Sản Phẩm Bán Chạy
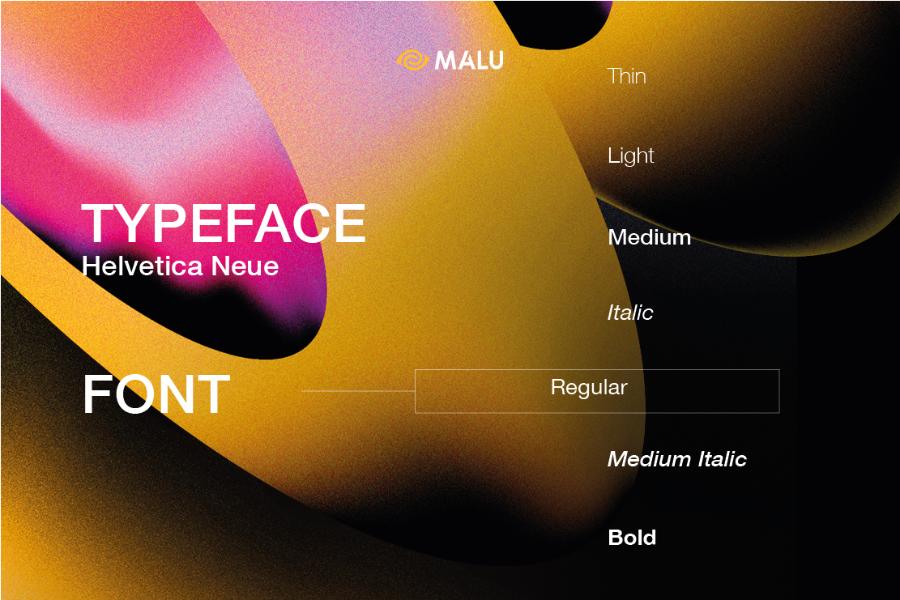
Typeface Là Gì? Cách Chọn Typeface Hiệu Quả Cho Dự Án Của Bạn
Tìm hiểu đặc điểm Typeface là gì? Và hướng dẫn cách chọn typeface cực hiệu quả cho các dự án của bạn, cực đẹp, thành công mỹ mãn.
Nội dung
- 1.Giới thiệu Typeface Là Gì?
- 2. Phân Loại Typeface
- 2.1 Serif: Chữ nét nhỏ
- 2.2 Sans-serif: Typeface không có chân
- 2.3 Script: Mô phỏng chữ viết tay
- 2.4 Display: Thiết kế đặc biệt
- 2.5 Monospace: Font chữ đơn cách
- 3. Vì Sao Typeface Quan Trọng Trong Thiết Kế?
- 4. Các Quy Tắc Quan Trọng Khi Chọn Typeface
- 5. Các Công Cụ Hỗ Trợ Chọn Typeface
- 5.1 Google Fonts
- 5.2 Font Squirrel
- 5.3 Adobe Fonts
- 6. Xu Hướng Typeface Hiện Nay
- 6.1 Minimalism
- 6.2 Handwritten
- 6.3 Variable Fonts
- 7. Kết Luận

Typeface là một thuật ngữ quen thuộc trong thiết kế đồ họa, đại diện cho nhóm ký tự có phong cách chung về hình dáng và kích thước. Nó không chỉ đơn thuần là phông chữ mà còn là yếu tố cốt lõi trong việc truyền tải cảm xúc và thông điệp qua hình ảnh. Trong bài viết này, chúng ta sẽ cùng khám phá định nghĩa, phân loại, đồng thời là các quy tắc quan trọng để chọn kho tài nguyên typeface phù hợp.
1.Giới thiệu Typeface Là Gì?

Mua Photoshop Bản Quyền Giá Rẻ
Typeface là tập hợp thiết kế hình dạng chữ cái, số, ký tự, và biểu tượng có phong cách thống nhất. Ví dụ, Arial hoặc Times New Roman không chỉ là phông chữ mà chính là typeface. Typeface được tạo ra nhằm tạo nên sự thống nhất trong giao tiếp hình ảnh, giúp người dùng dễ nhận biết và ghi nhớ.
