Sản Phẩm Bán Chạy
Xu Hướng Thiết Kế Layout Website 2025: Định Hình Tương Lai Web
Khám phá 7 xu hướng thiết kế layout cho website năm 2025 giúp tối ưu trải nghiệm người dùng, cải thiện giao diện và hiệu suất. Đón đầu xu hướng thiết kế web mới nhất.
Nội dung
- 1.Giới thiệu xu hướng thiết kế Layout Website 2025
- 2. Thiết Kế Minimalism – Tối Giản Hóa Layout
- 3. Thiết Kế Responsive – Tối Ưu Cho Mọi Thiết Bị
- 4. Thiết Kế Layout Grid – Lưới Bố Cục Chuyên Nghiệp
- 5. Thiết Kế Parallax Scrolling – Cuộn Trang Lạ Mắt
- 6.Thiết Kế Full-Screen Background – Hình Ảnh Toàn Màn Hình
- 7. Thiết Kế Web 3D và Hiệu Ứng Chuyển Động
- 8. Thiết Kế Tập Trung Vào Trải Nghiệm Người Dùng (UX/UI Design)
- 9. Kết Bài

Năm 2025 đang đến gần và những xu hướng thiết kế layout cho website ngày càng trở nên phong phú và sáng tạo. Cùng Sadesign khám phá 7 xu hướng thiết kế layout mới mẻ và hiệu quả nhất, giúp website của bạn không chỉ thu hút người dùng mà còn nâng cao trải nghiệm và tối ưu hóa hiệu suất.
1.Giới thiệu xu hướng thiết kế Layout Website 2025
Thiết kế website không chỉ đơn thuần là việc tạo ra một giao diện bắt mắt, mà còn phải đáp ứng những yêu cầu khắt khe về tính thẩm mỹ và chức năng. Trong đó, layout website đóng một vai trò quan trọng trong việc thu hút và giữ chân người dùng. Việc nắm bắt đúng các xu hướng thiết kế layout sẽ giúp các doanh nghiệp và nhà thiết kế không chỉ tạo ra những website đẹp mà còn tối ưu hóa hiệu quả hoạt động trên nền tảng trực tuyến.

Xu hướng thiết kế layout website năm 2025 hứa hẹn mang đến những đột phá mới, tập trung vào sự tối giản, tương tác người dùng tối ưu và tích hợp công nghệ hiện đại. Các thiết kế sẽ ưu tiên trải nghiệm người dùng (UX) với bố cục rõ ràng, dễ điều hướng, đồng thời tận dụng trí tuệ nhân tạo (AI) để cá nhân hóa nội dung và gợi ý phù hợp. Màu sắc và hình ảnh sẽ được sử dụng một cách tinh tế hơn, nhấn mạnh vào tính thẩm mỹ và sự hài hòa. Bên cạnh đó, xu hướng responsive design tiếp tục được chú trọng, đảm bảo giao diện hiển thị hoàn hảo trên mọi thiết bị, từ điện thoại di động đến màn hình lớn. Ngoài ra, việc tích hợp các yếu tố tương tác như chuyển động mượt mà, hiệu ứng 3D và công nghệ thực tế ảo (VR) cũng sẽ trở thành điểm nhấn, mang lại trải nghiệm sống động và độc đáo cho người dùng.
2. Thiết Kế Minimalism – Tối Giản Hóa Layout
Thiết kế minimalism, hay còn gọi là thiết kế tối giản, là một phong cách hướng đến sự tinh gọn và hiệu quả trong việc bố trí layout. Phong cách này tập trung vào việc loại bỏ các yếu tố không cần thiết, chỉ giữ lại những thành phần cốt lõi nhằm tạo nên một không gian hài hòa, dễ nhìn và dễ sử dụng. Bằng cách sử dụng các đường nét rõ ràng, màu sắc trung tính và khoảng trắng hợp lý, thiết kế tối giản không chỉ mang lại sự thẩm mỹ mà còn nâng cao trải nghiệm người dùng, giúp họ tập trung vào nội dung chính thay vì bị phân tâm bởi các chi tiết thừa.
