Sản Phẩm Bán Chạy
Tìm hiểu Bitmap là gì? Cách phân biệt ảnh bitmap và ảnh vector
Tìm hiểu Bitmap là gì và sự khác biệt giữa ảnh Bitmap và ảnh Vector. Thông tin được cập nhật chi tiết trong bài viết, click tìm hiểu nhé!
Nội dung
- 1. Tìm hiểu Bitmap là gì?
- 1.1. Cấu trúc của ảnh Bitmap
- 1.2. Các định dạng ảnh bitmap phổ biến
- 1.3. Ứng dụng của ảnh bitmap
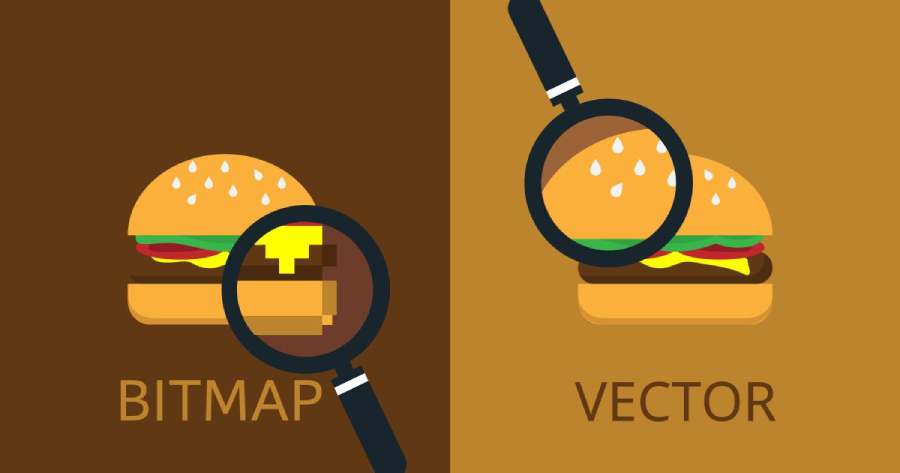
- 2. Cách phân biệt Bitmap và Vector
- 2.1. Về cấu trúc và nguyên lý hoạt động
- 2.2. Chất lượng ảnh
- 2.3. Kích thước tệp tin
- 2.4. Ứng dụng thực tế
- 3. Ưu và nhược điểm của bitmap và vector
- 3.1. Ưu điểm của ảnh bitmap
- 3.2. Nhược điểm của ảnh bitmap
- 3.3. Ưu điểm của ảnh vector
- 3.4. Nhược điểm của ảnh vector
- Lời kết

Bitmap là gì và sự khác biệt giữa ảnh Bitmap và ảnh Vector trong thế giới thiết kế đồ họa là điều vô cùng quan trọng. Mặc dù cả hai đều phục vụ cho mục đích lưu trữ và hiển thị hình ảnh, nhưng chúng lại có những đặc điểm kỹ thuật hoàn toàn khác nhau. Bài viết dưới đây SADESIDN sẽ giúp bạn hiểu rõ hơn về hai loại hình ảnh này, đồng thời phân tích ưu và nhược điểm của chúng.
1. Tìm hiểu Bitmap là gì?
Ảnh bitmap (hay còn gọi là ảnh raster) là loại ảnh được tạo thành từ một tập hợp các điểm ảnh (pixel). Mỗi điểm ảnh này có một giá trị màu sắc riêng biệt, và khi kết hợp lại, chúng tạo thành hình ảnh hoàn chỉnh mà chúng ta thấy trên màn hình.
