Sản Phẩm Bán Chạy
Nguyên Tắc Gestalt: Thước Đo Nâng Cao Tính Thẩm Mỹ
Nguyên tắc Gestalt, một khái niệm quan trọng trong tâm lý học, đã trở thành một công cụ hữu hiệu trong thiết kế và nghệ thuật. Được phát triển vào đầu thế kỷ 20, nguyên tắc này nhấn mạnh tới cách mà con người nhận thức và tổ chức thông tin. Trong bối cảnh ngày nay, việc áp dụng các nguyên tắc Gestalt không chỉ giúp tạo ra những sản phẩm có tính thẩm mỹ cao mà còn nâng cao hiệu quả giao tiếp và trải nghiệm người dùng. Bài viết này Sadesign sẽ cùng bạn khám phá sâu sắc các nguyên tắc Gestalt, từ sự gần gũi, tương đồng đến sự đơn giản, và cách chúng có thể được áp dụng để tạo ra những thiết kế ấn tượng và tinh tế.
Nội dung
- 1. Giới thiệu khái niệm Gestalt
- 2. Nguyên tắc đồng bộ (Similarity)
- 3. Nguyên tắc gần bên (Proximity)
- 4. Nguyên tắc hợp nhất (Unified Connectedness)
- 5. Nguyên tắc liên tục (Continuation)
- 6. Nguyên tắc Prägnanz
- 7. Nguyên tắc đóng kín (Closure)
- 8. Nguyên tắc bầy đàn (Common Fate)
- 9. Nguyên tắc chính-phụ (Figure-Ground)
- 10. Kết luận

Nguyên tắc Gestalt, một khái niệm quan trọng trong tâm lý học, đã trở thành một công cụ hữu hiệu trong thiết kế và nghệ thuật. Được phát triển vào đầu thế kỷ 20, nguyên tắc này nhấn mạnh tới cách mà con người nhận thức và tổ chức thông tin. Trong bối cảnh ngày nay, việc áp dụng các nguyên tắc Gestalt không chỉ giúp tạo ra những sản phẩm có tính thẩm mỹ cao mà còn nâng cao hiệu quả giao tiếp và trải nghiệm người dùng. Bài viết này Sadesign sẽ cùng bạn khám phá sâu sắc các nguyên tắc Gestalt, từ sự gần gũi, tương đồng đến sự đơn giản, và cách chúng có thể được áp dụng để tạo ra những thiết kế ấn tượng và tinh tế.
1. Giới thiệu khái niệm Gestalt
Nguyên tắc Gestalt là một trong những khái niệm quan trọng trong tâm lý học, đặc biệt trong lĩnh vực thiết kế và nghệ thuật. Những nguyên tắc này giúp chúng ta hiểu rằng các hình khối phức tạp có thể được giản lược thành các hình khối cơ bản, từ đó tạo ra những tác phẩm hấp dẫn và dễ tiếp cận. Chúng chỉ ra rằng con người thường có xu hướng nắm bắt cái nhìn tổng thể hơn là chú ý đến các chi tiết độc lập, rời rạc. Điều này giải thích tại sao một bức tranh hay một sản phẩm thiết kế có thể gây ấn tượng mạnh mẽ ngay từ lần nhìn đầu tiên, nhờ vào khả năng tổ chức hình ảnh một cách hợp lý và hài hòa.
Khái niệm "Gestalt" xuất phát từ tiếng Đức, có nghĩa là "hình dạng của vật thể" hay "cái nhìn tổng quát". Được phát hiện bởi nhà tâm lý học Max Wertheimer vào đầu thế kỷ 20, nguyên tắc này đã nhanh chóng thu hút sự chú ý của nhiều nhà nghiên cứu khác như Wolfgang Köhler, Kurt Koffka và Wolfgang Metzger. Họ đã phát triển và mở rộng các nguyên tắc này, nhằm giúp chúng ta hiểu rõ hơn về cách mà con người cảm nhận và tổ chức thông tin trong tâm trí.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu những nguyên tắc Gestalt nổi bật, bao gồm như nguyên tắc đồng bộ (Similarity), nguyên tắc gần bên (Proximity), nguyên tắc hợp nhất (Unified Connectedness), nguyên tắc liên tục (Continuation), nguyên tắc Prägnanz, nguyên tắc đóng kín (Closure) và nguyên tắc chính-phụ (figure-ground). Những nguyên tắc này không chỉ có giá trị lý thuyết mà còn mang lại ứng dụng thực tiễn trong thiết kế và nghệ thuật hiện đại.
