Sản Phẩm Bán Chạy
Tìm Hiểu Về Nguyên Tắc Tương Phản Trong Thiết Kế Đồ Họa
Nguyên tắc tương phản trong thiết kế đóng vai trò quan trọng trong việc tạo ra sự hài hòa và thu hút sự chú ý của người xem. Khám phá cách áp dụng nguyên tắc này vào thiết kế đồ họa hiệu quả tại Sadesign.vn.
Nội dung
- 1. Tương phản trong thiết kế là gì?
- 2. Các loại tương phản phổ biến trong thiết kế
- 2.1. Tương phản về màu sắc
- 2.2. Tương phản về kích thước
- 2.3. Tương phản về hình dạng và đường nét
- 2.4. Tương phản về kiểu chữ
- 3. Lợi ích của việc áp dụng nguyên tắc tương phản trong thiết kế
- 3.1. Tạo sự nổi bật và điểm nhấn
- 3.2. Cải thiện khả năng đọc và tiếp cận thông tin
- 3.3. Tạo ra cảm giác thẩm mỹ và chuyên nghiệp
- 4. Cách áp dụng tương phản trong thiết kế hiệu quả
- 5. Những lưu ý khi sử dụng tương phản trong thiết kế
- 6. Kết luận

Nguyên tắc tương phản là yếu tố không thể thiếu trong bất kỳ thiết kế nào, từ đồ họa cho đến thiết kế web. Đây là nguyên lý giúp tạo điểm nhấn, phân biệt các yếu tố và thu hút sự chú ý của người xem. Bài viết sau, Sadesign sẽ giúp bạn hiểu rõ hơn về nguyên tắc tương phản trong thiết kế và cách áp dụng nó để nâng cao hiệu quả công việc.
1. Tương phản trong thiết kế là gì?
Tương phản trong thiết kế là nguyên tắc sử dụng sự khác biệt giữa các yếu tố trong một sản phẩm thiết kế để tạo ra sự nổi bật và thu hút sự chú ý. Điều này có thể được thực hiện thông qua sự khác biệt về màu sắc, hình dáng, kích thước, độ sáng, và các yếu tố khác. Khi áp dụng đúng cách, tương phản giúp cho các thành phần trong thiết kế dễ dàng được nhận diện và tạo cảm giác cân bằng, hài hòa cho toàn bộ sản phẩm.

Tương phản không chỉ mang lại sự bắt mắt mà còn giúp tăng tính hiệu quả của thông điệp truyền tải. Ví dụ, nếu một thông điệp quan trọng trong một trang web hoặc áp phích được đặt trong khu vực có sự tương phản cao với nền, người xem sẽ dễ dàng nhận ra và tiếp nhận thông tin hơn.
Trong thiết kế đồ họa, có nhiều loại tương phản khác nhau mà các nhà thiết kế có thể sử dụng, chẳng hạn như tương phản màu sắc, tương phản về hình dạng, kích thước hay thậm chí là về không gian. Mỗi loại tương phản sẽ có ảnh hưởng khác nhau đến cảm nhận của người xem và cách mà họ tương tác với sản phẩm thiết kế.
