Sản Phẩm Bán Chạy
Quy Tắc Trong Thiết Kế Layout Bạn Cần Biết Để Tạo Nên Bố Cục Hoàn Hảo
Khám phá những quy tắc quan trọng trong thiết kế layout để tạo nên bố cục chuyên nghiệp, thu hút và dễ đọc. Những nguyên tắc này giúp tối ưu trải nghiệm thị giác và nâng cao giá trị thiết kế.
Nội dung
- 1. Tầm quan trọng của layout trong thiết kế
- 1.1 Định nghĩa Layout và vai trò của nó
- 1.2 Các yếu tố cơ bản của một Layout tốt
- 2. Những quy tắc quan trọng trong thiết kế layout
- 2.1. Quy tắc cân bằng (Balance): Tạo sự ổn định cho thiết kế
- 2.2. Quy tắc tương phản (Contrast): Tạo điểm nhấn và sự khác biệt
- 2.3 Quy tắc lưới (Grid System)
- 2.4. Quy tắc tỷ lệ vàng (Golden Ratio) và quy tắc 1/3 (Rule of Thirds): Tạo sự hài hòa và cân đối
- 2.5. Quy tắc khoảng trắng (White Space/Negative Space)
- 2.6. Sự phân cấp thị giác (Visual Hierarchy)
- 2.7. Quy tắc khoảng trắng (Whitespace): Tăng tính rõ ràng và dễ đọc
- 2.8. Quy tắc số lẻ (Rule of Odds)
- 2.9. Quy tắc một phần ba (Rule of Thirds)
- 2.10. Sự lặp lại và nhịp điệu (Repetition & Rhythm)
- 2.11. Quy tắc căn chỉnh (Alignment): Tạo sự rõ ràng và chuyên nghiệp
- 3. Ứng dụng các quy tắc layout trong thiết kế thực tế
- 3.1. Trong thiết kế website
- 3.2. Trong thiết kế in ấn
- 3.3. Trong thiết kế đồ họa thương hiệu
- 4. Mẹo và thủ thuật áp dụng quy tắc Layout hiệu quả
- 5. Kết luận

Bố cục đóng vai trò quan trọng trong thiết kế đồ họa, giúp tạo nên sự cân bằng, thu hút và dẫn dắt người xem một cách trực quan. Một layout tốt không chỉ đáp ứng tính thẩm mỹ mà còn đảm bảo khả năng truyền tải thông điệp hiệu quả. Hiểu và áp dụng đúng các quy tắc trong thiết kế layout sẽ giúp nâng cao chất lượng tác phẩm, tạo ấn tượng mạnh mẽ và chuyên nghiệp hơn.
1. Tầm quan trọng của layout trong thiết kế
Layout là yếu tố quyết định cách người xem tiếp nhận nội dung, ảnh hưởng trực tiếp đến trải nghiệm thị giác và sự tương tác với sản phẩm thiết kế. Một bố cục hợp lý giúp truyền tải thông điệp rõ ràng, tạo sự cân đối giữa các thành phần hình ảnh, chữ viết và khoảng trống.

Thiết kế layout không chỉ giới hạn trong lĩnh vực đồ họa mà còn được ứng dụng rộng rãi trong thiết kế web, in ấn, quảng cáo và truyền thông thị giác. Sự sắp xếp hợp lý giữa các yếu tố giúp nâng cao giá trị thẩm mỹ và tối ưu hóa chức năng của sản phẩm thiết kế.
1.1 Định nghĩa Layout và vai trò của nó
-
Layout là quá trình sắp xếp và tổ chức các yếu tố thiết kế như văn bản, hình ảnh, đồ họa và các thành phần khác trên một bề mặt, nhằm mục đích truyền đạt thông tin một cách hiệu quả và thẩm mỹ.
-
Vai trò của Layout:
-
Truyền tải thông tin rõ ràng: Layout giúp người xem dễ dàng tiếp nhận và hiểu được nội dung.
-
Tạo ra sự hấp dẫn thị giác: Layout tốt giúp thu hút sự chú ý và tạo ấn tượng mạnh mẽ.
