Sản Phẩm Bán Chạy
11 Xu Hướng Thiết Kế Website Hiện Đại Không Thể Bỏ Lỡ
Trong thế giới công nghệ số ngày nay, thiết kế website không chỉ đơn thuần là việc tạo ra một trang web bắt mắt. Nó còn là một nghệ thuật và khoa học, phản ánh xu hướng, nhu cầu và mong muốn của người dùng. Với sự phát triển không ngừng của các công nghệ mới, việc nắm bắt những xu hướng thiết kế website hiện đại trở nên cần thiết hơn bao giờ hết. Dưới đây là 11 xu hướng thiết kế website mà bạn không thể bỏ lỡ nếu muốn tạo ra một trang web ấn tượng và hiệu quả. Hãy cùng Sadesign tìm hiểu ngay nhé!
Nội dung

Trong thế giới công nghệ số ngày nay, thiết kế website không chỉ đơn thuần là việc tạo ra một trang web bắt mắt. Nó còn là một nghệ thuật và khoa học, phản ánh xu hướng, nhu cầu và mong muốn của người dùng. Với sự phát triển không ngừng của các công nghệ mới, việc nắm bắt những xu hướng thiết kế website hiện đại trở nên cần thiết hơn bao giờ hết. Dưới đây là 11 xu hướng thiết kế website mà bạn không thể bỏ lỡ nếu muốn tạo ra một trang web ấn tượng và hiệu quả. Hãy cùng Sadesign tìm hiểu ngay nhé!
1. Thiết kế đáp ứng
Thiết kế đáp ứng là một trong những xu hướng quan trọng nhất trong thiết kế website hiện đại. Với sự gia tăng sử dụng thiết bị di động, việc đảm bảo rằng trang web của bạn hoạt động tốt trên mọi kích thước màn hình là điều cần thiết. Thiết kế đáp ứng không chỉ cải thiện trải nghiệm người dùng mà còn tối ưu hóa SEO. Khi người dùng truy cập trang web từ điện thoại hoặc máy tính bảng, họ mong đợi nội dung được hiển thị một cách rõ ràng và dễ dàng tương tác.
Ví dụ, trang web của E-commerce Shopify đã áp dụng thiết kế đáp ứng một cách xuất sắc, giúp người dùng trải nghiệm mua sắm dễ dàng trên cả máy tính và điện thoại. Giao diện của họ tự động điều chỉnh để phù hợp với từng kích thước màn hình, tạo ra sự thuận tiện tối đa cho người sử dụng.
Hơn nữa, việc thiết kế đáp ứng còn giúp giảm tỷ lệ thoát của trang web. Khi người dùng cảm thấy khó khăn trong việc điều hướng hoặc không thể xem nội dung trên thiết bị của họ, họ có khả năng rời bỏ trang web ngay lập tức. Do đó, một trang web được thiết kế đáp ứng có thể giữ chân người dùng lâu hơn và tăng cường khả năng chuyển đổi.

2. Tối giản
Thiết kế tối giản đang trở thành xu hướng phổ biến trong những năm gần đây. Với nguyên tắc "ít là nhiều", thiết kế tối giản nhấn mạnh vào sự sạch sẽ và dễ dàng cho người dùng. Bằng cách giảm bớt các yếu tố không cần thiết, bạn có thể tập trung vào nội dung chính và giúp người dùng dễ dàng tìm thấy thông tin họ cần.
Một ví dụ điển hình là trang web của Apple, nơi mà thiết kế tối giản được thể hiện rõ rệt thông qua cách trình bày sản phẩm và thông tin. Mỗi sản phẩm đều được làm nổi bật với không gian trắng tối ưu, giúp người dùng dễ dàng chú ý đến các chi tiết quan trọng mà không bị phân tâm.
Thiết kế tối giản không chỉ giúp người dùng dễ dàng tương tác mà còn tạo ra cảm giác hiện đại và sang trọng. Khi người dùng truy cập vào một trang web tối giản, họ thường cảm thấy thoải mái và dễ dàng hơn trong việc tìm kiếm thông tin, từ đó nâng cao trải nghiệm tổng thể.
