Sản Phẩm Bán Chạy
Từ A-Z Về SVG: Định Dạng “Thần Thánh” Cho Designer
SVG cho phép mở rộng định dạng hình ảnh. Không giống như các công cụ khác, SVG không dựa vào các điểm ảnh pixel để tạo nên hình ảnh mà thay vào đó là dữ liệu vector nên có thể thoải mái co giãn, kéo căng, mở rộng,… mà không làm ảnh hưởng đến chất lượng hình ảnh.
Nội dung
- 1. SVG là gì? File SVG là gì?
- 2. Ưu nhược điểm của SVG
- 2.1. Ưu điểm
- 2.2. Nhược điểm
- 3. Khi nào dùng file SVG
- 4. Phần mềm hỗ trợ đọc, tạo và chỉnh sửa file SVG
- 5. Cách mở file SVG
- 6. Cách chuyển file SVG sang định dạng khác
- 6.1. Chuyển file SVG sang JPG hoặc PNG
- 6.2. Chuyển file SVG sang PDF
- 6.3. Chuyển file SVG sang Word

Trong thế giới thiết kế ngày nay, trải nghiệm người dùng (UX) không chỉ dừng lại ở nội dung, mà còn bao gồm tốc độ tải trang, độ sắc nét của hình ảnh, khả năng tương tác động và khả năng tối ưu cho SEO. Trước đây, PNG và JPG vốn đã rất quen thuộc; tuy nhiên, với sự xuất hiện mạnh mẽ của SVG (Scalable Vector Graphics) nhiều designer và developer đã nhận ra hàng loạt ưu điểm vượt trội. Nếu bạn còn băn khoăn liệu có đáng bỏ thời gian học và chuyển đổi sang SVG hay không? Hãy tiếp tục đọc để khám phá những lý do thuyết phục nhất.
1. SVG là gì? File SVG là gì?
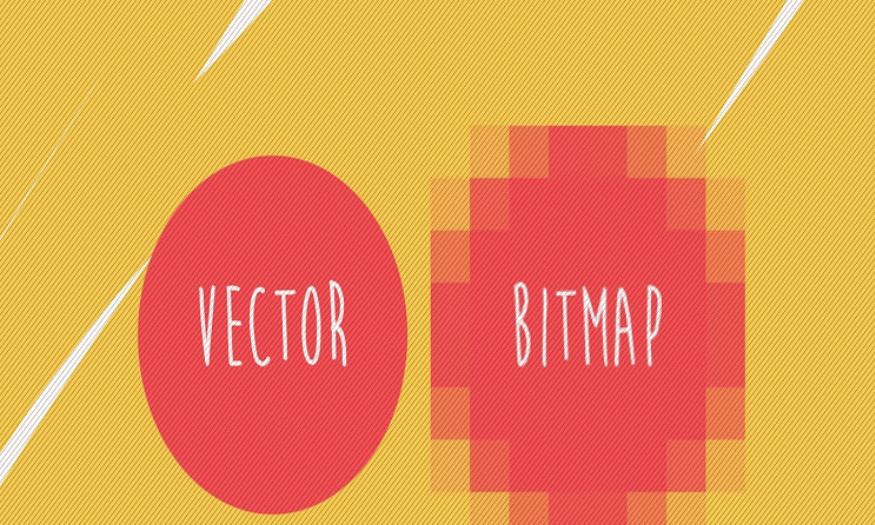
SVG có tên gọi đầy đủ là Scalable Vector Graphic hay Đồ họa vector là định dạng ảnh sử dụng vector và phát triển dựa trên yếu tố cơ bản là vector. SVG cho phép mở rộng định dạng hình ảnh. Không giống như các công cụ khác, SVG không dựa vào các điểm ảnh pixel để tạo nên hình ảnh mà thay vào đó là dữ liệu vector nên có thể thoải mái co giãn, kéo căng, mở rộng,… mà không làm ảnh hưởng đến chất lượng hình ảnh. Bằng cách sử dụng SVG, bạn sẽ nhận được hình ảnh có thể mở rộng đến bất kỳ độ phân giải nào nên có thể phục vụ tốt nhất cho các hoạt động quảng bá, giới thiệu,…
File SVG là tệp đồ họa được xây dựng bằng cách sử dụng vector. Nếu bạn là người mới và chưa thực sự hiểu rõ vector là gì thì có thể link lại kiến thức toán học để hiểu. Theo đó, vector là một phần tử có độ lớn xác định, phương và hướng cụ thể. Về lý thuyết, bạn có thể tạo ra hầu hết mọi loại đồ họa mà bạn muốn bằng cách sử dụng một bộ sưu tập các vector trong SVG.

