Sản Phẩm Bán Chạy
Top 5 Công Cụ Hỗ Trợ Thiết Kế UI/UX Tối Ưu Dành Cho Designer Web
Khám phá 5 công cụ thiết kế UI/UX tốt nhất giúp tối ưu hóa quy trình làm việc và nâng cao trải nghiệm người dùng. Tìm hiểu cách sử dụng các công cụ này để tạo ra giao diện web ấn tượng và dễ sử dụng.
Nội dung
- 1.Giới Thiệu Về Thiết Kế UI/UX
- 2. Top 5 Công Cụ Hỗ Trợ Thiết Kế UI/UX Tối Ưu
- 2.1 Figma – Công Cụ Thiết Kế UI/UX Thời Đại Mới
- 2.2. Sketch – Công Cụ Thiết Kế UI Đặc Trưng Cho MacOS
- 2.3. Adobe XD – Công Cụ Thiết Kế UI/UX Đa Năng
- 2.4. InVision – Công Cụ Quản Lý Dự Án và Tạo Prototype
- 2.5. Axure RP – Công Cụ Thiết Kế UI/UX Phức Tạp
- 3. Lợi Ích Của Công Cụ Hỗ Trợ Thiết Kế UI/UX Hiệu Quả Cho Các Nhà Thiết Kế Web
- 4. Kết Luận

Trong ngành thiết kế web, UI (Giao diện người dùng) và UX (Trải nghiệm người dùng) luôn là yếu tố quan trọng để thu hút và giữ chân người dùng. Việc sử dụng công cụ hỗ trợ thiết kế hiệu quả không chỉ giúp giảm thiểu thời gian, công sức mà còn nâng cao chất lượng sản phẩm cuối cùng. Bài viết này, sadesign sẽ giới thiệu 5 công cụ hỗ trợ thiết kế UI/UX hàng đầu giúp các nhà thiết kế tối ưu hóa quy trình làm việc, từ phác thảo ý tưởng cho đến thử nghiệm giao diện.
1.Giới Thiệu Về Thiết Kế UI/UX
UI/UX đóng vai trò quyết định trong việc tạo ra một sản phẩm web dễ sử dụng và thân thiện với người dùng. UI tập trung vào việc thiết kế các yếu tố giao diện như nút bấm, menu, và bảng điều khiển, trong khi UX hướng đến việc tối ưu hóa trải nghiệm người dùng tổng thể, từ việc tương tác cho đến cảm giác khi sử dụng sản phẩm.

Mua Tài Khoản Figma Pro Giá Rẻ
Các công cụ hỗ trợ thiết kế UI/UX giúp các nhà thiết kế có thể làm việc hiệu quả hơn, sáng tạo hơn, và tiết kiệm được thời gian. Những công cụ này không chỉ hỗ trợ trong việc tạo ra giao diện đẹp mắt mà còn giúp kiểm tra, tối ưu hóa trải nghiệm người dùng, đảm bảo sản phẩm cuối cùng hoàn hảo từ cả hai phương diện: giao diện và trải nghiệm.