1.1. Cấu trúc của ảnh Bitmap
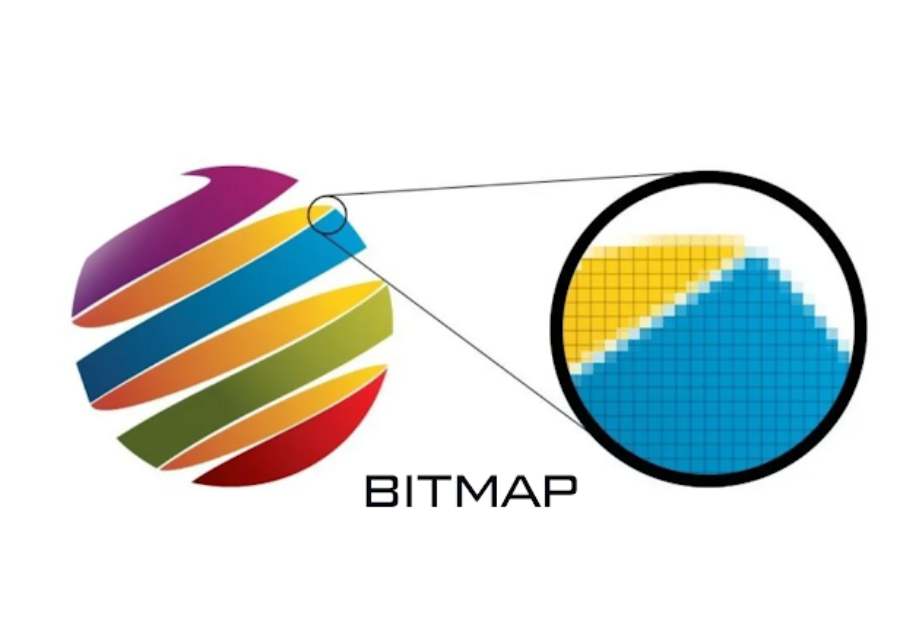
Mỗi điểm ảnh trong ảnh bitmap có thể được mô tả bằng một tập hợp các giá trị màu sắc, thường được biểu thị dưới dạng mã nhị phân. Chất lượng ảnh bitmap được xác định bởi số lượng điểm ảnh trong ảnh, hay còn gọi là độ phân giải. Độ phân giải càng cao, ảnh càng sắc nét và chi tiết. Tuy nhiên, khi phóng to ảnh bitmap, các điểm ảnh sẽ trở nên rõ rệt hơn và dẫn đến hiện tượng vỡ hình, làm giảm chất lượng hình ảnh.

Mua Photoshop Bản Quyền Giá Rẻ
1.2. Các định dạng ảnh bitmap phổ biến
Các định dạng ảnh bitmap thường gặp bao gồm:
-
JPEG (Joint Photographic Experts Group): Định dạng phổ biến với sự nén dữ liệu cao, thích hợp cho ảnh chụp và hình ảnh có màu sắc phong phú.
-
PNG (Portable Network Graphics): Hỗ trợ độ trong suốt và không làm mất dữ liệu hình ảnh như JPEG, thường được sử dụng trong thiết kế web.
-
GIF (Graphics Interchange Format): Dùng cho ảnh động, hỗ trợ tối đa 256 màu.
-
BMP (Bitmap Image File): Định dạng ảnh bitmap cơ bản, ít được sử dụng trong thiết kế hiện đại.
1.3. Ứng dụng của ảnh bitmap
Ảnh bitmap được sử dụng phổ biến trong các lĩnh vực như:
-
Chụp ảnh: Ảnh chụp từ máy ảnh số, điện thoại di động.
-
Thiết kế đồ họa: Các thiết kế quảng cáo, bìa sách, poster, hay ảnh minh họa.
-
Web: Hình ảnh trên website, bao gồm các yếu tố đồ họa và hình ảnh nền.