-
Dẫn dắt mắt người xem: Layout giúp hướng dẫn người xem theo một trình tự logic, từ đó tối ưu hoá khả năng tiếp cận nội dung.
-
Tạo ra trải nghiệm người dùng tối ưu.
-
1.2 Các yếu tố cơ bản của một Layout tốt
-
Tính rõ ràng và dễ hiểu: Thông tin phải được sắp xếp một cách logic và dễ dàng tiếp cận.
-
Sự cân bằng và hài hòa: Các yếu tố phải được sắp xếp một cách cân đối, tạo cảm giác dễ chịu.
-
Tính tương phản và điểm nhấn: Sử dụng tương phản để làm nổi bật các yếu tố quan trọng.
-
Sự phân cấp thị giác hợp lý: Dẫn dắt mắt người xem theo trình tự thông tin quan trọng.
-
Sự nhất quán và chuyên nghiệp: Tạo ra một thiết kế đồng nhất về phong cách và hình thức.
Ảnh hưởng của Layout đến trải nghiệm người dùng:
-
Trong thiết kế web và ứng dụng, Layout quyết định trải nghiệm người dùng.
-
Layout tốt giúp người dùng dễ dàng tìm kiếm thông tin, điều hướng và tương tác.
-
Layout không tốt gây khó chịu, mất tập trung và dẫn đến trải nghiệm tiêu cực.
-
Layout ảnh hưởng rất lớn đến mức độ dễ dùng của một sản phẩm thiết kế.
2. Những quy tắc quan trọng trong thiết kế layout
Trong thiết kế layout, việc tuân thủ các quy tắc quan trọng là yếu tố then chốt để tạo nên một sản phẩm trực quan, thẩm mỹ và hiệu quả.
2.1. Quy tắc cân bằng (Balance): Tạo sự ổn định cho thiết kế
Trước hết, cần đảm bảo tính cân đối và hài hòa bằng cách sử dụng không gian trắng hợp lý, giúp nội dung trở nên dễ đọc và không gây cảm giác rối mắt. Bố cục cần có sự cân bằng để tạo ra sự hài hòa và dễ chịu cho mắt người xem. Cân bằng có thể đạt được bằng cách sử dụng:

-
Cân bằng đối xứng (Symmetrical Balance):
-
Các yếu tố được sắp xếp đối xứng qua một trục trung tâm, tạo ra cảm giác trang trọng, ổn định và cổ điển.
-
Ví dụ: thiết kế tờ rơi với hình ảnh và văn bản được sắp xếp đối xứng qua trục dọc.
-
-
Cân bằng bất đối xứng (Asymmetrical Balance):
-
Các yếu tố được sắp xếp không đối xứng, nhưng vẫn tạo ra sự cân bằng về mặt thị giác, mang đến cảm giác năng động, hiện đại và sáng tạo.
-
Ví dụ: thiết kế trang web với một hình ảnh lớn ở bên trái và văn bản ở bên phải.
-
-
Cân bằng xuyên tâm (Radial Balance):
-
Các yếu tố được sắp xếp xung quanh một điểm trung tâm, tạo ra cảm giác tập trung và thu hút sự chú ý.
-
ví dụ như thiết kế logo với những đường tròn đồng tâm.
-
Sử dụng đúng loại cân bằng sẽ giúp tác phẩm thiết kế trở nên hấp dẫn và chuyên nghiệp hơn.
2.2. Quy tắc tương phản (Contrast): Tạo điểm nhấn và sự khác biệt
-
Tương phản về màu sắc:
-
Sử dụng các màu sắc đối lập hoặc có độ tương phản cao để tạo ra điểm nhấn và thu hút sự chú ý.
-
Ví dụ: sử dụng màu đen và trắng, hoặc màu đỏ và xanh lá cây.
-
-
Tương phản về kích thước:
-
Sử dụng các yếu tố có kích thước khác nhau để tạo ra sự khác biệt và phân cấp thị giác.
