Sản Phẩm Bán Chạy
Màu sắc sống động trong thiết kế UI: Tăng cảm xúc, tương tác
Khám phá 7 lợi ích nổi bật của vibrant color trong thiết kế UI: Từ tăng cường trải nghiệm thị giác, dẫn dắt hành vi đến cải thiện nhận diện thương hiệu.
Nội dung
- 1. Định nghĩa Vibrant Color và vai trò
- 1.1 Định nghĩa
- 1.2. Sự khác biệt giữa Vibrant Color và các bảng màu khác
- 1.3. Tại sao Vibrant Color ngày càng trở nên quan trọng trong thiết kế hiện đại
- 2. Tạo điểm nhấn thị giác mạnh mẽ
- 3. Gợi cảm xúc tích cực và tăng sự kết nối
- 5. Hỗ trợ dẫn dắt hành vi người dùng
- 6. Nâng cao khả năng tiếp cận và trải nghiệm người dùng
- 7. Góp phần tạo nên cá tính và phong cách riêng
- 8. Thúc đẩy hiệu quả chuyển đổi
- 9. Lưu ý khi sử dụng Vibrant Color trong thiết kế UI
- 10. Kết luận

Trong thế giới thiết kế số không ngừng chuyển động, vibrant color – sắc màu rực rỡ – ngày càng giữ vai trò trung tâm trong việc tạo ra những giao diện thu hút và mang lại trải nghiệm người dùng mạnh mẽ. Không chỉ đơn thuần là yếu tố thẩm mỹ, vibrant color còn đóng vai trò chiến lược trong việc dẫn dắt hành vi, truyền tải cảm xúc và xây dựng nhận diện thương hiệu rõ ràng.
1. Định nghĩa Vibrant Color và vai trò
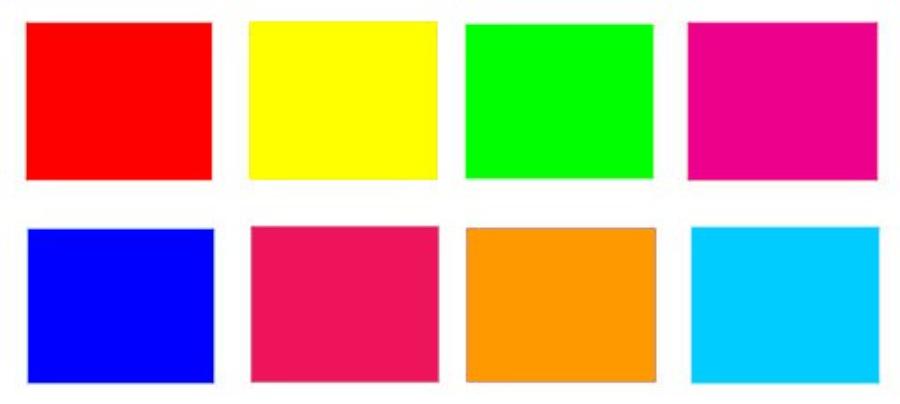
Để hiểu rõ về Vibrant Color, chúng ta cần bắt đầu bằng một định nghĩa chính xác. Vibrant Color, hay còn gọi là màu sắc sống động, là những màu sắc có cường độ (intensity) cao và độ bão hòa (saturation) lớn. Chúng thường không bị pha trộn nhiều với màu trắng, đen hoặc xám, giữ nguyên được sự tinh khiết và rực rỡ vốn có. Điều này tạo nên sự khác biệt rõ rệt so với các loại màu sắc khác.

Mua Photoshop Bản Quyền Giá Rẻ
1.1 Định nghĩa
Vai trò của Vibrant Color trong thiết kế UI là vô cùng quan trọng và đa dạng. Trước hết, chúng là công cụ mạnh mẽ để thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên. Trong một môi trường kỹ thuật số đầy cạnh tranh, việc tạo ra một ấn tượng thị giác mạnh mẽ là yếu tố then chốt để giữ chân người dùng.
