Sản Phẩm Bán Chạy
Thiết Kế UI/UX Website Cơ Bản Dành Cho Người Mới Bắt Đầu
Tìm hiểu chi tiết về UI, UX và cách thiết kế website cho người mới bắt đầu. Hướng dẫn đầy đủ, đơn giản giúp bạn tạo giao diện ấn tượng và trải nghiệm người dùng hiệu quả.
Nội dung
- 1.Tổng hợp những điều cơ bản nhất về thiết kế web
- 1.1 Nắm vững các nguyên tắc cơ bản trong thiết kế web
- 1.2 Tạo dựng bố cục cho website một cách khoa học
- 1.3 Kết hợp màu sắc tinh tế để tạo dấu ấn riêng
- 1.3 Tối ưu trải nghiệm người dùng (UX) để giữ chân khách hàng
- 1.4 Sử dụng hình ảnh và đồ họa chất lượng cao
- 1.5 Chọn font chữ hài hòa và dễ đọc
- 2. Hiểu Rõ UI và UX Trong Thiết Kế Website
- 2.1 UI (User Interface) Là Gì?
- 2.2 UX (User Experience) Là Gì?
- 2.3 Sự Khác Biệt Giữa UI và UX
- 3. Tầm Quan Trọng Của UI và UX Trong Thiết Kế Website
- 3.1 Tạo Ấn Tượng Ban Đầu
- 3.2 Nâng Cao Trải Nghiệm Người Dùng
- 3.3 Tăng Tỷ Lệ Chuyển Đổi
- 3. Các Bước Cơ Bản Thiết Kế Website Cho Người Mới Bắt Đầu
- 3.1 Xác Định Mục Tiêu Và Đối Tượng Người Dùng
- 3.2 Nghiên Cứu Và Lên Ý Tưởng
- 3.3 Chọn Màu Sắc Và Font Chữ
- 3.4 Xây Dựng Bố Cục Giao Diện (UI)
- 3.5 Tối Ưu Trải Nghiệm Người Dùng (UX)
- 4. Những Lỗi Thường Gặp Khi Thiết Kế Website Và Cách Khắc Phục
- 4.1 Giao Diện Quá Phức Tạp
- 4.2 Bỏ Qua Tối Ưu Trải Nghiệm Trên Di Động
- 4.3 Nội Dung Khó Đọc
- 5. Kết Luận

Thiết kế website là một phần quan trọng trong việc xây dựng thương hiệu và tạo trải nghiệm người dùng tuyệt vời. Đối với người mới bắt đầu, việc nắm vững các khái niệm cơ bản như UI và UX sẽ giúp quy trình thiết kế trở nên hiệu quả và chuyên nghiệp hơn. Bài viết này sẽ hướng dẫn chi tiết về UI, UX và các bước cơ bản để thiết kế một website ấn tượng, đáp ứng nhu cầu người dùng.
1.Tổng hợp những điều cơ bản nhất về thiết kế web
Dưới đây, Sadesign sẽ giúp bạn khám phá những điều cơ bản nhất về thiết kế web cho người mới bắt đầu:

Mua Photoshop Bản Quyền Giá Rẻ
1.1 Nắm vững các nguyên tắc cơ bản trong thiết kế web
Thiết kế web thành công bắt nguồn từ việc hiểu rõ những nguyên tắc cơ bản trong thiết kế. Khi bạn nắm vững cách tạo nên một thiết kế hiệu quả, những quy tắc ấy có thể được áp dụng để xây dựng một trang web tối ưu về cả mặt thẩm mỹ lẫn chức năng. Một trang web không chỉ cần bắt mắt mà còn phải đáp ứng tốt nhu cầu sử dụng của người dùng.
Các yếu tố cốt lõi tạo nên một thiết kế web hiệu quả bao gồm điều hướng rõ ràng, bố cục hợp lý và phân cấp thông tin một cách trực quan. Khi áp dụng các yếu tố này cùng với màu sắc hài hòa và đồ họa phù hợp, trang web của bạn sẽ có một nền tảng vững chắc và ấn tượng ngay từ những bước đầu tiên.
