Sản Phẩm Bán Chạy
UI/UX là gì? Những phần mềm thiết kế UI/UX phổ biến nhất hiện nay
UI/UX thực chất là 2 thuật ngữ có ý nghĩa riêng biệt. Tuy nhiên sự xuất hiện có đôi có cặp thường xuyên khiến nhiều người lầm tưởng nó là một. Vậy bạn có biết UI/UX là gì? Chúng khác nhau như thế nào? Hãy cùng SaDesign tìm hiểu kỹ hơn về thuật ngữ này trong bài chia sẻ ngay sau đây nhé.
Nội dung
- 1. UI/UX là gì?
- 2. Vai trò của UI/UX trong thiết kế
- 2.1. Truyền tải tốt thông điệp muốn hướng tới
- 2.2. Tính điều hướng và khả dụng cao
- 2.3. Tạo mạch lạc, rõ ràng cho thiết kế
- 3. Phần mềm thiết kế UI/UX được yêu thích
- 3.1. Figma
- 3.2. Adobe XD
- 3.3. Flinto
- 3.4. Marvel
- 3.5. Axure RP
- 3.6. Origami Studio
- 3.7. InVision Studio
- 3.8. Sketchup
- 3.9. Zeplin
- 3.10. Balsamiq
- 3.11. AutoCad
- 3.12. Revit
- 3.13. MockFlow
- 3.14. Atomic
- 3.15. CorelDraw
- 3.16. 3ds Max
- 3.17. Canva
- 3.18. Sketch
- 3.19. UXPin
- 3.20. Draftium
- 3.21. Proto.io
- 3.22. Framer X
- 3.23. FlowMapp
- 3.24. Webflow
- 3.25. Wireframe.cc
- 3.26. VisualSiteMaps
- 3.27. Craft

UI/UX thực chất là 2 thuật ngữ có ý nghĩa riêng biệt. Tuy nhiên sự xuất hiện có đôi có cặp thường xuyên khiến nhiều người lầm tưởng nó là một. Vậy bạn có biết UI/UX là gì? Chúng khác nhau như thế nào? Hãy cùng SaDesign tìm hiểu kỹ hơn về thuật ngữ này trong bài chia sẻ ngay sau đây nhé.
1. UI/UX là gì?
UI/UX là công nghệ thiết kế web đang rất phổ biến, hiện được nhiều đơn vị dùng để làm web cho các doanh nghiệp. Cụ thể UI và UX có ý nghĩa như sau:

UI (User Interface) có nghĩa là giao diện người dùng. UI bao gồm tất cả những gì mà người dùng có thể nhìn thấy trên một website như: màu sắc web, bố cục sắp xếp, font chữ trên web/app, hình ảnh, thanh điều hướng, nút bấm,...
Mục đích của thiết kế UI chính là tạo ra một giao diện web/app mà người dùng có thể dễ dàng tương tác một cách hiệu quả.
UX (User Experience) có nghĩa là trải nghiệm người dùng khi tương tác cùng sản phẩm. Cụ thể, UX chính là những đánh giá của người dùng khi dùng sản phẩm. Ví dụ như mức độ khó/dễ khi dùng website hay App, layout có thân thiện với người dùng không, sản phẩm đó có đạt được mục đích đã đề ra không?,...
Thiết kế UX tập trung đến việc tạo ra một trải nghiệm thoả mãn, dễ dùng và thuận tiện cho người dùng. Mục tiêu của UX là đảm bảo người dùng sẽ có trải nghiệm tốt ngay từ khi họ bắt đầu cho tới khi họ kết thúc sử dụng.
2. Vai trò của UI/UX trong thiết kế
Trong thiết kế, UI/UX có những vai trò tiêu biểu như sau:
2.1. Truyền tải tốt thông điệp muốn hướng tới

