Sản Phẩm Bán Chạy
Top Xu Hướng Thiết Kế UI/UX Nổi Bật Trong Năm 2024
Khám phá các xu hướng thiết kế UI/UX nổi bật năm 2024 giúp nâng tầm trải nghiệm người dùng và mang lại sự sáng tạo vượt bậc cho các dự án của bạn.
Nội dung
- 1.Tìm hiểu thiết kế UI/UX là gì? Xu hướng thiết kế UI/UX là gì?
- 1.1 Tìm hiểu thiết kế UI/UX là gì?
- 1.2. Tại Sao Thiết Kế UI/UX Lại Quan Trọng?
- 2. Đa dạng các xu hướng thiết kế UI/UX
- 2.1 Thiết Kế Tối Giản Nhưng Đầy Tinh Tế (Minimalist Design)
- 2.2. Chuyển Động Vi Tế (Microinteractions)
- 2.3. Dark Mode - Giao Diện Tối Thượng
- 2.4. Thiết Kế Lấy Cảm Hứng Từ AI (AI-Powered Design)
- 2.5. Tập Trung Vào Trải Nghiệm Đa Giác Quan (Multisensory Experiences)
- 2.6. Thiết Kế Dựa Trên Cộng Đồng (Community-Centered Design)
- 2.7. Tối Ưu Hóa Trải Nghiệm Đa Thiết Bị (Cross-Platform Design)
- 2.8 Thiết Kế Tùy Chỉnh Cá Nhân
- 3. Kết bài

Thiết kế UI/UX không chỉ dừng lại ở tính thẩm mỹ mà còn tập trung vào việc mang lại trải nghiệm tốt nhất cho người dùng. Với sự phát triển không ngừng của công nghệ, các xu hướng thiết kế cũng thay đổi liên tục, mang đến những cải tiến đột phá. Dưới đây, sadesign sẽ cập nhật những xu hướng UI/UX nổi bật trong năm 2024 mà bạn cần cập nhật để không bị tụt lại phía sau.
1.Tìm hiểu thiết kế UI/UX là gì? Xu hướng thiết kế UI/UX là gì?
Trong thế giới số hóa ngày nay, thuật ngữ "UI/UX" đã trở nên quen thuộc đối với những người làm việc trong lĩnh vực công nghệ, đặc biệt là thiết kế và phát triển sản phẩm số. Tuy nhiên, không phải ai cũng hiểu rõ ý nghĩa thực sự của hai khái niệm này.
1.1 Tìm hiểu thiết kế UI/UX là gì?
Thiết kế UI/UX không chỉ là một phần quan trọng trong việc phát triển sản phẩm số mà còn là cầu nối giữa doanh nghiệp và người dùng.
UI là viết tắt của "User Interface", nghĩa là giao diện người dùng. Đây là phần mà người dùng trực tiếp nhìn thấy và tương tác khi sử dụng một sản phẩm số, chẳng hạn như ứng dụng di động, trang web hoặc phần mềm. Thiết kế UI tập trung vào việc tạo ra giao diện đẹp mắt, dễ sử dụng và nhất quán. Các yếu tố như màu sắc, phông chữ, biểu tượng, hình ảnh và bố cục đều thuộc phạm vi của thiết kế UI.

Tài Khoản Designs.ai Bản Quyền Chính Hãng
UX là viết tắt của "User Experience", nghĩa là trải nghiệm người dùng. Đây là cách người dùng cảm nhận khi sử dụng sản phẩm, bao gồm cả sự thuận tiện, hiệu quả và cảm giác hài lòng. Thiết kế UX không chỉ liên quan đến giao diện mà còn bao gồm cả quá trình tối ưu hóa chức năng, cấu trúc và hành trình sử dụng để mang lại trải nghiệm tốt nhất cho người dùng.
Nói một cách đơn giản, UI tập trung vào "hình thức" và "cảm giác" của sản phẩm, trong khi UX tập trung vào "cách hoạt động" và "trải nghiệm tổng thể" của người dùng.
