Sản Phẩm Bán Chạy
Mẹo Typography Trong Thiết Kế Web: Tạo Văn Bản Ấn Tượng Và Cuốn Hút
Khám phá các tips về typography trong thiết kế web để tạo ra các văn bản thu hút và dễ đọc. Tìm hiểu cách chọn font, sắp xếp chữ và tối ưu hóa trải nghiệm người dùng.
Nội dung
- 1. Giới thiệu về Typography trong Thiết Kế Web
- 2. Các Tips Về Typography Trong Thiết Kế Web
- 2.1. Lựa Chọn Font Chữ Phù Hợp
- 2.2. Xác Định Kích Thước Font Chữ Chính Xác
- 2.3. Chú Ý Đến Line Height (Chiều Cao Dòng)
- 2.4. Khoảng Cách Giữa Các Ký Tự (Letter Spacing)
- 2.5. Màu Sắc Chữ và Độ Tương Phản
- 2.6. Đảm Bảo Typography Tương Thích Trên Di Động
- 3. Kết Luận

Typography là một yếu tố quan trọng trong thiết kế web, ảnh hưởng trực tiếp đến cách người dùng cảm nhận và tương tác với nội dung. Bài viết này sẽ chia sẻ những mẹo vặt về typography để giúp bạn tối ưu hóa trải nghiệm người dùng và nâng cao chất lượng thiết kế. Cùng sadesign bắt đầu hành trình khám phá các kỹ thuật typography trong thiết kế web!
1. Giới thiệu về Typography trong Thiết Kế Web
Typography, hay thiết kế kiểu chữ, không chỉ là việc chọn một font chữ đẹp mà còn là việc quyết định cách thức mà chữ sẽ được trình bày, sắp xếp và hiển thị trên web. Một thiết kế typography hợp lý không chỉ giúp nội dung dễ đọc mà còn tạo ra sự hài hòa và hấp dẫn cho giao diện người dùng. Typography trong thiết kế web có ảnh hưởng sâu rộng đến trải nghiệm người dùng, từ cảm nhận thị giác đến khả năng tiếp cận và hiểu nội dung.

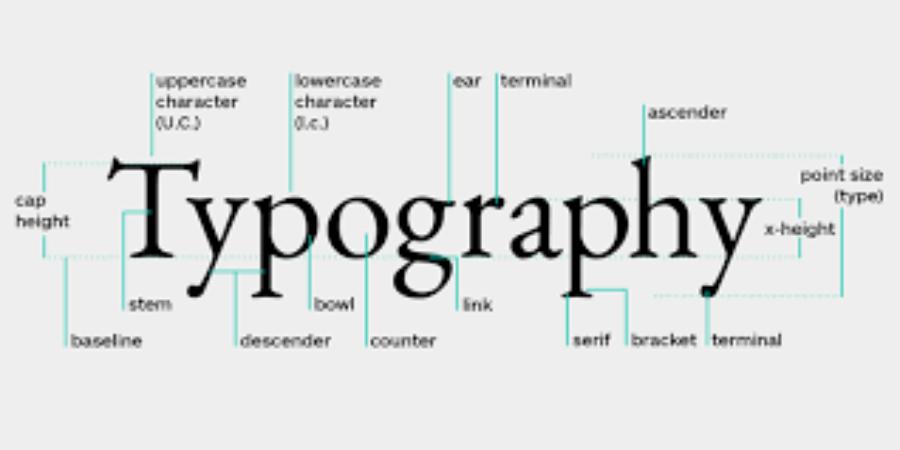
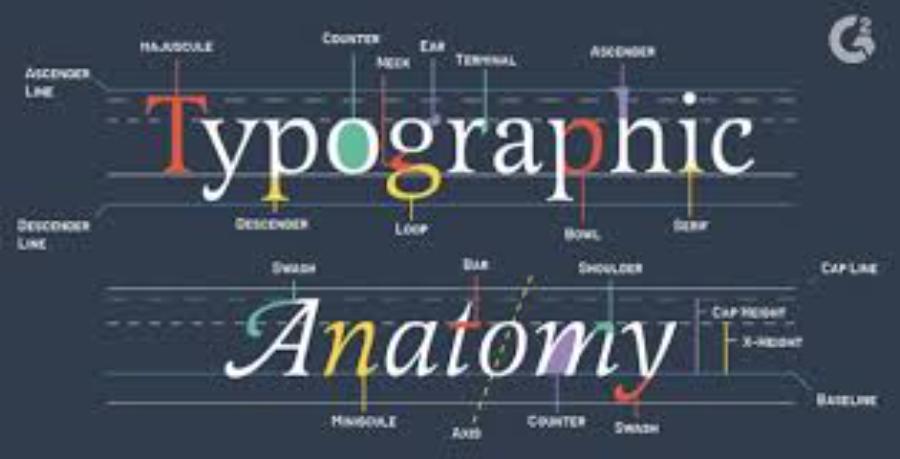
Các yếu tố của typography bao gồm lựa chọn font, kích thước chữ, chiều cao dòng, khoảng cách giữa các ký tự và các yếu tố thiết kế khác. Việc lựa chọn font chữ, kích thước, khoảng cách dòng, và cách sắp xếp văn bản không chỉ ảnh hưởng đến tính thẩm mỹ mà còn quyết định mức độ dễ đọc và khả năng tiếp cận của nội dung. Một thiết kế typography tốt cần đảm bảo sự hài hòa giữa yếu tố thẩm mỹ và chức năng, đồng thời phù hợp với thương hiệu và mục tiêu của trang web. Đặc biệt, trong bối cảnh đa dạng thiết bị hiện nay, typography cần được tối ưu hóa để đảm bảo tính nhất quán và thân thiện trên mọi nền tảng.
