Sản Phẩm Bán Chạy
Thông Tin Từ A - Z Về "Interlace" Trong Photoshop Bạn Nên Biết
Khám phá cách thuật ngữ "interlace" trong Photoshop hoạt động, các tình huống xuất hiện và cách khắc phục khi gặp phải vấn đề này trong thiết kế đồ họa.
Nội dung
- 1. Interlace là gì trong Photoshop?
- 2. Interlace xuất hiện khi nào?
- 2.1. Khi bạn lưu ảnh dưới định dạng GIF hoặc PNG
- 2.2. Khi tối ưu hóa hình ảnh cho website
- 2.3. Khi làm việc với ảnh có độ phân giải cao
- 3. Tác động của Interlace đến quá trình tải ảnh
- 3.1. Tốc độ tải trang
- 3.2. Ảnh hưởng đến chất lượng hình ảnh
- 3.3. Tối ưu hóa web
- 4. Cách khắc phục sự cố với Interlace trong Photoshop
- 4.1. Chuyển sang chế độ non-interlaced
- 4.2. Tối ưu hóa kích thước ảnh
- 4.3. Kiểm tra lại chất lượng ảnh
- 5. Các mẹo sử dụng Interlace hiệu quả trong Photoshop
- 5.1. Sử dụng Interlace cho ảnh web
- 5.2. Điều chỉnh độ phân giải ảnh trước khi lưu
- 5.3. Chọn đúng định dạng ảnh
- 5.4. Kiểm tra tốc độ tải ảnh
- 5.5. Kết hợp với các kỹ thuật tối ưu hóa khác
- 5.6. Chỉnh sửa ảnh trước khi lưu với Interlace
- 6. Lý do tại sao bạn nên sử dụng Interlace trong thiết kế đồ họa
- 6.1. Interlace giúp tối ưu hóa tốc độ tải trang
- 6.2. Cải thiện trải nghiệm người dùng
- 6.3. Tăng khả năng thu hút và giữ người dùng
- 7. Kết luận

Trong quá trình làm việc với Photoshop, chắc chắn bạn đã từng nghe đến thuật ngữ "interlace", đặc biệt khi làm việc với hình ảnh web hoặc đồ họa. Tuy nhiên, nhiều người vẫn chưa hiểu rõ về ý nghĩa, cách thức hoạt động cũng như tác động của interlace trong các dự án thiết kế của mình. Bài viết sau, Sadesign sẽ giúp bạn giải mã tất cả những khía cạnh quan trọng liên quan đến thuật ngữ "interlace" trong Photoshop, từ cách nhận diện khi nào nó xuất hiện, đến cách khắc phục và tối ưu hóa hình ảnh.