2. Top 5 Công Cụ Hỗ Trợ Thiết Kế UI/UX Tối Ưu
Điểm danh top 5 công cụ hỗ trợ thiết kế UI/UX tối ưu cụ thể như sau:
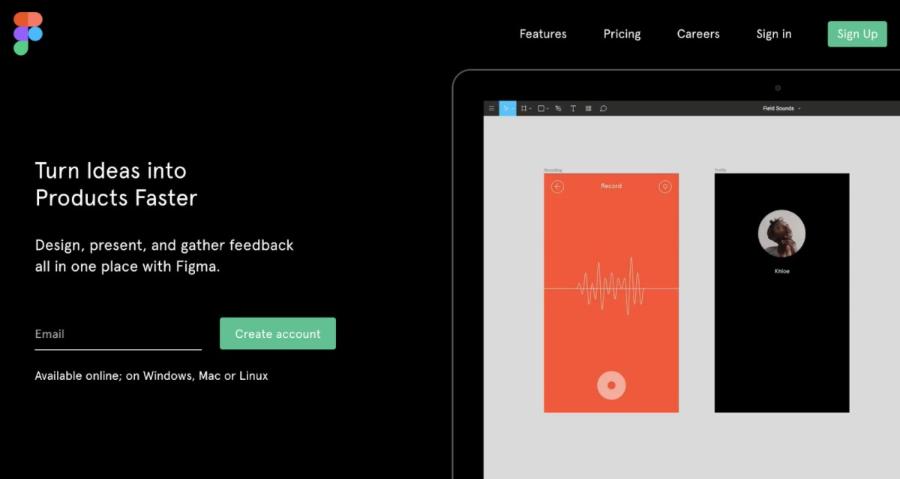
2.1 Figma – Công Cụ Thiết Kế UI/UX Thời Đại Mới
Figma đã trở thành một công cụ thiết kế phổ biến và không thể thiếu trong các dự án UI/UX. Với khả năng làm việc trực tuyến (cloud-based), Figma cho phép các nhà thiết kế và các thành viên trong nhóm làm việc cùng lúc, dễ dàng chia sẻ và chỉnh sửa sản phẩm mà không cần phải tải xuống hay cài đặt phần mềm. Đây là điểm mạnh giúp Figma trở thành sự lựa chọn hàng đầu trong thiết kế UI/UX.

Tính Năng Nổi Bật:
-
Collaborative Design: Cộng tác thời gian thực giúp nhóm thiết kế dễ dàng chia sẻ và sửa đổi các phần thiết kế.
-
Vector Networks: Các công cụ vẽ vector mạnh mẽ, giúp tạo ra các hình ảnh chính xác và dễ dàng chỉnh sửa.
-
Prototyping: Tạo ra prototype có thể thử nghiệm và chia sẻ ngay lập tức mà không cần phải xuất ra ngoài phần mềm.
-
Design Systems: Quản lý hệ thống thiết kế và các thành phần UI một cách dễ dàng, giúp đảm bảo tính nhất quán trong các dự án lớn.
Figma là công cụ lý tưởng cho các nhóm thiết kế làm việc từ xa hoặc những dự án yêu cầu sự linh hoạt cao trong việc phối hợp và kiểm tra giao diện người dùng.
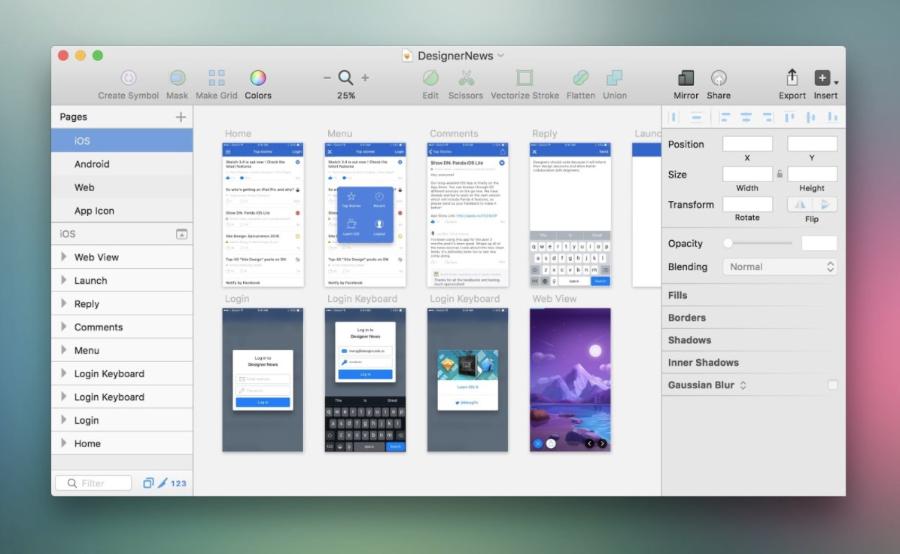
2.2. Sketch – Công Cụ Thiết Kế UI Đặc Trưng Cho MacOS
Sketch đã tồn tại khá lâu và vẫn giữ vững vị trí là một trong những công cụ thiết kế UI phổ biến, đặc biệt với người dùng MacOS. Với giao diện đơn giản và dễ sử dụng, Sketch rất phù hợp cho những ai mới bắt đầu với thiết kế giao diện web.
