Sản Phẩm Bán Chạy
Làm thế nào để phân cấp thông tin hiệu quả trong thiết kế đồ hoạ
Mỗi thiết kế cần phải có sự phân chia rõ ràng giữa các mức độ thông tin, từ những yếu tố quan trọng nhất cho đến những chi tiết phụ, giúp tạo ra một dòng chảy thông tin mạch lạc và dễ theo dõi. Vậy làm thế nào để phân cấp thông tin trong thiết kế đồ họa một cách hiệu quả?
Nội dung
- 1. Phân cấp thông tin trong thiết kế đồ họa là gì?
- 2. Tại sao cần phân cấp thông tin khi thiết kế đồ hoạ?
- 3. Làm thế nào để phân cấp thông tin trong thiết kế đồ họa một cách hiệu quả?
- 3.1. Xác định thông tin
- 3.2. Lựa chọn màu sắc và độ tương phản phù hợp
- 3.3. Bố cục và khoảng trắng
- 3.4. Thông tin hiển thị theo thứ tự hợp lý
- 3.5. Tạo điểm nhấn khi phân cấp thông tin trong thiết kế đồ hoạ
- 3.6. Điều chỉnh kích thước văn bản khi phân cấp thông tin
- 3.7. Lựa chọn font chữ phù hợp khi phân cấp thông tin
- Kết luận

Trong thiết kế đồ họa, phân cấp thông tin là một yếu tố quan trọng giúp người xem dễ dàng tiếp cận và hiểu được nội dung mà tác giả muốn truyền tải. Làm thế nào để phân cấp thông tin hiệu quả trong thiết kế đồ họa không chỉ là một thách thức mà còn là nghệ thuật, yêu cầu sự kết hợp hoàn hảo giữa hình ảnh, màu sắc, font chữ và các yếu tố khác. Mỗi thiết kế cần phải có sự phân chia rõ ràng giữa các mức độ thông tin, từ những yếu tố quan trọng nhất cho đến những chi tiết phụ, giúp tạo ra một dòng chảy thông tin mạch lạc và dễ theo dõi. Vậy làm thế nào để phân cấp thông tin trong thiết kế đồ họa một cách hiệu quả?
1. Phân cấp thông tin trong thiết kế đồ họa là gì?
Phân cấp thông tin trong thiết kế đồ họa là quá trình tổ chức và sắp xếp các yếu tố hình ảnh và văn bản theo một thứ tự ưu tiên, nhằm hướng người xem đến những thông tin quan trọng nhất trước tiên. Đây là một kỹ thuật thiết kế giúp tạo ra sự rõ ràng và dễ hiểu, đồng thời làm cho thông điệp được truyền tải hiệu quả hơn. Phân cấp thông tin thường được thể hiện qua kích thước, màu sắc, độ đậm nhạt của văn bản, hoặc vị trí của các yếu tố trong một bố cục.

Mua Photoshop Bản Quyền Giá Rẻ
Ví dụ, tiêu đề sẽ có kích thước lớn và nổi bật hơn để thu hút sự chú ý đầu tiên, trong khi các thông tin chi tiết sẽ được sắp xếp nhỏ hơn và ít nổi bật hơn. Bằng cách này, người xem có thể dễ dàng nhận diện và hiểu được mức độ quan trọng của từng thông tin mà không cảm thấy bị lộn xộn hay khó chịu. Phân cấp thông tin không chỉ giúp tối ưu hóa trải nghiệm người dùng mà còn làm cho thiết kế trở nên chuyên nghiệp và dễ dàng truyền đạt mục đích của tác phẩm.
