Sản Phẩm Bán Chạy
Nguyên tắc Cân Bằng: Yếu tố quan trọng trong thiết kế đồ họa
Tìm hiểu nguyên tắc cân bằng (Balance) trong thiết kế đồ họa, từ các loại cân bằng phổ biến đến cách ứng dụng giúp tác phẩm trở nên hài hòa, chuyên nghiệp hơn.
Nội dung
- 1. Hình dạng (Shape)
- 1.1. Trọng lượng thị giác của các hình dạng khác nhau
- 1.2. Sử dụng hình dạng để tương phản và cân bằng
- 2. Màu sắc (Color)
- 2.1. Giá trị và độ bão hòa màu sắc ảnh hưởng đến trọng lượng thị giác
- 2.2. Cách phối hợp màu sắc để đạt được sự cân bằng
- 3. Kết cấu (Texture)
- 3.1. Kết cấu trực quan và kết cấu xúc giác
- 3.2. Sử dụng kết cấu để tạo điểm nhấn và cân bằng
- 3.3. Vị trí (Position)
- 3.3. Giá trị (Value/Tone)
- 4. Thiết kế logo và nhận diện thương hiệu
- 4.1. Tầm quan trọng của sự cân bằng trong việc truyền tải thông điệp thương hiệu
- 4.2. Ví dụ về các logo sử dụng các loại cân bằng khác nhau
- 4.3. Thiết kế website và giao diện người dùng (UI/UX)
- 4.4. Thiết kế in ấn (poster, brochure, tạp chí)
- 4.5. Thiết kế đồ họa động (motion graphics)
- 5. Mẹo và Thủ Thuật Để Đạt Được Sự Cân Bằng Hiệu Quả
- 5.1. Sử dụng lưới (grid system) để tạo cấu trúc và trật tự
- 5.2. Bắt đầu với các yếu tố lớn trước, sau đó thêm các chi tiết nhỏ hơn
- 5.3. Thử nghiệm với các bố cục khác nhau trước khi đưa ra quyết định cuối cùng
- 5.4. Sử dụng không gian âm một cách chủ động để làm nổi bật các yếu tố
- 5.5. Đánh giá bố cục từ xa để có cái nhìn tổng quan hơn
- 5.6. Lắng nghe phản hồi từ người khác
- 5.7. Không ngại phá vỡ quy tắc một cách có chủ đích để tạo ra sự độc đáo
- 6. Kết luận

Trong thế giới thiết kế đồ họa đầy màu sắc và hình ảnh, nguyên tắc cân bằng đóng vai trò như một nền tảng vững chắc, đảm bảo rằng mọi yếu tố trên một thiết kế được sắp xếp một cách hài hòa và dễ chịu cho mắt người xem. Một thiết kế thiếu cân bằng có thể gây ra cảm giác khó chịu, bối rối, thậm chí là bỏ qua thông điệp mà nhà thiết kế muốn truyền tải. Ngược lại, một thiết kế cân bằng sẽ tạo ra sự ổn định, trật tự và thu hút, giúp người xem dễ dàng tiếp nhận. Cùng sadesign tìm hiểu ở nội dung bên dưới.
1. Hình dạng (Shape)
1.1. Trọng lượng thị giác của các hình dạng khác nhau
Các hình dạng không chỉ đơn thuần là đường viền bao quanh một không gian mà còn mang trong mình những ý nghĩa và trọng lượng thị giác riêng. Hình vuông và hình chữ nhật thường gợi lên cảm giác ổn định, trật tự và tin cậy, có trọng lượng thị giác tương đối đồng đều. Hình tròn và hình elip mang lại cảm giác mềm mại, uyển chuyển và thường có trọng lượng thị giác tập trung ở trung tâm.

Mua Photoshop Bản Quyền Giá Rẻ
Các hình tam giác và các hình đa giác có cạnh sắc nhọn tạo cảm giác năng động, hướng tới và có thể mang trọng lượng thị giác mạnh mẽ hơn ở các đỉnh hoặc cạnh nổi bật. Các hình dạng hữu cơ, tự do thường có trọng lượng thị giác khó đoán hơn, phụ thuộc vào độ phức tạp và tính bất đối xứng của chúng.