1.2 Tạo dựng bố cục cho website một cách khoa học
Điều đầu tiên khi bắt tay vào thiết kế chính là xác định bố cục. Bố cục không chỉ đơn thuần là việc sắp xếp các yếu tố trên trang mà còn là cách chúng tương tác với nhau để tạo nên một tổng thể hài hòa. Hình ảnh, văn bản, thanh điều hướng và khoảng trắng phải được sắp xếp một cách logic, dẫn dắt người dùng tiếp cận thông tin dễ dàng nhất!

Đặc biệt, với sự phát triển của công nghệ và thói quen sử dụng đa thiết bị của người dùng hiện nay, việc thiết kế một bố cục linh hoạt (responsive) là điều không thể bỏ qua. Trang web của bạn cần tự động điều chỉnh khi hiển thị trên máy tính bàn, máy tính bảng hay điện thoại di động. Đây chính là yếu tố giúp website tiếp cận nhiều đối tượng người dùng hơn và mang lại trải nghiệm đồng nhất trên mọi thiết bị.
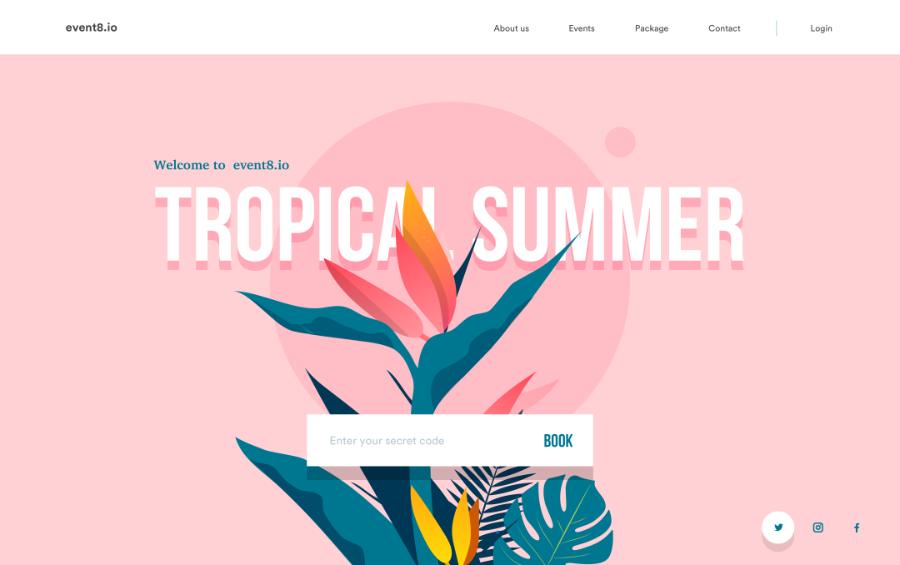
1.3 Kết hợp màu sắc tinh tế để tạo dấu ấn riêng
Màu sắc đóng vai trò quan trọng trong việc truyền tải thông điệp và cảm xúc đến người dùng. Mỗi màu sắc mang một ý nghĩa và cá tính riêng biệt. Một thiết kế web hiệu quả là khi màu sắc được lựa chọn phù hợp với nội dung, đối tượng khách hàng và tính chất thương hiệu.
Khi thiết kế website cho doanh nghiệp, việc giữ nguyên tông màu thương hiệu là điều cần thiết để đảm bảo tính nhận diện. Bên cạnh đó, bạn nên hạn chế sử dụng quá nhiều màu sắc trong cùng một trang web. Tốt nhất, chỉ nên kết hợp từ 2-3 màu chính để giữ cho giao diện gọn gàng, tinh tế và dễ chịu với người dùng.
Hãy nhớ rằng, màu sắc không chỉ là công cụ trang trí mà còn là yếu tố dẫn dắt sự chú ý và tạo điểm nhấn hiệu quả trên website.
1.3 Tối ưu trải nghiệm người dùng (UX) để giữ chân khách hàng
Trải nghiệm người dùng (UX) là yếu tố không thể thiếu trong bất kỳ thiết kế website nào. Một trang web có UX tốt sẽ giữ chân người dùng lâu hơn, tạo điều kiện để họ dễ dàng tìm thấy thông tin và tương tác với nội dung trên trang.

Để tối ưu UX, bạn cần hiểu rõ nhu cầu và hành vi của đối tượng khách hàng. Ví dụ, nếu website dành cho giới trẻ, thiết kế cần năng động, hiện đại và đầy đủ tính tương tác. Với người lớn tuổi, bố cục đơn giản, font chữ lớn và dễ nhìn sẽ phù hợp hơn.