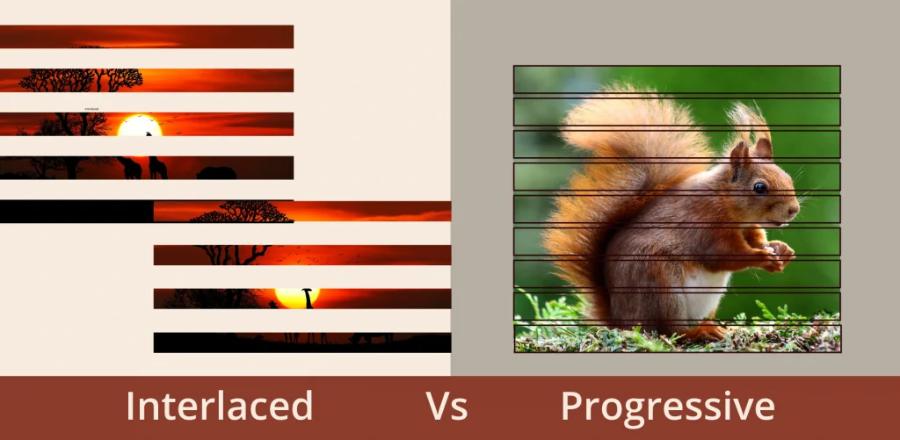
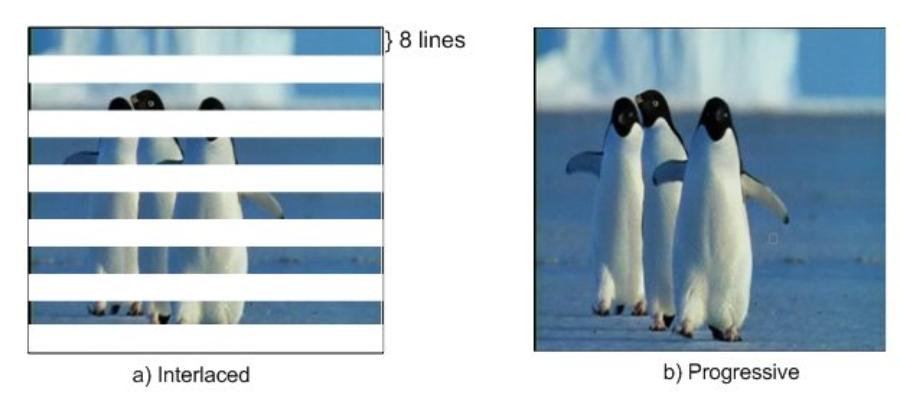
1. Interlace là gì trong Photoshop?
Thuật ngữ interlace trong Photoshop chủ yếu đề cập đến kỹ thuật hiển thị hình ảnh theo từng lớp hoặc hàng pixel. Được sử dụng chủ yếu trong quá trình tạo ảnh GIF hoặc PNG, kỹ thuật interlace giúp hiển thị một phần hình ảnh ở những lần tải đầu tiên, sau đó dần hoàn chỉnh theo từng giai đoạn. Điều này đặc biệt hữu ích đối với các trang web khi người dùng chưa hoàn toàn tải xong hình ảnh, giúp tối ưu trải nghiệm sử dụng và tiết kiệm thời gian chờ đợi.

Mua Photoshop Bản Quyền Giá Rẻ
Khi một bức ảnh được lưu với chế độ interlace, hình ảnh sẽ hiển thị một phần nhất định và sau đó tiếp tục được làm sắc nét hơn khi các dữ liệu tiếp theo được tải lên. Điều này mang lại cảm giác hình ảnh được "vẽ" dần lên màn hình, thay vì tải hoàn toàn một lần duy nhất.
2. Interlace xuất hiện khi nào?
Interlace trong Photoshop thường xuất hiện trong một số tình huống nhất định, chủ yếu là khi bạn làm việc với các định dạng ảnh web hoặc khi thực hiện tối ưu hóa hình ảnh cho website. Dưới đây là một số trường hợp phổ biến mà interlace có thể xuất hiện:
2.1. Khi bạn lưu ảnh dưới định dạng GIF hoặc PNG
Một trong những định dạng phổ biến cho hình ảnh trên web là GIF và PNG. Trong quá trình xuất ảnh từ Photoshop, bạn có thể chọn chế độ interlaced để ảnh hiển thị dần dần khi người dùng tải trang. Điều này đặc biệt hữu ích với các ảnh có kích thước lớn, giúp giảm bớt cảm giác chờ đợi.
2.2. Khi tối ưu hóa hình ảnh cho website
Khi tối ưu hóa hình ảnh cho website, việc sử dụng kỹ thuật interlaced giúp hình ảnh hiển thị nhanh hơn dù chưa hoàn chỉnh. Các file hình ảnh nén và sử dụng chế độ interlace có thể giúp người dùng dễ dàng xem được một phần hình ảnh trong khi vẫn tiếp tục tải.
2.3. Khi làm việc với ảnh có độ phân giải cao
Nếu bạn làm việc với ảnh có độ phân giải rất cao, chế độ interlace giúp bạn dễ dàng kiểm tra hình ảnh ở mức độ chi tiết dù ảnh chưa tải xong hoàn toàn. Điều này giúp bạn có cái nhìn tổng quan ngay cả khi chưa hoàn thành quá trình tải toàn bộ.
3. Tác động của Interlace đến quá trình tải ảnh
Khi sử dụng interlace, quá trình tải ảnh sẽ diễn ra dần dần, không giống như các ảnh thông thường, khi chúng chỉ hiển thị đầy đủ khi đã tải xong. Tuy nhiên, có một số tác động mà bạn cần lưu ý khi làm việc với interlaced images:
3.1. Tốc độ tải trang
Sử dụng interlace có thể giúp ảnh tải nhanh hơn về mặt thị giác, đặc biệt là với những người sử dụng kết nối internet không ổn định. Tuy nhiên, ảnh sẽ yêu cầu tải nhiều dữ liệu hơn, vì vậy tốc độ tải thực tế có thể bị ảnh hưởng.
3.2. Ảnh hưởng đến chất lượng hình ảnh
Mặc dù interlace giúp hiển thị hình ảnh sớm hơn, nhưng một số hình ảnh có thể bị mất chất lượng trong quá trình tải dần. Điều này đặc biệt đáng lưu ý khi làm việc với các hình ảnh có độ chi tiết cao hoặc các hiệu ứng phức tạp.