Phong cách thiết kế tối giản không phải là một xu hướng mới, nhưng vẫn tiếp tục được ưa chuộng trong năm 2025. Một layout đơn giản, gọn gàng không chỉ giúp người dùng dễ dàng tìm thấy thông tin mà còn giảm thiểu sự phân tán sự chú ý.
Lý do sự phổ biến của minimalism:
-
Tăng cường sự tập trung: Giúp người dùng dễ dàng xác định được nội dung chính và các hành động cần thực hiện như mua hàng, đăng ký, hoặc liên hệ.
-
Tải trang nhanh: Thiết kế tối giản giúp giảm thiểu số lượng yếu tố đồ họa và nội dung thừa, từ đó tăng tốc độ tải trang, một yếu tố quan trọng đối với SEO.
-
Thẩm mỹ hiện đại: Những website tối giản luôn có cảm giác hiện đại, sang trọng, tạo ấn tượng mạnh mẽ với người dùng.
Một ví dụ điển hình là các trang web của các thương hiệu cao cấp như Apple hoặc Tesla, nơi mà layout đơn giản, ít chi tiết nhưng vẫn rất thu hút và dễ sử dụng.
3. Thiết Kế Responsive – Tối Ưu Cho Mọi Thiết Bị
Thiết kế responsive là một yếu tố quan trọng trong việc xây dựng giao diện người dùng hiện đại, đảm bảo trang web hoặc ứng dụng có thể hiển thị và hoạt động mượt mà trên mọi thiết bị, từ máy tính để bàn, máy tính bảng cho đến điện thoại di động. Việc tối ưu hóa thiết kế cho các kích thước màn hình khác nhau không chỉ cải thiện trải nghiệm người dùng mà còn góp phần nâng cao hiệu suất SEO, tăng khả năng tiếp cận và giữ chân khách hàng. Do đó, đầu tư vào thiết kế responsive không chỉ là xu hướng mà đã trở thành tiêu chuẩn không thể thiếu trong lĩnh vực công nghệ và thiết kế số hiện nay.

Tại sao responsive lại quan trọng?
-
Trải nghiệm người dùng mượt mà: Một website responsive sẽ tự động điều chỉnh kích thước và bố cục sao cho phù hợp với màn hình của thiết bị người dùng. Điều này giúp người truy cập cảm thấy thoải mái khi duyệt web dù đang dùng điện thoại hay máy tính bàn.
-
Tăng SEO: Google đánh giá rất cao những website có thiết kế thân thiện với thiết bị di động, điều này sẽ giúp cải thiện thứ hạng của website trên kết quả tìm kiếm.
-
Tiết kiệm chi phí: Thay vì phải phát triển nhiều phiên bản website cho từng loại thiết bị, responsive giúp bạn duy trì một website duy nhất, tiết kiệm chi phí phát triển và bảo trì.