Typeface không chỉ đơn thuần là một yếu tố thẩm mỹ trong thiết kế, mà còn đóng vai trò quan trọng trong việc truyền tải thông điệp và xây dựng nhận diện thương hiệu. Mỗi typeface mang một cá tính riêng, có thể gợi lên cảm giác chuyên nghiệp, sáng tạo, cổ điển hoặc hiện đại, tùy thuộc vào mục đích sử dụng. Việc lựa chọn typeface phù hợp không chỉ giúp tăng tính thẩm mỹ mà còn đảm bảo tính dễ đọc và hiệu quả trong giao tiếp với người xem.
Phân biệt Typeface và Font: Font là tập hợp con của typeface, đại diện cho cách một typeface được trình bày (ví dụ, kiểu in đậm, nghiêng hoặc kích thước cụ thể).
2. Phân Loại Typeface

Typeface được chia thành các nhóm chính:
2.1 Serif: Chữ nét nhỏ
Loại chữ có các đường nét nhỏ (serif) ở đầu ký tự, mang phong cách cổ điển, trang trọng. Ví dụ: Times New Roman, Georgia. Serifs, hay còn gọi là chữ có chân, là một loại typeface phổ biến được sử dụng rộng rãi trong thiết kế đồ họa và in ấn.
Đặc điểm nổi bật của Serifs là các đường nét nhỏ kéo dài ở đầu hoặc cuối các ký tự, tạo nên sự trang nhã và dễ đọc. Loại chữ này thường được phân loại thành các nhóm như Old Style, Transitional, Modern và Slab Serif, mỗi nhóm mang phong cách và ứng dụng riêng biệt.
Serifs thường được ưa chuộng trong các tài liệu in ấn truyền thống như sách, báo chí hay tài liệu chính thức, bởi khả năng cải thiện trải nghiệm đọc nhờ vào tính đồng nhất và sự rõ ràng trong từng ký tự. Việc lựa chọn typeface phù hợp không chỉ giúp truyền tải thông điệp một cách hiệu quả mà còn góp phần khẳng định giá trị thẩm mỹ và chuyên nghiệp của nội dung.
2.2 Sans-serif: Typeface không có chân
.jpg)
Sans Serifs là một loại typeface không có chân, được biết đến với thiết kế hiện đại, đơn giản và dễ đọc. Loại chữ này thường được sử dụng trong các ứng dụng kỹ thuật số, thiết kế đồ họa và các tài liệu cần sự rõ ràng, trực quan.
Với đường nét gọn gàng, Sans Serifs mang lại cảm giác trẻ trung, năng động. Nó phù hợp với nhiều mục đích sử dụng khác nhau, từ giao diện web, bản trình bày đến nhận diện thương hiệu.
Một số phông chữ phổ biến thuộc nhóm này bao gồm Arial, Helvetica và Futura. Việc lựa chọn Sans Serifs không chỉ phụ thuộc vào tính thẩm mỹ mà còn cần cân nhắc đến mục tiêu truyền tải thông điệp và đối tượng người xem. Không có đường nét nhỏ, mang vẻ hiện đại, đơn giản. Ví dụ: Arial, Helvetica.
2.3 Script: Mô phỏng chữ viết tay
Typeface Script là một loại phông chữ được thiết kế để mô phỏng chữ viết tay hoặc phong cách thư pháp. Nó thường mang tính chất mềm mại, uyển chuyển và tinh tế. Loại phông chữ này thường được sử dụng trong các thiết kế mang tính nghệ thuật, trang trọng hoặc tạo cảm giác cá nhân hóa, chẳng hạn như thiệp mời, logo, hoặc các tài liệu quảng cáo.
Với đặc điểm nổi bật là sự liên kết giữa các ký tự, Script typeface có thể chia thành hai nhóm chính: formal script (phong cách trang trọng) và casual script (phong cách thoải mái). Việc lựa chọn và áp dụng typeface Script cần được cân nhắc kỹ lưỡng để đảm bảo tính thẩm mỹ và phù hợp với mục đích thiết kế.