Thứ hai, Vibrant Color có khả năng truyền tải thông điệp và cảm xúc một cách trực quan. Mỗi màu sắc mang một ý nghĩa tâm lý nhất định, và các màu sắc sống động thường liên kết với sự năng động, hứng khởi, sáng tạo và đôi khi là sự khẩn cấp. Việc sử dụng chúng một cách chiến lược có thể giúp giao diện truyền tải đúng tinh thần và mục đích của sản phẩm hoặc dịch vụ.
Cuối cùng, Vibrant Color đóng góp vào việc tạo dựng bản sắc thương hiệu. Một bảng màu Vibrant độc đáo và nhất quán có thể trở thành một yếu tố nhận diện mạnh mẽ, giúp người dùng dễ dàng ghi nhớ và liên kết với thương hiệu.
1.2. Sự khác biệt giữa Vibrant Color và các bảng màu khác
Để thực sự đánh giá cao vai trò của Vibrant Color, việc so sánh chúng với các bảng màu khác là cần thiết:
-
Muted Colors (Màu dịu): Trái ngược với sự rực rỡ của Vibrant Color, màu dịu có độ bão hòa thấp hơn, thường được tạo ra bằng cách thêm một lượng nhỏ màu xám hoặc màu bổ túc vào màu gốc. Kết quả là những màu sắc này mang lại cảm giác tĩnh lặng, trang nhã, tinh tế và đôi khi là hoài cổ. Chúng thường được sử dụng làm màu nền hoặc cho các yếu tố phụ để tạo sự cân bằng và làm nổi bật các yếu tố quan trọng khác. Muted Colors phù hợp với các thiết kế đòi hỏi sự chuyên nghiệp, tin cậy và không quá phô trương.
-
Pastel Colors (Màu pastel): Đây là những phiên bản nhạt hơn của màu gốc, thường được tạo ra bằng cách thêm màu trắng. Pastel Colors mang đến cảm giác nhẹ nhàng, mềm mại, tươi sáng và đôi khi là nữ tính hoặc trẻ thơ. Chúng thường được sử dụng trong các thiết kế hướng đến đối tượng phụ nữ, trẻ em hoặc các sản phẩm mang tính thư giãn, giải trí. Pastel Colors tạo ra một không gian dịu mắt và dễ chịu.
-
Monochrome Colors (Màu đơn sắc): Bảng màu đơn sắc sử dụng các sắc độ (shades), tông màu (tints) và độ sáng (tones) khác nhau của cùng một màu gốc. Điều này tạo ra sự hài hòa, đơn giản, thanh lịch và nhất quán cho thiết kế. Màu đơn sắc thường được sử dụng trong các thiết kế tối giản, tập trung vào nội dung và muốn truyền tải sự chuyên nghiệp và ổn định.
Sự khác biệt cốt lõi nằm ở cường độ và độ bão hòa. Vibrant Color sở hữu cả hai yếu tố này ở mức cao, tạo ra sự nổi bật và năng lượng. Trong khi đó, Muted Colors giảm cả hai, Pastel Colors giảm độ bão hòa bằng cách thêm trắng, và Monochrome Colors duy trì màu gốc nhưng thay đổi độ sáng và sắc độ. Việc lựa chọn bảng màu nào phụ thuộc hoàn toàn vào mục đích thiết kế, đối tượng mục tiêu và thông điệp muốn truyền tải. Vibrant Color đặc biệt hiệu quả khi cần thu hút sự chú ý, tạo điểm nhấn và truyền tải sự năng động.
1.3. Tại sao Vibrant Color ngày càng trở nên quan trọng trong thiết kế hiện đại
Trong bối cảnh thiết kế hiện đại, sự trỗi dậy của Vibrant Color có thể được giải thích bởi nhiều yếu tố:
-
Sự cạnh tranh về sự chú ý: Với lượng thông tin khổng lồ mà người dùng phải tiếp xúc hàng ngày, việc tạo ra một thiết kế nổi bật và thu hút là vô cùng quan trọng. Vibrant Color là một công cụ mạnh mẽ để cắt ngang sự "ồn ào" thị giác và thu hút ánh nhìn của người dùng.