2. Nguyên tắc đồng bộ (Similarity)
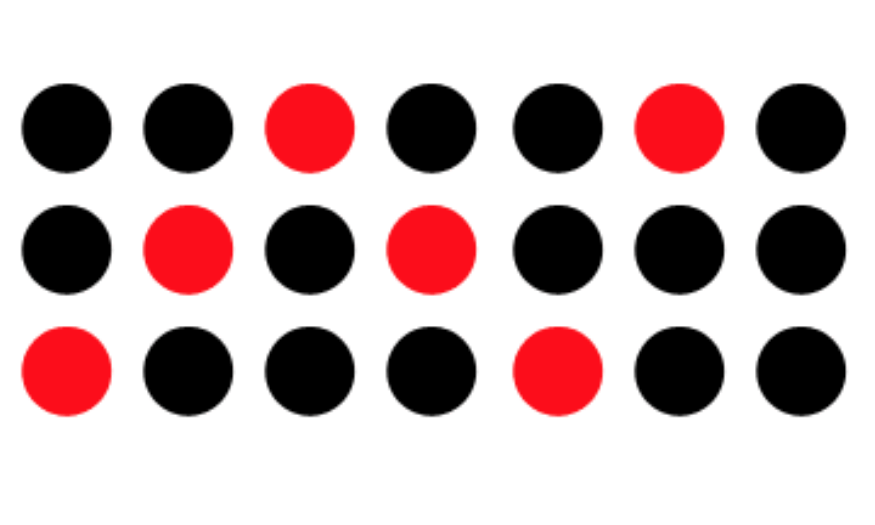
Nguyên tắc đồng bộ, hay còn gọi là nguyên tắc tương đồng, là một trong những nguyên tắc cơ bản của lý thuyết Gestalt. Nguyên tắc này cho thấy rằng mắt chúng ta có xu hướng gom các vật thể có hình dáng, màu sắc hoặc kích thước tương tự lại thành một nhóm. Điều này diễn ra một cách tự nhiên, ngay cả khi các vật thể đó không nằm cạnh nhau. Não bộ sẽ tạo ra một mối liên kết vô hình giữa chúng, khiến chúng ta cảm thấy rằng chúng có mối quan hệ gần gũi hơn với nhau so với những phần tử khác không giống nhau. Nhờ vào khả năng này, con người có thể nhanh chóng nhận diện và phân loại thông tin trong môi trường xung quanh.
Sự đồng bộ không chỉ thể hiện qua hình dáng và màu sắc mà còn qua kích cỡ và các yếu tố khác. Khi các vật thể tương đồng được đặt gần nhau, não bộ sẽ tự động nhận diện và tạo ra mối liên kết giữa chúng. Điều này có ý nghĩa quan trọng trong thiết kế, đặc biệt trong các sản phẩm tương tác như trang web và ứng dụng. Khi áp dụng nguyên tắc đồng bộ, các nhà thiết kế có thể giúp người dùng dễ dàng nắm bắt thông tin và hiểu rõ hơn về mối quan hệ giữa các thành phần khác nhau.
Trong thiết kế giao diện, việc sử dụng các yếu tố đồng bộ như màu sắc, font chữ, và hình dạng có thể làm tăng tính trực quan và dễ sử dụng. Ví dụ, các liên kết trên một trang web thường được thiết kế khác biệt về màu sắc và kiểu dáng để người dùng dễ dàng nhận diện. Khi người dùng thấy một đoạn văn bản có màu xanh dương và được gạch chân, họ sẽ tự động hiểu rằng đó là một liên kết. Tương tự, trong menu điều hướng, việc sử dụng các yếu tố đồng bộ để phân biệt các mục thông tin cùng phân cấp giúp người dùng nhanh chóng tìm ra thông tin họ cần.

3. Nguyên tắc gần bên (Proximity)
Nguyên tắc gần bên, hay nguyên tắc kề bên, chỉ ra rằng những phần tử nào đứng gần nhau sẽ có xu hướng được nhóm lại thành một đơn vị thống nhất trong nhận thức của con người. Điều này có thể thấy rõ trong cách mà chúng ta đọc và hiểu thông tin. Khi các khối văn bản được bố trí một cách hợp lý, khoảng cách giữa chúng sẽ giúp người đọc dễ dàng phân biệt các ý tưởng hoặc thông tin khác nhau. Nếu không có khoảng cách rõ ràng, người đọc sẽ cảm thấy mơ hồ và khó khăn trong việc nhận biết mối liên hệ giữa các thông tin.