2. Các loại tương phản phổ biến trong thiết kế
Để có thể áp dụng nguyên tắc tương phản hiệu quả trong thiết kế, các nhà thiết kế cần hiểu rõ về các loại tương phản cơ bản. Dưới đây là những loại tương phản phổ biến:
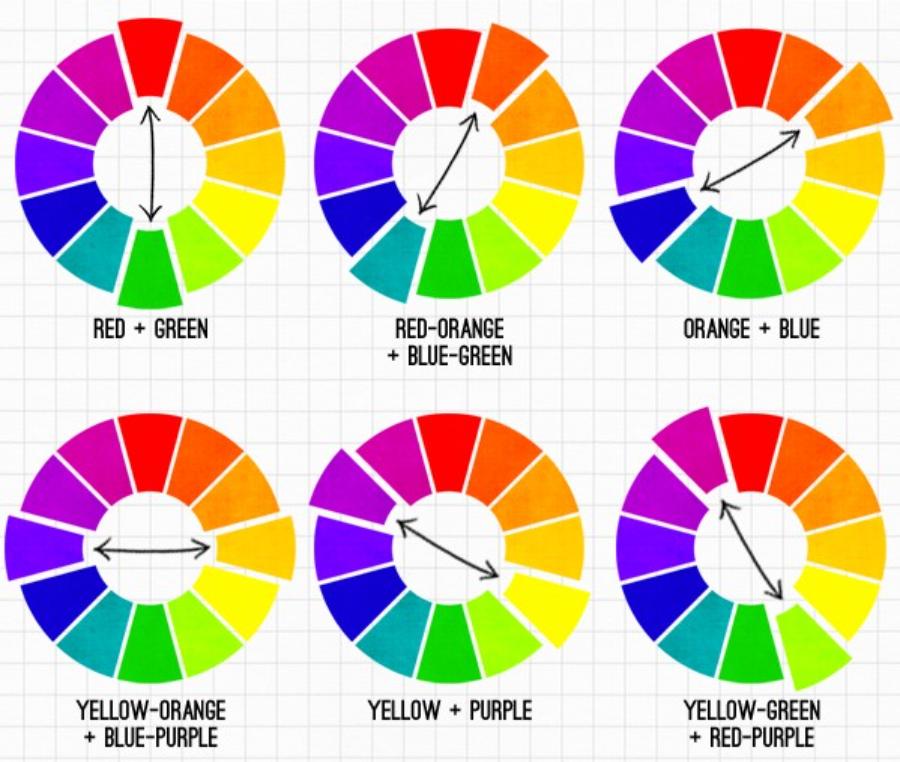
2.1. Tương phản về màu sắc
Màu sắc là yếu tố quan trọng nhất trong việc tạo ra sự tương phản trong thiết kế. Sự kết hợp giữa các màu sắc đối lập, chẳng hạn như đen và trắng, xanh và đỏ, hay vàng và xanh lam, có thể tạo ra sự nổi bật mạnh mẽ. Màu sắc sáng và tối khi được kết hợp khéo léo sẽ giúp làm nổi bật các yếu tố quan trọng và dễ dàng thu hút ánh nhìn của người xem.
Khi sử dụng tương phản màu sắc, các nhà thiết kế cần lưu ý đến sự hài hòa và không gây khó chịu cho người nhìn. Ví dụ, việc sử dụng quá nhiều màu sắc tương phản có thể khiến thiết kế trở nên rối mắt và thiếu tính thẩm mỹ.
2.2. Tương phản về kích thước
Sự chênh lệch về kích thước giữa các yếu tố trong thiết kế cũng là một cách hiệu quả để tạo ra sự tương phản. Một đối tượng lớn sẽ thu hút sự chú ý hơn một đối tượng nhỏ. Ví dụ, trong thiết kế web, bạn có thể sử dụng một tiêu đề lớn để thu hút sự chú ý của người dùng ngay khi họ vào trang.

Ngoài ra, việc sử dụng kích thước khác nhau giúp làm rõ cấu trúc và phân cấp thông tin, từ đó người dùng dễ dàng tiếp cận và hiểu rõ nội dung của thiết kế. Tuy nhiên, cần lưu ý không sử dụng quá nhiều kích thước khác nhau trong cùng một thiết kế để tránh sự mất cân bằng và khó hiểu.
2.3. Tương phản về hình dạng và đường nét
Các hình dạng và đường nét cũng có thể tạo ra sự tương phản mạnh mẽ trong thiết kế. Những đường thẳng sắc nét, hình học có thể đối lập với những đường cong mềm mại, tạo ra một cảm giác đa dạng và thú vị. Sự kết hợp này giúp tạo ra một bố cục rõ ràng và dễ theo dõi, đồng thời giúp người xem dễ dàng phân biệt các phần trong thiết kế.