2. Ưu nhược điểm của SVG
2.1. Ưu điểm
Nhờ cấu tạo đặc biệt mà SVG đem đến cho người sử dụng những ưu điểm tuyệt vời như sau:
Hiển thị hình ảnh chất lượng Retina. Với cấu tạo từ các vector nên bạn có thể thoải mái kéo căng, co giãn, thu nhỏ mà không sợ ảnh hưởng đến chất lượng hình ảnh. Chất lượng hình ảnh tốt ở mọi kích thước cũng sẽ giúp bạn tiết kiệm nhiều thời gian và công sức hơn so với việc tạo các file kích thước khác nhau.
Kích thước file nhỏ, dễ nén và tiết kiệm dung lượng. Bản chất của SVG là phép lặp vô cùng bởi các mảnh văn bản. Nhờ điểm đặc biệt này mà tệp SVG rất phù hợp để các thuật toán nén lossless dữ liệu.
Đa dạng định dạng. Do sở hữu cấu tạo đặc biệt nên ngoài việc tạo nên các tệp với ảnh chất lượng, tệp SVG còn có thể được sử dụng để tạo hình ảnh động nhờ sự kết hợp hoàn hảo của thư viện JS và CSS.
Tiết kiệm thời gian tải. Do có thể nén cực nhỏ và nhúng trực tiếp vào tài liệu HTML nên SVG tiết kiệm cho bạn rất nhiều thời gian so với việc xoay sở với một tệp với kích thước lớn.
.png)
2.2. Nhược điểm
Lý do khiến việc sử dụng chưa được phổ biến hơn các định dạng ảnh như .WEBP, PNG, JPG của file SVG là gì khi nó đem lại nhiều mặt tích cực cho các trang web hiện nay.
Không thể hỗ trợ nhiều chi tiết:
Vì SVG dựa trên các điểm và đường dẫn thay vì pixel, chúng không thể hiển thị nhiều chi tiết như các định dạng hình ảnh tiêu chuẩn. Ví dụ: ảnh thường được hiển thị tốt nhất dưới dạng JPEG trực tuyến vì kích thước tệp tương đối nhỏ và bản chất dựa trên pixel của chúng sẽ cho phép chúng hiển thị mật độ màu cao hơn.
SVG không hoạt động trên các trình duyệt cũ:
Các trình duyệt cũ, chẳng hạn như IE8 trở xuống, không hỗ trợ SVG. Tuy nhiên, vì trình duyệt này đang nhanh chóng biến mất, có tỷ lệ sử dụng rất thấp và không được Microsoft hỗ trợ trong nhiều năm, nên lợi ích của việc sử dụng SVG lớn hơn yếu tố này.
3. Khi nào dùng file SVG
Như đã đề cập, tệp SVG hoạt động tốt nhất đối với hình ảnh có ít chi tiết hơn ảnh chụp. Điều đó vẫn còn khá rộng, vì vậy hãy thảo luận một số cách sử dụng phổ biến nhất của SVG.
Biểu tượng
Hầu hết các biểu tượng dịch tốt sang các vectơ, do tính đơn giản và đường viền được xác định rõ ràng. Các biểu tượng cho các phần tử trang như nút sẽ cần phải đáp ứng cho các kích thước màn hình khác nhau, có nghĩa là chúng phải có khả năng mở rộng hoàn hảo.
.png)
Logo
Định dạng SVG đặc biệt phù hợp cho các logo, xuất hiện trong tiêu đề trang web, email và được in trên bất kỳ thứ gì từ tờ rơi, áo khoác cho đến biển quảng cáo. Một lần nữa, logo có xu hướng thiết kế đơn giản hơn, phù hợp với định dạng SVG.
Illustrations
Vectơ cũng phù hợp với non-photo visual art một cách độc đáo. Bản vẽ trang trí trên các trang web có thể dễ dàng chia tỷ lệ và tiết kiệm dung lượng tệp nếu được thêm dưới dạng tệp SVG. Các hình minh họa bên dưới, thậm chí cả kết cấu trên một số hình dạng, có thể đạt được bằng SVG.