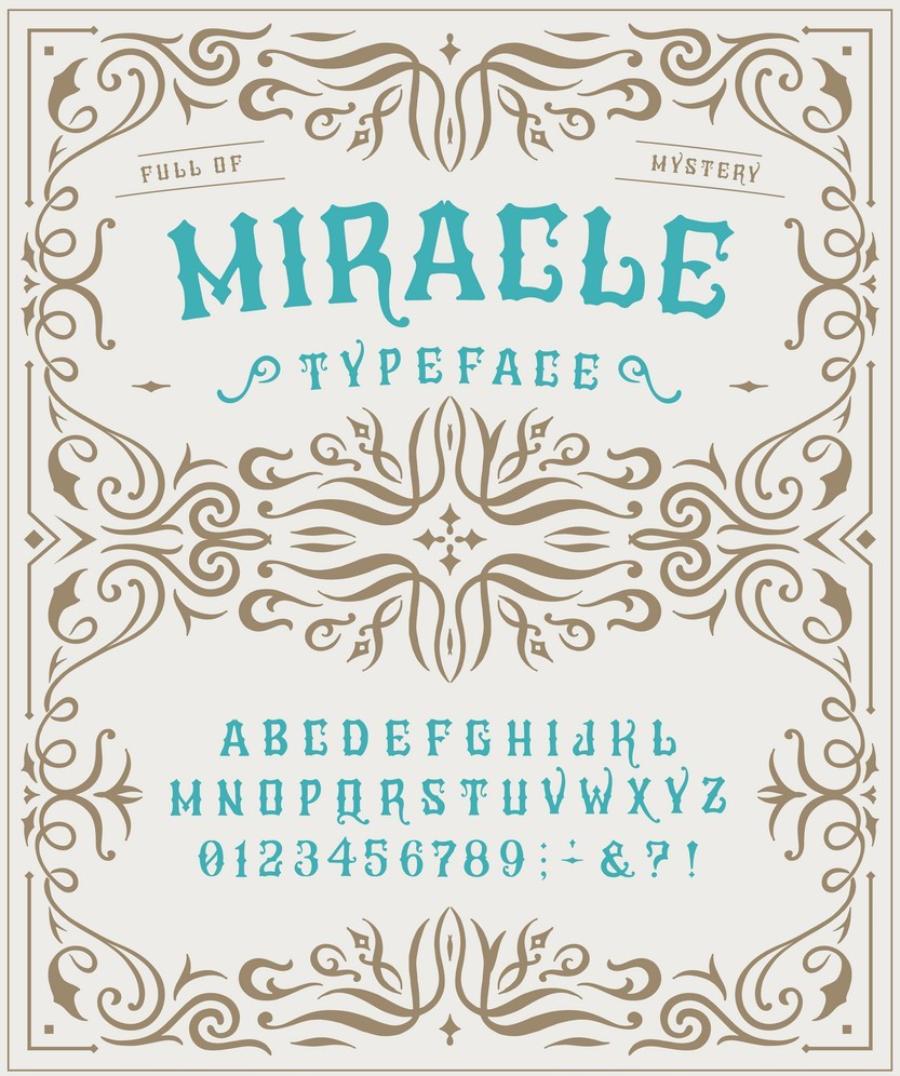
2.4 Display: Thiết kế đặc biệt
Typeface Display là một phân loại phông chữ được thiết kế đặc biệt để thu hút sự chú ý và tạo ấn tượng mạnh mẽ trong các ứng dụng đồ họa hoặc thiết kế. Loại phông chữ này thường được sử dụng trong tiêu đề, biển quảng cáo, poster, hoặc các nội dung cần nổi bật.
Với đặc điểm thường có kích thước lớn, kiểu dáng độc đáo và phong cách đa dạng, Display Typeface không chỉ mang lại sự thẩm mỹ mà còn giúp truyền tải thông điệp một cách hiệu quả. Tuy nhiên, do tính chất nổi bật và đôi khi phức tạp, loại phông chữ này thường không phù hợp cho các đoạn văn bản dài hoặc nội dung cần tính dễ đọc cao. Việc lựa chọn và sử dụng Typeface Display cần được cân nhắc kỹ lưỡng để đảm bảo sự hài hòa và phù hợp với mục tiêu thiết kế.