-
Ví dụ: sử dụng tiêu đề lớn và văn bản nhỏ.
-
-
Tương phản về kiểu chữ:
-
Sử dụng các kiểu chữ khác nhau (font, size, weight) để tạo ra sự khác biệt và phân cấp thông tin.
-
Ví dụ: sử dụng font chữ in đậm cho tiêu đề và font chữ in thường cho nội dung.
-
-
Tương phản về hình dạng:
-
Sử dụng các hình dạng khác nhau (hình vuông, hình tròn, hình tam giác) để tạo ra sự đa dạng và thu hút sự chú ý.
-
Ví dụ như việc kết hợp hình ảnh có góc cạnh, và những hình ảnh mềm mại.
-
2.3 Quy tắc lưới (Grid System)
Hệ thống lưới đóng vai trò là nền tảng trong thiết kế layout, giúp sắp xếp các thành phần một cách khoa học và nhất quán. Lưới giúp duy trì tính cân bằng, tạo ra sự liên kết giữa các yếu tố và giúp nội dung dễ đọc hơn.

Một số hệ thống lưới phổ biến trong thiết kế:
-
Lưới đơn giản (Single-column grid): Thường thấy trong sách, báo và các tài liệu dài. Chia bề mặt thiết kế thành các cột dọc để sắp xếp các yếu tố.
-
Lưới đa cột (Multi-column grid): Phổ biến trong thiết kế tạp chí, website và tài liệu marketing.
-
Lưới mô-đun (Modular grid): Dùng để sắp xếp các nội dung linh hoạt, đặc biệt phù hợp với giao diện web và ứng dụng di động. Chia bề mặt thiết kế thành các ô vuông hoặc hình chữ nhật để sắp xếp các yếu tố.
-
Lưới đường chéo (Diagonal grid): Tạo hiệu ứng sáng tạo và độc đáo hơn trong thiết kế.
Sử dụng lưới trong thiết kế:
-
Tạo ra sự nhất quán và cấu trúc cho thiết kế.
-
Giúp sắp xếp các yếu tố một cách có tổ chức và hiệu quả.
-
Giúp căn chỉnh các đối tượng thiết kế một cách chính xác.
2.4. Quy tắc tỷ lệ vàng (Golden Ratio) và quy tắc 1/3 (Rule of Thirds): Tạo sự hài hòa và cân đối

-
Tỷ lệ vàng: Khám phá vẻ đẹp tự nhiên:
-
Tỷ lệ vàng (1.618) được coi là tỷ lệ hài hòa nhất trong tự nhiên và nghệ thuật.
-
Sử dụng tỷ lệ vàng trong thiết kế Layout để tạo ra sự cân đối và thu hút.
-
có rất nhiều công trình nổi tiếng được thiết kế dựa trên tỉ lệ vàng.
-
-
Quy tắc 1/3: Tạo điểm nhấn và sự cân bằng:
-
Chia bề mặt thiết kế thành 9 phần bằng nhau bằng 2 đường kẻ ngang và 2 đường kẻ dọc.
-
Đặt các yếu tố quan trọng tại các giao điểm của các đường kẻ này để tạo ra điểm nhấn và sự cân bằng.
-
Quy tắc 1/3 được ứng dụng rất nhiều trong nhiếp ảnh.
-
-
Ứng dụng trong thiết kế Layout:
-
Tỷ lệ vàng có thể sử dụng để tính toán kích thước các thành phần trong thiết kế.
-
Quy tắc 1/3 được sử dụng để sắp xếp các yếu tố trên trang một cách cân đối.
-
2.5. Quy tắc khoảng trắng (White Space/Negative Space)
Khoảng trắng là không gian trống giữa các yếu tố trong bố cục. Một layout tốt luôn biết cách tận dụng khoảng trắng để giúp nội dung "thở", tránh cảm giác chật chội và rối mắt.
Những lợi ích khi sử dụng khoảng trắng hợp lý:
-
Giúp nội dung dễ đọc hơn.
-
Tạo điểm nhấn cho yếu tố quan trọng.