Tính Năng Nổi Bật:
-
Symbol & Shared Styles: Quản lý các yếu tố UI bằng symbols và shared styles giúp đảm bảo tính nhất quán trong thiết kế.
-
Artboards: Vẽ các artboard đa dạng để kiểm tra thiết kế trên nhiều kích thước màn hình khác nhau.
-
Plugins: Hệ sinh thái plugin phong phú giúp bổ sung nhiều tính năng, từ việc vẽ đồ thị, tạo hiệu ứng đến kiểm tra khả năng tương thích.
-
Integration with InVision: Tích hợp liền mạch với các công cụ prototype như InVision giúp tạo ra các prototype mạnh mẽ.

Mặc dù Sketch chỉ hoạt động trên MacOS, nhưng nó vẫn là một lựa chọn phổ biến nhờ khả năng quản lý giao diện dễ dàng và nhanh chóng.
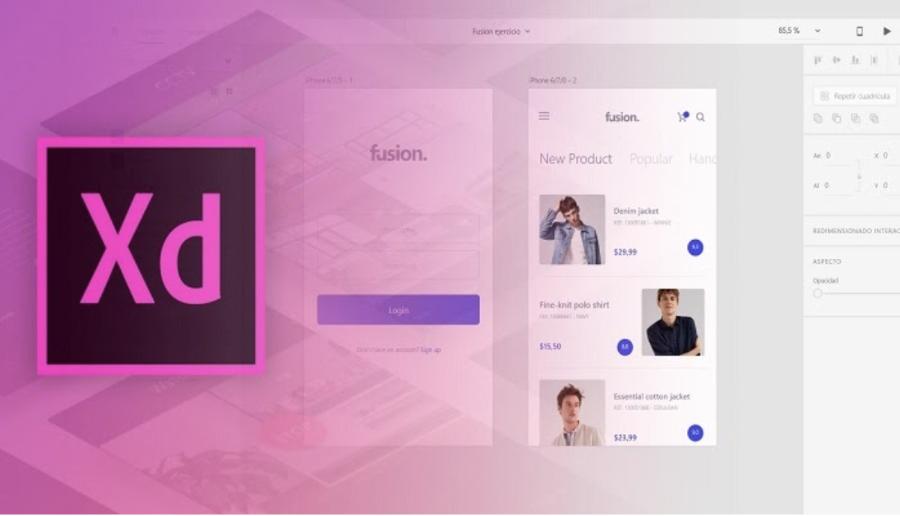
2.3. Adobe XD – Công Cụ Thiết Kế UI/UX Đa Năng
Adobe XD là một công cụ thiết kế UI/UX mạnh mẽ, được phát triển bởi Adobe, kết hợp khả năng thiết kế đồ họa với các tính năng prototype và tạo animation. Đặc biệt, Adobe XD nổi bật với khả năng tích hợp với các phần mềm khác trong hệ sinh thái Adobe, giúp tạo ra trải nghiệm làm việc liền mạch.
Tính Năng Nổi Bật:
-
Wireframing & Prototyping: Hỗ trợ thiết kế wireframe và prototype trực tiếp trong cùng một công cụ, giúp rút ngắn quy trình làm việc.
-
Repeat Grid: Chức năng lưới lặp lại giúp tiết kiệm thời gian khi tạo các danh sách hay bảng dữ liệu.
-
Auto-Animate: Tạo ra các chuyển động mượt mà giữa các màn hình để thử nghiệm UX.
-
Integration with Creative Cloud: Khả năng đồng bộ và tích hợp với các công cụ khác của Adobe như Photoshop, Illustrator, giúp người thiết kế tận dụng tối đa tài nguyên.

Adobe XD không chỉ dành cho các nhà thiết kế UI mà còn giúp các chuyên gia UX dễ dàng tạo ra các mô phỏng và thử nghiệm người dùng.
2.4. InVision – Công Cụ Quản Lý Dự Án và Tạo Prototype
InVision là công cụ chuyên dụng cho việc tạo ra prototype và mô phỏng trải nghiệm người dùng. Khác với Figma và Sketch, InVision không chỉ tập trung vào việc thiết kế giao diện mà còn hỗ trợ mạnh mẽ cho việc quản lý các dự án thiết kế.