Ngoài ra, tốc độ tải trang cũng là một phần quan trọng trong trải nghiệm người dùng. Một website chậm chạp sẽ khiến người dùng rời đi ngay lập tức. Hãy đảm bảo website của bạn tải trong vòng 3-5 giây để mang lại trải nghiệm mượt mà và chuyên nghiệp.
1.4 Sử dụng hình ảnh và đồ họa chất lượng cao
Hình ảnh và đồ họa là những yếu tố giúp trang web trở nên sinh động và hấp dẫn hơn. Một bức ảnh đẹp và phù hợp có thể truyền tải thông điệp nhanh chóng và hiệu quả hơn nhiều lần so với văn bản.
Khi chọn hình ảnh cho website, bạn cần đảm bảo:
-
Chất lượng cao: Hình ảnh rõ nét, không bị vỡ hoặc mờ.
-
Tối ưu dung lượng: Giảm kích thước file để không ảnh hưởng đến tốc độ tải trang.
-
Phù hợp nội dung: Hình ảnh cần liên quan đến thông điệp và phong cách thiết kế tổng thể của trang web.
Đồng thời, đừng ngại sử dụng các biểu tượng (icons) hoặc đồ họa đơn giản để làm nổi bật nội dung và cải thiện trải nghiệm người dùng.
1.5 Chọn font chữ hài hòa và dễ đọc
Font chữ là yếu tố thường bị xem nhẹ nhưng lại đóng vai trò quan trọng trong việc tạo nên một thiết kế web chuyên nghiệp. Font chữ đẹp và phù hợp sẽ giúp nội dung trên trang dễ đọc, dễ hiểu và thu hút hơn.

Khi lựa chọn font chữ, bạn nên:
-
Ưu tiên tính đơn giản: Các font chữ không chân (sans-serif) như Arial, Roboto hay Helvetica thường được sử dụng vì chúng rõ ràng và dễ đọc.
-
Giới hạn số lượng font chữ: Không nên sử dụng quá nhiều font chữ khác nhau trong một trang. Tốt nhất là chỉ chọn 1-2 font cho toàn bộ website.
-
Tối ưu kích thước chữ: Font chữ cần đủ lớn để đọc thoải mái trên mọi thiết bị.
Ngoài ra, hãy chú ý đến cách trình bày văn bản. Chia nhỏ đoạn văn, sử dụng khoảng trắng hợp lý và tránh những đoạn nội dung quá dài sẽ giúp người dùng dễ dàng theo dõi và tiếp nhận thông tin hơn.
2. Hiểu Rõ UI và UX Trong Thiết Kế Website
Một website thành công phải đảm bảo tính thẩm mỹ, điều hướng dễ dàng và trải nghiệm người dùng mượt mà. Đặc biệt, trong thời đại số hóa 4.0, người dùng truy cập website trên nhiều thiết bị khác nhau như điện thoại, máy tính bảng và máy tính để bàn. Điều này đòi hỏi một thiết kế linh hoạt, tối ưu về mọi mặt.
