Sản Phẩm Bán Chạy
Layout trong thiết kế là gì?
Layout có vai trò không nhỏ trong mỗi một thiết kế. Layout không nhất quán, thiếu sự rõ ràng,... sẽ khiến cho tác phẩm của bạn rời rạc, thông điệp không thể truyền đạt được đến người xem,... Vậy Layout là gì mà lại quan trọng như vậy? Hãy cùng SaDesign đi sâu vào vấn đề này qua những chia sẻ ngay sau đây nhé.
Nội dung
- 1. Layout là gì?
- 2. Layout quan trọng như thế nào trong thiết kế
- 2.1. Nâng cao giá trị thẩm mỹ
- 2.2. Liên kết các thành phần trong thiết kế
- 2.3. Tăng tỉ lệ thu hút nơi độc giả
- 3. Các quy tắc thường gặp trong thiết kế layout
- 3.1. Quy tắc một phần ba
- 3.2. Quy tắc số lẻ
- 3.3. Quy tắc về sự cân bằng
- 3.4. Quy tắc nhấn mạnh
- 3.5. Quy tắc hệ thống lưới (The Grid)
- 4. Sức mạnh của các thiết kế có bố cục và layout tốt

Layout có vai trò không nhỏ trong mỗi một thiết kế. Layout không nhất quán, thiếu sự rõ ràng,... sẽ khiến cho tác phẩm của bạn rời rạc, thông điệp không thể truyền đạt được đến người xem,... Vậy Layout là gì mà lại quan trọng như vậy? Hãy cùng SaDesign đi sâu vào vấn đề này qua những chia sẻ ngay sau đây nhé.

1. Layout là gì?
Layout là từ tiếng Anh được dịch nghĩa là bố cục, cách trình bày. Đây là một thuật ngữ chuyên ngành trong thiết kế đồ họa. Ở đây, nó được hiểu đơn giản là sự sắp xếp nội dung, các yếu tố đồ họa trong bản thiết kế nhằm hướng đến sự đồng nhất và hợp lý cho sản phẩm.

Layout bao gồm tập hợp nhiều công việc như sắp xếp bố cục, trình bày căn chỉnh tỷ lệ các chi tiết, chia khoảng cách, xác định vị trí cho các thành phần xuất hiện trong thiết kế,...
2. Layout quan trọng như thế nào trong thiết kế
Layout là một phần không thể thiếu trong thiết kế, một tác phẩm có bố cục hợp lý sẽ mang lại những lợi ích như sau:
2.1. Nâng cao giá trị thẩm mỹ
Bố cục có vai trò quan trọng trong việc nâng cao giá trị thẩm mỹ cho một tác phẩm trong thiết kế.
Một hệ thống layout hợp lý, rõ ràng sẽ giúp cho từng thành phần có mặt trong thiết kế của bạn trở nên nổi bật, thu hút hơn hẳn.
Giống như bạn trang trí căn nhà, các đồ vật được sắp xếp ngăn nắp, đúng vị trí, chức năng sẽ giúp cho ngôi nhà thêm đẹp mắt thay vì cứ để “bừa” đồ đạc vào nhà.

2.2. Liên kết các thành phần trong thiết kế
Với bố cục rõ ràng, các thành phần ở những vị trí hợp lý với phần chính phụ khác nhau sẽ truyền tải được hết mục đích, thông điệp truyền thông của sản phẩm.
Các thành phần liên kết đúng mục đích giúp cho người xem có thể dễ dàng nắm bắt được nội dung bao quát của sản phẩm. Vì thế mà người xem có thể tìm được điểm mấu chốt cần chú ý trong sản phẩm, từ đó có được thông tin cần thiết được dẫn dắt bởi điểm đó.
2.3. Tăng tỉ lệ thu hút nơi độc giả
Sản phẩm có bố cục rõ ràng, đẹp mắt, nội dung trình bày hợp lý sẽ thu hút người xem ngay từ cái nhìn đầu tiên, nâng cao hiệu quả của thiết kế.
Các nội dung trong thiết kế có tính liên kết giúp người xem dễ nắm bắt thông tin, hấp dẫn thêm nhiều người xem sản phẩm của bạn.
Với những kiểu layout mới lạ, bạn có thể dễ dàng tạo được ấn tượng, điểm nhấn trong mắt người xem, giúp họ ấn tượng với sản phẩm của mình lâu, nhiều lần hơn nữa.