3. Màu sắc tươi sáng
Việc sử dụng màu sắc tươi sáng và bắt mắt có thể tạo ra ấn tượng mạnh mẽ với người dùng. Những màu sắc này không chỉ thu hút sự chú ý mà còn có thể truyền tải thông điệp thương hiệu một cách hiệu quả. Hãy cân nhắc việc kết hợp màu sắc một cách hợp lý để tạo nên sự hài hòa cho trang web.
Trang web của Spotify là một ví dụ điển hình về cách sử dụng màu sắc tươi sáng để tạo ra sự năng động và trẻ trung. Màu xanh lá cây đặc trưng của Spotify không chỉ dễ nhận biết mà còn tạo ra sự kết nối cảm xúc với người dùng, giúp họ cảm thấy vui vẻ và hứng thú khi sử dụng dịch vụ.
Hơn nữa, việc lựa chọn màu sắc phù hợp có thể ảnh hưởng đến tâm trạng và hành vi của người dùng. Một bảng màu tươi sáng có thể khơi dậy sự phấn khởi, trong khi màu sắc tối có thể tạo ra cảm giác nghiêm túc. Do đó, hãy xem xét kỹ lưỡng khi lựa chọn màu sắc cho trang web của bạn, để đảm bảo rằng nó phù hợp với thông điệp mà bạn muốn truyền tải.
4. Ảnh chân thật và hình ảnh độc đáo
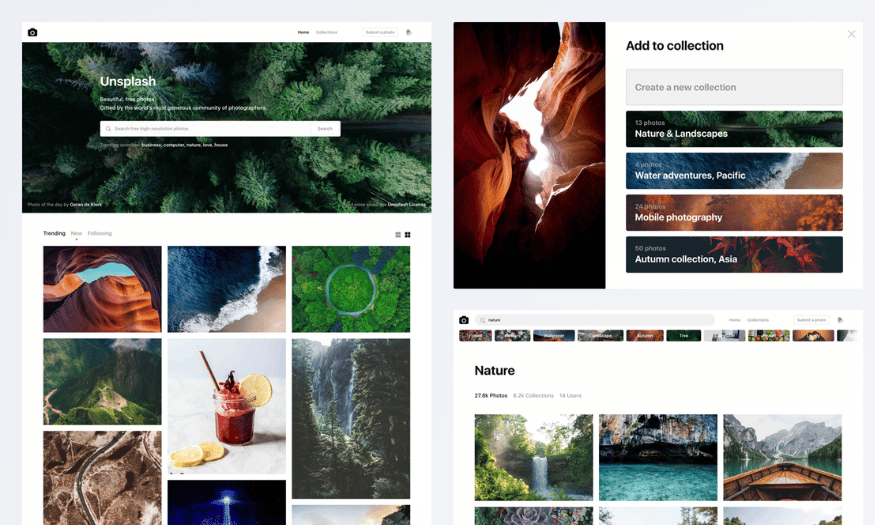
Hình ảnh có vai trò quan trọng trong việc thu hút người dùng và tạo ấn tượng đầu tiên. Sử dụng ảnh chân thật và hình ảnh độc đáo sẽ giúp trang web trở nên sống động hơn. Điều này không chỉ tạo ấn tượng tốt mà còn giúp người dùng cảm thấy gần gũi hơn với thương hiệu. Thay vì sử dụng hình ảnh stock thông thường, việc đầu tư vào ảnh chụp thực tế của sản phẩm hoặc dịch vụ sẽ mang lại sự chân thật và tin cậy cho thương hiệu.
Trang web của Unsplash là một ví dụ tuyệt vời về việc sử dụng hình ảnh chất lượng cao để thu hút người dùng. Tất cả các bức ảnh trên trang web đều được cung cấp miễn phí và có chất lượng cao, giúp người dùng cảm thấy hứng thú hơn khi duyệt qua các hình ảnh. Hơn nữa, Unsplash cho phép người dùng tìm kiếm hình ảnh theo chủ đề, giúp họ dễ dàng tìm thấy hình ảnh phù hợp cho nhu cầu của mình.
Hình ảnh chân thật thường tạo ra sự kết nối cảm xúc mạnh mẽ hơn so với hình ảnh được tạo ra từ phần mềm. Khi người dùng nhìn thấy những hình ảnh chân thực, họ có thể cảm nhận được sự chân thành và sự tin cậy từ thương hiệu, từ đó xây dựng mối quan hệ lâu dài với khách hàng. Việc sử dụng hình ảnh độc đáo không chỉ giúp thương hiệu nổi bật mà còn tạo ra sự khác biệt trong thị trường cạnh tranh.