1.2. Sử dụng hình dạng để tương phản và cân bằng
Trong thiết kế, việc kết hợp các hình dạng khác nhau có thể tạo ra sự tương phản thú vị và đồng thời giúp đạt được sự cân bằng. Ví dụ, một hình vuông lớn có thể được cân bằng bởi một nhóm các hình tròn nhỏ hơn. Sự tương phản giữa hình dạng đều đặn và hình dạng tự do có thể tạo ra điểm nhấn và sự năng động trong bố cục. Khi sử dụng hình dạng để cân bằng bất đối xứng, nhà thiết kế cần xem xét đến kích thước, độ phức tạp và vị trí của từng hình dạng để đảm bảo không có một phần nào của thiết kế trở nên quá nặng nề hoặc bị bỏ qua.
2. Màu sắc (Color)
2.1. Giá trị và độ bão hòa màu sắc ảnh hưởng đến trọng lượng thị giác
Màu sắc là một yếu tố vô cùng mạnh mẽ trong thiết kế đồ họa, có khả năng thu hút sự chú ý và truyền tải cảm xúc. Giá trị (độ sáng tối) và độ bão hòa (cường độ màu) của một màu sắc đóng vai trò quan trọng trong việc xác định trọng lượng thị giác của nó. Màu sắc sáng và có độ bão hòa cao thường có xu hướng nổi bật và có trọng lượng thị giác lớn hơn so với màu sắc tối và có độ bão hòa thấp. Ví dụ, một mảng màu đỏ tươi sẽ có "sức nặng" thị giác lớn hơn một mảng màu xám nhạt có cùng kích thước.

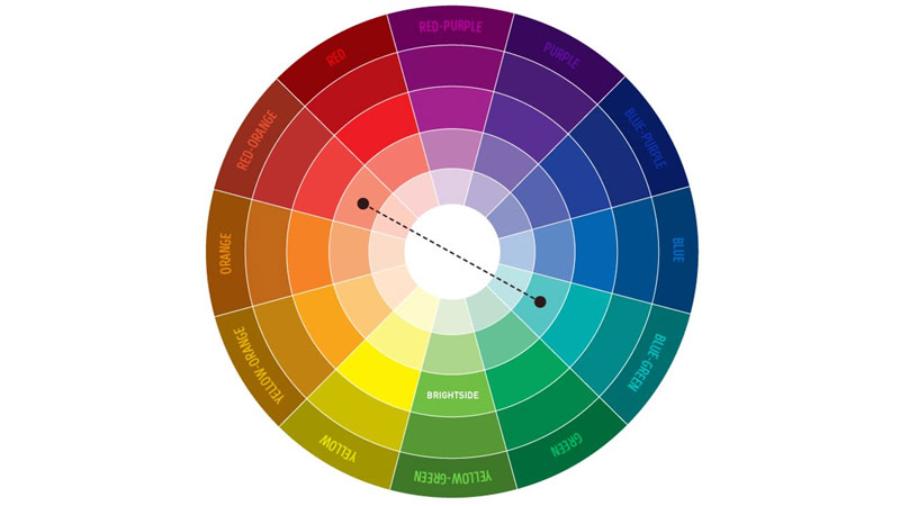
2.2. Cách phối hợp màu sắc để đạt được sự cân bằng
Để đạt được sự cân bằng thông qua màu sắc, nhà thiết kế có thể sử dụng các nguyên tắc phối màu khác nhau. Một cách tiếp cận là sử dụng một màu sắc chủ đạo với các màu sắc bổ trợ hoặc tương phản để tạo điểm nhấn và cân bằng tổng thể. Một màu sắc có trọng lượng thị giác lớn có thể được sử dụng cho một khu vực nhỏ nhưng quan trọng, trong khi các khu vực lớn hơn có thể sử dụng màu sắc nhẹ nhàng hơn để tạo sự cân bằng. Ngoài ra, việc sử dụng các sắc độ khác nhau của cùng một màu cũng có thể tạo ra sự cân bằng tinh tế và hài hòa.
3. Kết cấu (Texture)
3.1. Kết cấu trực quan và kết cấu xúc giác
Kết cấu đề cập đến cảm giác bề mặt của một đối tượng, có thể là kết cấu trực quan (được cảm nhận thông qua thị giác) hoặc kết cấu xúc giác (có thể cảm nhận được khi chạm vào). Trong thiết kế đồ họa, chúng ta chủ yếu làm việc với kết cấu trực quan, được tạo ra thông qua việc sử dụng các họa tiết, đường nét hoặc hiệu ứng đổ bóng. Một bề mặt có kết cấu phức tạp, gồ ghề hoặc có nhiều chi tiết thường có trọng lượng thị giác lớn hơn một bề mặt nhẵn mịn.