Bạn có thể hình dung khi thiết kế website cho doanh nghiệp, nếu giao diện web có layout thân thiện và rõ ràng thì sẽ dễ thu hút khách hàng, tạo cảm hứng tìm kiếm, xem thêm nhiều hơn các sản phẩm hay nội dung trên web.
3. Các quy tắc thường gặp trong thiết kế layout
Sự sắp đặt này không phải cứ thực hiện “bừa”, “tiện tay”, mà có có hẳn những nguyên tắc được xác lập bởi những người đi trước có kinh nghiệm tổng hợp lại. Các designer phải nắm rõ những nguyên tắc này để áp dụng vào thiết kế của mình sao cho tạo được sự liên kết của toàn bộ ấn phẩm.
Dưới đây là một số quy tắc phổ biến nhất trong thiết kế layout bạn cần biết.
3.1. Quy tắc một phần ba
Quy tắc một phần ba là quy tắc cơ bản nhất trong thiết kế layout cũng như nhiếp ảnh. Đây là một kỹ thuật hữu ích để tạo ra các bố cục hiệu quả trong thiết kế. Quy tắc này rất đơn giản nhưng lại cực kỳ hiệu quả trong việc tạo sự cân bằng trong bố cục.

Để áp dụng hãy hình dung bố cục thiết kế của bạn được chia thành ba phần theo cả chiều ngang và chiều dọc. Lúc này chúng ta sẽ có 9 phần bằng nhau với các điểm giao nhau giữa các đường đóng. Các điểm này sẽ là nơi chúng ta nên đặt chủ thể chính, bên cạnh là những yếu tố hỗ trợ khác. Với việc định vị các yếu tố tại các giao điểm này có thể thu hút sự chú ý của người xem và làm cho thiết kế của bạn hấp dẫn,người xem có thể bao quát được hết tác phẩm.
3.2. Quy tắc số lẻ
Đúng như tên gọi, quy tắc này là việc bạn đưa những yếu tố với số lượng lẻ (~3 đến 5 yếu tố) vào trong layout của mình để có được hiệu quả thiết kế dễ dàng hơn.
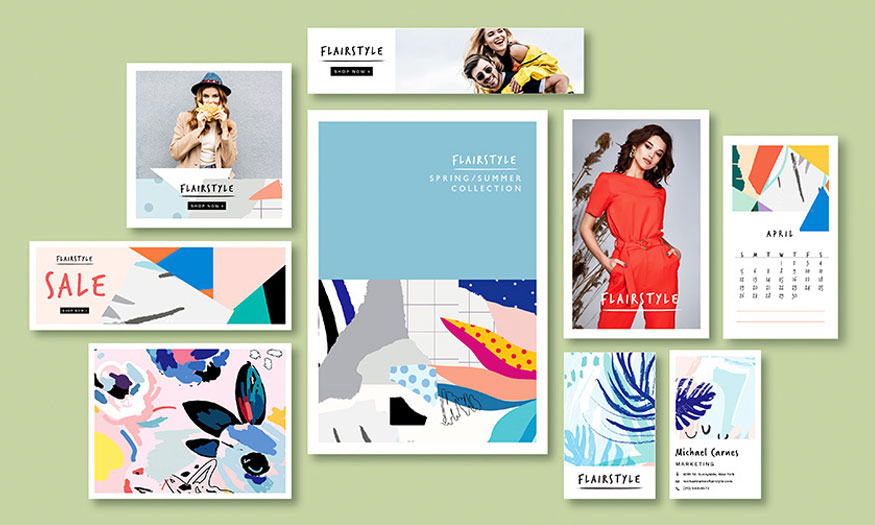
Với kiểu bố cục này, điểm ở trung tâm sẽ được bổ trợ bởi 2 vật thể bên ngoài. Vì thế mà như bố cục của bạn sẽ được cân bằng theo cách đơn giản và tự nhiên nhất. Quy tắc này thường được các nhà thiết kế áp dụng trong việc thiết kế logo để tạo ra sản phẩm ấn tượng với khách hàng.

3.3. Quy tắc về sự cân bằng
Mọi thứ trong cuộc sống luôn hướng tới sự cân bằng, thiết kế cũng không khác gì. Các nhà thiết kế phải liên tục cân bằng các yếu tố khác nhau để tìm ra sự hài hòa trong thiết kế. Hãy tưởng tượng một cán cân vô hình trong mỗi thiết kế và đảm bảo rằng bạn không làm mất cân bằng bằng. Không được xếp mọi thành phần ở 1 góc, và 1 góc thì trống không. Ví dụ như một bên thiết kế của bạn sử dụng một vài text với size chữ lớn thì phần còn lại phải cân bằng nó với các đoạn văn tex nhỏ hơn, có kích thước bằng nhau.