1.2. Tại Sao Thiết Kế UI/UX Lại Quan Trọng?
Trong thời đại công nghệ phát triển nhanh chóng, người dùng ngày càng có nhiều lựa chọn hơn. Một sản phẩm có giao diện bắt mắt nhưng khó sử dụng sẽ nhanh chóng bị thay thế bởi sản phẩm khác có trải nghiệm tốt hơn. Do đó, thiết kế UI/UX không chỉ giúp thu hút người dùng mà còn giữ chân họ trong thời gian dài. Đây cũng là yếu tố quan trọng để xây dựng lòng trung thành và tạo lợi thế cạnh tranh trên thị trường.
2. Đa dạng các xu hướng thiết kế UI/UX
Tổng hợp các xu hướng thiết kế UI/UX mới nhất 2024 cho người dùng cụ thể bao gồm như sau:
2.1 Thiết Kế Tối Giản Nhưng Đầy Tinh Tế (Minimalist Design)
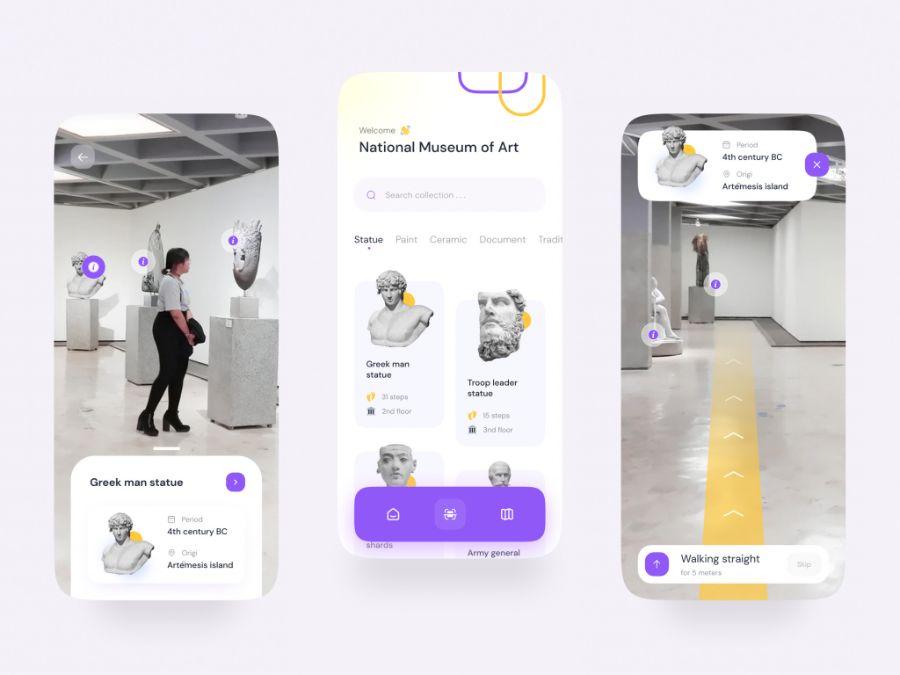
Thiết kế tối giản vẫn là xu hướng hàng đầu trong nhiều năm qua. Với mục tiêu giảm thiểu sự rối rắm và tập trung vào những yếu tố cần thiết, thiết kế tối giản giúp người dùng dễ dàng tìm thấy thông tin họ cần mà không bị phân tâm.
Thiết kế tối giản tiếp tục dẫn đầu xu hướng UI/UX trong năm 2024 với mục tiêu mang lại trải nghiệm trực quan và dễ sử dụng nhất.
.jpg)
Đặc điểm nổi bật:
-
Giao diện sử dụng ít yếu tố đồ họa nhưng vẫn đảm bảo tính thẩm mỹ.
-
Sử dụng bảng màu trung tính và font chữ đơn giản nhưng dễ đọc.
-
Tối ưu hóa không gian trống để giúp giao diện thoáng đãng và tập trung vào nội dung chính.
Thiết kế tối giản không chỉ giúp cải thiện tốc độ tải trang mà còn tạo ấn tượng chuyên nghiệp, hiện đại cho người dùng.
2.2. Chuyển Động Vi Tế (Microinteractions)
Chuyển động vi tế (Microinteractions) đóng vai trò quan trọng trong thiết kế UI/UX, giúp cải thiện trải nghiệm người dùng thông qua các tương tác nhỏ nhưng tinh tế. Đây có thể là các hiệu ứng khi nhấn nút, phản hồi khi hoàn thành một thao tác, hoặc sự thay đổi trạng thái trực quan trên giao diện. Microinteractions là những chuyển động nhỏ trong giao diện, mang lại cảm giác sống động và tăng cường trải nghiệm người dùng.