-
Xu hướng thiết kế phẳng (Flat Design) và chủ nghĩa tối giản (Minimalism): Các phong cách thiết kế này thường loại bỏ các yếu tố trang trí phức tạp và tập trung vào sự đơn giản và rõ ràng. Trong một giao diện tối giản, Vibrant Color trở thành điểm nhấn quan trọng, mang lại sự sống động và cá tính mà không làm ảnh hưởng đến sự gọn gàng tổng thể.
-
Công nghệ màn hình tiên tiến: Sự phát triển của công nghệ màn hình với khả năng hiển thị màu sắc ngày càng chính xác và rực rỡ đã tạo điều kiện thuận lợi cho việc sử dụng hiệu quả Vibrant Color. Các thiết bị hiện đại có thể tái tạo màu sắc sống động một cách chân thực, làm cho chúng trở nên hấp dẫn hơn.
-
Ảnh hưởng của văn hóa và xu hướng: Các xu hướng thiết kế và văn hóa đại chúng thường có sự ảnh hưởng lẫn nhau. Sự phổ biến của các màu sắc tươi sáng trong nghệ thuật, thời trang và truyền thông cũng góp phần làm cho Vibrant Color trở nên quen thuộc và được ưa chuộng trong thiết kế UI.
-
Tạo cảm xúc tích cực và tương tác: Vibrant Color có khả năng khơi gợi những cảm xúc tích cực và tạo ra một trải nghiệm người dùng thú vị hơn. Điều này đặc biệt quan trọng trong các ứng dụng và trang web muốn khuyến khích sự tương tác và gắn kết của người dùng.
2. Tạo điểm nhấn thị giác mạnh mẽ
Vibrant color giúp giao diện bừng sáng và nổi bật ngay từ ánh nhìn đầu tiên. Trong khi các gam màu trung tính thiên về sự nhẹ nhàng, thì sắc màu rực rỡ lại có khả năng thu hút sự chú ý một cách hiệu quả. Đặc biệt trong thiết kế UI, việc sử dụng những tone màu sống động tại các vị trí chiến lược như nút kêu gọi hành động (CTA), tiêu đề chính hoặc phần tính năng nổi bật sẽ giúp người dùng nhanh chóng định hình và phản hồi tích cực.

Việc dùng màu sắc nổi bật không đồng nghĩa với việc làm giao diện trở nên "lòe loẹt". Ngược lại, khi biết cách phối hợp hợp lý, vibrant color có thể làm nổi bật các yếu tố quan trọng, tạo nên trải nghiệm gọn gàng, rõ ràng và dễ ghi nhớ.
3. Gợi cảm xúc tích cực và tăng sự kết nối
Màu sắc có ảnh hưởng trực tiếp đến cảm xúc con người. Vibrant color – với tính chất rực rỡ và sống động – thường mang lại cảm giác vui vẻ, năng động, sáng tạo hoặc thậm chí là sự gấp rút, cấp thiết. Trong UI, sắc màu này đóng vai trò truyền tải cảm xúc mong muốn của thương hiệu đến người dùng một cách nhanh chóng và vô thức.
Chẳng hạn, tông đỏ rực rỡ có thể gợi lên sự phấn khích hoặc khẩn trương; xanh dương neon mang đến sự tươi mới và đáng tin; trong khi cam sáng tạo nên cảm giác năng lượng và thân thiện. Việc lựa chọn vibrant color phù hợp với tâm lý mục tiêu sẽ giúp gia tăng kết nối cảm xúc giữa người dùng và sản cho các yếu tố như navigation bar, icon, nút hành động hay thanh trạng thái không chỉ khiến giao diện nổi bật mà còn giúp người dùng ghi nhớ thương hiệu một cách tiềm thức.
5. Hỗ trợ dẫn dắt hành vi người dùng
Màu sắc không chỉ là yếu tố thẩm mỹ mà còn là công cụ mạnh mẽ để truyền tải thông điệp, tạo cảm xúc và tăng cường trải nghiệm người dùng. Màu sắc có thể được sử dụng để làm nổi bật các yếu tố quan trọng, hướng dẫn người dùng qua các bước tương tác, và thậm chí ảnh hưởng đến quyết định của họ. Một trong những vai trò quan trọng nhất của thiết kế giao diện là dẫn dắt người dùng tương tác theo hướng mong muốn. Vibrant color được xem là công cụ đắc lực để tạo nên các "điểm neo thị giác" – nơi mà mắt người dùng sẽ tự động hướng đến đầu tiên.
