Sản Phẩm Bán Chạy
Wireframe Là Gì? 5 Công Cụ Thiết Kế Wireframe Tiện Lợi Nhất
Khám phá wireframe là gì và tìm hiểu 5 công cụ thiết kế wireframe tiện lợi nhất trong UI/UX. Nâng cao hiệu quả thiết kế với những công cụ hữu ích này.
Nội dung
- 1. Tìm hiểu Wireframe là gì?
- 2. Tầm quan trọng của Wireframe
- 2.1. Xác định cấu trúc trang web hoặc ứng dụng
- 2.2. Tiết kiệm thời gian và chi phí
- 2.3. Cải thiện giao tiếp giữa các nhóm
- 2.4. Tạo nền tảng cho việc thử nghiệm người dùng
- 2.5. Dễ dàng sửa đổi và thay đổi
- 3. Thiết kế Wireframe trong UI/UX với 05 công cụ tiện lợi nhất
- 3.1. Balsamiq Mockups
- 3.2. Sketch
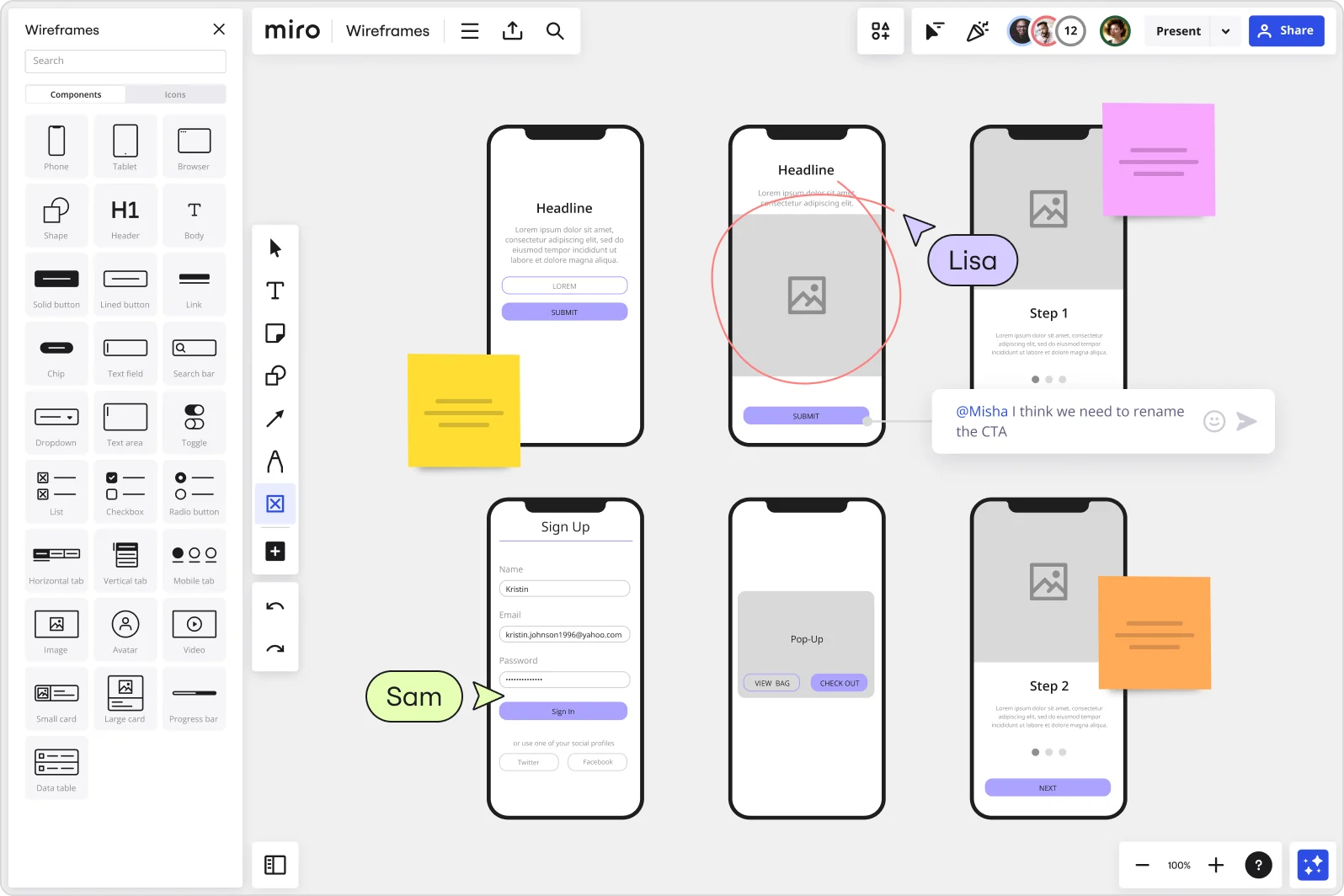
- 3.3. Figma
- 3.4. Adobe XD
- 3.5. Axure RP
- Kết luận

Wireframe là bước đầu tiên quan trọng trong quá trình thiết kế giao diện người dùng (UI/UX), giúp hình dung cấu trúc cơ bản của một trang web hoặc ứng dụng. Vậy sử dụng công cụ thiết kế wireframe như thế nào để tối ưu hóa quy trình sáng tạo và giảm thiểu lỗi thiết kế. Trong bài viết này, SADESIGN sẽ giúp bạn đọc hiểu wireframe là gì? 5 công cụ thiết kế wireframe tiện lợi nhất hiện nay.