Việc đầu tiên khi có ý định thiết kế một trang web chính là xác định được thông điệp, mục tiêu của web. Việc xác định rõ những yếu tố này sẽ giúp quá trình xây dựng trang web được chuẩn xác, mang lại giá trị sử dụng cao nhất.
Mà thiết kế UI/UX lại chú trọng đến việc tìm hiểu, định hình mục đích của chủ sở hữu trước khi triển khai những bước tiếp theo.
Cho nên, để truyền tải được đầy đủ thông điệp thì lựa chọn thiết kế website theo công nghệ UI/UX là lựa chọn tiên quyết, phù hợp nhất. Nó đảm bảo web thể hiện được đầy đủ thông điệp, ý nghĩa, mang lại chất lượng cao hơn cho web, tiếp cận khách hàng trở nên dễ dàng mà hiệu quả.
2.2. Tính điều hướng và khả dụng cao
Một trang web đạt tiêu chuẩn UI/UX với tính điều hướng, khả dụng tốt là yếu tố ảnh hưởng trực tiếp đến hiệu quả SEO của website.
Thiết kế UI hiệu quả giúp cải thiện trải nghiệm người dùng UX, dẫn đến tăng sự hài lòng và tỷ lệ tương tác của người dùng. Những tác động này cuối cùng dẫn đến tăng tỷ lệ chuyển đổi cho doanh nghiệp.

Các sản phẩm kỹ thuật số có thiết kế UI/UX tốt sẽ giữ chân người dùng trong thời gian dài hơn, khuyến khích họ tương tác với nhiều nội dung hơn.
UI/UX tốt giúp tỷ lệ giữ chân người dùng trực tuyến trên web cao hơn, tăng hiệu quả SEO.
Những website thiết kế đạt chuẩn UI/UX còng giúp đảm bảo thể hiện được tính khả dụng. Nghĩa là, người dùng truy cập web đơn giản, dễ dàng để chuyển đến một sản phẩm, một dịch vụ khác khi có nhu cầu chỉ với một click chuột đơn giản.
2.3. Tạo mạch lạc, rõ ràng cho thiết kế
Website khi thiết kế theo UI/UX sẽ đảm bảo sự rõ ràng, mạch lạc giúp thể hiện thông điệp thương hiệu muốn truyền tải đạt hiệu quả.
Khi tạo một trang web cần đảm bảo phần giao diện đẹp, đủ thu hút. Tuy nhiên, website cũng phải mang đến trải nghiệm tốt nhất, mượt mà, tạo sự hài lòng từ phía người dùng.
3. Phần mềm thiết kế UI/UX được yêu thích
Dưới đây là một số phần mềm hỗ trợ thiết kế UI/UX được dùng nhiều nhất hiện nay mà bạn có thể tham khảo.
3.1. Figma

Figma được đề xuất là phần mềm tốt nhất cho các thiết kế cần sự làm việc nhóm.
Figma cho phép các designer xây dựng những nguyên mẫu và mô hình động, test khả năng sử dụng của chúng cũng như đồng bộ hóa toàn bộ tiến trình.
Figma tạo ra một môi trường cộng tác, có nhiều người làm việc cùng lúc trên một dự án. Nó cho phép bạn xem ai đã mở dự án để cộng tác theo thời gian thực. Phần mềm cũng dựa trên trình duyệt, giúp mọi người có thể truy cập ngay lập tức.
Figma là website trực tuyến và nó miễn phí cho mục đích sử dụng cá nhân. Sau đó bạn phải trải phí 12$/tháng cho các dự án không giới hạn.
3.2. Adobe XD
Adobe XD là phần mềm tốt nhất cho người dùng Adobe Creative Cloud.
Thật khó để đánh bật Adobe khỏi vị thế là ông hoàng trong giới phần mềm thiết kế. Bên cạnh rất nhiều các phần mềm đồ họa, Adobe còn cho ra mắt Adobe XD với khả năng cung cấp các công cụ UI dựa trên vector để tạo nguyên mẫu.
Đặc biệt, nó có giao diện quen thuộc với bất kỳ ai đã sử dụng các sản phẩm Adobe khác. Tính năng cộng tác thời gian thực giúp nó trở thành lựa chọn hàng đầu cho nhiều nhà thiết kế UI.

Adobe XD có nhiều công cụ dành cho nhóm thiết kế, cùng rất nhiều công cụ cho các designer độc lập cần. Phần mềm Adobe XD tương thích với cả Mac/Windows và hiện đang được sử dụng free.
3.3. Flinto
Flinto là nền tảng thiết kế UX/UI hàng đầu, được nhiều nhà thiết kế và lập trình viên đầu sử dụng để tạo những prototypes hoạt hình cho thiết kế ứng dụng.
Điểm nhấn là phần mềm Flinto rất dễ dùng, bạn có thể thêm những hoạt ảnh prototypes có độ trung thực cao, cử chỉ, cuộn cho văn bản hay hình ảnh.
Hiện Flinto hoạt động trên những thiết bị sử dụng phiên bản MacOS 10.13 và iOS 11.0 trở lên.
3.4. Marvel
Marvel là lựa chọn tốt nhất cho các nhóm thiết kế nhỏ.

