Sản Phẩm Bán Chạy
Visual Design là gì? Nguyên tắc và các lỗi thường gặp ở Visual Designer
Với độ phổ biến cao, nghi vấn Visual Design là gì được rất nhiều người dùng quan tâm. Đây là loại hình thiết kế phổ biến và vô cùng quan trọng với thiết kế web, quảng cáo,.... Vậy nó có những đặc điểm, nguyên tắc gì? Hãy cùng SaDesign tìm hiểu kỹ hơn về chủ đề này qua những chia sẻ ngay sau đây nhé.
Nội dung
- 1. Visual Design là gì?
- 2. Đặc điểm của Visual design
- 3. Nguyên tắc cơ bản của Visual Designer
- 3.1. Yếu tố cốt lõi - Con chữ
- 3.2. Sự cân bằng
- 3.3. Sử dụng kích thước để phân cấp, định hướng thị giác
- 3.4. Sử dụng màu sắc để truyền tải thông điệp
- 4. Những lỗi thường gặp khi áp dụng Visual Design trong thiết kế
- 4.1. Hình ảnh bị méo
- 4.2. Đối tượng bị căn chỉnh & phân bổ sai
- 4.3. Quá nhiều văn bản
- 4.4. Lựa chọn màu sắc không hợp lý
- 4.5. Hình ảnh chất lượng thấp
- 4.6. Phông chữ không khớp
- 4.7. Quá nhiều gạch đầu dòng
- 4.8. Kho ảnh xấu
- 5. Nhiệm vụ của Visual Designer là gì?
- 6. Công việc của Visual Designer là gì?

Với độ phổ biến cao, nghi vấn Visual Design là gì được rất nhiều người dùng quan tâm. Đây là loại hình thiết kế phổ biến và vô cùng quan trọng với thiết kế web, quảng cáo,.... Vậy nó có những đặc điểm, nguyên tắc gì? Hãy cùng SaDesign tìm hiểu kỹ hơn về chủ đề này qua những chia sẻ ngay sau đây nhé.
1. Visual Design là gì?
Visual design có thể được dịch nghĩa là thiết kế trực quan. Đây là loại hình thiết kế chuyên biệt vào trải nghiệm người dùng cùng khả năng tương tác của sản phẩm với người xem.

Visual design nhằm mục đích cải thiện tính thẩm mỹ và khả năng sử dụng của thiết kế/sản phẩm bằng hình ảnh, font chữ, không gian, bố cục, màu sắc phù hợp.
Visual design không chỉ là về mặt thẩm mỹ. Các designer sắp xếp các yếu tố một cách cẩn thận để tạo ra các giao diện tối ưu hóa trải nghiệm của người dùng và thúc đẩy chuyển đổi.
Có thể hiểu đơn giản, Visual design chính là sự kết hợp giữa thiết kế đồ họa và thiết kế giao diện người dùng (UI).
2. Đặc điểm của Visual design