3.3. Tối ưu hóa web
Một số chuyên gia tối ưu hóa web khuyên rằng việc sử dụng interlace có thể giúp cải thiện trải nghiệm người dùng, nhưng cũng có những tình huống mà không nên sử dụng nó. Nếu hình ảnh có dung lượng quá lớn, việc sử dụng chế độ này có thể khiến thời gian tải trang lâu hơn.
4. Cách khắc phục sự cố với Interlace trong Photoshop
Mặc dù interlace có nhiều lợi ích, đôi khi việc sử dụng nó cũng có thể gây ra một số sự cố. Dưới đây là những cách giúp bạn khắc phục các vấn đề liên quan đến interlace trong Photoshop.
4.1. Chuyển sang chế độ non-interlaced
Nếu bạn gặp vấn đề với việc tải hình ảnh hoặc cảm thấy rằng chế độ interlace không đem lại hiệu quả như mong đợi, bạn có thể chuyển sang chế độ non-interlaced. Trong chế độ này, hình ảnh sẽ tải một lần duy nhất và hiển thị đầy đủ ngay khi tải xong, giúp cải thiện trải nghiệm người dùng.
4.2. Tối ưu hóa kích thước ảnh
Đôi khi, dung lượng hình ảnh quá lớn có thể gây ra vấn đề khi sử dụng interlace. Hãy thử tối ưu hóa kích thước ảnh, giảm bớt độ phân giải hoặc sử dụng các công cụ nén ảnh khác để giảm dung lượng mà vẫn giữ được chất lượng hình ảnh.
4.3. Kiểm tra lại chất lượng ảnh
Khi sử dụng chế độ interlace, chất lượng ảnh có thể bị ảnh hưởng trong quá trình tải. Bạn nên kiểm tra lại chất lượng ảnh sau khi xuất và điều chỉnh các tham số sao cho phù hợp nhất với nhu cầu của mình.
5. Các mẹo sử dụng Interlace hiệu quả trong Photoshop
 Sử dụng Interlace một cách hiệu quả trong Photoshop không phải là điều quá khó khăn, nhưng bạn cần hiểu rõ tính năng này và áp dụng đúng cách để đạt được hiệu quả tối ưu. Dưới đây là một số mẹo sử dụng Interlace hiệu quả trong Photoshop.
Sử dụng Interlace một cách hiệu quả trong Photoshop không phải là điều quá khó khăn, nhưng bạn cần hiểu rõ tính năng này và áp dụng đúng cách để đạt được hiệu quả tối ưu. Dưới đây là một số mẹo sử dụng Interlace hiệu quả trong Photoshop.
5.1. Sử dụng Interlace cho ảnh web
Một trong những lý do chính để bạn sử dụng Interlace trong Photoshop là để tối ưu hóa ảnh cho website. Các ảnh có dung lượng lớn khi xuất hiện trên website sẽ tải chậm, ảnh hưởng đến trải nghiệm người dùng. Việc sử dụng Interlace giúp ảnh tải nhanh hơn và cải thiện tốc độ hiển thị trên trang web.
5.2. Điều chỉnh độ phân giải ảnh trước khi lưu
Trước khi bật Interlace và lưu ảnh, bạn cần đảm bảo rằng ảnh của mình có độ phân giải phù hợp với việc tải trên website. Việc giảm độ phân giải của ảnh sẽ giúp cải thiện tốc độ tải mà không làm ảnh hưởng đến chất lượng hình ảnh quá nhiều. Bạn có thể điều chỉnh độ phân giải từ 72 ppi xuống thấp hơn nếu ảnh chỉ dùng cho web.
5.3. Chọn đúng định dạng ảnh
Không phải định dạng nào cũng hỗ trợ tính năng Interlace. Photoshop cho phép bạn sử dụng Interlace trong các định dạng như GIF và PNG. Đối với các ảnh có nhiều chi tiết hoặc độ phân giải cao, sử dụng Interlace khi xuất ảnh dưới dạng PNG là lựa chọn lý tưởng. Đối với ảnh đơn giản hoặc đồ họa, định dạng GIF với Interlace cũng rất hữu ích.