-
Mang lại sự tinh tế và chuyên nghiệp cho thiết kế.
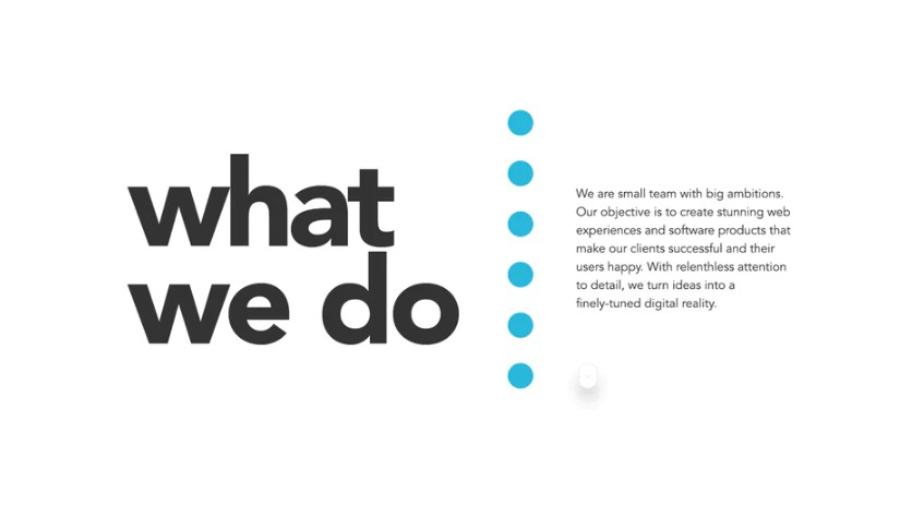
2.6. Sự phân cấp thị giác (Visual Hierarchy)
Phân cấp thị giác giúp điều hướng ánh mắt của người xem theo thứ tự ưu tiên, giúp họ tiếp cận thông tin một cách logic và hiệu quả. Một số cách để tạo phân cấp thị giác trong thiết kế:
-
Kích thước: Những yếu tố quan trọng nên có kích thước lớn hơn để thu hút sự chú ý. Các yếu tố quan trọng thường được đặt ở vị trí trung tâm hoặc có kích thước lớn hơn.
-
Màu sắc: Màu sắc tương phản giúp làm nổi bật thông tin chính. Sử dụng màu sắc nổi bật hoặc độ tương phản cao để làm nổi bật các yếu tố quan trọng.
-
Kiểu chữ: Font chữ đậm, nghiêng hoặc khác biệt giúp tạo điểm nhấn. Sử dụng các kiểu chữ và khoảng cách khác nhau để phân biệt các cấp độ thông tin.
Các yếu tố đồ họa và hình ảnh:
-
Sử dụng các yếu tố đồ họa và hình ảnh để tạo ra sự thu hút và dẫn dắt mắt người xem.
-
việc này giúp người xem xác định được thứ tự quan trọng của thông tin.
Sử dụng tốt phân cấp thị giác giúp tăng tính thuyết phục và hướng dẫn người xem một cách tự nhiên.
2.7. Quy tắc khoảng trắng (Whitespace): Tăng tính rõ ràng và dễ đọc
-
Khoảng trắng tích cực (Positive Whitespace):
-
Là khoảng trống giữa các yếu tố thiết kế, giúp tạo ra sự rõ ràng và dễ đọc.
-
-
Khoảng trắng tiêu cực (Negative Whitespace):
-
Là khoảng trống xung quanh các yếu tố thiết kế, giúp tạo ra sự cân bằng và hài hòa.
-
-
Sử dụng khoảng trắng hiệu quả:
-
Tăng tính dễ đọc và rõ ràng của thiết kế.
-
Tạo ra sự cân bằng và hài hòa.
-
Làm nổi bật các yếu tố quan trọng.
-
giúp người xem tập chung vào những phần thông tin quan trọng.