Chẳng hạn, trong sách báo hay các trang web, các đoạn văn thường được cách xa nhau để tạo ra sự tách biệt và dễ dàng cho người đọc. Mỗi đoạn văn thường có một chủ đề riêng, và nếu không có khoảng cách hợp lý, người đọc sẽ gặp khó khăn trong việc xác định xem các thông tin đó có liên quan hay không. Điều này đặc biệt quan trọng trong thiết kế nội dung, nơi mà việc tổ chức thông tin một cách rõ ràng sẽ giúp người dùng nhanh chóng nắm bắt ý tưởng chính.
Khi áp dụng nguyên tắc gần bên, các nhà thiết kế nên chú ý đến cách mà các phần tử được bố trí trong không gian. Việc sử dụng khoảng cách hợp lý giữa các đoạn văn, hình ảnh và các yếu tố khác sẽ không chỉ giúp người đọc dễ dàng hiểu thông tin mà còn tạo cảm giác dễ chịu hơn khi tiếp cận nội dung. Nếu một trang web chứa đầy chữ mà không có bất kỳ khoảng cách nào, người đọc sẽ cảm thấy choáng ngợp và dễ dàng bị lạc lối giữa hàng triệu thông tin.
4. Nguyên tắc hợp nhất (Unified Connectedness)
Nguyên tắc hợp nhất, hay nguyên tắc kết nối, thể hiện rằng những yếu tố có sự kết nối nào đó về màu sắc, đường nét hoặc hình dạng sẽ được nhận thức là có mối liên hệ mật thiết với nhau. Điều này có thể xảy ra ngay cả khi các phần tử đó không giống nhau, miễn là có một yếu tố kết nối tạo ra sự liên kết. Nguyên tắc hợp nhất thường được coi là một trong những nguyên tắc mạnh mẽ nhất trong lý thuyết Gestalt, bởi nó có khả năng phá vỡ các nguyên tắc khác khi cần thiết.
Một ví dụ điển hình về nguyên tắc hợp nhất là khi một đường kẻ nối liền hai hình dạng khác nhau, như hình vuông và hình tròn. Mặc dù chúng không giống nhau về hình dáng và kích thước, nhưng khi được kết nối bởi một đường kẻ, não bộ sẽ cảm nhận rằng chúng có một mối quan hệ nhất định. Trong thiết kế, điều này có thể được áp dụng một cách hiệu quả để tạo ra sự kết nối giữa các yếu tố trong một giao diện.
Để áp dụng nguyên tắc hợp nhất trong thiết kế, các nhà thiết kế có thể tạo ra các liên kết giữa các thành phần tương tác, chẳng hạn như nút bấm, menu hoặc các mục trong danh sách. Một ví dụ cụ thể là việc bố trí các ô nhập liệu cho tên đăng nhập, mật khẩu, và nút đăng ký trong cùng một khung. Việc này không chỉ giúp người dùng nhận diện thông tin một cách dễ dàng mà còn tạo ra một trải nghiệm sử dụng mạch lạc và trực quan hơn.
Nguyên tắc hợp nhất không chỉ giúp tăng cường tính khả dụng mà còn tạo ra một cảm giác hài hòa và đồng nhất trong thiết kế. Khi các yếu tố trong một giao diện được kết nối một cách hợp lý, người dùng sẽ cảm thấy dễ chịu hơn khi tương tác và tìm kiếm thông tin.

5. Nguyên tắc liên tục (Continuation)
Nguyên tắc liên tục là một trong những nguyên tắc chính trong lý thuyết Gestalt, thể hiện cách mà tâm trí con người tự động tìm kiếm sự kết nối và chuyển động liên tục giữa các phần tử. Khi nhìn vào một chuỗi hình ảnh hoặc đường nét, chúng ta không chỉ nhận diện từng phần một cách tách biệt, mà còn có xu hướng "kết nối" chúng lại với nhau để tạo thành một hình ảnh hoàn chỉnh và mạch lạc. Dù là đường thẳng hay đường cong, não bộ luôn muốn các yếu tố này hướng đến một đích chung, từ đó tạo ra một cảm giác liền mạch và hài hòa.
Sự liên tục này có thể được áp dụng trong thiết kế để tạo ra những tác phẩm ấn tượng và dễ hiểu. Ví dụ, trong một logo có các đường nét uốn lượn, não bộ sẽ tự động cảm nhận được sự chuyển động và liên kết giữa các phần tử, giúp người xem dễ dàng ghi nhớ và nhận diện thương hiệu. Điều này cho thấy tầm quan trọng của việc sử dụng không gian âm và dương trong thiết kế. Những khoảng trống giữa các phần tử không chỉ giúp tạo ra sự tách biệt mà còn có thể kết nối chúng lại với nhau trong mắt người xem.