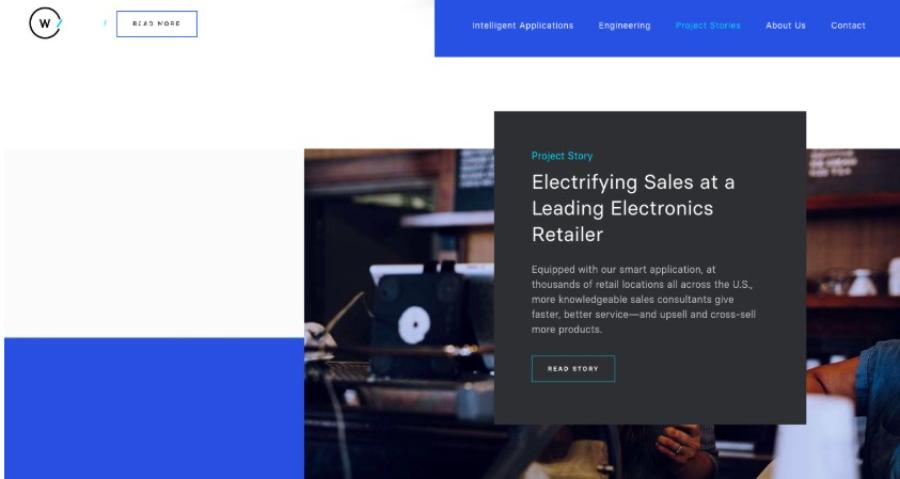
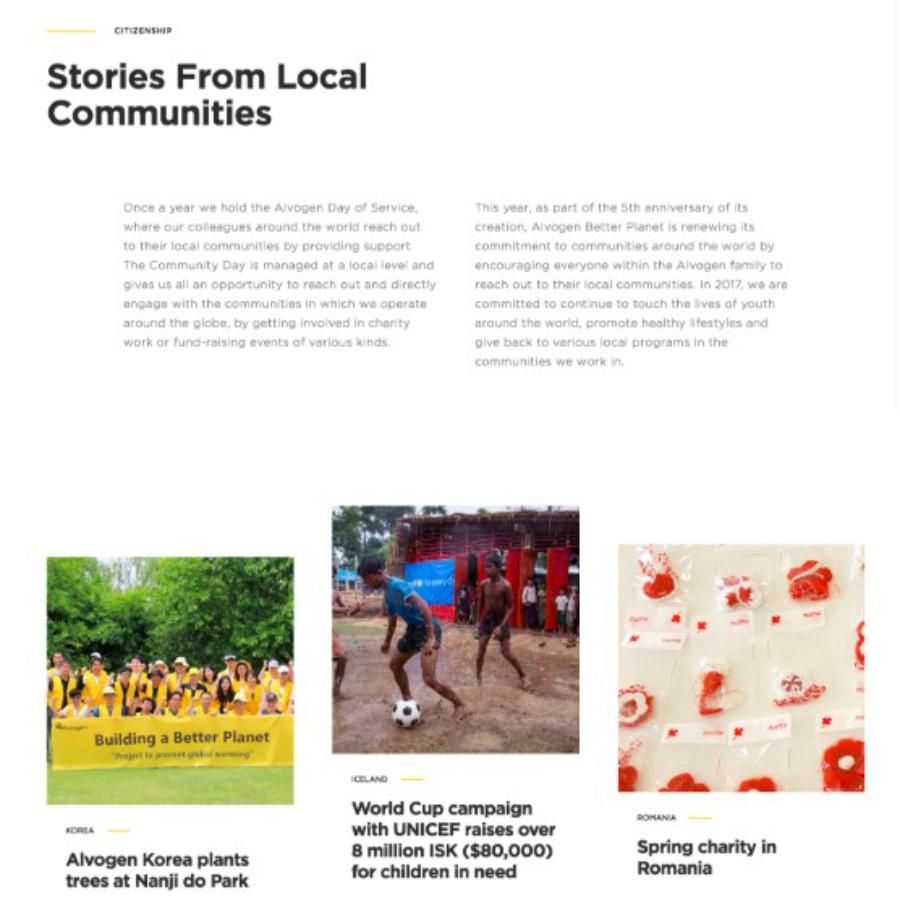
4. Thiết Kế Layout Grid – Lưới Bố Cục Chuyên Nghiệp
Sử dụng layout grid là một cách tiếp cận rất phổ biến trong thiết kế website năm 2025. Lưới bố cục (grid layout) giúp tạo ra sự thống nhất và trật tự, giúp người dùng dễ dàng theo dõi nội dung mà không cảm thấy lộn xộn.
Ưu điểm của grid layout:
-
Đảm bảo sự cân đối: Layout grid giúp phân chia trang web thành các phần đều đặn, làm tăng tính trực quan và dễ nhìn cho người dùng.