-
2.8. Quy tắc số lẻ (Rule of Odds)
Sử dụng số lẻ trong bố cục, đặc biệt là nhóm ba hoặc năm yếu tố, giúp tạo sự tự nhiên và thu hút hơn. Khi sắp xếp các đối tượng trong thiết kế, số lượng lẻ thường mang lại sự cân bằng động, tránh cảm giác quá khuôn mẫu và cứng nhắc.
Quy tắc số lẻ (Rule of Odds) là một nguyên tắc quan trọng trong thiết kế layout, giúp tạo nên sự cân bằng và thu hút thị giác. Theo quy tắc này, việc sử dụng số lượng phần tử lẻ trong bố cục, chẳng hạn như 3, 5 hoặc 7, thường mang lại cảm giác tự nhiên và hài hòa hơn so với số lượng phần tử chẵn. Điều này xuất phát từ cách mắt người có xu hướng tập trung vào phần tử trung tâm khi các phần tử được sắp xếp theo số lẻ, từ đó tạo nên điểm nhấn và sự thú vị trong thiết kế. Quy tắc này không chỉ áp dụng trong thiết kế đồ họa mà còn được sử dụng rộng rãi trong nhiếp ảnh, kiến trúc và nghệ thuật thị giác, góp phần nâng cao giá trị thẩm mỹ của sản phẩm.
2.9. Quy tắc một phần ba (Rule of Thirds)
Quy tắc này được áp dụng phổ biến trong thiết kế đồ họa và nhiếp ảnh. Bố cục được chia thành 9 phần bằng nhau bằng hai đường ngang và hai đường dọc. Các yếu tố quan trọng nên được đặt tại các điểm giao nhau để tạo sự cân đối và thu hút.
Quy tắc một phần ba (Rule of Thirds) là một nguyên tắc quan trọng trong thiết kế layout, giúp tạo ra sự cân đối và thu hút thị giác cho bố cục. Theo quy tắc này, khung hình được chia thành chín phần bằng nhau bởi hai đường kẻ ngang và hai đường kẻ dọc. Các yếu tố quan trọng trong thiết kế nên được đặt tại các điểm giao nhau hoặc dọc theo các đường này để tối ưu hóa sự hài hòa và sự chú ý của người xem. Việc áp dụng quy tắc một phần ba không chỉ giúp bố cục trở nên chuyên nghiệp hơn mà còn mang lại cảm giác tự nhiên và dễ chịu, đặc biệt trong các lĩnh vực như nhiếp ảnh, thiết kế đồ họa và truyền thông thị giác.
2.10. Sự lặp lại và nhịp điệu (Repetition & Rhythm)
Lặp lại các yếu tố thiết kế như màu sắc, font chữ hoặc hình dạng giúp tạo ra sự thống nhất và chuyên nghiệp. Nhịp điệu trong thiết kế giúp dẫn dắt ánh mắt theo một hướng nhất định, tạo cảm giác hài hòa và dễ chịu.
Lặp lại các yếu tố trực quan:
-
Lặp lại các yếu tố như màu sắc, kiểu chữ, hình dạng, đồ họa để tạo ra sự nhất quán và nhận diện.
-
Tạo sự nhất quán về phong cách:
-
Sử dụng một phong cách thiết kế đồng nhất trong toàn bộ sản phẩm.
-
-
Xây dựng nhận diện thương hiệu:
-
Lặp lại các yếu tố nhận diện thương hiệu (logo, màu sắc, kiểu chữ) để tạo sự ghi nhớ.
-
Giúp người dùng ghi nhớ tốt hơn về sản phẩm, và thương hiệu.
-
2.11. Quy tắc căn chỉnh (Alignment): Tạo sự rõ ràng và chuyên nghiệp
-
Căn chỉnh trái, phải, giữa:
-
Căn chỉnh các yếu tố theo một đường thẳng để tạo ra sự gọn gàng và chuyên nghiệp.
-
Căn chỉnh theo lưới:
-
Sử dụng lưới để căn chỉnh các yếu tố một cách chính xác và nhất quán.
Căn chỉnh theo đường cơ sở:
-
Căn chỉnh văn bản theo đường cơ sở để tạo ra sự thống nhất về mặt thị giác.