Cho dù bạn đã là nhà thiết kế UI trong một thời gian hay mới chập chững vào nghề thì nền tảng thiết kế UI/UX của Marvel luôn là sự lựa chọn tối.
Marvel cũng có một tính năng gọi là Handoff, nó cung cấp cho các nhà phát triển tất cả mã HTML và CSS mà họ cần để bắt đầu build và điều chỉnh thiết kế sản phẩm.
Phần mềm này cũng cho phép bạn tạo một prototype để share trên thiết bị di động, máy tính, thậm chí là đồng hồ Apple. Bạn có thể dễ dàng liên kết với những thiết kế và chia sẻ ý tưởng của mình.
3.5. Axure RP
Axure là một công cụ thiết kế mockup, prototype chuyên nghiệp dành cho business analyst, ux designer.
RP ở trong Axure RP có nghĩa là Rapid Prototyping - trọng tâm cốt lõi của công cụ. Phần mềm cho phép người dùng nhanh chóng tạo các wireframes và prototypes từ bất kỳ những ý tưởng thô sơ nào.

Axure RP cho khả năng tạo các prototypes HTML sở hữu tính tương tác cao cho những dự án app web, app thiết bị di động rất hiệu quả.
3.6. Origami Studio
Origami Studio được xây dựng bởi và dành cho các nhà thiết kế Facebook, cho nên nó khá phức tạp đối với người mới bắt đầu thiết kế. Đối với những người am hiểu sâu về design thì Origami Studio có rất nhiều thứ để cung cấp.
Nền tảng này có các công cụ bạn cần để xây dựng những prototypes hoàn chỉnh được hỗ trợ bởi trình chỉnh sửa tinh vi Các prototypes cuối cùng trông và hoạt động giống như một ứng dụng hoặc trang web thực sự.
Origami Studio cũng tích hợp với Sketch. Nếu bạn làm việc song song với Sketch, nó cho phép bạn đưa các layer vào và sao chép rồi dán chúng trực tiếp mà không gặp bất kỳ sự cố nào.
3.7. InVision Studio
InVision Studio nổi bật với các công cụ cung cấp khả năng chỉnh sửa vector, tạo kiểu cho những lớp cùng quyền truy cập vào thư viện có nội dung bất tận.
InVision được sử dụng cho cả Android và iOS giúp phản chiếu lại thiết kế trên thiết bị di động, cho phép bạn test màn hình UI một cách trực quan.

Ngoài ra, người dùng cũng có thể xuất bản thiết kế lên đám mây InVision rồi cấp quyền cho thành viên trong team kiểm tra trực tuyến.
Ưu điểm của InVision Studio là cho phép người dùng đưa ra các ghi chép, phản hồi rồi xem thay đổi của bản thiết kế dù dùng bất kỳ tính năng nào.
3.8. Sketchup
SketchUp nổi bật nhờ khả năng mô phỏng 3D, được thiết kế chuyên dụng cho các kiến trúc sư, kỹ sư, nhà làm game, đạo diễn,...
Phần mềm có thể chạy mượt mà không cần phần cứng mạnh.
Hệ thống giao diện cùng con trỏ đồ họa thông minh giúp người sử dụng dựng hình vẽ 3D trong không gian hai chiều của màn hình.
Phần mềm này còn có khả năng giao tiếp rộng rãi với những phần mềm mô hình khác.
Bản vẽ được kết xuất với tốc độ cao dựa trên tối giản hệ mô hình đa giác thấp, với phong cách trình bày độc đáo.
3.9. Zeplin
Zeplin được đánh giá là công cụ kết nối giữa Frontend - Designer, Backend - Designer vô cùng hiệu quả.