Ví dụ, một logo thiết kế với hình dạng góc cạnh sẽ tạo ra một cảm giác mạnh mẽ, trong khi một logo với các đường cong mềm mại có thể tạo ra cảm giác dễ chịu và thân thiện.
2.4. Tương phản về kiểu chữ
Kiểu chữ cũng là một yếu tố quan trọng trong thiết kế để tạo ra sự tương phản. Sự kết hợp giữa các phông chữ đậm và mỏng, serif và sans-serif có thể tạo ra sự phân chia rõ ràng giữa các phần nội dung trong thiết kế. Đặc biệt, việc sử dụng các phông chữ khác nhau cho tiêu đề và nội dung sẽ giúp dễ dàng thu hút sự chú ý vào các phần quan trọng.
Trong thiết kế web, phông chữ cần được chọn sao cho phù hợp với đối tượng người dùng và mục đích của trang web. Một phông chữ quá cầu kỳ có thể gây khó khăn trong việc đọc và làm giảm trải nghiệm người dùng.
3. Lợi ích của việc áp dụng nguyên tắc tương phản trong thiết kế
Tương phản không chỉ giúp thiết kế trở nên nổi bật mà còn mang lại nhiều lợi ích quan trọng, đặc biệt trong việc tối ưu hóa trải nghiệm người dùng và truyền tải thông điệp hiệu quả. Dưới đây là một số lợi ích nổi bật của việc sử dụng tương phản trong thiết kế:

3.1. Tạo sự nổi bật và điểm nhấn
Nguyên tắc tương phản giúp các yếu tố trong thiết kế nổi bật hơn so với các phần còn lại. Điều này rất quan trọng khi bạn muốn người xem chú ý đến một phần nào đó, ví dụ như một lời kêu gọi hành động (CTA) trên một trang web. Khi có sự tương phản rõ rệt, người xem sẽ dễ dàng nhận diện và hành động theo yêu cầu.
3.2. Cải thiện khả năng đọc và tiếp cận thông tin
Một thiết kế có sự tương phản tốt sẽ giúp người xem dễ dàng tiếp cận và hiểu được thông tin mà không gặp phải sự nhầm lẫn. Đặc biệt là trong thiết kế web, khi nội dung có sự phân cấp rõ ràng thông qua màu sắc, kích thước và kiểu chữ, người dùng sẽ không cảm thấy bị choáng ngợp và dễ dàng nắm bắt thông tin.
3.3. Tạo ra cảm giác thẩm mỹ và chuyên nghiệp
Một thiết kế sử dụng nguyên tắc tương phản sẽ tạo cảm giác hài hòa và thẩm mỹ, đồng thời thể hiện sự chuyên nghiệp của nhà thiết kế. Các yếu tố được bố trí hợp lý và nổi bật sẽ giúp sản phẩm thiết kế trở nên bắt mắt và thu hút sự quan tâm từ người xem.
4. Cách áp dụng tương phản trong thiết kế hiệu quả
Để tận dụng tối đa nguyên tắc tương phản trong thiết kế, bạn cần phải cân nhắc kỹ lưỡng các yếu tố như màu sắc, độ sáng, kích thước, và hình dạng sao cho hài hòa và hợp lý. Dưới đây là một số mẹo hữu ích để áp dụng tương phản hiệu quả:
Chọn màu sắc đối lập:
Việc sử dụng màu sắc đối lập là cách đơn giản nhất để tạo ra sự tương phản mạnh mẽ. Tuy nhiên, bạn cần lưu ý không sử dụng quá nhiều màu sắc đối lập trong cùng một thiết kế để tránh tạo cảm giác hỗn loạn.
Sử dụng độ sáng để phân biệt các yếu tố:
Nếu bạn đang thiết kế website hoặc bất kỳ sản phẩm đồ họa nào, hãy đảm bảo rằng các yếu tố quan trọng như tiêu đề, nút CTA, hoặc thông tin quan trọng có độ sáng nổi bật so với phần còn lại của trang. Điều này sẽ giúp người xem dễ dàng nhận diện và tương tác.