2. Các Tips Về Typography Trong Thiết Kế Web
Typography đóng vai trò quan trọng trong thiết kế web, không chỉ giúp truyền tải nội dung một cách hiệu quả mà còn tạo nên sự thẩm mỹ và trải nghiệm người dùng tốt hơn.
2.1. Lựa Chọn Font Chữ Phù Hợp
Chọn font chữ là bước đầu tiên và quan trọng nhất trong typography. Font chữ không chỉ ảnh hưởng đến vẻ ngoài của trang web mà còn liên quan đến khả năng đọc hiểu của người dùng. Để đạt được điều này, bạn nên chú ý lựa chọn font chữ phù hợp với phong cách và mục đích của trang web, đảm bảo tính dễ đọc bằng cách sử dụng kích thước chữ và khoảng cách dòng hợp lý. Dưới đây là một số lời khuyên về cách chọn font phù hợp:
-
Sử dụng font dễ đọc: Đối với các văn bản dài như bài viết hay bài blog, hãy sử dụng font chữ dễ đọc như Serif (ví dụ: Times New Roman, Georgia) cho văn bản chính và Sans-serif (ví dụ: Arial, Helvetica) cho tiêu đề hoặc các đoạn văn bản ngắn.
-
Tránh quá nhiều loại font: Sử dụng quá nhiều font chữ trong một thiết kế web sẽ khiến trang web trở nên rối mắt và không chuyên nghiệp. Thông thường, bạn chỉ nên sử dụng tối đa hai đến ba loại font cho một trang web.
-
Chọn font với sự tương thích: Font chữ cần phải tương thích với các yếu tố khác của thiết kế web, như màu sắc, không gian và các yếu tố hình ảnh. Một font chữ quá phức tạp có thể gây khó khăn cho người dùng khi đọc, trong khi một font quá đơn giản có thể làm giảm độ hấp dẫn của trang web.
2.2. Xác Định Kích Thước Font Chữ Chính Xác
Kích thước font chữ không chỉ ảnh hưởng đến khả năng đọc mà còn tạo ra sự chú ý và phân cấp cho các phần của nội dung. Để có một thiết kế typography hiệu quả, bạn cần xác định kích thước chữ sao cho phù hợp với từng loại nội dung. Khi thiết kế, cần đảm bảo rằng kích thước font chữ đủ lớn để dễ đọc trên các thiết bị khác nhau, đồng thời phải phù hợp với mục đích sử dụng và phong cách của trang web. Dưới đây là một số tips về kích thước chữ:

-
Font size cho tiêu đề và phần nổi bật: Tiêu đề nên có kích thước lớn hơn so với phần nội dung chính để tạo sự phân cấp rõ ràng. Bạn có thể chọn kích thước font cho tiêu đề từ 24px đến 36px hoặc lớn hơn, tùy thuộc vào thiết kế của bạn.