1. Tìm hiểu Wireframe là gì?
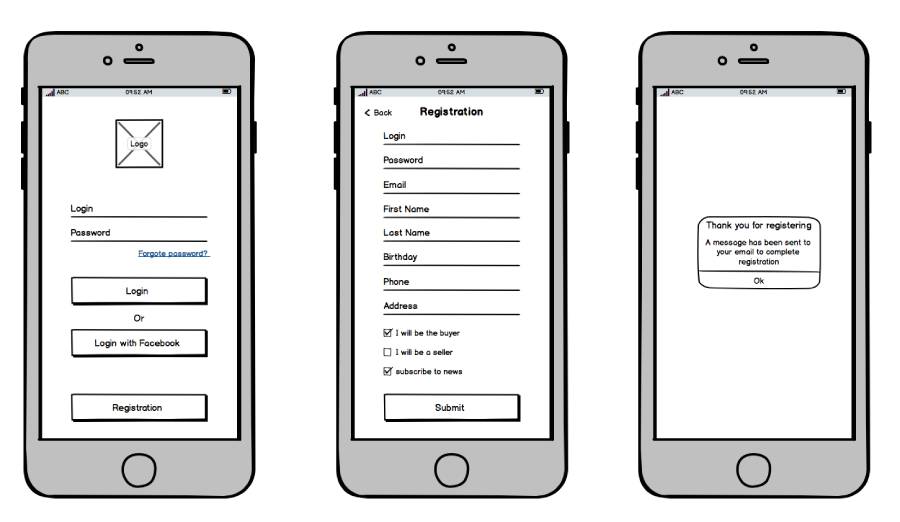
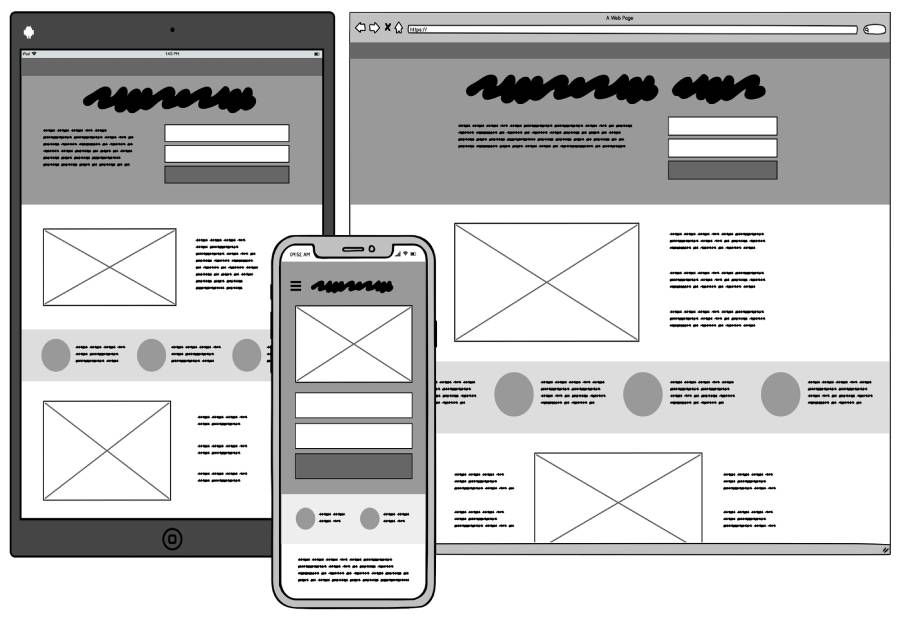
Wireframe là một bản phác thảo đơn giản, sơ đồ hóa giao diện của một sản phẩm kỹ thuật số như website hay ứng dụng di động. Đây là một công cụ quan trọng trong quá trình thiết kế UI/UX, giúp các nhà thiết kế, lập trình viên và các bên liên quan hình dung cách thức hoạt động của sản phẩm trước khi bước vào giai đoạn thiết kế chi tiết hay phát triển phần mềm.