Chú ý đến kích thước và tỷ lệ:
Kích thước của các yếu tố cũng đóng vai trò quan trọng trong việc tạo ra sự tương phản. Hãy thử tạo sự tương phản giữa các yếu tố lớn và nhỏ để tăng sự chú ý vào những phần quan trọng nhất.
Kết hợp các hình dạng khác nhau:
Sử dụng hình dạng khác nhau như hình tròn, vuông, hay tam giác cũng là một cách để tạo sự tương phản trong thiết kế. Hình dạng đối lập sẽ tạo ra cảm giác thú vị và cân đối cho người nhìn.
5. Những lưu ý khi sử dụng tương phản trong thiết kế

Mặc dù nguyên tắc tương phản có thể mang lại hiệu quả lớn, nhưng nếu sử dụng không đúng cách, nó có thể gây ra sự mất cân bằng và làm giảm chất lượng của thiết kế. Dưới đây là một số lưu ý khi áp dụng tương phản vào thiết kế:
Không nên lạm dụng tương phản:
Sử dụng quá nhiều tương phản trong một thiết kế có thể khiến cho sản phẩm trở nên rối mắt và thiếu đi sự hài hòa. Điều quan trọng là bạn phải chọn lựa những yếu tố cần thiết để tạo sự nổi bật mà không làm mất đi tính thẩm mỹ chung.
Cẩn thận với sự kết hợp màu sắc:
Không phải tất cả các màu sắc đối lập đều dễ nhìn và hài hòa. Bạn cần phải thử nghiệm để tìm ra sự kết hợp màu sắc sao cho phù hợp với đối tượng và mục tiêu của thiết kế.
Đảm bảo sự cân đối:
Mặc dù tương phản giúp tăng cường sự nổi bật, nhưng bạn cũng cần phải giữ cho thiết kế của mình không bị mất đi sự cân đối và hài hòa. Mọi yếu tố trong thiết kế cần phải phối hợp một cách hợp lý để tạo ra một tổng thể hoàn chỉnh.
Chú ý đến thị giác người dùng: Các yếu tố tương phản cần phải phù hợp với khả năng nhận diện của người dùng. Ví dụ, sử dụng màu sắc quá sáng hoặc quá tối có thể gây khó khăn trong việc đọc.
Đảm bảo tính nhất quán: Mặc dù có sự tương phản trong thiết kế, nhưng cần đảm bảo tính nhất quán giữa các yếu tố. Ví dụ, kiểu chữ và màu sắc cần đồng bộ với thương hiệu để tạo sự nhận diện mạnh mẽ.
6. Kết luận
Nguyên tắc tương phản trong thiết kế là yếu tố cơ bản nhưng vô cùng quan trọng để tạo ra những sản phẩm thiết kế ấn tượng và hiệu quả. Việc áp dụng tương phản một cách hợp lý giúp các yếu tố trong thiết kế trở nên rõ ràng, dễ hiểu và thu hút sự chú ý của người xem. Bất kể bạn là một nhà thiết kế đồ họa, một nhà thiết kế web hay một người mới bắt đầu học thiết kế, hiểu và vận dụng nguyên tắc tương phản sẽ giúp bạn tạo ra những sản phẩm nổi bật và chuyên nghiệp. Hãy luôn ghi nhớ rằng, sự cân bằng trong việc sử dụng tương phản sẽ mang lại hiệu quả cao nhất, tạo nên một trải nghiệm người dùng tuyệt vời và mang lại giá trị cho sản phẩm cuối cùng. Hy vọng bài viết này sẽ là một tài liệu hữu ích giúp bạn hiểu rõ hơn về nguyên tắc tương phản trong thiết kế, từ đó áp dụng vào công việc thiết kế của mình để đạt được kết quả tốt nhất.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217