Hoạt ảnh và các phần tử giao diện
Bằng cách khai thác các khả năng của CSS và JavaScript, bạn có thể đặt SVG thay đổi diện mạo của chúng một cách động và được kích hoạt tự động hoặc sau một số trình kích hoạt sự kiện. SVG hoạt ảnh có thể phục vụ để thêm sự tinh tế trực quan cho các trang của bạn hoặc chúng có thể được sử dụng để tương tác với các hoạt ảnh giao diện người dùng:
Đồ họa thông tin và Hình ảnh hóa dữ liệu
Trang web của bạn có được hưởng lợi từ các màn hình hiển thị thông tin như đồ thị thông tin hoặc biểu đồ minh họa không? Đây là một ứng dụng hữu ích khác dành cho SVG. Thiết kế của bạn sẽ mở rộng quy mô liền mạch và văn bản trong tệp SVG có thể lập chỉ mục.
.png)
Bạn thậm chí có thể thiết kế biểu đồ dưới dạng SVG cập nhật động dựa trên đầu vào dữ liệu thời gian thực. Ví dụ: bạn có thể tạo vectơ “thanh tiến trình” cho hoạt động gây quỹ sẽ hoàn thành khi tổng số tiền quyên góp tăng lên.
Bạn cũng sẽ thấy SVG được triển khai thường xuyên trên các trang web thông tin để trực quan hóa dữ liệu và bản đồ.
4. Phần mềm hỗ trợ đọc, tạo và chỉnh sửa file SVG
Cách dễ nhất để chuyển đổi tệp SVG sang PNG hoặc JPG, hai định dạng hình ảnh phổ biến nhất, là sử dụng trình chuyển đổi tệp SVG:
Chuyển đổi tệp SVG bằng công cụ trực tuyến thường là cách nhanh nhất và dễ nhất để đưa tệp của bạn sang định dạng bạn muốn. Không cần phải cài đặt sẵn một chương trình đắt tiền hoặc tải xuống phần mềm không quen thuộc.
Nếu bạn cần chuyển đổi nó sang một định dạng khác, như PDF hoặc GIF và SVG của bạn khá nhỏ thì một công cụ trực tuyến của bên thứ ba như Zamzar sẽ thực hiện thủ thuật.
.png)
Autotracer.org là một công cụ chuyển đổi SVG trực tuyến khác cho phép bạn chuyển đổi SVG (từ thiết bị của bạn hoặc thông qua URL của nó) sang một số loại định dạng khác như EPS, tệp Adobe Illustrator (AI), DXF, PDF, SK,…
Nếu bạn có tệp SVG lớn hơn, bất kỳ chương trình phần mềm nào được đề cập ở trên trong phần Cách mở tệp SVG cũng có thể lưu hoặc xuất tệp SVG sang định dạng mới.
.png)
Ví dụ: nếu bạn đang sử dụng Inkscape, sau khi bạn mở/chỉnh sửa tệp SVG, sau đó bạn có thể lưu nó trở lại SVG với bất kỳ thay đổi nào bạn thực hiện, nhưng cũng có thể lưu nó vào một định dạng tệp khác như PNG, PDF, DXF, ODG , EPS, TAR, PS, HPGL, và nhiều loại khác.
5. Cách mở file SVG
Cách dễ nhất và nhanh nhất để mở tệp SVG để xem (không phải chỉnh sửa) là bằng trình duyệt web hiện đại như Chrome, Firefox, Edge hoặc Internet Explorer gần như tất cả chúng đều phải cung cấp một số loại hỗ trợ hiển thị cho SVG định dạng. Điều này có nghĩa là bạn có thể mở các tệp SVG trực tuyến mà không cần phải tải chúng xuống trước.
.png)
Nếu bạn đã có tệp SVG trên máy tính của mình, trình duyệt web cũng có thể được sử dụng làm trình xem SVG ngoại tuyến. Mở các tệp SVG đó thông qua tùy chọn Open của trình duyệt web (phím tắt Ctrl + O).
Tệp SVG có thể được tạo thông qua Adobe Illustrator, vì vậy, tất nhiên, bạn có thể sử dụng chương trình đó để mở tệp. Một số chương trình Adobe khác hỗ trợ tệp SVG (miễn là SVG Kit for Adobe CS plug-in được cài đặt) bao gồm các chương trình Adobe Photoshop, Photoshop Elements và InDesign. Adobe Animate cũng hoạt động với các tệp SVG.
Một số chương trình không phải của Adobe có thể mở tệp SVG bao gồm Microsoft Visio, CorelDRAW, Corel PaintShop Pro và CADSoftTools ABViewer.