3.2. Sử dụng kết cấu để tạo điểm nhấn và cân bằng
Kết cấu có thể được sử dụng để tạo điểm nhấn cho một yếu tố cụ thể trong thiết kế, thu hút sự chú ý của người xem. Đồng thời, nó cũng có thể được sử dụng để tạo ra sự cân bằng. Ví dụ, một vùng lớn với kết cấu đơn giản có thể cân bằng một vùng nhỏ hơn nhưng có kết cấu phức tạp và nổi bật. Sự tương phản giữa các kết cấu khác nhau có thể tạo ra sự thú vị và chiều sâu cho thiết kế.

3.3. Vị trí (Position)
Vị trí tương đối của các yếu tố trên bố cục
Vị trí của các yếu tố trên bố cục đóng một vai trò then chốt trong việc tạo ra sự cân bằng. Các yếu tố đặt gần trung tâm của bố cục thường có trọng lượng thị giác lớn hơn so với các yếu tố đặt ở rìa, bởi vì chúng thu hút sự chú ý tự nhiên của mắt người xem. Tương tự, các yếu tố đặt ở phía trên của bố cục thường có cảm giác "nặng" hơn so với các yếu tố ở phía dưới, do cách chúng ta cảm nhận về trọng lực thị giác.
Sử dụng không gian âm (negative space) để tạo cân bằng
Không gian âm, hay còn gọi là khoảng trắng, là vùng trống xung quanh và giữa các yếu tố thiết kế. Nó không chỉ giúp các yếu tố "thở" mà còn đóng vai trò quan trọng trong việc tạo ra sự cân bằng. Một lượng không gian âm chiến lược có thể giúp cân bằng một yếu tố có trọng lượng thị giác lớn, hoặc tạo ra sự tách biệt và làm nổi bật các yếu tố khác. Việc sử dụng không gian âm một cách hiệu quả là một kỹ năng quan trọng trong thiết kế để đạt được sự cân bằng thị giác tinh tế.
3.3. Giá trị (Value/Tone)
Sự khác biệt giữa các sắc độ sáng tối
Giá trị, hay còn gọi là tone, đề cập đến độ sáng hoặc độ tối của một màu sắc. Sự khác biệt về giá trị giữa các yếu tố trong thiết kế tạo ra sự tương phản và ảnh hưởng đến trọng lượng thị giác. Các vùng có giá trị tối hơn thường có xu hướng "nặng" hơn và thu hút sự chú ý hơn so với các vùng có giá trị sáng hơn.
Sử dụng giá trị để tạo chiều sâu và cân bằng thị giác.
Việc sử dụng các sắc độ khác nhau của màu sắc có thể tạo ra chiều sâu và cảm giác ba chiều cho thiết kế. Đồng thời, nó cũng có thể được sử dụng để tạo ra sự cân bằng. Ví dụ, một vùng tối lớn ở một bên có thể được cân bằng bởi một vùng sáng hơn nhưng có kích thước tương đương hoặc một nhóm các vùng sáng nhỏ hơn ở phía bên kia. Sự tương phản về giá trị cũng giúp phân cấp thông tin và hướng dẫn mắt người xem qua các phần quan trọng của thiết kế.
4. Thiết kế logo và nhận diện thương hiệu
4.1. Tầm quan trọng của sự cân bằng trong việc truyền tải thông điệp thương hiệu
Trong thiết kế logo và nhận diện thương hiệu, sự cân bằng đóng vai trò then chốt trong việc truyền tải thông điệp và tính cách của thương hiệu. Một logo cân bằng tạo cảm giác ổn định, đáng tin cậy và chuyên nghiệp. Cân bằng đối xứng thường được sử dụng cho các thương hiệu muốn thể hiện sự truyền thống, trang trọng và đáng tin cậy. Cân bằng bất đối xứng có thể mang lại cảm giác hiện đại, sáng tạo và năng động. Sự lựa chọn loại cân bằng và cách các yếu tố được sắp xếp sẽ góp phần xây dựng ấn tượng đầu tiên mạnh mẽ và lâu dài về thương hiệu.

4.2. Ví dụ về các logo sử dụng các loại cân bằng khác nhau
-
Cân bằng đối xứng: Logo của Chanel (hai chữ C lồng vào nhau), McDonald's (vòm chữ M), Starbucks (hình ảnh nàng tiên cá đối xứng) thường tạo cảm giác ổn định và quen thuộc.