Để kích thích sự tò, thu hút người xem thì Visual design cần chú ý tới một số yếu tố như sau:
-
Đường nét (line): Yếu tố thiết kế trực quan cơ bản nhất là đường nét. Nó là khối xây dựng của các yếu tố Visual design khác như hình dạng. Chúng cũng có thể đứng riêng nhằm tạo điểm nhấn hay phân chia các yếu tố. Mặc dù cơ bản, nhưng những đường nét vẫn có thể có cá tính riêng, nó có thể là đường thẳng, lượn sóng, đường cong và ngoằn ngoèo,... mang lại cảm giác riêng biệt. Ngoài ra, các đường nét còn có thể mịn hay thô ráp, dạng chấm bi hoặc liên tục, độ dày mỏng khác nhau. Nhìn chung, có nhiều cách sáng tạo để sử dụng các line để tạo ra một thiết kế hiệu quả.
-
Hình dạng (shape): Hình dạng cũng là một yếu tố Visual design cơ bản, nó tạo thành cốt lõi của nhiều tác phẩm thiết kế. Chúng ta thường nghĩ đến những hình dạng như hình tròn, vuông, hình chữ nhật, nhưng thực ra chúng gồm đủ mọi hình dạng mà bạn có thể tưởng tượng được. Trong thiết kế đồ họa, có ba loại hình dạng: cơ học (hình có các góc cạnh rõ nét), hữu cơ (hình phản ánh thế giới tự nhiên) và trừu tượng (hình dạng bất thường).
-
Màu sắc: Đây cũng là yếu tố Visual design cơ bản. Lựa chọn màu sắc đóng vai trò quan trọng ở trong thiết kế đồ họa. Ngoài việc thiết lập chế độ và tông màu để mang lại những cảm xúc nhất định, màu sắc còn tạo nên sự tương phản, đa dạng, hài hòa,...
-
Sắc độ (value): Sắc độ mô tả độ sáng hoặc tối của một màu. Yếu tố này quan trọng trong Visual design vì sự kết hợp giữa các giá trị sáng và tối tạo nên độ tương phản. Mọi màu sắc đều có sắc độ. Ngoài việc tạo độ tương phản, sắc độ còn có thể tăng thêm chiều sâu, tạo ra hoa văn hoặc tăng thêm điểm nhấn.
-
Kết cấu (texture): texture mô tả diện mạo hoặc cảm giác của bề mặt một vật thể. Kết cấu xúc giác là loại có thể cảm nhận được, như lông mềm, giấy nhám thô. Trong Visual design, chúng ta chủ yếu sử dụng kết cấu ngụ ý, là loại có thể nhìn thấy.

-
Không gian: nó là khu vực bao quanh hoặc phân chia các yếu tố trong thiết kế. Nhiều người nghĩ không gian là "khoảng trắng" ở trong thiết kế, nhưng nó không nhất thiết phải là màu trắng mà có thể là màu khác. Việc có không gian ở trong các thiết kế là điều bắt buộc, trừ khi mục tiêu của thiết kế này là sự hỗn loạn thuần túy. Không gian cho phép những yếu tố thiết kế có đủ khoảng thở. Ngoài việc phân tách các yếu tố, không gian cũng có thể làm nổi bật các yếu tố và góp phần tạo nên sự cân bằng của thiết kế.
-
Sự tương phản (contrast): Trong thiết kế, độ tương phản đề cập đến khi các yếu tố liền kề có những đặc điểm khác nhau giúp chúng nổi bật. Độ tương phản được tạo bởi màu sắc, kích thước hay hình dạng. Vai trò quan trọng #1 của độ tương phản ở trong thiết kế đồ họa chính là cải thiện khả năng đọc. Nếu như độ tương phản quá thấp, thì các yếu tố có thể hòa trộn vào với nhau và trở nên khó phân biệt. Độ tương phản còn được dùng để thu hút sự chú ý tới các yếu tố Visual design cụ thể. Ví dụ, trong thiết kế web, độ tương phản màu sắc cao thường được dùng để làm nổi bật những nút quan trọng.
-
Tỉ lệ (scale): Tỷ lệ đề cập đến kích thước tương đối của các thành phần trong thiết kế. Khi được sử dụng một cách phù hợp, tỷ lệ có thể tạo ra thứ bậc, sự cân bằng hoặc sự nhấn mạnh.

-
Tính thống nhất, đồng bộ: Sự đồng bộ tạo ra cảm giác thống nhất và trọn vẹn trong thiết kế. Nếu không có sự đồng bộ, thiết kế sẽ trông rời rạc và khó hiểu. Vì mục đích của thiết kế là truyền tải thông điệp một cách trực quan nên sự đồng bộ là điều cần thiết.
-
Sự đa dạng: đây là một nguyên tắc Visual Designer quan trọng vì nó giúp thiết kế trông thú vị hơn. Quá nhiều sự đa dạng sẽ rối, hỗn loạn, nhưng quá ít sẽ nhàm chán.
-
…
3. Nguyên tắc cơ bản của Visual Designer
3.1. Yếu tố cốt lõi - Con chữ
Nhìn vào cách sắp xếp, lựa chọn các con chữ của designer, bạn sẽ có thể đánh giá được nhiều điều về họ, vì con chữ chính là yếu tố cơ bản trong design.
Bạn có thể tạo ra được một thiết kế chỉ với sự sắp đặt những con chữ với nhau. Bạn cũng có thể tạo ra các sản phẩm design lấy chữ làm chủ thể. Để khiến typography (nghệ thuật sắp xếp chữ cái) trở nên đẹp mắt hơn, chúng ta nên bắt đầu từ những thứ cơ bản nhất.