2. Cách phân biệt Bitmap và Vector

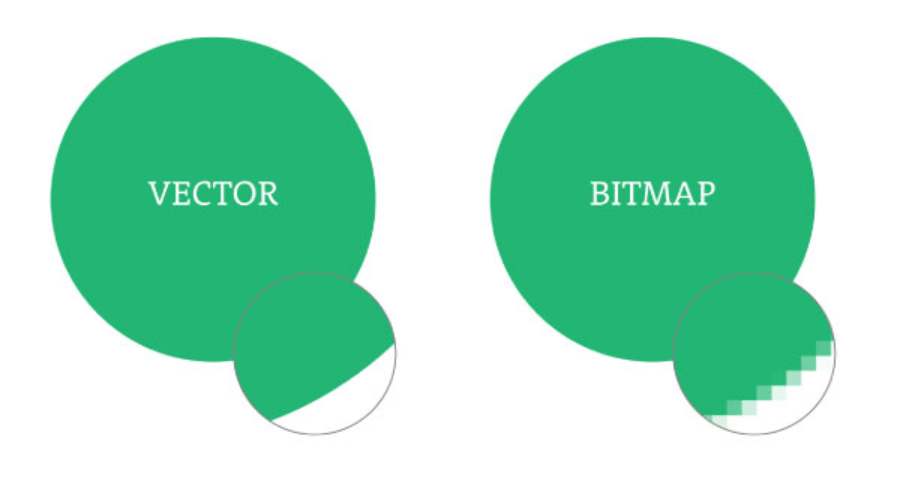
Khi so sánh ảnh bitmap với ảnh vector, chúng ta có thể thấy rõ sự khác biệt giữa hai loại hình ảnh này về mặt cấu trúc, cách thức hiển thị và ứng dụng.
2.1. Về cấu trúc và nguyên lý hoạt động
-
Bitmap: Như đã đề cập, ảnh bitmap được cấu thành từ các điểm ảnh, với mỗi điểm ảnh mang một màu sắc cụ thể. Các điểm ảnh này sẽ tạo thành hình ảnh tổng thể khi xếp chồng lên nhau. Vì ảnh bitmap là sự kết hợp của các pixel, nên khi phóng to ảnh, các pixel này sẽ hiển thị rõ ràng, dẫn đến tình trạng vỡ ảnh.
-
Vector: Trong khi đó, ảnh vector lại được xây dựng từ các đối tượng toán học như đường thẳng, hình chữ nhật, đường cong, và các hình học khác. Các đối tượng này được mô tả bằng phương trình toán học thay vì các pixel. Do đó, ảnh vector có thể được phóng to hoặc thu nhỏ mà không bị mất chất lượng.
2.2. Chất lượng ảnh
-
Bitmap: Chất lượng của ảnh bitmap bị giới hạn bởi độ phân giải của ảnh. Khi độ phân giải tăng, ảnh càng sắc nét, nhưng nếu bạn phóng to quá mức, chất lượng sẽ giảm đi đáng kể.
-
Vector: Ảnh vector không bị ảnh hưởng bởi độ phân giải. Bạn có thể phóng to ảnh vector mà không lo bị mờ hay vỡ hình, vì các đối tượng trong ảnh vector vẫn được tái tạo hoàn hảo nhờ các phương trình toán học.
2.3. Kích thước tệp tin
-
Bitmap: Kích thước tệp ảnh bitmap thường khá lớn, đặc biệt là khi ảnh có độ phân giải cao. Điều này khiến cho việc lưu trữ và tải ảnh trên các thiết bị hoặc trang web trở nên khó khăn hơn.
-
Vector: Do ảnh vector chỉ sử dụng các đối tượng toán học thay vì pixel, kích thước tệp ảnh vector thường nhỏ hơn so với ảnh bitmap, ngay cả khi hình ảnh có nhiều chi tiết.
2.4. Ứng dụng thực tế
-
Bitmap: Thường được sử dụng cho các bức ảnh chụp, hình ảnh có màu sắc phức tạp, hoặc những hình ảnh không yêu cầu thay đổi kích thước nhiều.
-
Vector: Thích hợp với các thiết kế yêu cầu độ chính xác cao như logo, bản đồ, hình minh họa, và các yếu tố đồ họa có thể phóng to mà không làm giảm chất lượng.

Tóm lại, sự khác biệt giữa ảnh bitmap và ảnh vector không chỉ nằm ở cấu trúc mà còn ở cách sử dụng và ứng dụng trong thực tế. Ảnh bitmap với độ phân giải cao mang lại chi tiết và thực tế cho các bức ảnh chụp, nhưng lại gặp phải vấn đề về kích thước tệp và chất lượng khi phóng to. Ngược lại, ảnh vector lại nổi bật với khả năng thay đổi kích thước không giới hạn mà vẫn giữ nguyên độ sắc nét, phù hợp với các thiết kế đồ họa yêu cầu tính linh hoạt cao.
