Sản Phẩm Bán Chạy
Typography là gì? Thuật ngữ cơ bản trong Typography
Hiểu rõ về Typography sẽ giúp bạn hiểu được cách mà chữ viết tác động đến tâm trí người đọc, góp phần tạo nên trải nghiệm độc đáo và ghi dấu ấn mạnh mẽ trong tâm trí khách hàng. Cùng SaDesign tìm hiểu chi tiết về Typography để thấy được tầm quan trọng của chúng trong lĩnh vực Marketing.
Nội dung
- 1. Tổng quan về Typography
- 1.1. Typography là gì?
- 1.2. Lịch sử phát triển của Typography
- 1.3. Typeface và Font có phải là một hay không?
- 2. Vai trò của thiết kế Typography trong Marketing thời đại mới
- 3. Tham khảo các loại Typeface chính
- 3.1. Serif
- 3.2. Serif typefaces - Kiểu chữ có chân
- 3.3. Sans-serif
- 3.4. Display
- 4. Các thuật ngữ cơ bản ở trong Typography
- 4.1. Cấu trúc chữ
- 4.2. Typeface
- 4.3. Kiểu chữ và họ chữ
- 4.4. Kích thước chữ
- 4.5. Mức độ weight
- 4.6. Letter Spacing - leading - word spacing
- 4.7. Căn gióng chữ
- 4.8. Độ dài dòng chữ
- 4.9. Các loại chữ
- 5. Typography ảnh hưởng tới thiết kế thương hiệu như thế nào?
- 5.1. Có cá tính (Ẩn chứa tâm trạng)
- 5.2. Hoạt động âm thầm
- 5.3. Mang ý nghĩa, sáng tạo
- 5.4. Thay đổi nhận thức
- 6. Font chữ ấn tượng ở trong Typography
- 6.1. Acropolis
- 6.2. Cyclone
- 6.3. Font zag free
- 6.4. Gotham
- 6.5. Ziggurat
- 7. Câu hỏi thường gặp
- 7.1. Typography và Graphic Design có gì khác nhau?
- 7.2. Có bao nhiêu loại Typeface

Typography là một trong những yếu tố đặc biệt quan trọng trong thiết kế chữ, giúp việc truyền tải thông điệp hiệu quả và thu hút. Typography không chỉ đơn thuần là việc sắp xếp các chữ cái, mà còn là một nghệ thuật mang đến sự tinh tế và sức mạnh cho nội dung. Hiểu rõ về Typography sẽ giúp bạn hiểu được cách mà chữ viết tác động đến tâm trí người đọc, góp phần tạo nên trải nghiệm độc đáo và ghi dấu ấn mạnh mẽ trong tâm trí khách hàng. Cùng SaDesign tìm hiểu chi tiết về Typography để thấy được tầm quan trọng của chúng trong lĩnh vực Marketing.

1. Tổng quan về Typography
1.1. Typography là gì?
Typography là thuật ngữ được ghép từ 2 từ “Typo” (hình thức) và “Graphic” (viết) trong ngôn ngữ Hy Lạp.
Có thể hiểu đơn giản, typography là nghệ thuật sắp xếp chữ cái, cụ thể là việc lựa chọn, sắp xếp và trình bày các kiểu chữ (typefaces) để tạo nên một bố cục (layout) vừa dễ đọc, vừa hấp dẫn, đồng thời truyền tải thông điệp một cách hiệu quả. Nói một cách đơn giản, Typography là ngôn ngữ của hình ảnh, là cách chúng ta sử dụng chữ viết để giao tiếp.

