hiệu ứng khi rê chuột hay khi cuộn trang đã trở thành yếu tố không thể thiếu trong thiết kế hiện đại. Những hiệu ứng này giúp tạo ra sự tương tác sống động, mang lại trải nghiệm người dùng mượt mà và thú vị.
4.4. Responsive Design
Với sự bùng nổ của các thiết bị di động, thiết kế đáp ứng (responsive design) đã trở thành yêu cầu bắt buộc. Một website hiện đại cần đảm bảo hiển thị mượt mà trên mọi thiết bị, từ máy tính để bàn đến điện thoại thông minh và tablet.
4.5. Ứng Dụng Công Nghệ Mới
Sự phát triển của công nghệ AI, VR, AR đang dần được tích hợp trong việc xây dựng website hiện đại. Những công nghệ này không chỉ tạo ra các hiệu ứng đặc sắc mà còn mở ra khả năng tương tác, trải nghiệm thực tế ảo cho khách hàng, giúp website trở nên sống động và hấp dẫn hơn.
5. Những Câu Hỏi Liên Quan
Những lợi ích của việc áp dụng thiết kế tối giản là gì?
Giúp người dùng tập trung vào nội dung chính mà không bị phân tâm bởi các yếu tố không cần thiết
Tạo không gian “thoáng đãng”, cải thiện khả năng đọc và trải nghiệm trực quan.
Tối ưu hóa hiệu suất website với tốc độ tải trang nhanh hơn và dễ dàng tương thích trên nhiều nền tảng.
.png)
Làm thế nào để tối ưu hóa trải nghiệm người dùng (UX) trên website?
Đầu tư vào giao diện thân thiện, sắp xếp thông tin rõ ràng và đảm bảo tính nhất quán trong thiết kế.
Tích hợp các yếu tố tương tác như micro-interactions, phân cấp nội dung hợp lý và sử dụng các công nghệ tiên tiến giúp tăng tính cá nhân hóa.
Thường xuyên kiểm tra và cập nhật website dựa trên phản hồi của người dùng để liên tục cải thiện trải nghiệm.
Website đẹp có ảnh hưởng như thế nào đến trải nghiệm người dùng?
Website được thiết kế đẹp sẽ tạo ra ấn tượng ban đầu mạnh mẽ, giúp người dùng cảm thấy tin cậy và dễ dàng tương tác.
Giao diện trực quan, bố cục hợp lý và hiệu ứng mượt mà góp phần cải thiện trải nghiệm, từ đó giữ chân khách hàng ở lại lâu hơn và tăng khả năng chuyển đổi.
Trong hành trình xây dựng hình ảnh thương hiệu qua kênh trực tuyến, một website đẹp không chỉ là bộ mặt mà còn là biểu hiện của tâm huyết, sự đổi mới và khát khao chinh phục thị trường hiện đại. SaDesign luôn đồng hành cùng doanh nghiệp, mang đến những giải pháp thiết kế tối ưu nhất, giúp bạn tự tin đối mặt với mọi thách thức trong kỷ nguyên số.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217