Việc áp dụng nguyên tắc liên tục không chỉ giúp tăng cường tính trực quan mà còn tạo ra trải nghiệm người dùng tốt hơn. Khi thiết kế các giao diện người dùng, hãy chú ý đến cách mà các yếu tố được sắp xếp. Nếu các nút bấm, liên kết và thông tin được bố trí một cách liên tục và hợp lý, người dùng sẽ dễ dàng hơn trong việc tương tác và tìm kiếm thông tin. Nguyên tắc này không chỉ giúp làm nổi bật các thành phần quan trọng mà còn tạo ra một trải nghiệm mượt mà và dễ chịu cho người dùng.
6. Nguyên tắc Prägnanz
Nguyên tắc Prägnanz, có nguồn gốc từ tiếng Đức, mang ý nghĩa là "tối giản" hoặc "bản chất vốn có". Nguyên tắc này nhấn mạnh rằng con người có xu hướng giản lược và tổ chức thông tin phức tạp thành những hình thức đơn giản và dễ hiểu hơn. Đầu óc của chúng ta không quen với sự rối loạn hay phức tạp, và để tránh bị choáng ngợp bởi những hình ảnh kỳ dị, chúng ta tự động tìm kiếm sự đơn giản và rõ ràng trong những gì mình quan sát.
Một ví dụ điển hình là khi nhìn vào một bức tranh có năm vòng tròn không hoàn hảo, chúng ta có thể dễ dàng nhận biết chúng là những vòng tròn. Dù rằng hình dạng thực tế có thể không hoàn hảo, nhưng não bộ vẫn "lấp đầy" những thiếu sót đó và giản lược chúng thành những hình dạng quen thuộc. Đây là minh chứng cho thấy sức mạnh của nguyên tắc Prägnanz trong việc giúp con người nhanh chóng nhận diện và hiểu thông tin.
Điều này cũng có ý nghĩa quan trọng trong thiết kế, đặc biệt là khi tạo ra wireframe cho các trang web. Việc sử dụng các hình khối cơ bản để mô phỏng bố cục sẽ giúp người thiết kế hình dung rõ ràng hơn về cách mà nội dung sẽ được sắp xếp. Nguyên tắc này cho thấy rằng thiết kế không nhất thiết phải phức tạp; đôi khi, sự đơn giản lại là chìa khóa để mang lại hiệu quả cao nhất.

7. Nguyên tắc đóng kín (Closure)
Nguyên tắc đóng kín là một hiện tượng thú vị trong tâm lý học Gestalt, cho thấy rằng con người có khả năng "hoàn thành" hình ảnh không hoàn chỉnh trong tâm trí của mình. Khi một vật thể có hình dạng không hoàn thiện hoặc không kín, mắt người thường có xu hướng lấp đầy những khoảng trống để tạo ra một hình ảnh hoàn chỉnh. Điều này cho phép chúng ta nhận diện và hiểu những hình ảnh một cách dễ dàng hơn, ngay cả khi chúng không được vẽ ra một cách hoàn chỉnh.
Chẳng hạn, khi nhìn vào một hình tròn bị đứt nét, chúng ta vẫn có thể hình dung ra một hình tròn hoàn chỉnh vì não bộ tự động kết nối các điểm lại với nhau. Nguyên tắc này có thể được áp dụng trong thiết kế để tạo ra những tác phẩm nghệ thuật và giao diện đầy sáng tạo. Bằng cách sử dụng những hình dạng không hoàn chỉnh, nhà thiết kế có thể khơi gợi trí tưởng tượng của người xem và tạo ra một trải nghiệm thú vị hơn.
Trong thực tế, việc áp dụng nguyên tắc đóng kín có thể giúp đơn giản hóa thiết kế và làm cho nó trở nên hấp dẫn hơn. Khi tạo ra logo hoặc các biểu tượng, việc sử dụng hình dạng không hoàn chỉnh nhưng dễ nhận diện có thể tạo ra ấn tượng mạnh mẽ và khiến người xem cảm thấy gần gũi hơn với thương hiệu. Nguyên tắc này khuyến khích sự sáng tạo và giúp các nhà thiết kế khám phá những cách thức mới để giao tiếp và kết nối với khán giả.