1.2. Lịch sử phát triển của Typography
Typography có niên đại từ thế kỷ 11, được bắt nguồn từ Châu Á. Các kiểu chữ chính là kết quả của công việc tạo kiểu chữ và sắp chữ. Cho đến những năm 1800, chữ cái được tạo ra và được tạo thành các khối kim loại. Các kiểu chữ hay những thiết kế tổng thể được chuyển thành font chữ và bán cho các cửa hàng in.
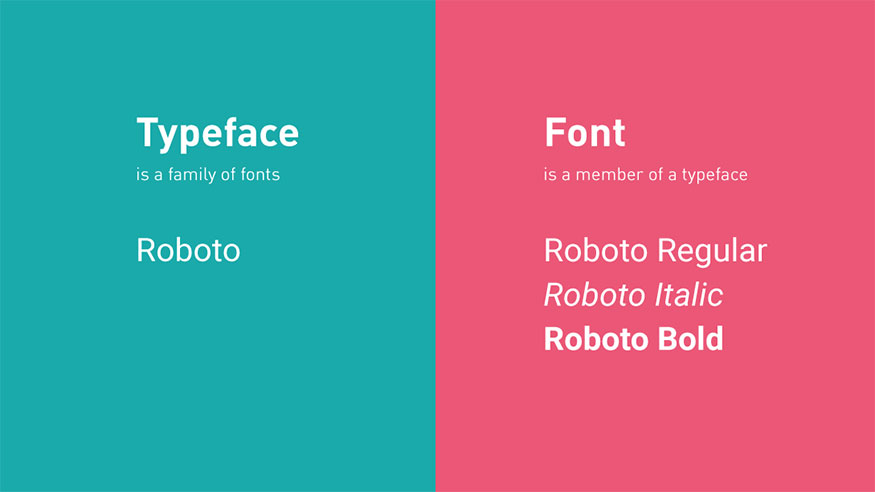
1.3. Typeface và Font có phải là một hay không?
Nhiều người thường bị nhầm lẫn giữa Typeface và Font, tuy nhiên đây là hai khái niệm khác biệt, cụ thể:
-
Typeface là một thiết kế kiểu chữ bao gồm một bộ đầy đủ các ký tự, số, ký hiệu với một phong cách nhất định. Nó như một bản thiết kế gốc cho một loại chữ nhất định, bao gồm tất cả các biến thể và đặc điểm của nó. Ví dụ: Times New Roman, Arial, Helvetica là các Typeface.
- Font là một tập hợp các ký tự có cùng kích thước và kiểu dáng thuộc về một Typeface. Nói cách khác, Font là các phiên bản cụ thể của một Typeface, như kiểu chữ đậm, nghiêng, hoặc kích thước chữ khác nhau. Ví dụ: Times New Roman 12pt Bold, Arial 10pt Italic là các Font.

Việc phân biệt rõ Typeface và Font là rất quan trọng trong thiết kế. Khi chọn font chữ cho một dự án, bạn cần hiểu rõ Typeface và Font để lựa chọn được kiểu chữ phù hợp nhất với mục đích và phong cách thiết kế của mình.
2. Vai trò của thiết kế Typography trong Marketing thời đại mới
Trong thời đại bùng nổ thông tin như hiện nay, các doanh nghiệp phải cạnh tranh khốc liệt để thu hút sự chú ý của khách hàng. Trong bối cảnh đó, Typography đóng một vai trò then chốt trong chiến lược Marketing giúp truyền tải thông điệp một cách hiệu qu, cũng như góp phần tạo nên thương hiệu và nâng cao sự nhận diện của doanh nghiệp:
-
Tạo dựng thương hiệu: Typography có khả năng định hình hình ảnh thương hiệu một cách rõ nét, tạo nên sự nhất quán và dễ nhận biết. Việc lựa chọn font chữ phù hợp với lĩnh vực kinh doanh, cá tính thương hiệu góp phần chuyển tải thông điệp và giá trị cốt lõi đến khách hàng một cách hiệu quả.
-
Thu hút sự chú ý: Một thiết kế Typography bắt mắt và sáng tạo có thể thu hút sự chú ý của người đọc ngay từ cái nhìn đầu tiên. Thông qua việc sử dụng màu sắc tương phản, kích thước và bố cục chữ hợp lý, người thiết kế có thể tạo ra những điểm nhấn thu hút, giúp nội dung trở nên nổi bật và thu hút sự quan tâm của khách hàng.
-
Nâng cao khả năng đọc: Typography đóng vai trò quan trọng trong việc tạo điều kiện thuận lợi cho người đọc tiếp thu thông tin. Việc lựa chọn font chữ phù hợp với đối tượng mục tiêu, điều chỉnh độ tương phản, khoảng cách giữa các dòng chữ sẽ tạo nên những trải nghiệm đọc thoải mái nhất cho người đọc.
-
Truyền tải thông điệp hiệu quả: Thiết kế Typography đóng vai trò quan trọng trong việc chuyển tải thông điệp rõ ràng, cô đọng và hấp dẫn. Thông điệp của một chiến dịch Marketing chỉ thực sự hiệu quả khi được truyền tải đến khách hàng một cách dễ hiểu.