Bạn cần phải biết về các thuật ngữ (tiếng Anh) quan trọng để có thể chơi đùa với những con chữ như “tracking”, “kerning” hay “leading”. Nếu không thì rất khó để hiểu khi đọc các tài liệu về typography.
Người đọc thường mong đợi các phông chữ quen thuộc, như Arial, Helvetica hoặc Roboto. Hãy dùng tối đa hai đến ba họ font chữ trên một trang web, thậm chí ít hơn cho các quảng cáo và hình ảnh của bạn.
3.2. Sự cân bằng
Sự cân bằng trong Visual Design được tạo từ các khoảng trắng - Không gian âm. Đây chính là vùng trống xung quanh một hình dạng (dương).
Chúng ta nên biết rằng khi thiết kế những hình dạng dương, thì cũng chính là đang thiết kế những không gian âm cùng lúc. Không gian âm cũng quan trọng như hình dạng dương, vì nó giúp xác định phần ranh giới của không gian dương, giúp mang lại sự cân bằng cho bố cục.
Một số thiết kế sử dụng không gian âm để tạo hiệu ứng hình ảnh thú vị.
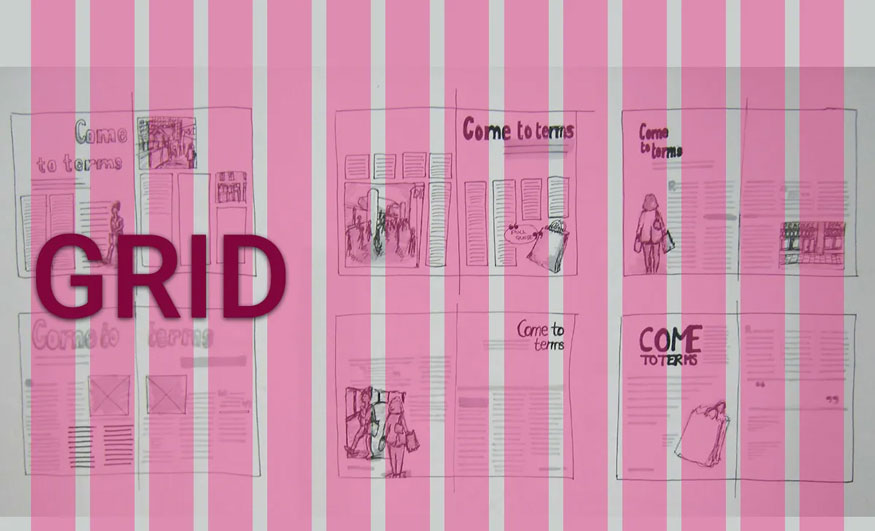
3.3. Sử dụng kích thước để phân cấp, định hướng thị giác