-
Font size cho văn bản chính: Đối với văn bản chính, font size nên từ 16px đến 18px để đảm bảo người đọc có thể dễ dàng tiếp nhận thông tin. Kích thước chữ nhỏ hơn có thể làm cho văn bản khó đọc, đặc biệt là trên các màn hình di động.
-
Giữ khoảng cách hợp lý: Khoảng cách giữa các dòng văn bản (line height) và giữa các ký tự (letter spacing) cần phải được điều chỉnh hợp lý để tạo không gian thoáng đãng và giúp người dùng dễ dàng theo dõi văn bản.
Một số gợi ý bao gồm việc sử dụng các đơn vị linh hoạt như "em" hoặc "rem" để đảm bảo tính tương thích, và chú ý đến khoảng cách dòng (line height) để tạo sự thoải mái khi đọc. Việc lựa chọn kích thước font chữ hợp lý không chỉ giúp truyền tải nội dung hiệu quả mà còn tạo nên sự chuyên nghiệp và thẩm mỹ cho thiết kế web.
2.3. Chú Ý Đến Line Height (Chiều Cao Dòng)
Line height (chiều cao dòng) đóng vai trò quan trọng trong việc cải thiện khả năng đọc của văn bản. Nếu khoảng cách giữa các dòng quá chật, người đọc sẽ cảm thấy mệt mỏi khi theo dõi văn bản. Ngược lại, nếu quá cao, văn bản sẽ trở nên rời rạc và mất tính liên kết. Thông thường, chiều cao dòng lý tưởng nên nằm trong khoảng từ 1.4 đến 1.6 lần kích thước chữ. Việc lựa chọn line height phù hợp không chỉ giúp nội dung trở nên dễ đọc hơn mà còn góp phần nâng cao tính chuyên nghiệp và sự hài hòa trong thiết kế tổng thể. Đây là một số lời khuyên khi điều chỉnh line height:
-
Line height cho văn bản chính: Line height cho văn bản chính nên có tỷ lệ từ 1.4x đến 1.6x kích thước font chữ. Điều này tạo ra không gian đủ rộng giữa các dòng mà không gây mất sự liên kết giữa chúng. Việc điều chỉnh line height phù hợp không chỉ nâng cao chất lượng thiết kế tổng thể mà còn thể hiện sự chuyên nghiệp và tinh tế của nhà thiết kế.
-
Line height cho tiêu đề: Line height của tiêu đề có thể nhỏ hơn so với văn bản chính, thường từ 1.2x đến 1.4x để giữ tiêu đề gọn gàng và dễ đọc. Đặc biệt, đối với tiêu đề, line height cần được thiết lập phù hợp để đảm bảo nội dung dễ đọc, không bị rối mắt và tạo khoảng cách hợp lý giữa các dòng chữ. Một chiều cao dòng quá nhỏ có thể khiến văn bản trở nên ngột ngạt, trong khi chiều cao dòng quá lớn lại làm mất đi sự liên kết giữa các dòng. Vì vậy, việc cân nhắc kỹ lưỡng và thử nghiệm trên nhiều kích thước màn hình khác nhau sẽ giúp bạn đạt được sự cân bằng hoàn hảo trong thiết kế typography.
2.4. Khoảng Cách Giữa Các Ký Tự (Letter Spacing)
Khoảng cách giữa các ký tự cũng đóng vai trò quan trọng trong việc tạo ra cảm giác dễ đọc và thông thoáng cho văn bản. Khoảng cách giữa các ký tự quá gần có thể khiến văn bản trở nên chật chội và khó đọc, trong khi quá xa sẽ làm cho nội dung thiếu sự liên kết.