Tính Năng Nổi Bật:
-
Prototyping & Handoff: Dễ dàng tạo ra các prototype có thể thử nghiệm ngay và chuyển giao công việc cho các nhà phát triển.
-
Collaborative Feedback: Các nhà thiết kế có thể nhận phản hồi trực tiếp từ khách hàng và các thành viên trong nhóm ngay trên chính các mô hình thiết kế.
-
Design System Manager: Quản lý và tái sử dụng các thành phần thiết kế và hệ thống màu sắc, giúp tiết kiệm thời gian.
-
Live Presentations: Trình bày dự án thiết kế trực tiếp trong cuộc họp mà không cần xuất ra ngoài.
InVision là công cụ lý tưởng cho các nhóm thiết kế lớn hoặc các công ty cần sự hợp tác chặt chẽ giữa các bộ phận trong quy trình phát triển sản phẩm.
2.5. Axure RP – Công Cụ Thiết Kế UI/UX Phức Tạp
Axure RP là một công cụ mạnh mẽ cho những dự án yêu cầu tính năng phức tạp và chi tiết. Nếu bạn cần tạo ra các wireframe, prototype với tương tác nâng cao, Axure RP là sự lựa chọn lý tưởng.
Tính Năng Nổi Bật:
-
Dynamic Content: Cung cấp khả năng tạo nội dung động, giúp mô phỏng các tình huống thực tế của người dùng.
-
Conditional Logic: Hỗ trợ logic điều kiện cho các tương tác phức tạp.
-
Mobile Preview: Kiểm tra giao diện trên thiết bị di động ngay trong công cụ.
-
Collaboration Tools: Hỗ trợ làm việc nhóm và chia sẻ tài liệu thiết kế với các thành viên trong dự án.
Mặc dù Axure RP có thể hơi phức tạp đối với người mới bắt đầu, nhưng nếu bạn cần tạo ra các mô hình với tính năng phức tạp, đây chính là công cụ không thể thiếu.
3. Lợi Ích Của Công Cụ Hỗ Trợ Thiết Kế UI/UX Hiệu Quả Cho Các Nhà Thiết Kế Web
Công cụ hỗ trợ thiết kế UI/UX hiệu quả mang lại nhiều lợi ích quan trọng cho các nhà thiết kế web, giúp tối ưu hóa quy trình làm việc và nâng cao chất lượng sản phẩm. Trước hết, các công cụ này giúp tiết kiệm thời gian và công sức thông qua việc cung cấp các tính năng tự động hóa như tạo wireframe, prototype, hoặc kiểm tra khả năng tương tác của giao diện.
Ngoài ra, chúng còn hỗ trợ tăng cường tính sáng tạo bằng cách cung cấp thư viện tài nguyên phong phú, từ biểu tượng, màu sắc đến các mẫu thiết kế sẵn. Đặc biệt, công cụ UI/UX chất lượng còn giúp cải thiện khả năng cộng tác giữa các thành viên trong nhóm, cho phép chia sẻ ý tưởng và phản hồi một cách dễ dàng. Nhờ đó, các nhà thiết kế web có thể đảm bảo rằng sản phẩm cuối cùng không chỉ đáp ứng nhu cầu người dùng mà còn đạt tiêu chuẩn thẩm mỹ và hiệu quả cao.
Mua Tài Khoản Figma Pro Giá Rẻ
4. Kết Luận
Việc lựa chọn công cụ thiết kế UI/UX phù hợp với từng dự án là rất quan trọng để tối ưu hóa quy trình làm việc và tạo ra sản phẩm có chất lượng cao. Figma, Sketch, Adobe XD, InVision, và Axure RP đều là những công cụ mạnh mẽ, mỗi công cụ lại có những ưu điểm riêng biệt, giúp các nhà thiết kế đáp ứng tốt nhất các yêu cầu khác nhau của dự án. Tùy thuộc vào mục tiêu thiết kế, quy mô nhóm, và yêu cầu của dự án, bạn có thể lựa chọn công cụ phù hợp để nâng cao hiệu quả công việc và tạo ra những giao diện người dùng đẹp mắt, dễ sử dụng.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217