5. Video nền
Video nền đang trở thành một xu hướng mạnh mẽ trong thiết kế website. Nó không chỉ tạo ra sự thu hút mà còn giúp truyền tải thông điệp một cách nhanh chóng và hiệu quả. Video nền có thể mang lại cảm giác sống động, làm cho trang web trở nên ấn tượng và thú vị hơn. Tuy nhiên, việc sử dụng video nền cần phải được thực hiện một cách cân nhắc để không làm giảm tốc độ tải trang.
Một ví dụ điển hình là trang web của Airbnb, nơi họ sử dụng video nền để giới thiệu các điểm đến du lịch tuyệt đẹp. Video này không chỉ thu hút sự chú ý của người dùng mà còn gợi lên cảm xúc và khơi dậy mong muốn khám phá. Người dùng có thể dễ dàng hình dung ra những trải nghiệm mà họ sẽ có khi sử dụng dịch vụ của Airbnb.
Hơn nữa, video nền có thể được sử dụng để thay thế cho các hình ảnh tĩnh, giúp trang web trở nên sinh động hơn. Tuy nhiên, cần lưu ý rằng video cần phải được tối ưu hóa để không làm giảm tốc độ tải trang. Nếu video quá nặng hoặc không được nén đúng cách, nó có thể làm cho trải nghiệm người dùng trở nên tồi tệ, dẫn đến việc người dùng rời bỏ trang web ngay lập tức.
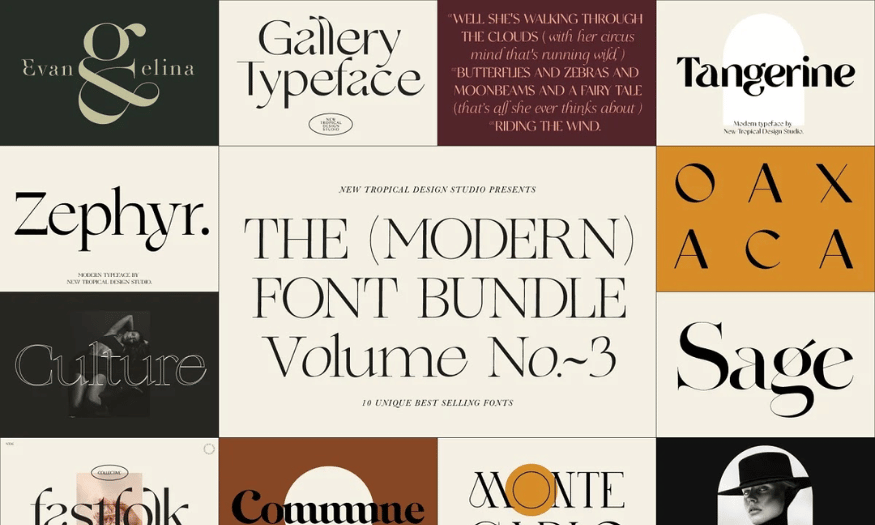
6. Typography độc đáo
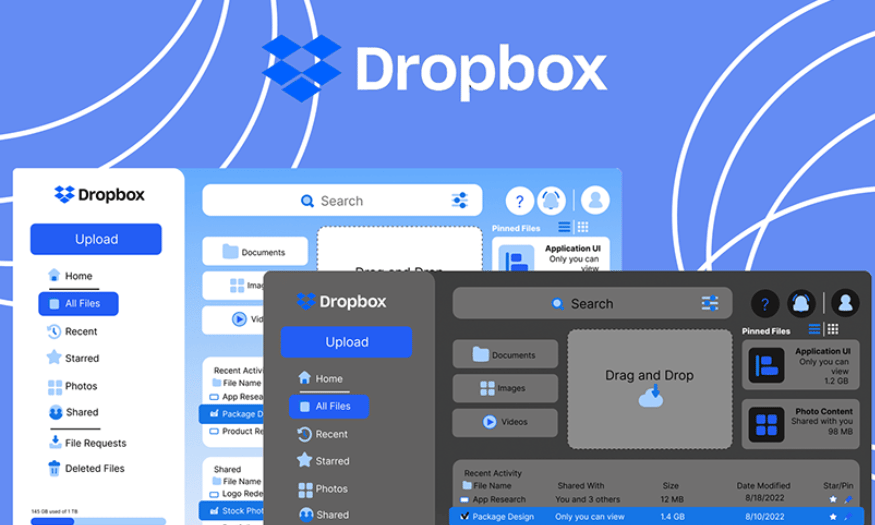
Typography không chỉ đơn thuần là việc chọn font chữ. Nó còn là cách để truyền tải cảm xúc và thương hiệu. Sử dụng các kiểu chữ độc đáo có thể tạo ra sự khác biệt cho trang web của bạn và giúp nổi bật nội dung. Một kiểu chữ sáng tạo có thể thu hút sự chú ý và làm cho thông điệp trở nên rõ ràng hơn.