3. Tham khảo các loại Typeface chính
3.1. Serif
Serif là loại font chữ “có chân” bởi có một nét được thêm vào phần bắt đầu hoặc phần cuối ở trong nét chính của chữ. Nhờ sở hữu phong cách cổ điển nên đây được xem là lựa chọn tuyệt vời cho những dự án truyền thống. Serif còn được dùng nhiều trong các ấn phẩm in ấn như tạp chí, báo giấy.
3.2. Serif typefaces - Kiểu chữ có chân
3.2.1. Old Style Serif
Old Style Serif sở hữu những đặc điểm cơ bản sau:
-
Có độ tương phản thấp giữa các nét dày và mỏng
-
Trục chéo
-
Serif sẽ nghiêng đối với các chữ thường.
3.2.2. Transitional serif - Kiểu Serif chuyển tiếp

Transitional serif sở hữu đặc điểm sau:
-
Độ tương phản cao giữa nét dày và mỏng
-
X-height (đường gióng biểu thị chiều cao của chữ thường): Trung bình
-
Trục thẳng đứng
-
Serifs với phần thân có những nét lượn.
3.2.3. Modern Serif
Modern Serif sở hữu những đặc điểm sau:
-
Serif dài và mỏng
-
Trục gần như thẳng đứng
-
Tương phản mạnh.
3.2.4. Latin Serif
Latin Serif có đặc điểm là mặt chữ có những chân hình tam giác hoặc cũng có thể là vuông.
3.2.5. Slab Serif
Slab Serif sở hữu những đặc điểm sau:
-
Chân hình khối chữ nhật
-
Các nét gần như bằng nhau
-
X-height lớn.
-
Chân hình vòng cung
-
Tương phản, độ rộng ngang nhau.
3.3. Sans-serif
Trong tiếng Pháp, sans mang ý nghĩa phủ định, vì thế "sans-serif tức là không có chân”, kiểu chữ này trái ngược với kiểu font Serif.
Sans-Serif sở hữu phong cách hiện đại, sáng sủa, rõ ràng hơn so với font có chân. Nhờ đặc điểm này nên chúng có khả năng hiển thị trên các màn hình nhỏ như máy tính, điện thoại tốt hơn.
3.3.1. Grotesque