Trong wireframe, các yếu tố giao diện như menu, nút bấm, thanh cuộn, hình ảnh và các thành phần khác thường chỉ được thể hiện dưới dạng hình khối đơn giản, đường kẻ hoặc chữ viết. Điều này giúp người dùng tập trung vào cấu trúc và chức năng cơ bản thay vì bị phân tâm bởi các yếu tố thẩm mỹ hay màu sắc.

Wireframe là công cụ không thể thiếu trong quá trình thiết kế website và ứng dụng. Nó không chỉ giúp xác định cấu trúc và giao diện của sản phẩm, mà còn tạo ra nền tảng vững chắc để kiểm tra và tối ưu hóa trải nghiệm người dùng. Việc sử dụng các công cụ thiết kế wireframe hiện đại như Figma, Balsamiq, Sketch, Adobe XD và Wireframe.cc giúp các nhà thiết kế tiết kiệm thời gian, cải thiện khả năng cộng tác và tăng tính linh hoạt trong quá trình phát triển. Chọn công cụ phù hợp với nhu cầu và quy mô dự án của bạn sẽ giúp bạn tạo ra những sản phẩm chất lượng hơn, đồng thời tiết kiệm được chi phí.
2. Tầm quan trọng của Wireframe
Trong quá trình phát triển website hoặc ứng dụng, wireframe không chỉ đơn thuần là một bản phác thảo đơn giản mà là bước đầu tiên trong việc xây dựng trải nghiệm người dùng (UX). Đây là công cụ vô cùng quan trọng trong việc hình dung và truyền đạt các ý tưởng thiết kế ban đầu, đặc biệt khi làm việc với các nhóm phát triển và thiết kế.
2.1. Xác định cấu trúc trang web hoặc ứng dụng
Wireframe giúp các nhà thiết kế và phát triển xác định cấu trúc cơ bản của trang web hoặc ứng dụng. Thay vì vội vàng với những chi tiết màu sắc, hình ảnh hay các yếu tố phức tạp, wireframe tập trung vào việc làm rõ các khối cấu trúc chính, chẳng hạn như vị trí của thanh điều hướng, các nút gọi hành động (CTA), menu, và bố cục tổng thể. Điều này giúp các bên liên quan có cái nhìn rõ ràng về cách các thành phần sẽ tương tác với nhau mà không bị phân tâm bởi các yếu tố không cần thiết.
2.2. Tiết kiệm thời gian và chi phí
Wireframe giúp tránh việc lãng phí thời gian và nguồn lực vào việc phát triển các tính năng không cần thiết hoặc không phù hợp với yêu cầu người dùng. Bằng cách tạo ra một bản phác thảo ngay từ đầu, bạn có thể thử nghiệm và điều chỉnh thiết kế trước khi bước vào giai đoạn phát triển phức tạp hơn. Điều này cũng giúp giảm thiểu sự thay đổi trong giai đoạn sau cùng khi đã quá muộn để chỉnh sửa.

2.3. Cải thiện giao tiếp giữa các nhóm
Khi làm việc trong môi trường đa dạng, nơi mà các nhà thiết kế, lập trình viên và các nhà quản lý sản phẩm phải hợp tác chặt chẽ, wireframe đóng vai trò như một ngôn ngữ chung. Nó giúp các bên liên quan dễ dàng trao đổi về ý tưởng và các yêu cầu, cũng như làm rõ các vấn đề tiềm ẩn trong quá trình phát triển. Thay vì phải giải thích bằng lời nói hoặc mô tả phức tạp, mọi người có thể xem wireframe và hiểu ngay được cấu trúc và mục đích của từng yếu tố trên trang.