2. Tại sao cần phân cấp thông tin khi thiết kế đồ hoạ?
Phân cấp thông tin khi thiết kế đồ họa là yếu tố cực kỳ quan trọng giúp tối ưu hóa trải nghiệm người dùng và đảm bảo thông điệp được truyền tải một cách rõ ràng và hiệu quả. Khi thiết kế đồ họa, người thiết kế phải đối mặt với việc sắp xếp nhiều yếu tố như hình ảnh, văn bản, màu sắc và bố cục. Nếu không có phân cấp rõ ràng, những thông tin quan trọng có thể bị nhầm lẫn hoặc mất đi sự chú ý, khiến người xem không thể tiếp nhận thông điệp một cách dễ dàng. Phân cấp thông tin giúp tạo ra một dòng chảy tự nhiên mà người xem có thể dễ dàng theo dõi, từ những thông tin cần được chú ý ngay lập tức (như tiêu đề hay lời kêu gọi hành động) cho đến những chi tiết bổ sung (như thông tin liên hệ hay mô tả sản phẩm).

Ngoài ra, phân cấp thông tin còn giúp tăng tính thẩm mỹ cho thiết kế. Một bố cục rõ ràng với các yếu tố được phân bổ hợp lý tạo ra một cảm giác cân đối và dễ nhìn. Điều này không chỉ thu hút người xem mà còn giúp họ dễ dàng tìm thấy thông tin mà họ cần. Tóm lại, phân cấp thông tin trong thiết kế đồ họa không chỉ là một kỹ thuật giúp cải thiện sự hiểu biết mà còn góp phần nâng cao tính chuyên nghiệp và hiệu quả của các dự án thiết kế.
3. Làm thế nào để phân cấp thông tin trong thiết kế đồ họa một cách hiệu quả?
Trong thiết kế đồ họa, phân cấp thông tin đóng vai trò quan trọng giúp người xem dễ dàng tiếp cận và hiểu được thông điệp mà nhà thiết kế muốn truyền tải. Việc phân cấp thông tin không chỉ làm cho thiết kế trở nên rõ ràng và mạch lạc mà còn giúp tăng tính thẩm mỹ và hiệu quả của sản phẩm thiết kế. Vậy làm thế nào để phân cấp thông tin một cách hiệu quả?
3.1. Xác định thông tin
Đầu tiên, việc xác định thông tin quan trọng nhất là điều cần thiết. Trước khi bắt tay vào thiết kế, bạn cần xác định các yếu tố nào là quan trọng nhất mà bạn muốn người xem chú ý ngay lập tức. Đây có thể là tiêu đề, slogan hay thông điệp chính. Những yếu tố này cần được làm nổi bật nhất trong thiết kế thông qua các phương pháp như tăng kích thước văn bản, sử dụng màu sắc nổi bật, hoặc đặt chúng ở vị trí dễ thấy. Kích thước văn bản là công cụ phân cấp thông tin hiệu quả, với tiêu đề lớn và nổi bật, trong khi các chi tiết bổ sung có thể được làm nhỏ hơn để không làm phân tâm sự chú ý từ những yếu tố chính.
3.2. Lựa chọn màu sắc và độ tương phản phù hợp
.png)
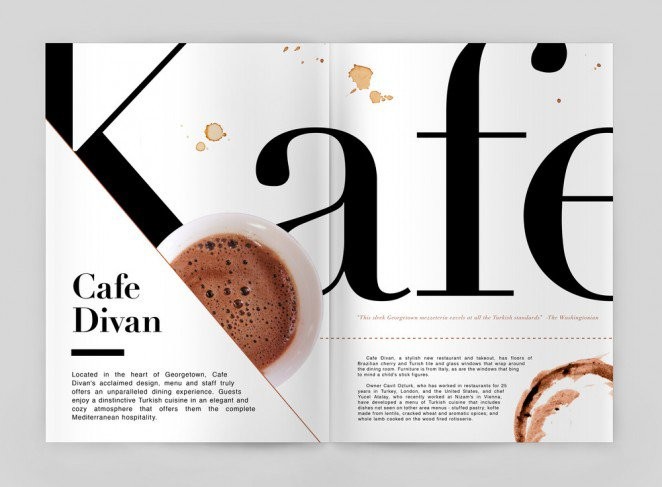
Sử dụng màu sắc và độ tương phản là một yếu tố quan trọng giúp phân cấp thông tin. Màu sắc có khả năng thu hút sự chú ý và làm nổi bật các phần tử trong thiết kế. Các yếu tố quan trọng có thể được tô điểm với màu sắc đậm, nổi bật, trong khi các thông tin phụ có thể sử dụng màu sắc nhẹ nhàng hơn để giảm bớt sự chú ý. Điều này không chỉ giúp tạo sự phân biệt rõ ràng giữa các mức độ thông tin mà còn góp phần làm tăng tính thẩm mỹ cho thiết kế.