3. Ưu và nhược điểm của bitmap và vector
Mỗi loại ảnh đều có những ưu điểm và nhược điểm riêng, tùy vào mục đích sử dụng và yêu cầu của người dùng.
3.1. Ưu điểm của ảnh bitmap
-
Chi tiết cao: Ảnh bitmap thể hiện chi tiết hình ảnh rõ nét, đặc biệt là khi dùng cho các bức ảnh chụp.
-
Phù hợp với ảnh thực tế: Do khả năng thể hiện độ chuyển sắc mượt mà, ảnh bitmap rất phù hợp với ảnh chụp, đặc biệt là trong ngành nhiếp ảnh.
-
Định dạng phổ biến: Các định dạng ảnh bitmap như JPEG, PNG, GIF rất phổ biến và dễ dàng sử dụng trên nhiều nền tảng khác nhau.
3.2. Nhược điểm của ảnh bitmap
-
Kích thước tệp lớn: Với độ phân giải cao, ảnh bitmap có thể có kích thước tệp rất lớn, gây khó khăn trong việc lưu trữ và chia sẻ.
-
Mất chất lượng khi phóng to: Việc phóng to ảnh bitmap có thể dẫn đến hiện tượng vỡ ảnh, làm giảm độ sắc nét của hình ảnh.
-
Cần phần mềm chỉnh sửa chuyên dụng: Để chỉnh sửa ảnh bitmap, người dùng cần có phần mềm như Adobe Photoshop, GIMP, hay các công cụ tương tự.

3.3. Ưu điểm của ảnh vector
-
Khả năng phóng to không mất chất lượng: Một trong những ưu điểm lớn nhất của ảnh vector là khả năng phóng to hay thu nhỏ mà không làm giảm chất lượng hình ảnh.
-
Kích thước tệp nhỏ: Nhờ vào việc sử dụng các đối tượng toán học thay vì điểm ảnh, ảnh vector có kích thước tệp nhỏ gọn, dễ dàng lưu trữ và tải lên các nền tảng.
-
Dễ dàng chỉnh sửa: Với các công cụ chỉnh sửa vector như Adobe Illustrator, CorelDRAW, người dùng có thể thay đổi hình dạng, màu sắc, và kích thước của các đối tượng mà không làm ảnh hưởng đến chất lượng tổng thể.
Mua Photoshop Bản Quyền Giá Rẻ
3.4. Nhược điểm của ảnh vector
-
Không thích hợp với ảnh thực tế: Ảnh vector không thể tái hiện chi tiết phức tạp của những bức ảnh chụp như ảnh bitmap. Chúng thường chỉ phù hợp với các đối tượng đồ họa có hình dạng rõ ràng.
-
Hạn chế về màu sắc và độ chuyển sắc: Mặc dù ảnh vector có thể sử dụng màu sắc và gradient, nhưng nó không thể tái hiện sự mượt mà của màu sắc như ảnh bitmap.
Mỗi loại hình có những ưu điểm và nhược điểm khác nhau, tùy vào nhu cầu và mục đích sử dụng, bạn có thể lựa chọn giữa ảnh bitmap và ảnh vector để có thể tối ưu hóa hiệu quả công việc và đảm bảo chất lượng sản phẩm cuối cùng
Lời kết
Thông qua bài viết trên SADESIGN đã cung cấp thông tin Bitmap là gì? Cách phân biệt ảnh bitmap và ảnh vector. Việc nắm rõ đặc điểm và cách phân biệt giữa 2 loại ảnh này sẽ giúp bạn chọn lựa định dạng phù hợp với từng nhu cầu sử dụng. Đừng quên truy cập vào Website SADESIGN để cập nhật các kiến thức mới nhất về thiết kế đồ họa ngay nhé!
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217