-
Cân bằng bất đối xứng: Logo của Apple (hình quả táo cắn dở), Nike (dấu swoosh) mang lại cảm giác năng động, hiện đại và dễ nhận diện.
-
Cân bằng xuyên tâm: Một số logo mang tính biểu tượng hoặc tâm linh có thể sử dụng cân bằng xuyên tâm để tạo sự tập trung và hài hòa.
4.3. Thiết kế website và giao diện người dùng (UI/UX)
Cân bằng trong bố cục trang web để đảm bảo tính điều hướng và trải nghiệm người dùng tốt
Trong thiết kế website và giao diện người dùng, sự cân bằng là yếu tố then chốt để đảm bảo người dùng có trải nghiệm mượt mà và dễ dàng tương tác. Một bố cục cân bằng giúp người dùng dễ dàng định hướng, tìm kiếm thông tin và thực hiện các hành động mong muốn. Việc phân bố các yếu tố như tiêu đề, văn bản, hình ảnh, nút bấm một cách cân đối giúp tránh tình trạng trang web bị rối mắt hoặc quá tải ở một khu vực cụ thể.
Cách sử dụng cân bằng để thu hút sự chú ý đến các yếu tố quan trọng
Cân bằng bất đối xứng thường được sử dụng hiệu quả trong thiết kế web để thu hút sự chú ý đến các yếu tố quan trọng như lời kêu gọi hành động (call-to-action), thông tin khuyến mãi hoặc các nội dung nổi bật. Bằng cách đặt các yếu tố này ở vị trí chiến lược và cân bằng chúng với các yếu tố khác có trọng lượng thị giác nhẹ hơn, nhà thiết kế có thể hướng dẫn mắt người dùng và tăng tỷ lệ chuyển đổi.
4.4. Thiết kế in ấn (poster, brochure, tạp chí)
Cân bằng trong bố cục trang in để tạo sự hấp dẫn và dễ đọc
Trong thiết kế in ấn, sự cân bằng quyết định đến tính thẩm mỹ và khả năng truyền tải thông tin của sản phẩm. Một poster hoặc brochure được cân bằng tốt sẽ thu hút sự chú ý ngay từ cái nhìn đầu tiên và khuyến khích người xem đọc tiếp. Bố cục trang tạp chí cần được cân bằng để tạo sự hài hòa giữa văn bản, hình ảnh và các yếu tố đồ họa khác, giúp người đọc cảm thấy thoải mái và dễ dàng tiếp nhận nội dung.
Sử dụng cân bằng để phân cấp thông tin một cách hiệu quả
Nguyên tắc cân bằng có thể được sử dụng để tạo ra sự phân cấp thông tin rõ ràng trong thiết kế in ấn. Các yếu tố quan trọng nhất, chẳng hạn như tiêu đề hoặc hình ảnh chủ đạo, có thể được đặt ở vị trí trung tâm hoặc có kích thước lớn hơn để thu hút sự chú ý đầu tiên. Các thông tin thứ cấp có thể được sắp xếp xung quanh một cách cân đối, tạo ra một luồng đọc tự nhiên và dễ theo dõi.
4.5. Thiết kế đồ họa động (motion graphics)
Cân bằng động và sự thay đổi vị trí của các yếu tố theo thời gian
Trong thiết kế đồ họa động, khái niệm cân bằng không chỉ áp dụng cho một khung hình tĩnh mà còn liên quan đến sự thay đổi vị trí, kích thước và hình dạng của các yếu tố theo thời gian. Cân bằng động đề cập đến việc duy trì sự hài hòa thị giác trong suốt quá trình chuyển động. Các yếu tố có thể di chuyển, xuất hiện và biến mất, nhưng tổng thể bố cục vẫn cần tạo ra cảm giác ổn định và dễ chịu cho mắt người xem.
Cách tạo ra sự cân bằng trong các cảnh chuyển động.
Để tạo ra sự cân bằng trong đồ họa động, nhà thiết kế cần xem xét đến tốc độ, hướng di chuyển và quỹ đạo của các yếu tố. Một yếu tố lớn di chuyển chậm có thể được cân bằng bởi nhiều yếu tố nhỏ hơn di chuyển nhanh hơn. Việc sử dụng các hiệu ứng mờ, thay đổi độ trong suốt và các kỹ thuật khác cũng có thể giúp tạo ra sự cân bằng động hiệu quả.