Khi nói đến Visual Design, kích thước là yếu tố vô cùng quan trọng. Việc sử dụng kích thước để truyền tải quan hệ trực quan giữa những phần tử, bạn sẽ build được flow của thiết kế.
Kích thước là một trong những lý do giúp grid (lưới) trong thiết kế trở nên hữu dụng. Sử dụng grid giúp bạn xác định được kích thước phần tử, qua đó truyền tải được tầm quan trọng của phần tử đó.
Khi đã xác định được size của một phần tử, hãy giữ kích thước của phần tử đó suốt trong các thiết kế của cùng dự án. “In Design, Consistency is king” - Trong thiết kế, sự nhất quán chính là Vua.
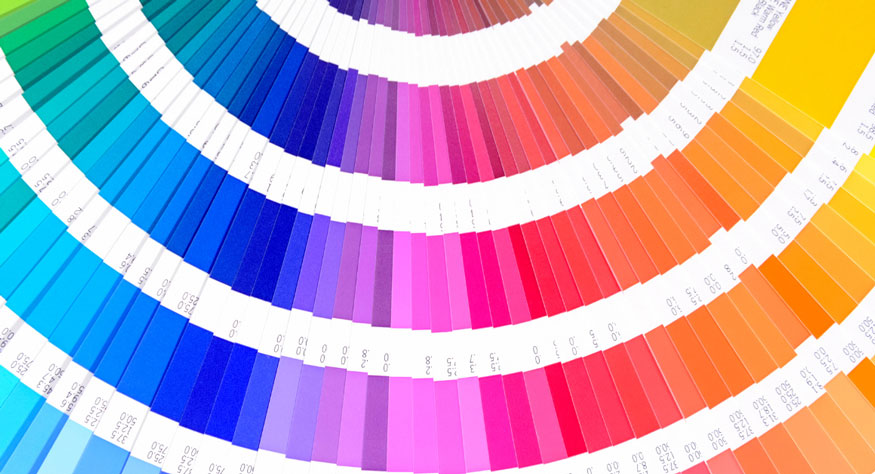
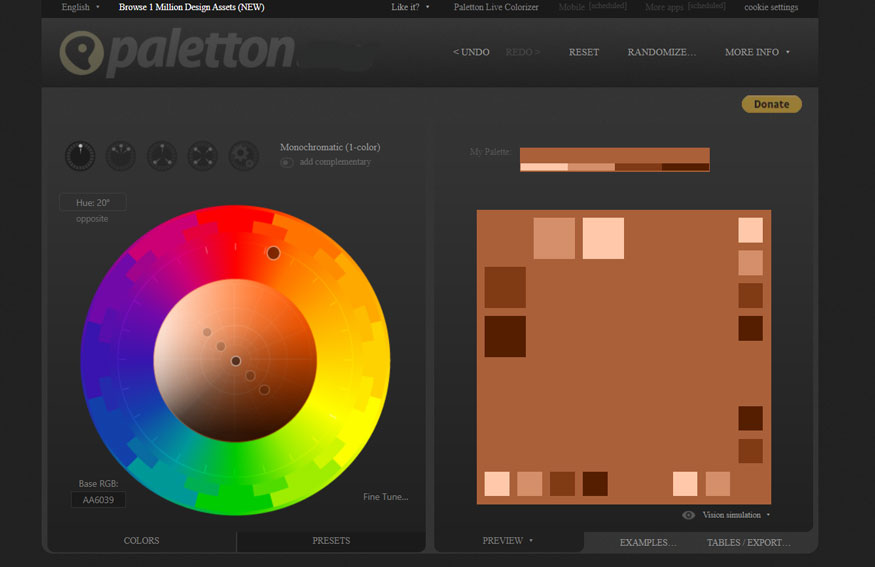
3.4. Sử dụng màu sắc để truyền tải thông điệp
Màu sắc là một yếu tố quan trọng để có được thiết kế tốt. Nó được dùng để thu hút sự chú ý, cũng như truyền tải ý nghĩa và tăng tính thẩm mỹ. Chúng ta thường đánh giá mọi thứ xung quanh có chuyên nghiệp hay không, đẹp hay xấu dựa vào màu sắc của nó.
Điều quan trọng cần lưu tâm khi dùng màu sắc là độ tương phản của chúng. Độ tương phản chính là mức độ nổi bật của một màu so với các màu khác. Ví dụ, bạn có thể dùng màu tương phản ở trong hình ảnh để làm cho text nổi bật trên nền của nó. Các màu bổ sung, như vàng và tím, hay xanh lam và cam, cũng tạo ra độ tương phản tối đa với nhau.

Màu sắc cũng cung cấp ý nghĩa cho những tín hiệu thị giác. Ví dụ, một nút màu xanh lá cây thường biểu thị một hành động khẳng định, như 'OK' hoặc 'Accept'. Nhưng nếu bạn thiết kế một nút 'Accept' lớn, có màu đỏ, nó có thể gây nhầm lẫn cho người dùng và trong một số trường hợp.
4. Những lỗi thường gặp khi áp dụng Visual Design trong thiết kế
4.1. Hình ảnh bị méo
Một lỗi phổ biến trong thiết kế chính là hình ảnh bị bóp méo. Nguyên nhân hình ảnh bị biến dạng là do nó bị thay đổi kích thước làm ảnh hưởng đến tỷ lệ khung hình.
Để tránh hình ảnh bị biến dạng thì hãy thay đổi kích thước hình ảnh từ góc để duy trì tỷ lệ khung hình của ảnh. Khi kéo chuột thay đổi kích thước ảnh hãy giữ phím Shift để khóa tỷ lệ khung hình.