3.3. Bố cục và khoảng trắng
Bên cạnh đó, bố cục và khoảng trắng cũng là yếu tố không thể thiếu trong việc phân cấp thông tin hiệu quả. Một bố cục rõ ràng với các phần tử được phân bổ hợp lý sẽ tạo ra một dòng chảy tự nhiên mà người xem có thể dễ dàng theo dõi. Khoảng trắng xung quanh các yếu tố quan trọng giúp làm nổi bật chúng và không gây cảm giác lộn xộn. Hơn nữa, các yếu tố phụ có thể được nhóm lại với nhau để làm giảm sự phân tâm, giúp người xem tập trung vào các thông tin chính.
3.4. Thông tin hiển thị theo thứ tự hợp lý
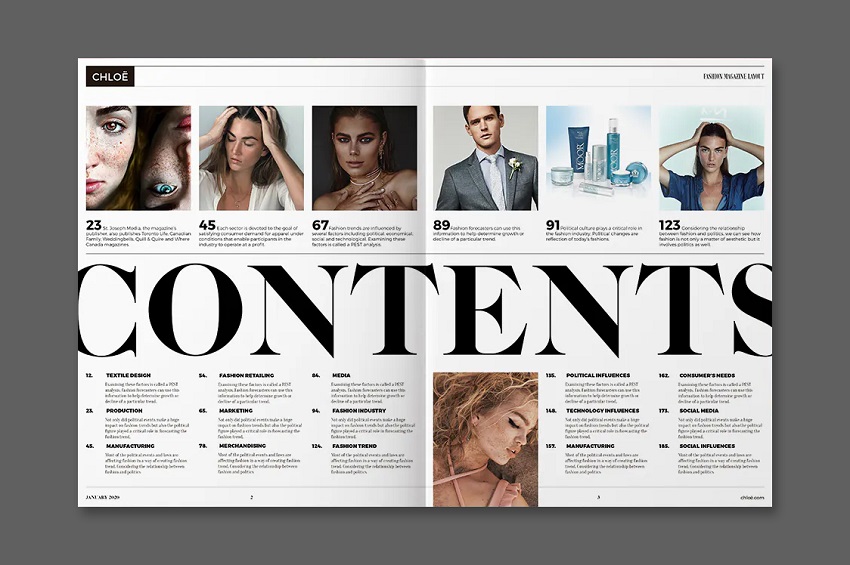
Cuối cùng, việc sử dụng thứ tự hiển thị hợp lý cũng là một phần quan trọng trong phân cấp thông tin. Khi thiết kế, bạn cần nghĩ đến cách người xem sẽ tiếp cận thông tin. Thông tin quan trọng nhất thường xuất hiện đầu tiên, tiếp theo là các chi tiết bổ sung, và cuối cùng là các phần tử phụ. Việc sử dụng các tiêu đề, phụ đề và đoạn văn một cách có hệ thống giúp người xem dễ dàng phân biệt và nắm bắt thông tin theo trình tự hợp lý.