Phần mềm này cho phép chuyển đổi thiết kế từ những công cụ thiết kế như Sketch, Adobe XD, Figma thành những tài liệu và tài nguyên cực đơn giản.
Với Zeplin, designer có thể xuất bản các mẫu thiết kế trực tiếp từ những công cụ thiết kế và share cho người khác một cách thuận tiện. Các tài liệu Zeplin bao gồm hướng dẫn về size, màu sắc, phông chữ, các chi tiết cần thiết để triển khai UI.
Bạn có thể dùng Zeplin bằng 2 cách là sử dụng trực tiếp trên web của nó hay là tải ứng dụng về chạy trực tiếp trên máy.
3.10. Balsamiq
Phần mềm này được đánh giá là tối ưu nhất cho nhưng Low Fidelity Wireframe - bố cục màn hình UI cơ bản.
Với giao diện thân thiện với người dùng, Balsamiq giúp bạn dễ dàng tạo Low Fidelity Wireframe. Ngay cả những người không có kinh nghiệm gì về wireframe (cấu trúc dây, khung xương) cũng có thể tham gia và tạo ra một wireframe trông đẹp.
Balsamiq bao gồm cả UI và UX, nhưng thực sự nổi bật với Low Fidelity Wireframe. Phần mềm này phù hợp với bất kỳ ai, bất kể trình độ kỹ năng của họ.
3.11. AutoCad

AutoCAD là phần mềm chuyên nghiệp cho các bản vẽ kỹ thuật xây dựng trên bề mặt 2D hoặc 3D. Phần mềm này cho phép người dùng thể hiện thiết kế ở những hình dạng, kích thước, đặc điểm cấu tạo của đối tượng một cách dễ dàng, nhanh chóng.
Ngoài vai trò quan trọng trong lĩnh vực kiến trúc, xây dựng, nội thất,... AutoCad còn được ứng phổ biến trong thiết kế đồ họa, thiết kế công nghiệp, thời trang hay công nghệ in ấn 3D.
3.12. Revit
Revit được biết đến là một phần mềm hỗ trợ thiết kế chuyên dụng cho các kiến trúc sư, kỹ sư xây dựng,... được nghiên cứu và phát triển bởi hãng Autodesk.
Với phần mềm Revit, người dùng có thể thiết kế các công trình kiến trúc gói gọn trong 1 file duy nhất gồm: Đồ họa 3D, 2D, thông số kỹ thuật và cơ sở hữu liệu từ mô hình.
Ngoài ra nó còn được ứng dụng để thiết kế UI/UX vô cùng hiệu quả.
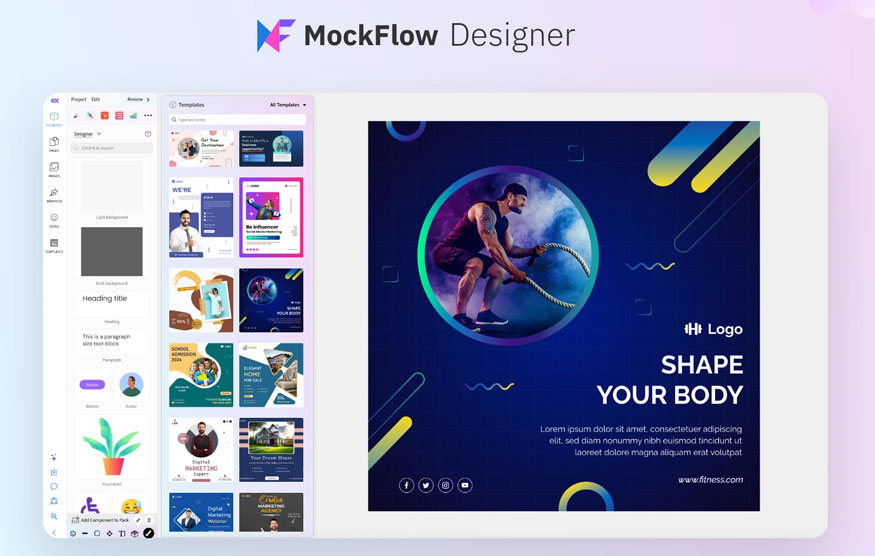
3.13. MockFlow