Grotesque sở hữu những đặc điểm sau:
-
Các nét ít có sự tương phản
-
Đường cong lớn hoặc trung bình
-
Có thiết kế hình học cùng độ cong lớn.
3.3.2. Neo-Grotesque
Neo-Grotesque sở hữu những đặc điểm sau:
-
Thanh lịch và khó nhận biết
-
Ít tương phản giữa các nét
-
Độ cong (aperture) nhỏ
-
Chiều cao x-height lớn.
-
Ascender (phần của con chữ nằm ở trên đường mean line, thường có trong bộ chữ như (h,l,k,…) cao hơn so với chiều cao của các chữ hoa.
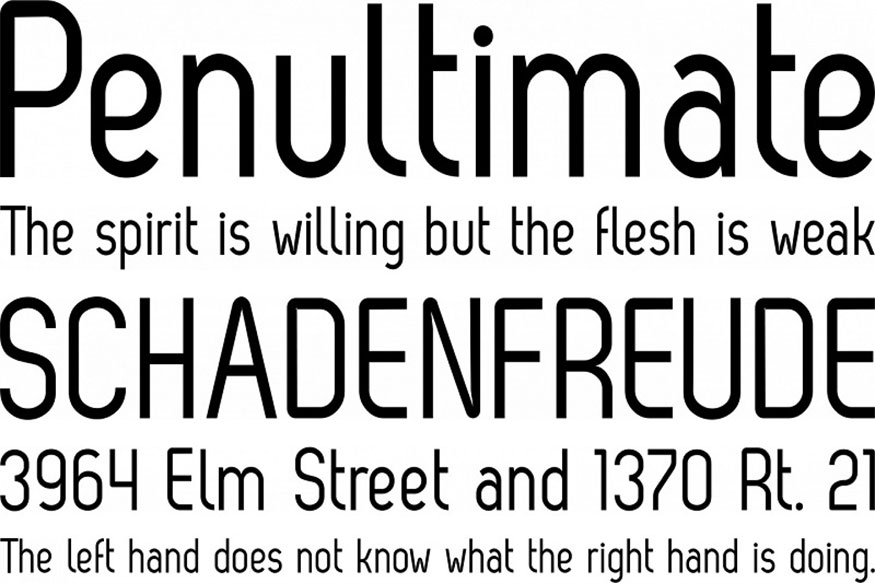
3.3.3. Geometric Sans - Kiểu không chân dạng hình học
Geometric Sans sở hữu những đặc điểm cơ bản sau đây:
-
Có dạng hình học đơn giản như tròn, vuông, tam giác
-
Độ cong aperture lớn
-
Không có sự tương phản ở giữa các nét.
3.3.4. Humanist Sans - Kiểu chữ không chân nhân văn
Humanist Sans sở hữu những đặc điểm cơ bản sau:
-
Cấu trúc và tỉ lệ có đặc tính của Old Style.
-
Độ cong aperture lớn
-
Có sự tương phản giữa các nét
-
Độ rộng của nét không đều.
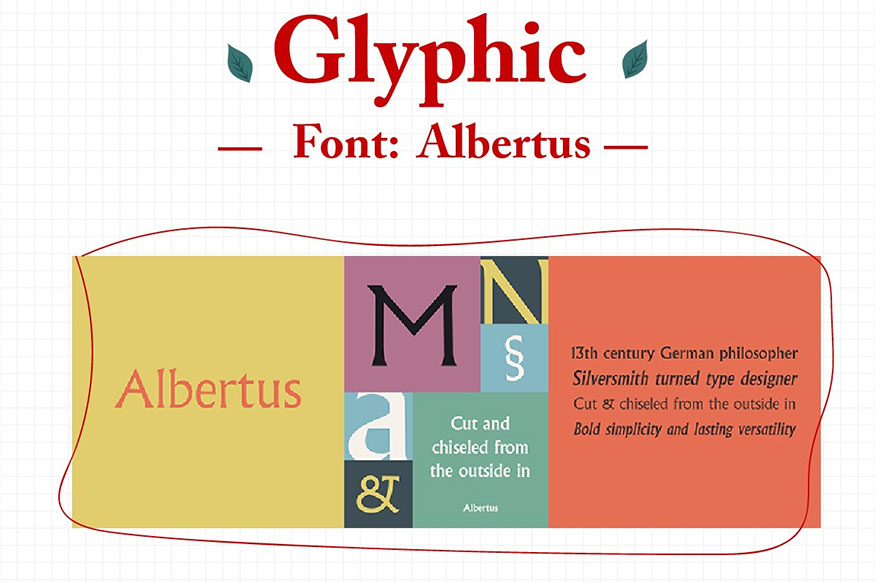
3.3.5. Glyphic

Glyphic sở hữu những đặc điểm cơ bản sau:
-
Có sự kết hợp giữa đặc điểm của Sans và Serif.
-
Các nét kết thúc với phần chân thon nhỏ.
3.4. Display