4.2. Đối tượng bị căn chỉnh & phân bổ sai
Sắp xếp, phân bổ các đối tượng sai sẽ ảnh hưởng đến thiết kế của bạn. Sự mất cân đối thường đến từ việc bạn căn chỉnh, sắp xếp thủ công bằng tay. Nó khiến các đối tượng lệch lạc, thiết kế trông thiếu hấp dẫn, không chỉn chu, khó chịu cho người xem.
Cách tốt nhất để tránh tình trạng thiếu cân đối ở đối tượng là hãy dùng công cụ sắp xếp và phân bổ có sẵn trong các trình thiết kế. Hiển thị lưới hoặc hướng dẫn trực quan để căn chỉnh chính xác nhất.
4.3. Quá nhiều văn bản
Nhiều đoạn văn dày đặc chữ sẽ khiến thiết kế của bạn bị rối mắt, nhàm chán. Người xem sẽ không đọc hết những thông tin này. Cho nên bạn hãy sử dụng ít text, mỗi câu từ cần được cô đọng để vừa ngắn nhưng vẫn đủ ý.
Ngoài văn bản thuần túy thì hình ảnh, video, âm thanh hay hình minh họa,... cũng là giải pháp tối ưu để truyền tải thông điệp mà không gây nhàm chán. Bạn có thể kết hợp các yếu tố này với văn bản để tạo ra trải nghiệm đa phương tiện tối ưu hơn.
4.4. Lựa chọn màu sắc không hợp lý

Mỗi màu sắc có ý nghĩa riêng và gắn liền với những cảm xúc khác nhau. Và lỗi thường gặp của những nhà thiết kế mới vào nghề là chọn sai màu cho thiết kế của mình. Từ đó khiến thông điệp khó hiểu hoặc khiến người xem hiểu sai thông điệp.
Một sai lầm khác mà nhiều designer thường mắc phải là bỏ qua lý thuyết màu sắc và dùng bảng màu không tốt làm cho thiết kế trông xấu và thiếu chuyên nghiệp. Ngoài ra, nếu bạn dùng quá nhiều màu sáng mà không có độ tương phản, điều này sẽ làm cho thiết kế của bạn khó đọc, không nổi bật. Thay vào đó, bạn cần phải tìm hiểu kỹ về lý thuyết màu sắc để biết được cách các màu tương tác với nhau để sử dụng bảng màu chính xác.
4.5. Hình ảnh chất lượng thấp
Một trong những lỗi thiết kế đồ họa tệ nhất là gì? Sử dụng hình ảnh chất lượng thấp. Ảnh hoặc đồ họa bị mờ hoặc bị vỡ điểm ảnh khiến thương hiệu của bạn trông thiếu chuyên nghiệp.
Ngoài ra, việc sử dụng những hình ảnh có sẵn trông chung chung cũng ngăn cản bạn phát triển bản sắc thương hiệu. Khách hàng thậm chí có thể nghi ngờ tính xác thực của sản phẩm hoặc dịch vụ của bạn.
Vì vậy, khi nói đến hình ảnh, hãy đảm bảo chúng có độ phân giải đủ cao cho phương tiện trình bày. Ngoài ra, hãy cân nhắc đầu tư vào một số bức ảnh chuyên nghiệp để giới thiệu doanh nghiệp và những gì bạn làm.