MockFlow là một phần mềm thiết kế và tạo mockup online vô cùng phổ biến. Với MockFlow, người dùng có thể tạo các bản thiết kế chuyên nghiệp và tương tác, giúp trình bày ý những tưởng và trải nghiệm người dùng một cách trực quan.
Giao diện của MockFlow rất đơn giản và dễ sử dụng, cho người dùng nhanh chóng làm quen cũng như bắt đầu tạo mockup mà không cần nhiều kiến thức chuyên sâu. Phần mềm này cung cấp một loạt những phần tử giao diện sẵn có, các biểu đồ, ký hiệu, tính năng kéo thả,... cho phép người dùng thao tác nhanh chóng.
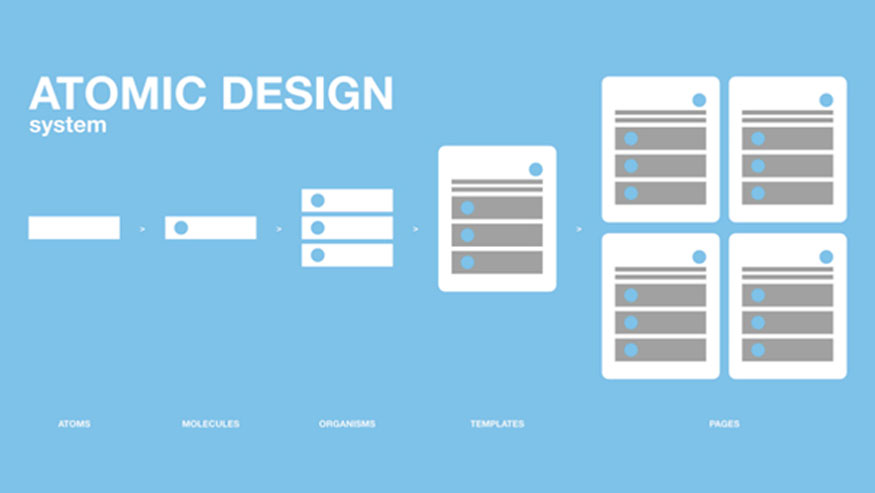
3.14. Atomic
Phần mềm thiết kế UI UX Atomic cho phép bạn giải quyết những các vấn đề phức tạp trong việc xây dựng sản phẩm. Từ đầu đến cuối các thiết kế đều có thể được diễn ra ở trên nền tảng Atomic.
Với Atomic, thay vì thiết kế một web hoàn chỉnh, designer sẽ tạo từng phần (Component) riêng lẻ trên giao diện, rồi mới kết hợp thành một hệ thống phù hợp.
Chính như tên gọi “atomic” – nguyên tử, phần mềm này sẽ tập trung vào việc buil các thành phần có tính riêng lẻ, có thể tái sử dụng trong toàn bộ hệ thống.
Nó cho khả năng đảm bảo tính đồng bộ của thiết kế giao diện. Tiết kiệm thời gian vì có thể tái sử dụng những thành phần trong dự án.

Phần mềm free cho 1 dự án và tính phí 19$ cho những dự án không giới hạn, 39$/tháng cho các team và 59$/tháng cho các tổ chức.
3.15. CorelDraw
CorelDraw là một phần mềm thiết thiết kế đồ họa vector cho phép người dùng sử dụng những công cụ sẵn có để tạo ra các đối tượng khác nhau.
CorelDraw được ứng dụng phổ biến trong các lĩnh vực thiết kế cover, banner, áp phích, quảng cáo.
3.16. 3ds Max
3ds Max là phần mềm chuyên thiết kế đồ họa 3D chuyên nghiệp với nhiều công cụ, tính năng mạnh mẽ giúp tạo các đối tượng, vật thể 3D.
Phần mềm 3ds Max được ứng dụng trong nhiều lĩnh vực như thiết kế nội - ngoại thất, phát triển game, điện ảnh,...
Phần mềm này còn sở hữu một lượng lớn module được phát triển bởi nhiều bên, hỗ trợ công việc một cách hiệu quả.
3.17. Canva