Inkscape và GIMP là hai chương trình miễn phí có thể hoạt động với các tệp SVG, nhưng bạn phải tải chúng xuống để mở tệp SVG. Picozu cũng miễn phí và hỗ trợ cả định dạng SVG, nhưng bạn có thể mở tệp trực tuyến mà không cần tải xuống bất kỳ thứ gì.
Vì tệp Đồ họa Vectơ có thể mở rộng thực sự là một tệp văn bản trong chi tiết của nó, bạn có thể xem phiên bản văn bản của tệp trong bất kỳ trình soạn thảo văn bản nào. Ngay cả trình đọc văn bản mặc định trong hệ điều hành của bạn cũng sẽ hoạt động, như Notepad trong Windows.
.png)
Đối với tệp Save Game, trò chơi đã tạo tệp SVG rất có thể sử dụng nó tự động khi bạn tiếp tục chơi trò chơi, có nghĩa là bạn có thể không thể mở tệp SVG theo cách thủ công thông qua menu của chương trình. Tuy nhiên, ngay cả khi bạn quản lý để mở tệp SVG thông qua menu mở của một số loại, bạn phải sử dụng tệp SVG phù hợp với trò chơi đã tạo ra nó.
Nếu bản thân trò chơi không mở tệp SVG, hãy thử GTA2 Saved Game Editor hoặc mở tệp SVG trong trình soạn thảo văn bản để xem có thứ gì đó được sử dụng hay không
6. Cách chuyển file SVG sang định dạng khác
Có nhiều công cụ chuyển đổi SVG sang các định dạng khác trực tiếp và miễn phí cho phép bạn chuyển đổi tệp SVG sang định dạng mà bạn muốn một cách nhanh chóng và dễ dàng.
6.1. Chuyển file SVG sang JPG hoặc PNG
Cách dễ nhất để chuyển đổi tệp SVG sang PNG hoặc JPG, hai định dạng hình ảnh phổ biến nhất là sử dụng trình chuyển đổi tệp SVG:
Chuyển đổi tệp SVG bằng công cụ trực tuyến thường là cách nhanh nhất và dễ nhất để đưa tệp của bạn sang định dạng bạn muốn. Không cần phải cài đặt sẵn một chương trình đắt tiền hoặc tải xuống phần mềm không quen thuộc.
.png)
Bạn có thể tham khảo một số trang web chuyển đổi file SVG sang JPG, PNG online sau:
· Convertio.co
· CloudConvert.com
Nếu bạn có tệp SVG lớn hơn, bất kỳ chương trình phần mềm nào được đề cập ở trên trong phần Cách mở tệp SVG cũng có thể lưu hay xuất tệp SVG sang định dạng mới.
Ví dụ: nếu bạn đang sử dụng Inkscape, sau khi bạn mở, chỉnh sửa tệp SVG, sau đó bạn có thể lưu nó trở lại SVG với bất kỳ thay đổi nào bạn thực hiện, nhưng cũng có thể lưu nó vào một định dạng tệp khác như PNG, PDF, DXF, ODG , EPS, TAR, PS, HPGL, và nhiều loại khác.
6.2. Chuyển file SVG sang PDF
Nếu bạn cần chuyển đổi nó sang một định dạng khác, như PDF hoặc GIF và SVG của bạn khá nhỏ, thì một công cụ trực tuyến của bên thứ ba như Zamzar sẽ thực hiện thủ thuật.
Autotracer.org là một công cụ chuyển đổi SVG trực tuyến khác cho phép bạn chuyển đổi SVG (từ thiết bị của bạn hoặc thông qua URL của nó) sang một số loại định dạng khác như EPS, tệp Adobe Illustrator (AI), DXF, PDF, SK, v.v.
6.3. Chuyển file SVG sang Word
Bạn có thể đưa các tệp SVG vào tài liệu Microsoft Word giống như cách bạn chèn ảnh vào Word. Khi bạn bấm vào hình ảnh SVG, bạn có thể thực hiện các chỉnh sửa bằng cách sử dụng Format tab ở đầu Word. Bạn có thể làm tương tự trong Microsoft Outlook và Excel.
SVG không chỉ là xu hướng, mà còn là công cụ đắc lực giúp bạn xây dựng trải nghiệm người dùng mượt mà, hình ảnh sắc nét và trang web tải nhanh hơn. Hãy thử áp dụng SVG trong dự án tiếp theo của bạn: từ logo, icon cho đến các đoạn animation nhỏ. Bạn sẽ thấy mức độ linh hoạt và hiệu quả mà chúng mang lại.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217