Trang web của Dropbox là một ví dụ điển hình về cách sử dụng typography hiệu quả. Họ đã chọn những kiểu chữ đơn giản nhưng hiện đại, giúp người dùng dễ dàng đọc và tiếp nhận thông tin. Việc sử dụng khoảng cách giữa các chữ cái và dòng cũng được cân nhắc kỹ lưỡng, tạo ra sự thoải mái cho người đọc.
Hơn nữa, việc sử dụng typography độc đáo có thể giúp tăng cường nhận diện thương hiệu. Một kiểu chữ đặc trưng có thể trở thành biểu tượng của thương hiệu, giúp người dùng dễ dàng nhận ra. Do đó, hãy đầu tư thời gian và công sức vào việc chọn lựa kiểu chữ phù hợp với thông điệp và giá trị của thương hiệu, để tạo ra một trang web không chỉ đẹp mắt mà còn đầy ấn tượng.

7. Micro-Interactions
Micro-interactions là những phản hồi nhỏ mà người dùng nhận được khi tương tác với trang web. Chúng có thể là những hiệu ứng đơn giản như thay đổi màu sắc của nút khi người dùng di chuột qua (hover), hoặc thông báo khi người dùng hoàn thành một hành động, như gửi biểu mẫu hay thêm sản phẩm vào giỏ hàng. Những chi tiết nhỏ này tuy không nổi bật, nhưng lại đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng.
Việc sử dụng micro-interactions giúp người dùng cảm thấy rằng họ đang tương tác với một sản phẩm sống động và thông minh. Chẳng hạn, trang web Facebook sử dụng micro-interactions để thông báo cho người dùng khi có ai đó thích hoặc bình luận về bài viết của họ. Những thông báo này không chỉ thông báo cho người dùng biết mà còn tạo ra cảm giác kết nối và tương tác xã hội mạnh mẽ.
Hơn nữa, micro-interactions còn giúp giảm thiểu sự nhầm lẫn và nâng cao tính rõ ràng khi người dùng thực hiện các hành động trên trang web. Khi người dùng nhận được phản hồi ngay lập tức về các hành động của họ, họ sẽ cảm thấy tự tin hơn trong việc tiếp tục thao tác. Điều này đặc biệt quan trọng trong các trang web thương mại điện tử, nơi mà việc giữ chân người dùng và tạo sự tin cậy là yếu tố then chốt để gia tăng doanh thu.
8. Thiết kế 3D
Thiết kế 3D đang dần trở thành xu hướng nổi bật trong thiết kế website. Những yếu tố 3D không chỉ tạo ra chiều sâu mà còn mang lại sự thú vị và sinh động cho trang web. Việc sử dụng các hình ảnh và đồ họa 3D có thể giúp người dùng cảm nhận được không gian và tạo ra trải nghiệm tương tác tốt hơn.
Ví dụ, trang web NVIDIA đã ứng dụng thiết kế 3D để giới thiệu các sản phẩm của họ. Bằng cách cho phép người dùng xem các sản phẩm từ nhiều góc độ khác nhau, họ có thể cảm nhận được chi tiết và tính năng của sản phẩm một cách sống động hơn. Hơn nữa, thiết kế 3D còn có thể tạo ra những hiệu ứng hình ảnh thú vị, thu hút người dùng và khuyến khích họ khám phá nội dung trang web.