Canva là một phần mềm thiết kế online có lượng người dùng vô cùng đông đảo. Tại đây có kho mẫu, tài nguyên vô cùng phong phú cùng nhiều công cụ đa dụng. Giao diện dễ dùng, phù hợp cho những người không chuyên.
Bạn có thể tự xây dựng ảnh đồ họa tuyệt vời cho web của mình thông qua các công cụ thiết kế online, free, với các mẫu thiết kế chuyên nghiệp, phong phú từ Canva.
3.18. Sketch
Sketch là một công cụ thiết kế UI/UX phổ biến. Sử dụng phần mềm này, bạn có thể thiết kế đồ họa vector, chia sẻ thiết kế với các thành viên khác trong nhóm và quản lý thiết kế của mình trong một nền tảng duy nhất. Thật dễ dàng để nhận phản hồi về thiết kế, tự động hóa quy trình làm việc, chia sẻ nguyên mẫu và tiến hành nghiên cứu người dùng.
Biểu tượng hoặc layer style có thể được lưu trữ trong kho lưu trữ tập trung để sử dụng trong tương lai. Các tính năng khác bao gồm xuất dữ liệu tiện ích, quản lý dự án và báo cáo chi tiết.
Sketch được tối ưu hóa cho người dùng MacOS, hỗ trợ cấu hình màu P3 và hiển thị phông chữ gốc.

Công cụ thiết kế UI UX này tích hợp với nhiều ứng dụng khác nhau, bao gồm Flinto, ProtoPie, Maze và Abstract.
3.19. UXPin
UXPin giúp bạn tạo ra UX - trải nghiệm người dùng tốt hơn và tối ưu hóa hành trình của người dùng.
Phần mềm này cho phép bạn thu thập thông tin chi tiết và phản hồi của người dùng một cách nhanh chóng. Bạn có thể xây dựng các thiết kế tương tác nhanh chóng, sau đó thu thập phản hồi bằng cách quan sát cách người dùng cuối nhấp vào các thiết kế.
Bạn có thể mời các thành viên trong nhóm và các bên liên quan khác cộng tác, nhập tệp từ các công cụ thiết kế khác, làm cho công việc của bạn mang tính tương tác. Bạn cũng có thể tận dụng các thư viện được xây dựng sẵn và luồng người dùng.
3.20. Draftium
Nếu bạn đang tìm kiếm phần mềm thiết kế UI/UX thì Draftium là một lựa chọn tuyệt vời. Nó bao gồm phần lớn các chức năng, công cụ thiết kế cần thiết.

Draftium gây ấn tượng khi có kho tài nguyên hơn 300 mẫu thiết kế và ~200 module khác nhau. Phần mềm này còn cung cấp cho người dùng khả năng cộng tác trên đám mây dựa theo thời gian thực.
Draftium có giao diện đơn giản, được đánh giá công cụ thiết kế UI UX phù hợp cho những người mới bắt đầu. Người dùng dễ dàng khởi tạo và nhanh chóng hoàn thiện các thiết kế của riêng mình.
3.21. Proto.io
Proto.io là giải pháp tạo mẫu được thiết kế để mang lại kết quả nhanh chóng. Sử dụng giao diện kéo và thả trực quan, bất kỳ ai cũng có thể tạo thiết kế nhanh chóng và dễ dàng.
Proto.io bao gồm một loạt các thành phần được xây dựng sẵn để đẩy nhanh quá trình tạo mẫu thiết kế, bao gồm hơn 1.000 mẫu và một số thư viện giao diện. Nó cũng cung cấp hơn 6.000 tài sản kỹ thuật số, bao gồm hình ảnh có sẵn, biểu tượng và hiệu ứng âm thanh. Bạn có thể thêm các cấp độ tương tác khác nhau tùy theo nhu cầu của dự án.
Công cụ này tích hợp với các ứng dụng thiết kế và kinh doanh như Adobe XD, Adobe Photoshop, Sketch và Figma.
3.22. Framer X
Framer là một phần mềm thiết kế UI UX hiệu quả, nó giúp bạn thiết kế website và ứng dụng chỉ trong vài phút, với những thành phần tương tác có sẵn, nội dung trau chuốt, mẫu bố cục… Bạn có thể lựa chọn các mẫu sẵn có để tiết kiệm thời gian và khởi tạo bất kỳ dự án, thiết kế hay wireframe nào.