5. Mẹo và Thủ Thuật Để Đạt Được Sự Cân Bằng Hiệu Quả

5.1. Sử dụng lưới (grid system) để tạo cấu trúc và trật tự
Hệ thống lưới là một công cụ mạnh mẽ giúp các nhà thiết kế tạo ra các bố cục có cấu trúc rõ ràng và cân bằng. Bằng cách chia không gian thiết kế thành các cột và hàng, lưới cung cấp một khuôn khổ để sắp xếp các yếu tố một cách có trật tự và hài hòa. Việc tuân theo lưới giúp đảm bảo rằng các yếu tố được căn chỉnh chính xác và có khoảng cách hợp lý, góp phần tạo ra sự cân bằng thị giác.
5.2. Bắt đầu với các yếu tố lớn trước, sau đó thêm các chi tiết nhỏ hơn
Khi bắt đầu một dự án thiết kế, nên tập trung vào việc sắp xếp các yếu tố lớn và quan trọng nhất trước. Điều này giúp xác định bố cục tổng thể và tạo ra một nền tảng cân bằng. Sau khi các yếu tố chính đã được đặt vào vị trí, bạn có thể bắt đầu thêm các chi tiết nhỏ hơn và điều chỉnh chúng để hoàn thiện sự cân bằng và tạo điểm nhấn.
5.3. Thử nghiệm với các bố cục khác nhau trước khi đưa ra quyết định cuối cùng
Không có một công thức cố định nào cho sự cân bằng hoàn hảo. Điều quan trọng là phải thử nghiệm với nhiều bố cục khác nhau để tìm ra giải pháp tốt nhất cho từng dự án cụ thể. Di chuyển các yếu tố, thay đổi kích thước và vị trí của chúng, và quan sát xem sự thay đổi này ảnh hưởng đến cảm giác cân bằng tổng thể như thế nào.
5.4. Sử dụng không gian âm một cách chủ động để làm nổi bật các yếu tố
Không gian âm không chỉ là khoảng trống còn lại mà là một yếu tố thiết kế tích cực. Sử dụng không gian âm một cách chủ động có thể giúp làm nổi bật các yếu tố quan trọng, tạo ra sự rõ ràng và cải thiện sự cân bằng tổng thể của bố cục. Đừng ngại để khoảng trống "thở" xung quanh các yếu tố của bạn.
5.5. Đánh giá bố cục từ xa để có cái nhìn tổng quan hơn
Khi làm việc trên một thiết kế trong thời gian dài, đôi khi bạn có thể mất đi cái nhìn khách quan. Hãy thử lùi lại và nhìn vào bố cục từ xa hoặc thu nhỏ kích thước xem trước. Điều này có thể giúp bạn nhận ra các khu vực bị mất cân bằng hoặc những yếu tố không hoạt động hiệu quả.
5.6. Lắng nghe phản hồi từ người khác
Nhận phản hồi từ đồng nghiệp hoặc người khác có con mắt thẩm mỹ tốt có thể cung cấp những góc nhìn mới và giúp bạn phát hiện ra những vấn đề về cân bằng mà bạn có thể đã bỏ qua.
5.7. Không ngại phá vỡ quy tắc một cách có chủ đích để tạo ra sự độc đáo
Mặc dù nguyên tắc cân bằng là quan trọng, nhưng đôi khi việc phá vỡ quy tắc một cách có chủ đích có thể tạo ra những thiết kế độc đáo và ấn tượng. Tuy nhiên, điều quan trọng là phải hiểu rõ các quy tắc trước khi cố gắng phá vỡ chúng. Sự phá vỡ phải có mục đích rõ ràng và mang lại hiệu quả thị giác mong muốn, chứ không phải là sự cẩu thả hoặc thiếu hiểu biết.
Mua Photoshop Bản Quyền Giá Rẻ
6. Kết luận
Nguyên tắc cân bằng trong thiết kế đồ họa đóng vai trò quan trọng trong việc tạo ra những tác phẩm ấn tượng, chuyên nghiệp và dễ tiếp cận. Từ cân bằng đối xứng, bất đối xứng đến cân bằng xuyên tâm, mỗi loại đều mang đến hiệu ứng thị giác riêng, giúp nhà thiết kế linh hoạt trong việc sáng tạo. Hiểu và áp dụng đúng nguyên tắc này sẽ giúp bạn tạo ra những sản phẩm thiết kế không chỉ đẹp mắt mà còn có giá trị truyền thông cao.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217