Ứng dụng:
-
Phản hồi người dùng: Hiệu ứng nút bấm thay đổi màu hoặc chuyển động khi người dùng nhấp.
-
Thông báo trạng thái: Thêm chuyển động nhỏ khi có thông báo tải hoặc hoàn thành một tác vụ.
-
Tạo cảm xúc: Hiệu ứng chuyển động nhẹ khi người dùng tương tác với giao diện, giúp tạo cảm giác thân thiện.
Những chi tiết này không chỉ tạo cảm giác mượt mà và thân thiện mà còn giúp người dùng hiểu rõ hơn về hệ thống, từ đó tăng tính hiệu quả và sự hài lòng. Việc tối ưu hóa chuyển động vi tế đòi hỏi sự cân nhắc kỹ lưỡng để đảm bảo tính thẩm mỹ, nhất quán và không làm gián đoạn trải nghiệm tổng thể.
2.3. Dark Mode - Giao Diện Tối Thượng
Chế độ tối đã trở thành một tính năng phổ biến trên các ứng dụng và trang web. Không chỉ mang lại cảm giác hiện đại, chế độ tối còn giúp giảm mỏi mắt cho người dùng khi sử dụng trong điều kiện ánh sáng yếu.
.jpg)
Chế độ tối không còn là xu hướng mới nhưng vẫn duy trì sức hút mạnh mẽ.
Lợi ích:
-
Bảo vệ mắt người dùng trong điều kiện ánh sáng yếu.
-
Tiết kiệm pin trên các thiết bị sử dụng màn hình OLED.
-
Mang lại vẻ ngoài hiện đại và chuyên nghiệp cho giao diện.
Xu hướng này ngày càng được áp dụng rộng rãi trong các ứng dụng và website, đồng thời cho phép người dùng chuyển đổi dễ dàng giữa chế độ sáng và tối.
2.4. Thiết Kế Lấy Cảm Hứng Từ AI (AI-Powered Design)
Trí tuệ nhân tạo (AI) và học máy (Machine Learning) đang được tích hợp ngày càng nhiều vào thiết kế UI/UX để phân tích hành vi người dùng và đưa ra các đề xuất thông minh hơn.
Sự phát triển của trí tuệ nhân tạo đã tác động mạnh mẽ đến thiết kế UI/UX, mang lại những trải nghiệm cá nhân hóa hơn bao giờ hết.
Tính năng nổi bật:
-
Gợi ý thông minh: Hệ thống đề xuất nội dung dựa trên hành vi và sở thích của người dùng.
-
Tối ưu hóa giao diện tự động: Điều chỉnh bố cục và yếu tố giao diện dựa trên dữ liệu người dùng.
-
Trợ lý ảo: Hỗ trợ người dùng tương tác nhanh chóng và hiệu quả hơn.
Thiết kế lấy cảm hứng từ AI không chỉ nâng cao trải nghiệm mà còn giúp tăng tỷ lệ chuyển đổi cho các sản phẩm kỹ thuật số.
2.5. Tập Trung Vào Trải Nghiệm Đa Giác Quan (Multisensory Experiences)
Trải nghiệm UI/UX không chỉ dừng lại ở thị giác mà còn mở rộng sang thính giác và xúc giác. Trải nghiệm đa giác quan là sự kết hợp hài hòa giữa các yếu tố như hình ảnh, âm thanh, xúc giác, thậm chí là mùi hương hoặc cảm giác nhiệt độ, nhằm kích thích và tạo sự gắn kết sâu sắc hơn với người dùng. Việc áp dụng các yếu tố này không chỉ nâng cao tính thẩm mỹ mà còn cải thiện hiệu quả tương tác, giúp người dùng cảm nhận sản phẩm một cách toàn diện và đáng nhớ hơn.
Ứng dụng thực tế:
-
Âm thanh: Thêm hiệu ứng âm thanh khi người dùng thực hiện các thao tác quan trọng.
-
Rung động: Tích hợp phản hồi rung trên thiết bị di động khi người dùng nhấn nút.