2.4. Tạo nền tảng cho việc thử nghiệm người dùng
Wireframe có thể được sử dụng làm cơ sở để thực hiện các thử nghiệm người dùng sớm trong quy trình thiết kế. Với một bản wireframe, bạn có thể tổ chức các buổi thử nghiệm đơn giản để quan sát hành vi người dùng và thu thập phản hồi. Điều này giúp bạn nhận diện các vấn đề về khả năng sử dụng, chức năng và giao diện từ sớm, từ đó có thể đưa ra các điều chỉnh kịp thời.
2.5. Dễ dàng sửa đổi và thay đổi
Một trong những ưu điểm lớn nhất của wireframe là tính linh hoạt. Wireframe có thể dễ dàng thay đổi hoặc cập nhật mà không ảnh hưởng đến toàn bộ dự án. Nếu bạn phát hiện ra rằng một yếu tố nào đó cần thay đổi hoặc thay thế, việc sửa chữa trên wireframe không đụng chạm đến các phần khác của dự án, điều này giúp tiết kiệm rất nhiều công sức và thời gian.
3. Thiết kế Wireframe trong UI/UX với 05 công cụ tiện lợi nhất
Cùng với sự phát triển của công nghệ, nhiều công cụ thiết kế wireframe đã ra đời để phục vụ nhu cầu của các nhà thiết kế. Dưới đây là 5 công cụ phổ biến và tiện lợi nhất trong việc tạo wireframe cho UI/UX.
3.1. Balsamiq Mockups
Balsamiq Mockups là một trong những công cụ thiết kế wireframe nổi tiếng và dễ sử dụng nhất trên thị trường hiện nay. Công cụ này được thiết kế với giao diện đơn giản và dễ tiếp cận, giúp người dùng tạo ra các bản vẽ wireframe nhanh chóng và hiệu quả.
Điểm mạnh của Balsamiq chính là sự trực quan và khả năng tạo ra các wireframe với giao diện mô phỏng như một bản vẽ tay (sketch). Điều này giúp người dùng dễ dàng chia sẻ ý tưởng và trao đổi với các bên liên quan mà không bị rối mắt với các chi tiết phức tạp. Công cụ này cũng có khả năng kéo và thả các thành phần giao diện vào bản thiết kế, giúp tiết kiệm thời gian tối đa.
Ưu điểm:
-
Dễ sử dụng, giao diện thân thiện với người mới bắt đầu.
-
Hỗ trợ tạo wireframe nhanh chóng, giúp tiết kiệm thời gian.
-
Tích hợp các mẫu thiết kế có sẵn, giảm thiểu công sức sáng tạo.
Nhược điểm:
-
Không hỗ trợ tính năng thiết kế chi tiết hay các yếu tố đồ họa phức tạp.
-
Giao diện không quá hiện đại và sáng tạo.
3.2. Sketch

Sketch là một công cụ thiết kế chuyên nghiệp rất được yêu thích trong cộng đồng UI/UX. Mặc dù Sketch chủ yếu được sử dụng để thiết kế giao diện cao cấp, nhưng nó cũng hỗ trợ rất tốt trong việc tạo wireframe. Sketch có khả năng tương thích với nhiều plugin hỗ trợ thiết kế wireframe, giúp nâng cao trải nghiệm sử dụng.
Sketch nổi bật với tính năng vector mạnh mẽ, giúp tạo ra các hình khối và biểu tượng đơn giản để xây dựng wireframe. Nhờ khả năng tích hợp mạnh mẽ với các công cụ thiết kế khác như InVision, Figma và Marvel, Sketch trở thành một lựa chọn hoàn hảo cho các nhà thiết kế chuyên nghiệp.
Ưu điểm:
-
Tính linh hoạt cao, hỗ trợ cả thiết kế chi tiết và wireframe đơn giản.
-
Hỗ trợ nhiều plugin và tính năng tích hợp.
-
Giao diện mượt mà và dễ dàng tùy chỉnh.
Nhược điểm:
-
Chỉ có sẵn trên hệ điều hành macOS.