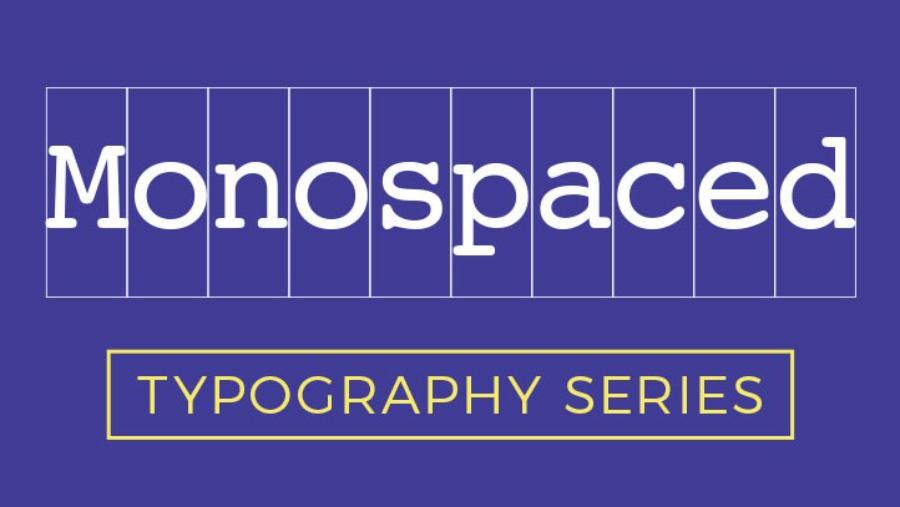
2.5 Monospace: Font chữ đơn cách

Typeface Monospace hay còn được biết đến với tên gọi khác là font chữ đơn cách. Đây là một loại font mà trong đó tất cả các ký tự đều có chiều rộng bằng nhau. Điều này đồng nghĩa với việc mỗi ký tự, bất kể là chữ cái, số hay ký tự đặc biệt, đều chiếm cùng một khoảng không gian ngang.
Loại typeface này thường được sử dụng trong lập trình, soạn thảo mã nguồn hoặc các tài liệu kỹ thuật. Đây là nơi mà việc căn chỉnh ký tự và dòng trở nên quan trọng để đảm bảo tính rõ ràng và dễ đọc. Monospace không chỉ giúp người dùng dễ dàng theo dõi cấu trúc nội dung mà còn mang lại cảm giác gọn gàng, khoa học.
3. Vì Sao Typeface Quan Trọng Trong Thiết Kế?
-
Truyền tải thông điệp: Typeface quyết định cảm xúc và thái độ mà thiết kế mang lại.
-
Định vị thương hiệu: Một typeface phù hợp giúp thương hiệu trở nên nổi bật và dễ nhớ.
-
Cải thiện trải nghiệm người dùng: Chọn đúng typeface làm tăng tính dễ đọc và tính chuyên nghiệp.
4. Các Quy Tắc Quan Trọng Khi Chọn Typeface
Khi lựa chọn typeface, điều quan trọng là phải xem xét nhiều yếu tố nhằm đảm bảo sự phù hợp và hiệu quả trong việc truyền tải thông điệp. Đầu tiên, typeface cần phản ánh đúng tính chất và mục tiêu của dự án, đồng thời phù hợp với đối tượng mục tiêu.
Thứ hai, tính dễ đọc luôn là ưu tiên hàng đầu, đặc biệt đối với các văn bản dài hoặc nội dung chính thức. Ngoài ra, việc kết hợp các typeface cần được thực hiện một cách tinh tế để tránh sự xung đột thị giác hoặc làm mất đi tính chuyên nghiệp.
Cuối cùng, hãy lưu ý đến tính tương thích với các nền tảng và thiết bị khác nhau nhằm đảm bảo tính nhất quán trong trải nghiệm người dùng. Việc lựa chọn typeface không chỉ là vấn đề thẩm mỹ mà còn là yếu tố quan trọng quyết định sự thành công của một dự án thiết kế.
5. Các Công Cụ Hỗ Trợ Chọn Typeface

5.1 Google Fonts
Google Fonts là một công cụ hỗ trợ đắc lực trong việc lựa chọn và sử dụng typeface cho các dự án thiết kế. Với thư viện phong phú gồm hàng trăm phông chữ miễn phí, Google Fonts không chỉ cung cấp đa dạng kiểu dáng mà còn đảm bảo tính tương thích cao trên nhiều nền tảng khác nhau.
Người dùng có thể dễ dàng tìm kiếm, xem trước và tích hợp các typeface phù hợp, giúp tối ưu hóa hiệu quả thẩm mỹ và chức năng cho sản phẩm thiết kế của mình. Đây là một giải pháp lý tưởng cho cả nhà thiết kế chuyên nghiệp và người dùng phổ thông.