Hãy nhớ rằng về mặt bố cục, khoảng trắng (hoặc khoảng âm) cũng là một yếu tố giúp tạo sự cân bằng. Khoảng trắng cung cấp cho mắt chúng ta đường đi để theo dõi thiết kế. Cung cấp cho mỗi yếu tố trên trang một số không gian để thở và sự cân bằng giữa không gian dương và âm sẽ xuất hiện một cách tự nhiên.
Bạn có thể thấy cách di chuyển các yếu tố trong thiết kế web ở trên gần nhau hơn (do đó thu hẹp không gian âm và phá vỡ sự cân bằng của tác phẩm) khiến thiết kế trở nên ngột ngạt và cuối cùng là không thành công.
3.4. Quy tắc nhấn mạnh
Đôi mắt thường cần một nơi để nghỉ ngơi hoặc một thứ gì đó thú vị để giữ nó nhìn lâu hơn, nếu không mọi người sẽ nhìn vào thiết kế của bạn và nhanh chóng chuyển sang thứ khác. Giả sử bạn chụp ảnh idol của mình trong một buổi off fan. Mục đích của bạn là thu hút sự chú ý vào khoảnh khắc và niềm vui của buổi họp mặt bằng cách biến idol của bạn thành chủ thể và điểm nhấn của bố cục.
Để truyền tải thông điệp đến người xem rằng idol bạn là tâm điểm, bạn cần sử dụng tỷ lệ và sự nhấn mạnh. Bạn có thể đặt chủ thể ở vị trí nổi bật trong bức ảnh và đảm bảo họ là vật thể lớn nhất trong ảnh. Bạn có thể nhấn mạnh idol bằng cách làm mờ hậu cảnh để cô ấy nổi bật hoặc tập trung vào chiếc váy màu sáng của cô.

Việc tìm ra điểm nhấn của thiết kế sẽ cung cấp cho mắt bạn hướng dẫn cần thiết để cấu trúc bố cục, cũng như xây dựng thứ bậc một cách tốt nhất.
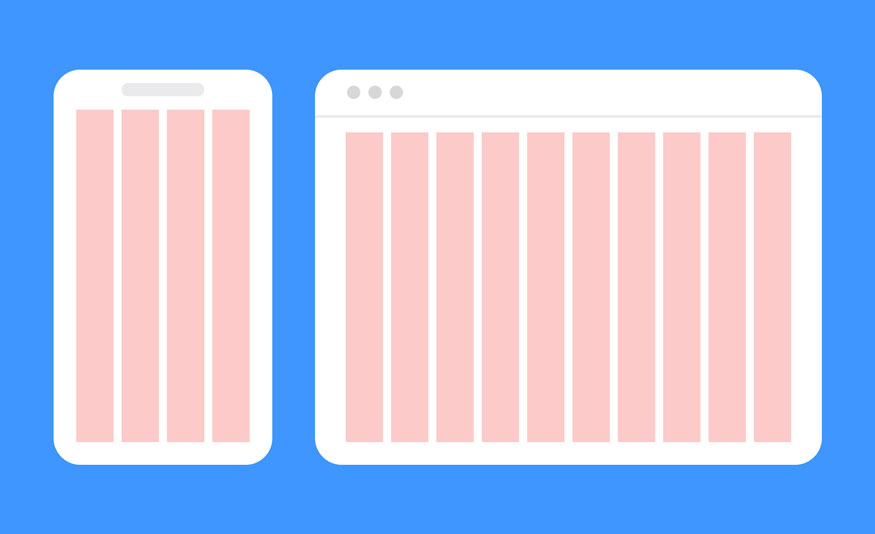
3.5. Quy tắc hệ thống lưới (The Grid)
Lưới cung cấp trật tự cho thiết kế đồ họa. Chúng tăng tốc quá trình thiết kế bằng cách giúp các nhà thiết kế quyết định vị trí nên đặt nội dung thay vì vị trí có thể đặt.
Các designer rất ưa thích sử dụng hệ thống layout dựa trên quy tắc này bởi thiết kế sẽ trở nên gọn gàng, đẹp mắt, có tính ứng dụng cao hơn những thiết kế theo quy tắc còn lại.
Với 5 nguyên tắc trên đây bạn sẽ tạo được ra những hệ thống layout vô cùng hợp lý cho thiết kế của mình. Ứng dụng hợp lý để có được bố cục hợp lý nhất nhé.

4. Sức mạnh của các thiết kế có bố cục và layout tốt
Khi bạn build được một hệ thống layout tốt với bố cục thuận mắt sẽ giúp cải thiện được cái nhìn của những đối tượng cụ thể, nhằm tạo hiệu ứng tốt nhất với mắt người xem.
Để tạo thiết kế layout thành công, bạn cần nắm rõ được các nguyên tắc sắp xếp cơ bản và biết cách ứng dụng vào trong thiết kế của mình.
Một thiết kế đẹp thôi là chưa đủ, để có thể tạo điểm nhấn với khách, thúc đẩy họ tiến sâu hơn đến sản phẩm của mình thì còn cần một thiết kế có layout tốt.
Trên đây là những thông tin tổng hợp về layout. Nó thực sự cần thiết cho các thiết kế của bạn, hãy nghiên cứu kỹ để ứng dụng hợp lý cho sản phẩm của mình nhé.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217