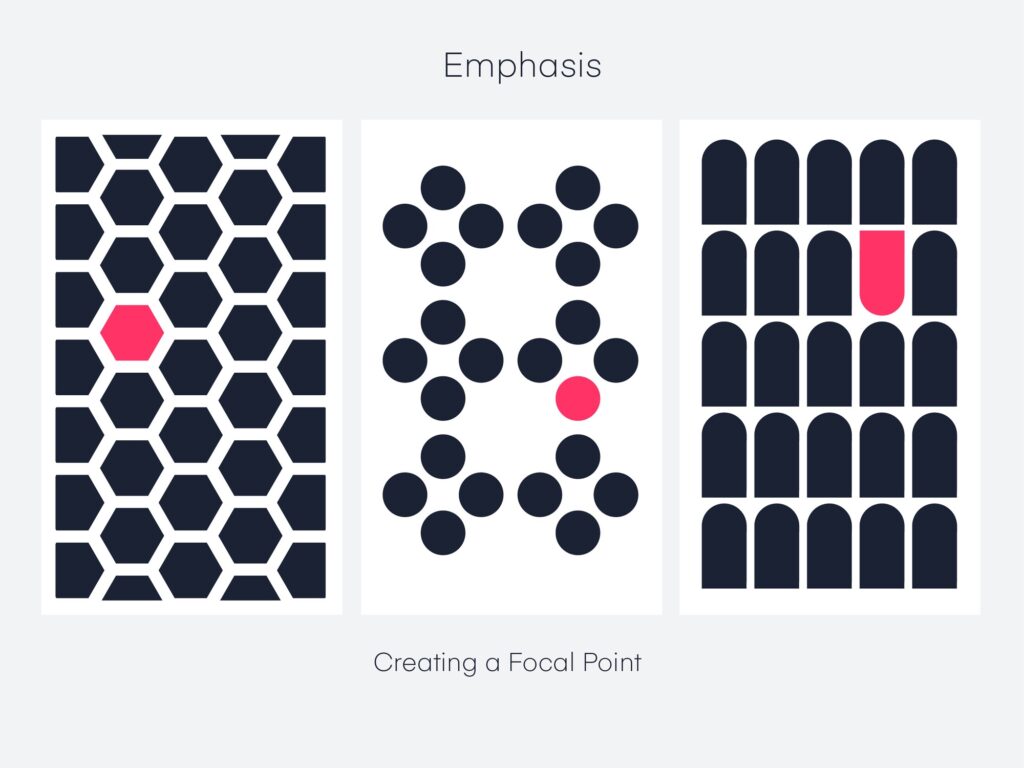
3.5. Tạo điểm nhấn khi phân cấp thông tin trong thiết kế đồ hoạ

Tạo điểm nhấn khi phân cấp thông tin trong thiết kế đồ họa là một kỹ thuật quan trọng giúp thu hút sự chú ý của người xem vào các yếu tố quan trọng trong bố cục. Điểm nhấn thường được thực hiện thông qua việc sử dụng các yếu tố nổi bật như màu sắc, kích thước, độ đậm nhạt của văn bản hoặc hình ảnh. Một trong những cách hiệu quả nhất để tạo điểm nhấn là sử dụng màu sắc tương phản. Những yếu tố cần được chú ý có thể được làm nổi bật bằng màu sắc tươi sáng hoặc đậm, trong khi những chi tiết ít quan trọng hơn có thể sử dụng màu sắc nhạt hơn hoặc trung tính để không làm mất sự chú ý khỏi các điểm chính.
Bên cạnh màu sắc, kích thước và độ đậm nhạt của văn bản cũng là một phương pháp tạo điểm nhấn. Các tiêu đề hoặc thông điệp quan trọng thường được thể hiện với kích thước lớn hơn hoặc chữ đậm, giúp chúng dễ dàng thu hút sự chú ý đầu tiên của người xem. Việc sử dụng khoảng trắng cũng giúp làm nổi bật các yếu tố, vì nó tạo ra sự tách biệt và giúp người xem tập trung vào những thông tin cần thiết mà không bị phân tâm.
Tạo điểm nhấn là một phần quan trọng trong việc phân cấp thông tin, giúp người xem dễ dàng nhận diện và tiếp nhận thông điệp một cách nhanh chóng và chính xác. Khi thực hiện đúng cách, điểm nhấn không chỉ làm cho thiết kế trở nên hấp dẫn mà còn giúp thông tin được truyền tải một cách hiệu quả hơn.