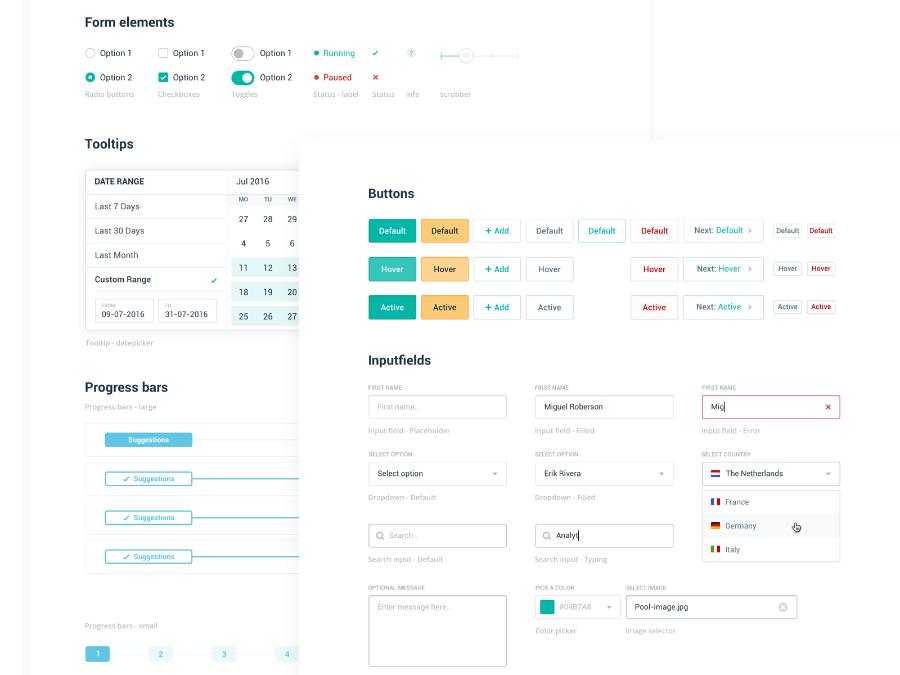
2.1 UI (User Interface) Là Gì?
UI (User Interface) là phần giao diện người dùng, tập trung vào việc thiết kế các yếu tố trực quan như màu sắc, font chữ, bố cục và hình ảnh của website. Giao diện UI giúp người dùng tương tác trực tiếp với sản phẩm một cách dễ dàng và thu hút.
2.2 UX (User Experience) Là Gì?
UX (User Experience) liên quan đến trải nghiệm tổng thể của người dùng khi truy cập vào một website. UX tập trung vào cách tổ chức thông tin, dẫn dắt người dùng qua các chức năng và đảm bảo mọi thứ vận hành mượt mà, thân thiện.
2.3 Sự Khác Biệt Giữa UI và UX
-
UI thiên về “hình thức” – các yếu tố giao diện có thể nhìn thấy và tương tác.
-
UX thiên về “cảm giác” – cách người dùng cảm nhận và trải nghiệm website.
Cả UI và UX đều đóng vai trò quan trọng và cần được kết hợp hài hòa trong một dự án thiết kế website.
3. Tầm Quan Trọng Của UI và UX Trong Thiết Kế Website
Nắm vững các nguyên tắc cơ bản trong thiết kế web như bố cục hợp lý, màu sắc tinh tế, UX tối ưu và hình ảnh sắc nét sẽ giúp bạn tạo ra một trang web chuyên nghiệp và hiệu quả.
3.1 Tạo Ấn Tượng Ban Đầu
Một giao diện UI đẹp mắt sẽ thu hút người dùng ngay từ cái nhìn đầu tiên, giữ họ ở lại lâu hơn trên website.
3.2 Nâng Cao Trải Nghiệm Người Dùng
UX được tối ưu tốt giúp người dùng dễ dàng tìm kiếm thông tin, trải nghiệm mượt mà và hài lòng khi sử dụng website.
3.3 Tăng Tỷ Lệ Chuyển Đổi
Thiết kế UI/UX tốt sẽ cải thiện hành trình người dùng, hướng họ đến các mục tiêu như đăng ký, mua hàng hay để lại thông tin liên hệ.
3. Các Bước Cơ Bản Thiết Kế Website Cho Người Mới Bắt Đầu
3.1 Xác Định Mục Tiêu Và Đối Tượng Người Dùng

Trước khi bắt đầu thiết kế, hãy xác định rõ:
-
Website phục vụ mục đích gì (bán hàng, blog, dịch vụ)?
-
Đối tượng người dùng là ai (độ tuổi, sở thích, thói quen)?
Việc hiểu rõ nhu cầu của đối tượng mục tiêu sẽ giúp bạn xây dựng một thiết kế UI/UX phù hợp và hiệu quả.
3.2 Nghiên Cứu Và Lên Ý Tưởng
-
Tìm kiếm các ý tưởng thiết kế từ những website thành công trong cùng lĩnh vực.