5.4. Kiểm tra tốc độ tải ảnh
Sau khi sử dụng Interlace, bạn nên kiểm tra tốc độ tải ảnh trên website của mình để đảm bảo rằng ảnh đã được tối ưu hóa tốt nhất. Sử dụng các công cụ kiểm tra tốc độ tải trang như Google PageSpeed Insights để đánh giá hiệu quả của việc sử dụng Interlace trong việc cải thiện tốc độ tải trang.
5.5. Kết hợp với các kỹ thuật tối ưu hóa khác
Interlace chỉ là một trong nhiều kỹ thuật giúp bạn tối ưu hóa ảnh cho website. Để đạt được hiệu quả tốt nhất, bạn nên kết hợp việc sử dụng Interlace với các kỹ thuật tối ưu hóa ảnh khác như giảm dung lượng ảnh, sử dụng định dạng ảnh thích hợp, và nén ảnh mà không làm giảm chất lượng quá nhiều.
5.6. Chỉnh sửa ảnh trước khi lưu với Interlace
Một điều quan trọng khi sử dụng Interlace là bạn cần chỉnh sửa ảnh của mình để đảm bảo hình ảnh trông đẹp và rõ nét khi tải dần. Photoshop cung cấp nhiều công cụ chỉnh sửa ảnh mạnh mẽ giúp bạn tạo ra những bức ảnh vừa đẹp mắt vừa tối ưu hóa tốc độ tải nhanh chóng.
6. Lý do tại sao bạn nên sử dụng Interlace trong thiết kế đồ họa
Bây giờ, chúng ta sẽ đi sâu vào những lý do bạn nên sử dụng tính năng Interlace trong Photoshop, và tại sao nó lại trở thành một phần quan trọng trong thiết kế web.
6.1. Interlace giúp tối ưu hóa tốc độ tải trang
Trong thiết kế web, tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm của người dùng và thứ hạng SEO của trang web. Các hình ảnh nặng và tải chậm có thể khiến người dùng rời bỏ trang web ngay lập tức, điều này sẽ dẫn đến một tỷ lệ thoát cao và làm giảm hiệu quả marketing của bạn.

Khi sử dụng Interlace, ảnh sẽ được tải từ từ thay vì một lần duy nhất, giúp người dùng thấy được hình ảnh ngay cả khi tốc độ kết nối internet của họ không ổn định. Điều này không chỉ giúp người dùng cảm thấy thoải mái hơn khi duyệt web mà còn giúp bạn tối ưu hóa website của mình, giữ người dùng ở lại lâu hơn và tăng tỷ lệ chuyển đổi.
6.2. Cải thiện trải nghiệm người dùng
Hình ảnh Interlace giúp cải thiện trải nghiệm người dùng, đặc biệt khi người dùng truy cập trang web của bạn từ các thiết bị có kết nối mạng không ổn định hoặc chậm. Thay vì phải chờ đợi toàn bộ hình ảnh tải xong, họ có thể thấy được hình ảnh dần dần hiện rõ hơn.
Điều này đặc biệt quan trọng đối với các trang web bán hàng hoặc các trang dịch vụ trực tuyến, nơi người dùng cần cảm nhận chất lượng của sản phẩm qua hình ảnh. Sử dụng Interlace là một cách hiệu quả để giữ chân người dùng, khiến họ cảm thấy trang web của bạn chuyên nghiệp và dễ sử dụng.
6.3. Tăng khả năng thu hút và giữ người dùng
Một lợi thế của việc sử dụng Interlace là nó giúp tăng tính hấp dẫn của hình ảnh trên trang web. Những hình ảnh mờ dần rồi rõ nét sẽ tạo ra một hiệu ứng thị giác thú vị, thu hút sự chú ý của người xem. Họ sẽ cảm thấy thích thú khi theo dõi quá trình tải hình ảnh, và điều này có thể làm tăng mức độ tương tác với nội dung trang web.
Đặc biệt, nếu bạn là một nhà thiết kế đồ họa chuyên nghiệp, việc áp dụng Interlace sẽ giúp bạn tạo ra những sản phẩm web hấp dẫn hơn, làm cho website của bạn trở nên khác biệt so với đối thủ. Điều này mang lại lợi thế cạnh tranh cho bạn trong thị trường đầy thử thách.
Mua Photoshop Bản Quyền Giá Rẻ
7. Kết luận
Với những thông tin chi tiết từ A - Z về Interlace và cách sử dụng, hy vọng bạn sẽ tận dụng được công cụ này để tối ưu hóa công việc thiết kế của mình. Đừng quên kiểm tra tính tương thích và hiệu quả khi sử dụng Interlace cho từng dự án cụ thể để đạt được kết quả tốt nhất!
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217