3.6. Điều chỉnh kích thước văn bản khi phân cấp thông tin

Điều chỉnh kích thước văn bản là một phương pháp quan trọng trong việc phân cấp thông tin trong thiết kế đồ họa. Việc thay đổi kích thước văn bản giúp xác định mức độ quan trọng của từng thông tin, tạo ra một thứ tự rõ ràng cho người xem. Văn bản có kích thước lớn hơn thường được sử dụng để làm nổi bật các yếu tố quan trọng, như tiêu đề, câu khẩu hiệu hoặc thông điệp chính. Những phần này cần thu hút sự chú ý đầu tiên, vì vậy việc sử dụng kích thước lớn giúp chúng trở thành điểm nhấn trong thiết kế.
Ngược lại, các thông tin bổ sung hoặc chi tiết ít quan trọng hơn sẽ được thể hiện với kích thước văn bản nhỏ hơn, giúp chúng không làm phân tâm sự chú ý từ các yếu tố chính. Điều này không chỉ giúp phân chia thông tin một cách hợp lý mà còn tạo ra sự cân đối trong bố cục. Ngoài ra, việc sử dụng các kích thước văn bản khác nhau cũng giúp tạo ra sự phân biệt rõ ràng giữa các mức độ thông tin, từ thông tin chính cho đến chi tiết phụ, từ đó giúp người xem dễ dàng tiếp nhận và hiểu thông điệp. Kỹ thuật điều chỉnh kích thước văn bản khi phân cấp thông tin còn giúp thiết kế trở nên chuyên nghiệp và dễ đọc hơn, đồng thời nâng cao hiệu quả truyền đạt thông tin.
3.7. Lựa chọn font chữ phù hợp khi phân cấp thông tin

Lựa chọn font chữ phù hợp khi phân cấp thông tin là một yếu tố quan trọng giúp nâng cao hiệu quả truyền tải thông điệp trong thiết kế đồ họa. Mỗi loại font chữ mang đến một cảm giác và mục đích khác nhau, do đó việc lựa chọn font sao cho phù hợp với mức độ quan trọng của thông tin là điều cần thiết. Đối với các thông tin quan trọng như tiêu đề hoặc slogan, bạn nên sử dụng những font chữ đậm và dễ đọc, có thể là font serif hoặc sans-serif với kích thước lớn để thu hút sự chú ý ngay lập tức. Những font chữ này giúp tạo sự nổi bật và thể hiện sự mạnh mẽ, rõ ràng.
Ngược lại, đối với thông tin chi tiết hoặc các yếu tố phụ, font chữ mảnh hoặc nhẹ sẽ giúp không làm mất đi sự chú ý từ các yếu tố chính. Font chữ sans-serif thường được ưa chuộng trong các thiết kế hiện đại vì tính dễ đọc và rõ ràng, trong khi font serif lại phù hợp với các thiết kế truyền thống hoặc cần sự trang trọng. Bằng cách lựa chọn font chữ phù hợp, bạn không chỉ tạo ra sự phân cấp rõ ràng mà còn góp phần nâng cao tính thẩm mỹ và hiệu quả của thiết kế.
Mua Photoshop Bản Quyền Giá Rẻ
Kết luận
Tóm lại, phân cấp thông tin trong thiết kế đồ họa không phải là một quá trình ngẫu hứng mà cần phải có sự tính toán và chiến lược rõ ràng. Bằng cách xác định thông tin quan trọng, sử dụng màu sắc và kích thước phù hợp, tối ưu hóa bố cục và khoảng trắng, cũng như áp dụng thứ tự hiển thị hợp lý, bạn có thể tạo ra một thiết kế không chỉ đẹp mắt mà còn dễ hiểu và hiệu quả trong việc truyền tải thông điệp. Phân cấp thông tin chính là chìa khóa giúp thiết kế đồ họa trở nên rõ ràng, thu hút và mang lại giá trị cho người xem. Truy cập ngay https://sadesign.vn/tin-tuc để biết thêm nhiều thông tin bổ ích.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217