Tuy nhiên, khi áp dụng thiết kế 3D, các nhà thiết kế cần phải cân nhắc đến hiệu suất của trang web. Nếu không được tối ưu hóa đúng cách, các yếu tố 3D có thể làm giảm tốc độ tải trang, gây khó chịu cho người dùng. Do đó, việc sử dụng công nghệ phù hợp và tối ưu hóa tài nguyên là rất quan trọng để đảm bảo rằng trải nghiệm người dùng không bị ảnh hưởng.
9. Tích hợp AI
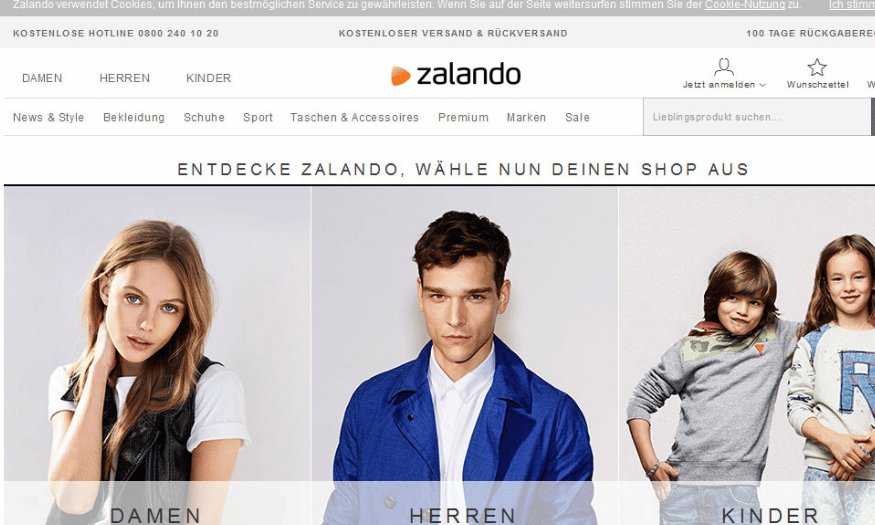
Công nghệ trí tuệ nhân tạo (AI) đang dần được tích hợp vào thiết kế website, mở ra nhiều cơ hội mới cho việc cải thiện trải nghiệm người dùng. Từ chatbots đến phân tích dữ liệu người dùng, AI giúp tối ưu hóa quy trình làm việc và cung cấp dịch vụ cá nhân hóa hơn cho người dùng. Việc tích hợp AI không chỉ nâng cao tính hiệu quả mà còn tạo ra những trải nghiệm độc đáo cho từng người dùng.
Một ví dụ nổi bật trong việc áp dụng AI là chatbots trên các trang web thương mại điện tử như Zalando. Chatbots không chỉ giúp trả lời câu hỏi của khách hàng một cách nhanh chóng mà còn có khả năng hướng dẫn họ trong quá trình mua sắm. Điều này không chỉ tiết kiệm thời gian cho khách hàng mà còn giúp doanh nghiệp nâng cao hiệu suất làm việc.
Hơn nữa, AI cũng có thể được sử dụng để phân tích hành vi người dùng, từ đó đưa ra những gợi ý sản phẩm phù hợp. Các trang web như Amazon đã áp dụng công nghệ này để cá nhân hóa trải nghiệm mua sắm cho từng khách hàng. Bằng cách phân tích lịch sử mua sắm và sở thích của người dùng, Amazon có thể gợi ý những sản phẩm mà người dùng có khả năng quan tâm, từ đó tăng cường khả năng chuyển đổi và doanh thu.

10. Nội dung tương tác
Nội dung tương tác là một trong những cách hiệu quả để giữ chân người dùng lâu hơn trên trang web. Các yếu tố như khảo sát, trò chơi hoặc câu đố không chỉ giúp người dùng tham gia mà còn tạo ra sự kết nối với thương hiệu. Nội dung tương tác giúp người dùng tham gia tích cực vào trải nghiệm của họ, từ đó nâng cao sự nhận biết thương hiệu.
Ví dụ, trang web BuzzFeed sử dụng nội dung tương tác như quiz và khảo sát để thu hút người dùng. Những bài quiz này không chỉ thú vị mà còn khiến người dùng muốn chia sẻ kết quả trên mạng xã hội, từ đó tăng cường sự quảng bá cho trang web. Điều này không chỉ giúp BuzzFeed giữ chân người dùng mà còn mở rộng phạm vi tiếp cận và thu hút nhiều lượt truy cập hơn.