Các nhà thiết kế UI thường tận dụng điều này bằng cách đặt các màu rực rỡ tại vị trí CTA, banner chính hoặc đường dẫn quan trọng. Khi sử dụng một cách tinh tế, vibrant color không chỉ giúp tăng tỷ lệ nhấp mà còn cải thiện thời gian tương tác, từ đó tối ưu hiệu quả sử dụng của toàn bộ hệ thống.
6. Nâng cao khả năng tiếp cận và trải nghiệm người dùng
Màu sắc có thể tạo ra sự khác biệt lớn trong cách người dùng tương tác với sản phẩm, giúp họ dễ dàng nhận diện các thành phần quan trọng và điều hướng một cách hiệu quả. Trái với suy nghĩ phổ biến rằng vibrant color có thể gây rối mắt, các nghiên cứu UX lại cho thấy: Khi được sử dụng hợp lý, những màu sắc rực rỡ có thể cải thiện khả năng tiếp cận cho người dùng, đặc biệt là những người có vấn đề thị giác nhẹ.

Sự tương phản rõ ràng giữa các màu vibrant và nền sẽ giúp tăng khả năng đọc hiểu, phân biệt khu vực chức năng và điều hướng dễ dàng hơn. Đặc biệt với giao diện di động – nơi không gian hiển thị bị giới hạn – thì các yếu tố thiết kế cần phải nổi bật rõ ràng, và vibrant color làm rất tốt vai trò này.
7. Góp phần tạo nên cá tính và phong cách riêng
Mỗi sản phẩm kỹ thuật số đều muốn tạo nên bản sắc riêng biệt, và màu sắc chính là một trong những công cụ dễ dàng thể hiện điều đó. Vibrant color – khi được kết hợp đúng cách với font chữ, hình ảnh và bố cục – sẽ tạo nên những giao diện đầy cá tính, thể hiện tinh thần của thương hiệu hoặc phong cách mà đội ngũ thiết kế hướng tới.
Sự rực rỡ có thể gợi lên vẻ nổi loạn, hiện đại, trẻ trung hoặc thậm chí là sang trọng, tùy thuộc vào cách phối màu. Việc khai thác đúng sắc độ và ngữ cảnh sẽ tạo nên dấu ấn thị giác riêng biệt, giúp sản phẩm không bị "hoà lẫn" trong thế giới số đông.
8. Thúc đẩy hiệu quả chuyển đổi
Cuối cùng, lợi ích lớn nhất của vibrant color trong UI nằm ở khả năng tác động trực tiếp đến hiệu suất sử dụng. Giao diện bắt mắt, dễ điều hướng và gợi cảm xúc sẽ giữ chân người dùng lâu hơn, dẫn đến tỷ lệ chuyển đổi tốt hơn.
Nhiều nghiên cứu hành vi người dùng đã chỉ ra rằng: Sự hiện diện của màu sắc nổi bật trong giao diện có thể làm tăng tỷ lệ click vào CTA đến 20–30% nếu so với các màu trung tính. Đây là con số không nhỏ khi chuyển sang các ứng dụng thương mại điện tử, nền tảng nội dung hay hệ thống quản lý thông tin.
9. Lưu ý khi sử dụng Vibrant Color trong thiết kế UI
Dù mang nhiều lợi ích, nhưng vibrant color cũng là con dao hai lưỡi nếu lạm dụng hoặc phối hợp không hài hòa. Dưới đây là một số lưu ý dành cho designer khi áp dụng sắc màu rực rỡ vào giao diện:

-
Tránh sử dụng quá nhiều màu rực trong cùng một giao diện: Trong thiết kế giao diện người dùng (UI), việc sử dụng màu sắc rực rỡ có thể mang lại sự nổi bật và thu hút sự chú ý của người dùng. Tuy nhiên, điều quan trọng là phải sử dụng màu sắc này một cách hợp lý để tránh gây ra cảm giác quá tải cho người xem. Khi áp dụng màu sắc rực rỡ, các nhà thiết kế nên cân nhắc việc kết hợp với các màu trung tính hoặc màu pastel để tạo sự cân bằng và hài hòa. Đồng thời, cần đảm bảo rằng các yếu tố quan trọng trong giao diện vẫn được nhấn mạnh và không bị lu mờ bởi các màu sắc khác. Việc sử dụng một bảng màu giới hạn và nhất quán cũng giúp tăng cường trải nghiệm người dùng, giữ cho giao diện trở nên chuyên nghiệp và dễ tiếp cận hơn.