4.6. Phông chữ không khớp
Sai lầm mà nhiều nhà thiết kế đồ họa mắc phải là sử dụng quá nhiều phông chữ trong các dự án thiết kế của họ. Điều này có thể khiến thông điệp trở nên khó hiểu vì nó không tuân theo bất kỳ yếu tố tâm lý học phông chữ nào. Nó cũng làm cho thiết kế của bạn trở nên thiếu sự tập trung vì có quá nhiều các yếu tố gây rối, thiếu chuyên nghiệp.
Thay vào đó, bạn có thể giới hạn ở một hoặc hai phông chữ kết hợp tốt với nhau hoặc nếu muốn có mẹo chuyên nghiệp, hãy sử dụng cùng một phông chữ nhưng với độ đậm khác nhau. Điều này sẽ giúp thiết kế của bạn trông chuyên nghiệp hơn và truyền tải được thông điệp rõ ràng.
4.7. Quá nhiều gạch đầu dòng
Có quá nhiều các gạch đầu dòng trong thiết kế cho thấy rằng designer đã không có đủ thời gian để tinh chỉnh nội dung và xem xét cách truyền tải nội dung đó trên màn hình. Các gạch đầu dòng khiến cho thiết kế của bạn khá sơ sài, không được chăm chút.
Tránh sử dụng quá nhiều dấu đầu dòng bằng việc biến đổi chúng thành một hình ảnh có ý nghĩa, biểu tượng,... phù hợp.
4.8. Kho ảnh xấu
Kho ảnh rất cần thiết cho Visual Designer. Nhưng hãy nhớ tránh dùng ảnh xấu nhé. Nó không chỉ không truyền tải được thông điệp mà còn làm giảm hiệu quả, tạo hình tượng không tốt trong mắt người xem.
Đừng sử dụng những ảnh có sẵn chung chung, hãy đầu tư tự chụp những bức ảnh đẹp, chất lượng, chuyên nghiệp.
5. Nhiệm vụ của Visual Designer là gì?

Visual Designer là một vị trí quan trọng trong thiết kế đồ họa, nâng cao trải nghiệm người dùng (UX). Vị trí Visual Designer có những nhiệm vụ như sau:
-
Thiết kế đồ họa: Tạo ra những yếu tố thiết kế đồ họa như banner, hình ảnh, biểu đồ cùng các yếu tố trực tiếp khác cho những sản phẩm kỹ thuật số, ấn phẩm, website, ứng dụng di động.
-
Kết hợp với UX Designer: teamwork để đảm bảo các yếu tố trực tiếp được tối ưu hóa nhằm cải thiện trải nghiệm người dùng và đạt được mục tiêu thiết kế.
-
Sử dụng các công cụ thiết kế đồ họa: dùng các phần mềm đồ họa Photoshop, Illustrator, Sketch, Figure,... để tạo ra những sản phẩm đồ họa chất lượng cao.
-
Hiểu biết về màu sắc & tỷ lệ: vận dụng kiến thức về màu sắc, tỷ lệ,... để tạo ra trải nghiệm thị giác giác chuyên nghiệp, thu hút.
-
Đảm bảo tính chất thương hiệu: quá trình thiết kế đồ họa phải đảm bảo phân tích đúng bản sắc, thông điệp của thương hiệu, sản phẩm.
6. Công việc của Visual Designer là gì?

Các Visual Designer tiến hành rất nhiều công việc khác nhau mỗi ngày. Đó là một sự kết hợp giữa công việc của graphic designers và các UI designers, nhưng với một loạt những kỹ năng khác tổng hợp hơn.
Visual Designer phải hiểu trải nghiệm của người dùng, giao diện người dùng cùng thiết kế web. Nhưng, họ không cần phải biết cách code.
Các Visual Designer hiếm khi làm việc trên những sản phẩm in, nhưng họ cần hiểu biết sâu về thiết kế đồ họa, thiết kế nhận dạng cũng như xây dựng thương hiệu. Họ cũng cần có những kỹ năng truyền thông hình ảnh, giao tiếp đặc biệt.
Visual Designer chủ yếu làm việc với những bố cục web và các sản phẩm như biểu tượng, các bảng thống kê, logo và bản trình bày.
Cuối cùng, Visual Designer còn cần phải biết cách những nhà phát triển giao diện người dùng (UI developer) làm việc như thế nào cùng với ngôn ngữ mà họ sử dụng. Mặc dù Visual Designer không cần phải biết cách code, nhưng ít nhất họ cũng cần nắm được cách giao tiếp với những người tạo code.
Trên đây là những thông tin tổng hợp để giải đáp nghi vấn Visual Design là gì. Hy vọng những chia sẻ trên đây có thể giúp bạn hiểu hơn về lĩnh vực này.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217