-
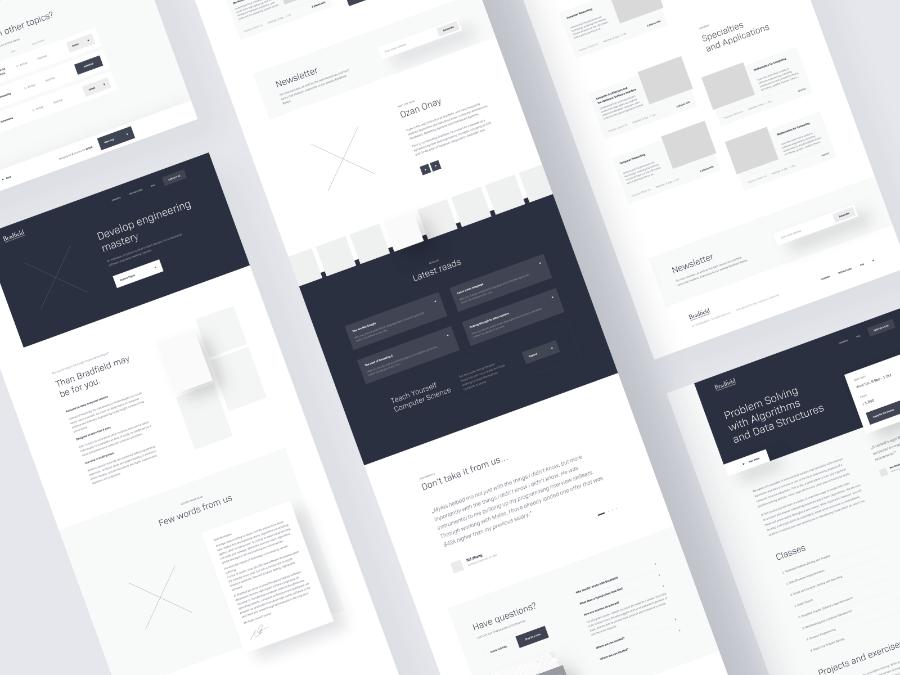
Phác thảo sơ bộ bố cục website (Wireframe) để hình dung tổng quan giao diện.
3.3 Chọn Màu Sắc Và Font Chữ
-
Sử dụng màu sắc hài hòa, phù hợp với thương hiệu và lĩnh vực hoạt động.
-
Chọn font chữ rõ ràng, dễ đọc và đảm bảo tính thống nhất trên toàn bộ website.
3.4 Xây Dựng Bố Cục Giao Diện (UI)
Tập trung vào các yếu tố quan trọng như:
-
Header và Navigation Bar: Thanh menu rõ ràng giúp người dùng dễ dàng di chuyển giữa các trang.
-
Call to Action (CTA): Các nút kêu gọi hành động nổi bật, thu hút người dùng click.
-
Content Layout: Sắp xếp nội dung logic, khoa học để người dùng dễ tiếp cận thông tin.
3.5 Tối Ưu Trải Nghiệm Người Dùng (UX)
-
Đảm bảo tốc độ tải trang nhanh chóng.
-
Thiết kế website tương thích trên nhiều thiết bị (Responsive Design).
-
Dẫn dắt người dùng qua các chức năng một cách tự nhiên, tránh sự rối mắt và phức tạp.
4. Những Lỗi Thường Gặp Khi Thiết Kế Website Và Cách Khắc Phục
4.1 Giao Diện Quá Phức Tạp
Thiết kế tối giản (Minimalism) giúp website trở nên tinh tế và dễ sử dụng hơn. Loại bỏ các yếu tố không cần thiết và tập trung vào nội dung quan trọng.
4.2 Bỏ Qua Tối Ưu Trải Nghiệm Trên Di Động
Website cần được tối ưu để hiển thị tốt trên điện thoại và máy tính bảng. Responsive Design sẽ giúp bạn khắc phục vấn đề này.
4.3 Nội Dung Khó Đọc
Sử dụng font chữ lớn, màu sắc tương phản và phân chia đoạn văn hợp lý để cải thiện khả năng đọc.
Mua Photoshop Bản Quyền Giá Rẻ
5. Kết Luận
Thiết kế UI và UX đóng vai trò quan trọng trong việc tạo nên một website chất lượng và thu hút. Đối với người mới bắt đầu, việc nắm vững các bước cơ bản và áp dụng linh hoạt các công cụ sẽ giúp bạn tự tin xây dựng giao diện website ấn tượng, mang lại trải nghiệm tuyệt vời cho người dùng. Hãy bắt đầu hành trình thiết kế của bạn ngay hôm nay và biến ý tưởng thành sản phẩm hoàn chỉnh.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217