-
Tạo sự nhất quán: Mỗi phần nội dung trên website đều được bố trí trong các ô grid, giúp mọi thứ được sắp xếp một cách có tổ chức.
-
Khả năng mở rộng: Grid layout rất linh hoạt và có thể dễ dàng thay đổi để phù hợp với nhu cầu mở rộng website trong tương lai mà không mất đi tính thẩm mỹ.
5. Thiết Kế Parallax Scrolling – Cuộn Trang Lạ Mắt
Parallax scrolling là một kỹ thuật thiết kế web hiện đại, tạo hiệu ứng hình ảnh chuyển động khi người dùng cuộn trang. Xu hướng này đã trở nên phổ biến trong những năm qua và sẽ tiếp tục phát triển mạnh mẽ trong năm 2025.

Lợi ích của parallax scrolling:
-
Tăng trải nghiệm tương tác: Hiệu ứng parallax tạo ra cảm giác người dùng đang khám phá một câu chuyện sinh động, giúp họ tham gia vào quá trình duyệt web một cách thú vị hơn.
-
Gây ấn tượng mạnh: Đây là một yếu tố tạo sự bất ngờ và thu hút sự chú ý, đặc biệt phù hợp với các website của các thương hiệu sáng tạo hoặc các dự án nghệ thuật.
-
Khả năng kể chuyện: Parallax scrolling rất thích hợp cho việc kể chuyện trực quan, giúp người dùng dễ dàng tiếp cận các thông điệp hoặc sản phẩm qua các lớp hình ảnh động.
Tuy nhiên, cần lưu ý rằng việc sử dụng parallax scrolling cần có sự tối ưu hóa để tránh làm ảnh hưởng đến tốc độ tải trang và hiệu suất tổng thể của website.
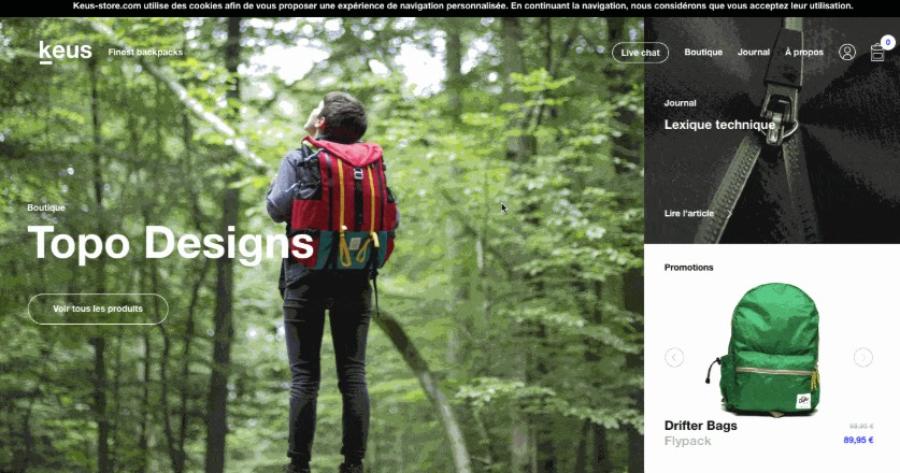
6.Thiết Kế Full-Screen Background – Hình Ảnh Toàn Màn Hình
Một trong những xu hướng thiết kế mạnh mẽ trong năm 2025 là sử dụng hình ảnh toàn màn hình làm nền cho website. Đây là một cách để thu hút sự chú ý ngay từ cái nhìn đầu tiên và tạo ấn tượng sâu sắc với người dùng.
Lý do sử dụng full-screen background:
-
Tạo ấn tượng mạnh: Những hình ảnh nền lớn và đẹp mắt có thể ngay lập tức thu hút người truy cập và truyền tải thông điệp hoặc cảm xúc mà bạn muốn thể hiện.