Tầm quan trọng: * Căn chỉnh tạo ra sự rõ ràng, dễ đọc và chuyên nghiệp cho thiết kế.
-
Giúp người xem dễ dàng theo dõi và tiếp nhận thông tin.
-
Căn chỉnh là một trong những yếu tố quan trọng để tạo ra một thiết kế Layout chuyên nghiệp.
3. Ứng dụng các quy tắc layout trong thiết kế thực tế

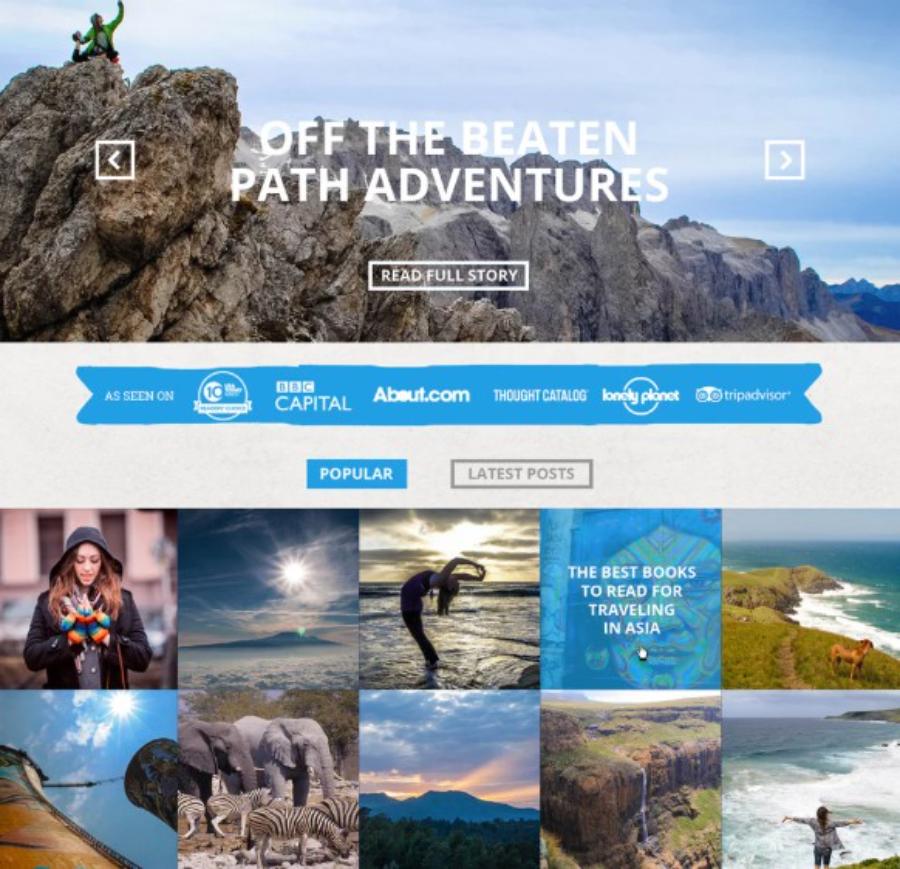
3.1. Trong thiết kế website
Bố cục website cần đảm bảo sự dễ đọc, dễ điều hướng và có sự nhất quán giữa các trang. Các nguyên tắc quan trọng bao gồm:
-
Sử dụng lưới để sắp xếp nội dung hợp lý.
-
Chú trọng khoảng trắng để tạo sự thoáng đãng.
-
Áp dụng phân cấp thị giác để nhấn mạnh thông tin quan trọng.
3.2. Trong thiết kế in ấn
Tạp chí, sách báo, brochure hay poster đều yêu cầu bố cục chặt chẽ, đảm bảo nội dung rõ ràng và dễ tiếp cận. Sử dụng lưới và phân cấp thị giác giúp tối ưu hóa trải nghiệm đọc.