-
Cần có thời gian để làm quen với công cụ.
3.3. Figma
Figma là một công cụ thiết kế trực tuyến, cho phép tạo wireframe và giao diện người dùng trực quan ngay trên nền tảng web. Điểm đặc biệt của Figma là tính năng cộng tác thời gian thực, cho phép nhiều người dùng cùng làm việc trên một dự án mà không gặp phải vấn đề về đồng bộ hóa.
Figma cung cấp đầy đủ các tính năng cần thiết để thiết kế wireframe, từ các công cụ vẽ hình cơ bản đến các yếu tố thiết kế phức tạp. Thêm vào đó, Figma hỗ trợ tạo các prototype, giúp các nhà thiết kế dễ dàng chuyển từ wireframe sang các giai đoạn thiết kế chi tiết hơn.
Ưu điểm:
-
Cộng tác thời gian thực, giúp dễ dàng chia sẻ và nhận phản hồi.
-
Chạy trên trình duyệt web, không cần cài đặt phần mềm.
-
Tính năng thiết kế đầy đủ, hỗ trợ tạo wireframe và prototype.
Nhược điểm:
-
Cần có kết nối internet ổn định.
-
Đôi khi giao diện hơi phức tạp đối với người mới bắt đầu.
3.4. Adobe XD

Adobe XD là một công cụ thiết kế UI/UX mạnh mẽ của Adobe, cung cấp tất cả các tính năng cần thiết để tạo ra các wireframe chất lượng cao. Adobe XD cho phép thiết kế giao diện với các yếu tố như hình ảnh, văn bản và các thành phần khác, tạo ra wireframe một cách nhanh chóng và dễ dàng.
Ngoài khả năng tạo wireframe, Adobe XD còn hỗ trợ các tính năng như tạo prototype, kiểm tra tính tương tác và chia sẻ trực tiếp với các đối tác, giúp cho quá trình thiết kế trở nên mượt mà hơn. Các tính năng này khiến Adobe XD trở thành một công cụ tuyệt vời cho những ai cần xây dựng sản phẩm từ wireframe đến giao diện hoàn thiện.
Ưu điểm:
-
Tính năng đầy đủ, hỗ trợ từ wireframe đến thiết kế hoàn thiện.
-
Tính năng prototype mạnh mẽ.
-
Tích hợp tốt với các sản phẩm khác của Adobe.
Nhược điểm:
-
Cần có tài khoản Adobe để sử dụng các tính năng nâng cao.
-
Đôi khi gặp phải tình trạng lag nếu làm việc với các dự án lớn.
3.5. Axure RP
Axure RP là một công cụ thiết kế wireframe và prototype rất mạnh mẽ, đặc biệt thích hợp cho những ai cần xây dựng wireframe có tính tương tác cao. Axure RP hỗ trợ tạo ra các wireframe động, có thể thêm các tương tác và hiệu ứng, giúp người dùng trải nghiệm giao diện như thể họ đang sử dụng một sản phẩm hoàn chỉnh.
Axure RP có thể nói là công cụ lý tưởng cho các dự án phức tạp, yêu cầu tính năng tương tác và phản hồi mạnh mẽ, điển hình như các ứng dụng web hay mobile có tính năng phức tạp.
Ưu điểm:
-
Hỗ trợ thiết kế wireframe có tính tương tác cao.
-
Chức năng tạo prototype mạnh mẽ.
-
Hỗ trợ nhiều tính năng nâng cao cho các dự án phức tạp.
Nhược điểm:
-
Giao diện khá phức tạp, yêu cầu thời gian học hỏi.
-
Phiên bản đầy đủ có chi phí khá cao.
Kết luận
Bài viết trên giúp bạn giải thích thắc mắc Wiregrame là gì? cùng với gợi ý 05 công cụ thiết kế wireframe tiện lợi nhất cho những người mới bắt đầu cùng UI/UX. Công cụ thiết kế wireframe giúp tiết kiệm thời gian, giảm thiểu sai sót và đảm bảo sản phẩm cuối cùng có cấu trúc hợp lý. Sadesign chúc bạn sẽ có nhiều thiết kế thành công trong tương lai!
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217




















