Những kiểu chữ này thường được dùng để làm poster, tiêu đề phim, bìa sách,...
Display có các hình thức sau:
-
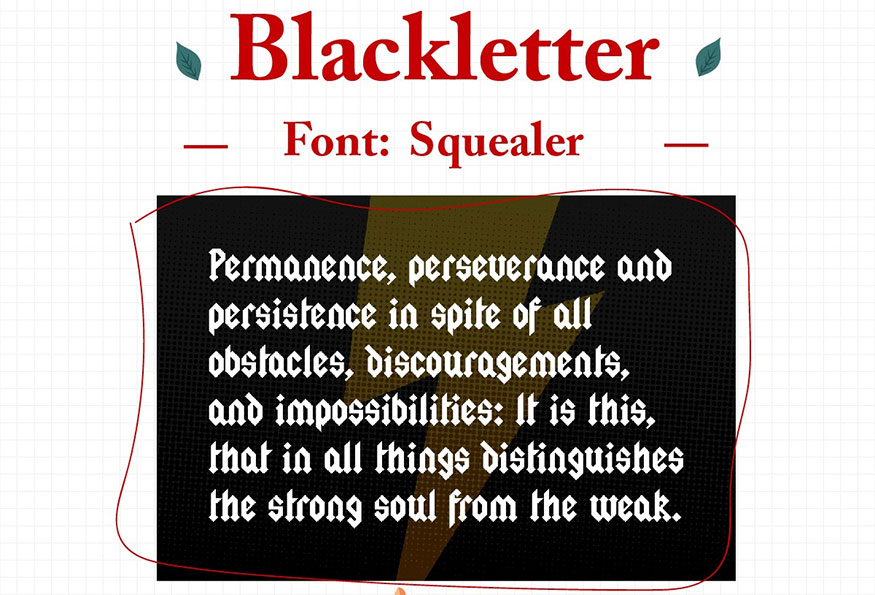
Black letter: Độ tương phản cao, hẹp, cùng với đó là các đường thẳng và đường cong góc cạnh
-
Script: Là bản sao của phong cách viết thư pháp calligraphy , tuy nhiên trang trọng hơn.
-
Handwriting: Bản sao chữ viết tay nhưng ít trang trọng hơn.
4. Các thuật ngữ cơ bản ở trong Typography
4.1. Cấu trúc chữ
Là khởi đầu lý tưởng đối với việc tìm hiểu cách làm chủ chữ trên trang thiết kế, thể hiện khả năng gọi tên các bộ phận quan trọng của chữ, gọi là letterform (mặt chữ).
4.2. Typeface
Typeface (kiểu chữ) là một tập hợp bao gồm những mặt chữ (letterform), con số (number), biểu tượng (symbol) đã được thống nhất bởi lối thiết kế trực quan chung.
4.3. Kiểu chữ và họ chữ
Mỗi typeface có thể có nhiều kiểu chữ (type style) liên quan đến nhau, chúng là những biến đổi của typeface ban đầu. Ví dụ: Italic (nghiêng), bold (đậm), extended (giãn cách), condensed (co sít).
Họ chữ (type family): những phiên bản chữ khác nhau tạo ra để mở rộng tác dụng của kiểu chữ, tuy nhiên vẫn giữ được đặc tính thị giác cần có của typeface ban đầu. Một số typeface còn thêm phiên bản trau chuốt hơn như: shaded (đổ bóng), outline (phát nét viền chữ), decorated (trang trí).
4.4. Kích thước chữ