Hơn nữa, nội dung tương tác cũng có thể giúp thu thập dữ liệu quý giá từ người dùng. Khi người dùng tham gia vào các khảo sát hoặc trò chơi, doanh nghiệp có thể thu thập thông tin về sở thích và hành vi của họ. Thông tin này có thể được sử dụng để tối ưu hóa chiến lược tiếp thị và cải thiện sản phẩm, từ đó nâng cao trải nghiệm người dùng và gia tăng sự hài lòng.
11. Thiết kế tương tác
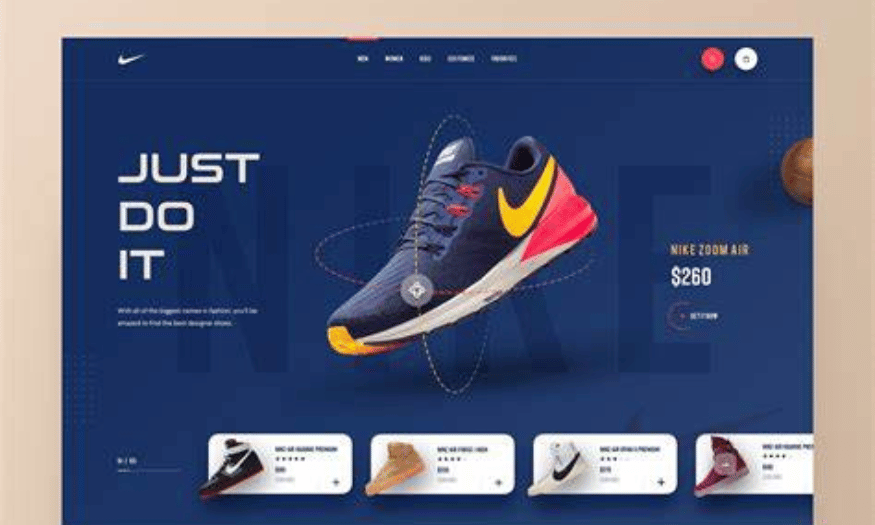
Thiết kế tương tác là một xu hướng nổi bật trong việc tạo ra trải nghiệm người dùng hấp dẫn và thú vị. Nó không chỉ tập trung vào việc người dùng tiêu thụ nội dung mà còn khuyến khích họ tham gia vào quá trình tương tác. Những trang web áp dụng thiết kế tương tác thường sử dụng các yếu tố như hiệu ứng động, trò chơi, và trải nghiệm thực tế ảo để tạo ra cảm giác sống động cho người dùng.
Một ví dụ thành công trong thiết kế tương tác là trang web của Nike. Họ đã sử dụng các yếu tố tương tác để cho phép người dùng tùy chỉnh giày thể thao của mình. Người dùng có thể chọn màu sắc, chất liệu và kiểu dáng, từ đó tạo ra một sản phẩm hoàn toàn cá nhân hoá. Điều này không chỉ thu hút sự chú ý của người dùng mà còn tạo ra cảm giác kết nối mạnh mẽ với thương hiệu.
Thiết kế tương tác không chỉ giúp nâng cao trải nghiệm người dùng mà còn tăng cường khả năng ghi nhớ thương hiệu. Khi người dùng tham gia vào các hoạt động tương tác, họ có nhiều khả năng nhớ đến thương hiệu hơn so với việc chỉ đơn thuần tiêu thụ thông tin. Chúng ta có thể thấy rằng thiết kế tương tác là một công cụ mạnh mẽ để tạo ra sự khác biệt trong thị trường cạnh tranh, đồng thời mang lại những trải nghiệm đáng nhớ cho người dùng.

12. Kết luận
Các xu hướng thiết kế website hiện đại không chỉ là những yếu tố thẩm mỹ mà còn đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng. Từ thiết kế đáp ứng đến việc tích hợp AI, mỗi xu hướng đều mang lại những giá trị riêng cho trang web và thương hiệu. Khi nắm bắt và áp dụng những xu hướng này, bạn không chỉ tạo ra một trang web đẹp mắt mà còn cung cấp cho người dùng những trải nghiệm tuyệt vời và đáng nhớ. Hãy luôn cập nhật và đổi mới để không bỏ lỡ cơ hội thu hút và giữ chân người dùng trong thế giới số ngày càng cạnh tranh này.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217