5.2 Font Squirrel
Font Squirrel là một công cụ hữu ích giúp người dùng lựa chọn và tải xuống các typeface phù hợp với nhu cầu thiết kế. Với giao diện thân thiện và nguồn tài nguyên phong phú, Font Squirrel cung cấp nhiều tùy chọn font miễn phí chất lượng cao, hỗ trợ tốt cho các dự án sáng tạo. Đây là một giải pháp lý tưởng cho những ai đang tìm kiếm các kiểu chữ độc đáo mà vẫn đảm bảo tính hợp pháp và dễ dàng sử dụng.
5.3 Adobe Fonts
Các công cụ hỗ trợ trong việc lựa chọn typeface đóng vai trò quan trọng trong thiết kế đồ họa và truyền tải thông điệp một cách hiệu quả. Một trong những nguồn tài nguyên đáng tin cậy và phổ biến hiện nay là Adobe Fonts, nơi cung cấp một thư viện phong phú các kiểu chữ chất lượng cao.
Adobe Fonts giúp người dùng tiết kiệm thời gian và tối ưu hóa quy trình sáng tạo. Việc lựa chọn đúng typeface không chỉ nâng cao tính thẩm mỹ mà còn góp phần truyền tải thông điệp một cách chuyên nghiệp và ấn tượng.
6. Xu Hướng Typeface Hiện Nay

Typeface không ngừng phát triển, phản ánh xu hướng thời đại:
6.1 Minimalism
Phong cách này tập trung vào sự đơn giản, tinh tế và hiệu quả trong việc truyền tải thông điệp. Nó loại bỏ các yếu tố thừa thãi để hướng đến sự rõ ràng và dễ nhận diện. Những typeface mang phong cách tối giản thường có đường nét gọn gàng, không cầu kỳ nhưng vẫn đảm bảo tính thẩm mỹ cao.
Sự phát triển của xu hướng này không chỉ phản ánh thị hiếu hiện đại. Cùng đó, nó còn đáp ứng nhu cầu của các thương hiệu trong việc xây dựng hình ảnh chuyên nghiệp, dễ tiếp cận và phù hợp với nhiều nền tảng kỹ thuật số.
6.2 Handwritten
Các typeface handwritten thường được ứng dụng rộng rãi trong thiết kế thương hiệu, bao bì sản phẩm, và các ấn phẩm truyền thông. Phong cách này không chỉ tạo nên sự khác biệt mà còn giúp truyền tải cảm xúc và thông điệp một cách hiệu quả.
Tuy nhiên, việc lựa chọn và sử dụng typeface handwritten cần được cân nhắc kỹ lưỡng. Điều này để đảm bảo phù hợp với mục tiêu thương hiệu và đối tượng khách hàng, đồng thời duy trì tính chuyên nghiệp trong thiết kế.
6.3 Variable Fonts
Variable Fonts là một công nghệ mang tính đột phá trong lĩnh vực thiết kế đồ họa và in ấn. Nó cho phép các nhà thiết kế tùy chỉnh linh hoạt các thuộc tính như độ dày, chiều rộng, hoặc độ nghiêng của phông chữ chỉ trong một tệp duy nhất, thay vì phải sử dụng nhiều tệp phông chữ riêng lẻ như trước đây.
Điều này không chỉ giúp giảm thiểu dung lượng lưu trữ mà còn cải thiện hiệu suất tải trang web. Bên cạnh đó, Variable Fonts còn mở ra nhiều cơ hội sáng tạo mới, đáp ứng tốt hơn nhu cầu đa dạng của các dự án thiết kế hiện đại.
Mua Photoshop Bản Quyền Giá Rẻ
7. Kết Luận
Typeface không chỉ là công cụ thiết kế mà còn là cách truyền tải câu chuyện thương hiệu. Việc lựa chọn đúng typeface đòi hỏi sự cân nhắc kỹ lưỡng, đảm bảo cả tính thẩm mỹ và hiệu quả giao tiếp. Hãy luôn thử nghiệm và sáng tạo để tìm ra lựa chọn hoàn hảo nhất cho dự án của bạn. Đừng quên cập nhật vào web Sadesign để trải nghiệm.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217