Chữ đo bằng đơn vị point, thuật ngữ này có từ khi các con chữ được đúc riêng lẻ và xếp với nhau thành dãy để tạo nên từ hoặc câu. Thuật ngữ này vẫn còn được dùng cho đến ngày nay.
1 point = 0.353 mm, được coi là 1/12 pica.
4.5. Mức độ weight
Letterform trong các typeface tạo nên bởi nhiều nét, Weight nhằm để chỉ độ dày, mỏng của nét chữ. Nét chữ càng dày cũng đồng nghĩa với việc letterform càng đậm chắc. Ngược lại nét chữ mỏng sẽ tạo sự thoáng đãng, nhẹ nhàng.
4.6. Letter Spacing - leading - word spacing
- Letter Spacing là khoảng cách các ký tự nhằm để chỉ khoảng không gian nằm giữa các ký tự, chữ cái riêng rẽ.
- Leading (khoảng cách dòng) để nói về khoảng không gian theo chiều dọc giữa các chữ.
- Word spacing (khoảng cách từ): Nhằm để chỉ khoảng cách giữa các từ. Để word spacing quá giãn hay quá sát nhau đều làm giảm đi tính rõ ràng của nội dung.
4.7. Căn gióng chữ

Phần chữ có thể được căn giữa (center), căn trái (left align), căn phải (right align), hai lề đều nhau (justify) hay bao quanh đối tượng (wrap around) trên trang.
4.8. Độ dài dòng chữ
Độ dài dòng chữ (line length) có tác dụng thiết kế một văn bản dễ đọc.
4.9. Các loại chữ
Hiện đang có hàng triệu typeface và con số này còn tăng theo thời gian, vì thế nếu muốn sắp xếp typeface riêng biệt là điều vloo cùng khó. Để đảm bảo sự rõ ràng chúng ta có thể chia làm 5 loại chữ chính gồm:
-
Serif (chốt nét)
-
Sans serif (không chốt nét)
-
Square serif (chốt kiểu nét vuông)
-
Script (viết tay)
-
Decorative (trang trí).
5. Typography ảnh hưởng tới thiết kế thương hiệu như thế nào?
Mỗi Typeface đều ẩn chứa một cá tính riêng biệt thông qua hình dạng, cấu trúc, và phong cách. Mỗi Typeface như một cá thể mang nét tính cách riêng biệt:
5.1. Có cá tính (Ẩn chứa tâm trạng)
Có thể thấy nghệ thuật trình bày chữ là phần thiết yếu trong quá trình trình bày. Mỗi logo mà đều sở hữu thiết kế đặc biệt với phông chữ phù hợp với thương hiệu. Typography có khả năng thay đổi hoàn toàn giao diện của Web, thể hiện rõ những điều mà thương hiệu muốn truyền tải.

Nếu áp dụng đúng cách sẽ giúp Typography truyền tải tâm trạng hiệu quả, giúp khán giả hiểu thông điệp bạn muốn truyền tải. Bạn nên sử dụng phông chữ sạch sẽ, dễ đọc để tăng sức thuyết phục cho bài thuyết trình của mình.
5.2. Hoạt động âm thầm
Hiện nay có rất nhiều thương hiệu đưa ra thông điệp qua những câu chuyện bình dị, Typography hỗ trợ thương hiệu làm điều này một cách tốt nhất. Bản thân của Typography ẩn chứa nhiều ý nghĩa, chúng được thể hiện rõ ràng qua từng đường nét chữ.
Bạn cần chọn Font chữ Typography phù hợp để phát huy hiệu quả. Cùng với đó bạn cũng nên nghiên cứu, sáng tạo để chọn yếu tố liên kết có liên quan và đặt Typo vào hoàn cảnh phù hợp để đạt hiệu quả tối ưu.
5.3. Mang ý nghĩa, sáng tạo
Typography không chỉ là việc đơn giản chọn font chữ mà nó còn là một cơ hội để thể hiện sự sáng tạo và gửi gắm những thông điệp riêng biệt. Typography có thể kết hợp với hình ảnh để tạo nên những tác phẩm thiết kế ấn tượng, thu hút sự chú ý của người xem.