-
Sử dụng letter spacing cho tiêu đề: Các tiêu đề hoặc văn bản in đậm có thể sử dụng khoảng cách giữa các ký tự rộng hơn một chút để tạo sự nổi bật và sự phân biệt với phần văn bản chính.
-
Điều chỉnh cho các đoạn văn bản dài: Đối với các đoạn văn bản dài, bạn nên sử dụng letter spacing ở mức vừa phải, khoảng 0.5px đến 1px, để đảm bảo văn bản không bị quá khít hay quá thưa.
Bên cạnh đó, letter spacing (khoảng cách giữa các ký tự) cũng cần được điều chỉnh hợp lý để văn bản trông cân đối và dễ đọc hơn, đặc biệt khi sử dụng các phông chữ khác nhau. Việc tối ưu hai yếu tố này không chỉ giúp tăng tính thẩm mỹ mà còn cải thiện đáng kể khả năng tiếp cận và trải nghiệm người dùng trên website.
2.5. Màu Sắc Chữ và Độ Tương Phản
Màu sắc chữ và độ tương phản giữa chữ và nền ảnh hưởng trực tiếp đến khả năng đọc và thẩm mỹ của trang web. Độ tương phản mạnh mẽ giúp người đọc dễ dàng phân biệt nội dung chữ khỏi nền và các yếu tố khác.
-
Chọn màu sắc dễ đọc: Tránh sử dụng màu sắc quá sáng cho văn bản chính, đặc biệt là khi đặt trên nền sáng. Sử dụng màu tối (như đen hoặc xám) cho văn bản chính trên nền sáng là lựa chọn phổ biến và dễ đọc.
-
Tăng cường độ tương phản: Đảm bảo rằng có đủ độ tương phản giữa màu chữ và nền để người dùng dễ dàng đọc mà không phải căng mắt. Bạn có thể sử dụng các công cụ kiểm tra độ tương phản để xác nhận sự phù hợp.

Điều này không chỉ giúp người dùng dễ dàng tiếp cận thông tin mà còn cải thiện khả năng truy cập cho những người có vấn đề về thị lực. Hãy ưu tiên sử dụng các công cụ kiểm tra độ tương phản để đảm bảo tuân thủ các tiêu chuẩn về khả năng tiếp cận, chẳng hạn như WCAG (Web Content Accessibility Guidelines). Việc áp dụng đúng màu sắc và độ tương phản sẽ góp phần nâng cao tính chuyên nghiệp và hiệu quả của thiết kế web.
2.6. Đảm Bảo Typography Tương Thích Trên Di Động
Khi thiết kế web, bạn cần đặc biệt lưu ý đến việc tối ưu hóa typography cho các thiết bị di động. Màn hình di động có kích thước nhỏ hơn, do đó cần điều chỉnh các yếu tố typography để đảm bảo rằng người dùng có thể đọc dễ dàng trên mọi thiết bị.
-
Sử dụng media queries: Media queries giúp bạn điều chỉnh kích thước font và khoảng cách chữ sao cho phù hợp với từng kích thước màn hình. Đảm bảo rằng font size không quá nhỏ và các yếu tố như line height và letter spacing được tối ưu hóa cho mọi loại màn hình.
-
Tối ưu hóa cho trải nghiệm trên điện thoại: Đảm bảo rằng các đoạn văn bản dài không bị rối mắt trên các thiết bị nhỏ, bằng cách chia nhỏ nội dung hoặc điều chỉnh kích thước và kiểu chữ sao cho phù hợp.
Text Typography Sadesign - 01
3. Kết Luận
Typography trong thiết kế web đóng vai trò quan trọng trong việc tạo ra một trải nghiệm người dùng tuyệt vời và nâng cao tính thẩm mỹ của trang web. Việc hiểu và áp dụng các tips về typography có thể giúp bạn xây dựng một giao diện người dùng dễ đọc, dễ hiểu và thu hút. Trong phần 1 của bài viết này, chúng ta đã khám phá những yếu tố cơ bản của typography và cách áp dụng chúng vào thiết kế web. Hãy áp dụng những mẹo này vào công việc của bạn và tiếp tục khám phá các kỹ thuật typography trong phần tiếp theo!
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217