Phần mềm này gồm các bộ công cụ UI, chẳng hạn như bộ landing page, material design và iOS. Ngoài ra, Framer còn có các mẫu về thiết kế quản lý dự án, design trang web, thiết kế tương tác, thiết kế ứng dụng.
3.23. FlowMapp
Khi phát triển chiến lược trải nghiệm người dùng UX, các nhà thiết kế cần chú ý tới cấu trúc, sơ đồ trang web tương ứng.
Trong khi rất nhiều công phần mềm cố gắng kết hợp UI và UX trong cùng một nền tảng, thì FlowMapp lại dành riêng để thiết kế UX. Xây dựng luồng người dùng và sơ đồ trang web trực quan là đặc trưng với UX của FlowMapp.
3.24. Webflow
Phần mềm này tốt nhất cho việc thiết kế trang web với một khung hình trực quan.
Webflow là một nền tảng phát triển web giúp bạn thiết kế, xây dựng và ra mắt các trang web tùy chỉnh mà không cần viết mã. Thay vào đó, nó cho phép bạn thiết kế bằng HTML5, CSS# và JavaScript trong một canvas hoàn toàn trực quan. Webflow tự động dịch thiết kế của bạn thành mã có sẵn để xuất bản trên web. Webflow cho phép thiết kế web mà không cần thiết lập tên miền, cPanel hoặc FTP.

Sử dụng mô-đun thiết kế, bạn có thể làm việc với các bảng định kiểu xếp tầng (CSS) và thực hiện các thay đổi về kiểu dáng từ các thành phần hiện có. Webflow cũng hỗ trợ các thành phần có thể tái sử dụng, đây là một tính năng cực kỳ tiện dụng nếu bạn có kế hoạch tạo một loạt các trang web dưới một thương hiệu mẹ chung.
Có thể tích hợp với nhiều ứng dụng kinh doanh, bao gồm Shopify, Google Analytics, Ideta, MailChimp, MightForms, Monto, Pixie, SendPulse, SoundCloud và Zapier.
3.25. Wireframe.cc
Wireframe không nhất thiết phải phức tạp, giữ cho chúng đơn giản sẽ giúp truyền đạt một cách trực tiếp về cách cấu trúc một thiết kế.
Wireframe.cc tập trung vào chủ nghĩa tối giản. Cố ý giới hạn bảng màu và sử dụng các thành phần hình chữ nhật đơn giản, cùng với giao diện không phức tạp, cho phép các nhà thiết kế UX xây dựng một wireframe có cơ bản trong tích tắc. Thậm chí còn có bản demo trong trình duyệt mà bạn có thể sử dụng để xem cách thức hoạt động.
3.26. VisualSiteMaps
VisualSiteMaps tốt nhất cho sơ đồ trang web trực quan.
VisualSitemaps chuyên tạo ra sơ đồ trang web trực quan cho web. Thật tuyệt khi có một công cụ được thiết kế riêng cho mục đích này. Công cụ này có khả năng tự động hóa hoàn toàn, khả năng duyệt qua các trang web được bảo vệ bằng mật khẩu chưa hoạt động và khả năng nhập vào Sketch.

VisualSitemaps thực hiện quy trình tạo sơ đồ trang web trực quan và tăng cường cho các nhà thiết kế UX, nhà phát triển và bất kỳ ai khác cần tham gia vào quy trình tạo chúng.
3.27. Craft
Craft là một plugin từ InVision, hoạt động song song với những gì bạn có thể làm trong Photoshop hoặc Sketch. Cùng với tính năng đồng bộ, Craft cung cấp mọi thứ bạn cần để tạo mẫu và cộng tác. Những thay đổi về kiểu dáng, chỉnh sửa và các tinh chỉnh khác được cập nhật trên toàn bộ bảng để mọi người đều tham khảo và làm việc từ cùng một phiên bản của một dự án.
Craft tự tách biệt mình khỏi các công cụ thiết kế UI khác bằng nội dung giữ chỗ của nó. Bạn có thể truy cập vào cả ảnh Getty và iStock, cho phép bạn lấp đầy bố cục của mình bằng hình ảnh đẹp hơn. Và nếu có dữ liệu trong bố cục của bạn, bạn có thể sử dụng dữ liệu của riêng mình hoặc đưa dữ liệu đó vào từ các nguồn khác. Tính năng đặc biệt này của Craft cung cấp cho bản mô phỏng của bạn một bản mô phỏng chính xác hơn về diện mạo của thiết kế cuối cùng.
Trên đây là những thông tin tổng hợp về UI/UX. Hy vọng list gợi ý trên đây có thể giúp bạn chọn được phần mềm thiết kế UI/UX tối ưu nhất cho web của mình.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217