Typography có thể được sử dụng để tạo nên hình ảnh độc đáo cho thương hiệu. Ví dụ, logo của một thương hiệu có thể được thiết kế dựa trên một font chữ độc đáo, thể hiện những giá trị và đặc trưng của thương hiệu.
Ngoài ra, Typography có thể được sử dụng để truyền tải những thông điệp sáng tạo, thu hút sự chú ý của người xem. Ví dụ, một thương hiệu thời trang có thể sử dụng font chữ script mềm mại để thể hiện sự nữ tính, quyến rũ của sản phẩm. Hoặc một thương hiệu công nghệ có thể sử dụng font chữ Sans-serif để thể hiện sự hiện đại và năng động của sản phẩm.
Việc sáng tạo trong Typography giúp tạo nên điểm nhấn độc đáo, khác biệt, thu hút sự chú ý của khách hàng và giúp thương hiệu tạo dựng được hình ảnh riêng trong tâm trí người tiêu dùng.
5.4. Thay đổi nhận thức

Typography có sức mạnh to lớn trong việc tác động đến cách người xem nhìn nhận về thương hiệu.
-
Thay đổi góc nhìn thông qua thiết kế chữ: Font chữ cổ điển, trang trọng có thể tạo nên cảm giác uy tín, đáng tin cậy, lý tưởng cho các thương hiệu tài chính, bất động sản, luật pháp,...
-
Thân thiện và gần gũi: Font chữ trẻ trung, năng động tạo nên cảm giác gần gũi, thân thiện, thích hợp với các thương hiệu thời trang, đồ uống, giải trí,...
-
Cao cấp và sang trọng: Font chữ tinh tế, độc đáo có thể tạo cảm giác cao cấp, sang trọng, thích hợp cho các thương hiệu thời trang cao cấp, mỹ phẩm, nước hoa,...
-
Độc đáo và nổi bật: Font chữ phá cách, cá tính tạo nên sự khác biệt, tạo điểm nhấn thu hút sự chú ý của khách hàng.
Việc hiểu rõ đối tượng khách hàng mục tiêu giúp lựa chọn Typography phù hợp, góp phần xây dựng nhận thức tích cực và hình ảnh thương hiệu mong muốn.
6. Font chữ ấn tượng ở trong Typography
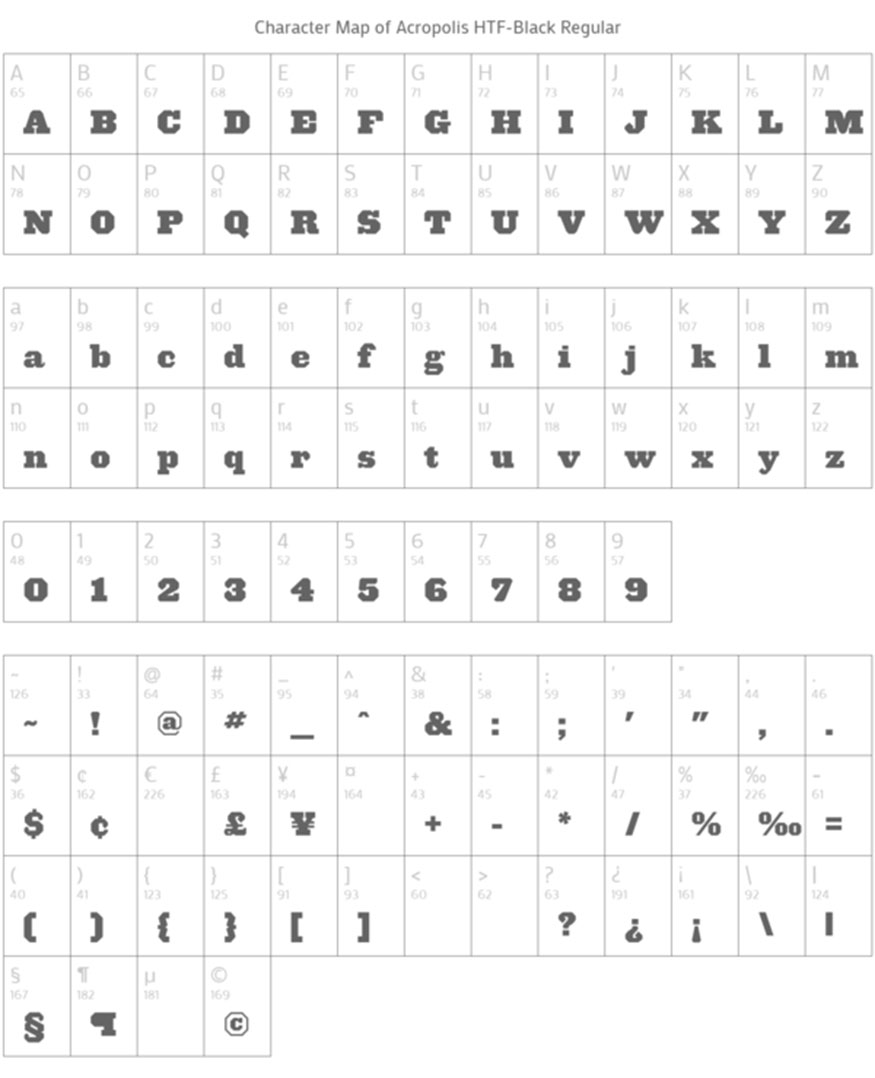
6.1. Acropolis