-
Hiệu ứng haptic: Sử dụng cảm giác xúc giác để tăng tính chân thực trong trải nghiệm.
Xu hướng này đặc biệt phù hợp với các ứng dụng trò chơi hoặc nền tảng thương mại điện tử để tạo sự tương tác sâu hơn.
2.6. Thiết Kế Dựa Trên Cộng Đồng (Community-Centered Design)
Trong năm 2024, việc tích hợp các yếu tố cộng đồng vào giao diện sẽ trở nên phổ biến hơn. Đây là một phương pháp tiếp cận tập trung vào việc hiểu rõ nhu cầu, mong muốn và hành vi của cộng đồng người dùng để tạo ra các sản phẩm và trải nghiệm tối ưu. Phương pháp này không chỉ đặt người dùng làm trung tâm mà còn khuyến khích sự tham gia tích cực của họ trong quá trình thiết kế, từ giai đoạn nghiên cứu, lên ý tưởng đến thử nghiệm và cải tiến.
Lợi ích:
-
Tăng cường kết nối giữa người dùng với nhau thông qua các tính năng như bình luận, đánh giá, hoặc chia sẻ.
-
Cung cấp nội dung dựa trên các xu hướng hoặc ý kiến từ cộng đồng.
-
Xây dựng lòng tin và tăng tính tương tác trên nền tảng.

Thiết kế này phù hợp với các nền tảng mạng xã hội, diễn đàn hoặc các ứng dụng giáo dục trực tuyến. Bằng cách lắng nghe ý kiến đóng góp và xây dựng dựa trên phản hồi thực tế, thiết kế dựa trên cộng đồng giúp đảm bảo sản phẩm không chỉ phù hợp về mặt thẩm mỹ mà còn đáp ứng hiệu quả các mục tiêu sử dụng, tạo ra giá trị bền vững và gắn kết lâu dài với người dùng.
2.7. Tối Ưu Hóa Trải Nghiệm Đa Thiết Bị (Cross-Platform Design)
Với sự gia tăng của các thiết bị thông minh như điện thoại, máy tính bảng và đồng hồ thông minh, việc đảm bảo trải nghiệm nhất quán trên mọi nền tảng là một thách thức lớn nhưng cũng là xu hướng tất yếu.
Người dùng hiện nay có xu hướng sử dụng nhiều thiết bị khác nhau để truy cập ứng dụng hoặc website.
Chiến lược:
-
Đảm bảo tính đồng nhất trong giao diện và trải nghiệm trên các thiết bị khác nhau.
-
Sử dụng thiết kế đáp ứng (responsive design) để giao diện tự điều chỉnh kích thước theo màn hình.
-
Hỗ trợ tích hợp liền mạch giữa các nền tảng như web, ứng dụng di động và thiết bị đeo.
Xu hướng này giúp tăng khả năng tiếp cận và giữ chân người dùng lâu hơn.
2.8 Thiết Kế Tùy Chỉnh Cá Nhân
Cá nhân hóa trải nghiệm người dùng đang trở thành xu hướng quan trọng. Các sản phẩm số ngày nay được thiết kế để cung cấp nội dung và giao diện phù hợp với sở thích và hành vi của từng cá nhân.
Quy trình này không chỉ tập trung vào việc tạo ra giao diện đẹp mắt mà còn chú trọng đến việc tối ưu hóa hành trình trải nghiệm, giúp người dùng dễ dàng đạt được mục tiêu của họ. Một thiết kế UI/UX chuyên nghiệp và cá nhân hóa không chỉ nâng cao giá trị thương hiệu mà còn tạo ra sự khác biệt cạnh tranh trên thị trường.
Tài Khoản Designs.ai Bản Quyền Chính Hãng
3. Kết bài
Những xu hướng thiết kế UI/UX năm 2024 không chỉ tập trung vào thẩm mỹ mà còn hướng đến việc nâng cao trải nghiệm và đáp ứng nhu cầu ngày càng cao của người dùng. Từ thiết kế tối giản, chuyển động vi tế đến tích hợp AI và trải nghiệm đa giác quan, tất cả đều nhằm mang lại sự tiện lợi và hài lòng tối đa.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217




















