-
Giới thiệu thương hiệu: Hình ảnh toàn màn hình là cách tuyệt vời để thể hiện bản sắc thương hiệu hoặc sản phẩm của bạn một cách mạnh mẽ, khiến người dùng dễ dàng nhận diện.
-
Tăng tính thẩm mỹ: Các website sử dụng hình nền toàn màn hình thường có giao diện rất ấn tượng và nổi bật, gây ấn tượng với người dùng ngay từ lần đầu tiên truy cập.
Tuy nhiên, cần chú ý tối ưu hóa hình ảnh để tránh làm giảm tốc độ tải trang.
7. Thiết Kế Web 3D và Hiệu Ứng Chuyển Động
Thiết kế web 3D và hiệu ứng chuyển động đang trở thành xu hướng nổi bật trong lĩnh vực công nghệ và sáng tạo hiện nay. Với sự kết hợp giữa đồ họa 3D tinh tế và các hiệu ứng chuyển động mượt mà, các trang web không chỉ mang lại trải nghiệm thị giác ấn tượng mà còn tăng cường khả năng tương tác và thu hút người dùng.

Việc áp dụng công nghệ này đòi hỏi sự am hiểu sâu về lập trình, thiết kế đồ họa cũng như khả năng tối ưu hóa hiệu suất để đảm bảo trang web hoạt động trơn tru trên mọi thiết bị. Đây không chỉ là một bước tiến về mặt thẩm mỹ mà còn là một chiến lược hiệu quả để nâng cao giá trị thương hiệu và tạo dấu ấn riêng biệt trong môi trường số hóa ngày càng cạnh tranh.
Lợi ích của thiết kế web 3D:
-
Tăng tính tương tác: Các hiệu ứng chuyển động và đồ họa 3D tạo ra sự tương tác thú vị, khiến người dùng cảm thấy như đang tham gia vào một không gian ảo, thay vì chỉ đơn giản là duyệt web.
-
Nâng cao tính thẩm mỹ: Thiết kế web 3D có thể mang lại một vẻ đẹp hiện đại và sáng tạo, giúp website nổi bật hơn so với các đối thủ.
-
Khả năng kể chuyện sinh động: Các yếu tố 3D giúp bạn kể một câu chuyện một cách trực quan và sinh động, mang lại cảm giác hấp dẫn và dễ tiếp cận.
8. Thiết Kế Tập Trung Vào Trải Nghiệm Người Dùng (UX/UI Design)
Cuối cùng, một xu hướng không thể thiếu trong thiết kế layout website năm 2025 là sự chú trọng vào trải nghiệm người dùng (UX) và giao diện người dùng (UI). Website không chỉ đẹp mắt mà còn phải dễ sử dụng và mang lại hiệu quả cao cho người dùng.
Tại sao UX/UI lại quan trọng?
-
Dễ sử dụng và tiện lợi: Thiết kế UX/UI giúp người dùng dễ dàng điều hướng trang web và tìm thấy thông tin một cách nhanh chóng.
-
Tăng tỷ lệ chuyển đổi: Khi người dùng cảm thấy thoải mái khi sử dụng website, khả năng họ thực hiện hành động như mua hàng hoặc đăng ký sẽ cao hơn.
-
Tạo sự gắn kết: Một thiết kế giao diện người dùng hấp dẫn và dễ sử dụng sẽ khiến khách hàng quay lại nhiều lần.
9. Kết Bài
Thiết kế layout website không chỉ là về thẩm mỹ mà còn là sự kết hợp giữa chức năng và hiệu suất. Việc nắm bắt và áp dụng những xu hướng thiết kế mới nhất không chỉ giúp website của bạn bắt kịp xu hướng hiện đại mà còn cải thiện trải nghiệm người dùng và tối ưu hóa hiệu quả kinh doanh. Hãy luôn sáng tạo và cập nhật các xu hướng thiết kế để không bị bỏ lại phía sau trong thị trường trực tuyến đầy cạnh tranh này.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217