Acropolis thuộc họ của phông chữ Typography Slab Serif với 4 biến thể khác nhau: Bình thường, nghiêng bình thường, nghiêng đậm. Acropolis gần như đáp ứng được nhu cầu của chúng ta về các ký tự mạnh mẽ cùng khả năng đọc cao. Kết hợp Acropolis với phông chữ nội dung sans-serif mang đến phông chữ tuyệt vời dành cho tiêu đề và phụ đề.
6.2. Cyclone

Cyclone là phông chữ độc đáo và ấn tượng, tạo nên văn bản nhẹ nhàng, phi truyền thống với đường viền đẹp mắt. Cyclone có các dạng chữ cái cổ điển với độ tương phản cao, chúng được xem là lựa chọn hàng đầu cho phông chữ Serif.
6.3. Font zag free
Font zag free sở hữu đặc điểm thanh lịch, mềm mại, nhẹ nhàng, mang cảm giác thoải mái cho người đọc. Nếu như dùng Font zag free cho cả văn bản sẽ không tạo được điểm nhấn và gây ấn tượng cho người đọc. Font zag free phù hợp để đặt ở các vị trí phụ đề, lời dẫn.

6.4. Gotham

Gotham là một trong những font chữ Typography ấn tượng, chúng vừa cứng cáp lại vừa có độ mềm mại vừa đủ, không quá ủy mị, nhưng cũng không quá nghiêm túc. Gotham sở hữu đủ các sắc độ từ đậm, nghiêng, mảnh,… phù hợp cho nhiều trường hợp khác nhau.
6.5. Ziggurat
Ziggurat là kiểu chữ thấp, hơi tròn trịa, mềm mại, phù hợp dùng trong các văn bản, hình ảnh mang tính chất vui nhộn, hài hước.

7. Câu hỏi thường gặp
7.1. Typography và Graphic Design có gì khác nhau?
Graphic Design là việc kết hợp hài hòa giữ cả hình ảnh và font chữ nhằm tạo nên một ấn phẩm. Còn Typography là ứng dụng đồ họa nhằm mục đích sáng tạo kiểu chữ.
7.2. Có bao nhiêu loại Typeface
Có 4 loại Typeface chính là:
-
Serif fonts.
-
Sans serif fonts.
-
Script fonts.
-
Display fonts.
Typography là yếu tố quan trọng trong thiết kế thương hiệu. Việc lựa chọn và sử dụng Typography phù hợp không chỉ giúp tạo nên vẻ đẹp thẩm mỹ cho sản phẩm thiết kế mà còn góp phần thiết lập hình ảnh thương hiệu, tạo nên sự khác biệt và thu hút khách hàng. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về vai trò của Typography trong thiết kế thương hiệu, từ đó có thể ứng dụng nó vào việc tạo nên những sản phẩm thiết kế đẹp mắt và hiệu quả.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217