-
Luôn kiểm tra độ tương phản với nền: Để đảm bảo tính thẩm mỹ và khả năng truy cập của giao diện, điều quan trọng là phải luôn kiểm tra độ tương phản giữa màu sắc được chọn và nền. Độ tương phản phù hợp không chỉ giúp người dùng dễ dàng đọc nội dung mà còn cải thiện trải nghiệm tổng thể của họ. Bên cạnh đó, việc tuân thủ các tiêu chuẩn về độ tương phản cũng là một phần quan trọng trong việc đảm bảo rằng sản phẩm của bạn có thể tiếp cận được với mọi đối tượng người dùng, bao gồm cả những người có thị lực kém. Do đó, hãy sử dụng các công cụ và phương pháp kiểm tra độ tương phản để đảm bảo rằng thiết kế của bạn không chỉ đẹp mắt mà còn chức năng và thân thiện với người dùng.
-
Ưu tiên sử dụng vibrant color cho những điểm trọng yếu: Khi áp dụng màu sắc tươi sáng (vibrant color) trong thiết kế giao diện người dùng (UI), điều quan trọng là cần phải sử dụng chúng một cách có chiến lược để tạo ra sự nổi bật và thu hút sự chú ý của người dùng. Màu sắc tươi sáng có thể làm cho các yếu tố quan trọng trên giao diện trở nên nổi bật hơn, giúp người dùng dễ dàng nhận biết và tương tác với các phần chính của ứng dụng hoặc trang web. Tuy nhiên, cần lưu ý không nên lạm dụng màu sắc tươi sáng trên toàn bộ giao diện, vì điều này có thể gây ra cảm giác quá tải thị giác và làm giảm hiệu quả truyền tải thông điệp. Thay vào đó, hãy ưu tiên sử dụng vibrant color cho những điểm trọng yếu, chẳng hạn như nút kêu gọi hành động (CTA), tiêu đề chính, hoặc các thông báo quan trọng, để đảm bảo rằng người dùng có thể dễ dàng nhận diện và thực hiện các hành động mong muốn một cách nhanh chóng và hiệu quả.
-
Kết hợp với màu trung tính để cân bằng thị giác: Để đạt được hiệu quả thị giác tối ưu và tránh gây rối mắt cho người dùng, cần phải kết hợp các màu sắc rực rỡ này với những màu trung tính. Màu trung tính đóng vai trò như một nền tảng ổn định, giúp làm dịu đi sự chói lọi của các màu sắc nổi bật, đồng thời tạo ra một tổng thể hài hòa và dễ chịu hơn. Việc cân bằng giữa màu sắc rực rỡ và màu trung tính không chỉ nâng cao trải nghiệm người dùng mà còn thể hiện sự tinh tế và chuyên nghiệp trong thiết kế. Do đó, các nhà thiết kế cần cân nhắc kỹ lưỡng việc lựa chọn và phối hợp màu sắc để đảm bảo rằng sản phẩm cuối cùng không chỉ đẹp mắt mà còn thân thiện với người sử dụng.
Mua Photoshop Bản Quyền Giá Rẻ
10. Kết luận
Vibrant color không chỉ đơn giản là lựa chọn thẩm mỹ mà còn là chiến lược thiết kế hiệu quả để nâng cao trải nghiệm người dùng, định hình thương hiệu và tăng hiệu suất tương tác. Khi được sử dụng hợp lý, màu sắc rực rỡ sẽ biến một giao diện nhàm chán trở thành một hệ sinh thái hấp dẫn, đầy cảm xúc và mang lại giá trị thực tiễn cho cả người dùng lẫn doanh nghiệp.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217