8. Nguyên tắc bầy đàn (Common Fate)
Nguyên tắc bầy đàn, hay còn gọi là nguyên tắc chung số phận, đề cập đến cách mà các vật thể sẽ được nhận diện là có mối quan hệ mật thiết nếu chúng cùng di chuyển theo một hướng nhất định. Điều này không nhất thiết yêu cầu các đối tượng phải có chuyển động thực sự, mà chỉ cần có những dấu hiệu cho thấy chúng đang hướng đến cùng một đích. Ví dụ, khi vẽ các mũi tên chỉ về một phía, người xem sẽ tự động cảm nhận rằng các đối tượng này có liên kết với nhau.
Nguyên tắc này rất hữu ích trong thiết kế đồ họa và giao diện người dùng. Khi các thành phần trên một trang web hoặc trong một ứng dụng di chuyển hoặc được sắp xếp theo cùng một hướng, chúng tạo ra cảm giác thống nhất và dễ nhận diện. Điều này giúp người dùng dễ dàng hiểu được mối quan hệ giữa các thành phần và hướng dẫn họ trong quá trình tương tác. Ví dụ, nếu có một nhóm biểu tượng hoặc nút bấm được sắp xếp theo một đường thẳng, người dùng sẽ dễ dàng nhận ra rằng chúng có cùng một chức năng hoặc mục đích.
Áp dụng nguyên tắc bầy đàn trong thiết kế không chỉ tạo ra sự hài hòa mà còn giúp người dùng cảm thấy thoải mái hơn khi tương tác với các thành phần trên giao diện. Khi tất cả các yếu tố trong một thiết kế hướng về cùng một phía hoặc có sự liên kết rõ ràng, người dùng sẽ có cảm giác rằng họ đang ở trong một "bầy đàn" thống nhất, từ đó tạo ra trải nghiệm trực quan và dễ dàng hơn.

9. Nguyên tắc chính-phụ (Figure-Ground)
Nguyên tắc chính-phụ (figure-ground) thể hiện khả năng tự nhiên của mắt người trong việc phân biệt đâu là chủ thể chính và đâu là phần nền phụ khi nhìn vào một bức ảnh hoặc hình ảnh nào đó. Mức độ ổn định của nguyên tắc này phụ thuộc vào khả năng nhận diện của người xem, cũng như mức độ tương phản giữa các yếu tố chính và phụ.
Một ví dụ nổi bật về nguyên tắc chính-phụ là hình ảnh có thể tạo ra nhiều diễn giải khác nhau. Chẳng hạn, một bức tranh có thể được nhìn nhận như là một khuôn mặt hoặc một chiếc bình, tùy thuộc vào cách mà người xem tập trung vào các yếu tố trong hình ảnh. Sự không ổn định này cho thấy rằng não bộ không chỉ đơn thuần nhận diện hình ảnh mà còn luôn tìm kiếm ý nghĩa và mối quan hệ giữa các yếu tố.
Để áp dụng nguyên tắc chính-phụ trong thiết kế, các nhà thiết kế cần tăng cường sự tương phản giữa các phần chính và phụ. Nếu bạn muốn nội dung chính nổi bật và thu hút sự chú ý, hãy chắc chắn rằng nó được phân biệt rõ ràng với phần nền. Điều này có thể đạt được thông qua việc sử dụng màu sắc, kích thước, độ sáng, và kiểu dáng khác nhau. Nếu không, người xem có thể trở nên bối rối và không biết đâu là thông tin quan trọng nhất trong thiết kế.
Nguyên tắc chính-phụ không chỉ giúp tạo ra một thiết kế trực quan và dễ hiểu mà còn cải thiện trải nghiệm người dùng. Khi người xem có thể dễ dàng phân biệt giữa phần chính và phần phụ, họ sẽ cảm thấy thoải mái hơn và dễ dàng hơn trong việc tương tác với nội dung. Do đó, việc áp dụng nguyên tắc này là rất quan trọng trong bất kỳ loại thiết kế nào, từ đồ họa đến giao diện người dùng.

10. Kết luận
Nguyên tắc Gestalt không chỉ là một lý thuyết trừu tượng mà còn là một công cụ thực tiễn mạnh mẽ cho các nhà thiết kế, nghệ sĩ và marketer. Bằng cách hiểu và áp dụng những nguyên tắc này, chúng ta có thể tạo ra những tác phẩm không chỉ đẹp mắt mà còn mang lại trải nghiệm sâu sắc cho người xem. Trong một thế giới ngày càng phức tạp, việc sử dụng những nguyên tắc cơ bản này sẽ giúp chúng ta giữ được tính thẩm mỹ và sự hiệu quả trong giao tiếp hình ảnh. Hãy để nguyên tắc Gestalt dẫn dắt chúng ta đến những sáng tạo mới mẻ và đầy cảm hứng!
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217