3.3. Trong thiết kế đồ họa thương hiệu
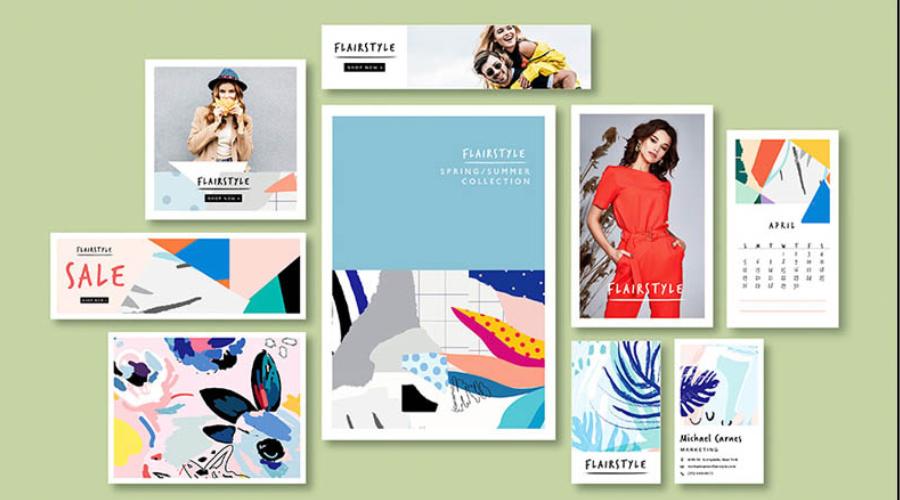
Logo, danh thiếp, banner quảng cáo hay bao bì sản phẩm đều cần một bố cục hợp lý để truyền tải hình ảnh thương hiệu một cách chuyên nghiệp. Sự nhất quán trong layout giúp tạo dấu ấn mạnh mẽ trong tâm trí khách hàng.
4. Mẹo và thủ thuật áp dụng quy tắc Layout hiệu quả
-
Hiểu rõ mục đích thiết kế và đối tượng mục tiêu:
-
Xác định rõ mục đích của thiết kế (quảng cáo, thông tin, giải trí) để lựa chọn quy tắc Layout phù hợp.
-
Nghiên cứu đối tượng mục tiêu (độ tuổi, sở thích, văn hóa) để tạo ra Layout thu hút và hiệu quả.
-
-
Lên kế hoạch và phác thảo Layout trước khi thiết kế:
-
Phác thảo Layout bằng tay hoặc sử dụng các công cụ thiết kế đơn giản để hình dung ý tưởng và cấu trúc.
-
Lên kế hoạch chi tiết về cách sắp xếp các yếu tố, sử dụng quy tắc Layout và không gian trắng.
-
-
Thử nghiệm và đánh giá các phương án Layout khác nhau:
-
Tạo ra nhiều phương án Layout khác nhau và so sánh để chọn ra phương án tốt nhất.
-
Thử nghiệm các cách sắp xếp, sử dụng màu sắc, kiểu chữ và hình ảnh khác nhau.
-
Đánh giá Layout dựa trên tính thẩm mỹ, hiệu quả truyền thông và trải nghiệm người dùng.
-
-
Sử dụng các công cụ hỗ trợ thiết kế Layout:
-
Sử dụng các phần mềm thiết kế đồ họa như Adobe Photoshop, Illustrator, InDesign.
-
Sử dụng các công cụ tạo Layout trực tuyến như Canva, Figma.
-
Tham khảo các nguồn tài nguyên về thiết kế Layout như sách, blog, website.
-
5. Kết luận
Nắm vững các quy tắc trong thiết kế layout giúp tạo ra những sản phẩm chất lượng cao, dễ tiếp cận và có tính ứng dụng cao. Một bố cục hợp lý không chỉ mang lại tính thẩm mỹ mà còn nâng cao hiệu quả truyền tải thông điệp. Việc áp dụng các nguyên tắc này một cách linh hoạt sẽ giúp sản phẩm thiết kế trở nên chuyên nghiệp, hấp dẫn và phù hợp với nhu cầu sử dụng trong thực tế.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217