Sản Phẩm Bán Chạy
Làm Sao Để Tạo Clipping Mask Trong Illutrator Nhanh Và Đơn Giản
Làm sao để tạo clipping mask trong Adobe Illustrator để thao tác và thiết kế đồ họa chuyên nghiệp? Hãy tìm hiểu qua bài viết sau nhé.
Nội dung
- 1. Clipping Mask là gì trong Illustrator?
- 1.1 Khái niệm Clipping Mask
- 1.2 Các ứng dụng của Clipping Mask
- 2. Hướng Dẫn Tạo Clipping Mask trong Illustrator
- Sử dụng Clipping Mask không chỉ giúp tiết kiệm thời gian mà còn mở rộng khả năng sáng tạo cho các tác phẩm thiết kế. Sau đây là hướng dẫn chi tiết cách sử dụng công cụ Clipping Mask trong Illustrator, giúp bạn thực hiện những kỹ thuật chuyên nghiệp ngay từ những bước đầu tiên.
- 2.1 Bước 1: Chuẩn bị đối tượng cần dùng làm Clipping Mask
- 2.2 Bước 2: Chọn đối tượng Mask và đối tượng cần clipping
- 2.3 Bước 3: Tạo Clipping Mask
- 3. Tùy Chỉnh Clipping Mask trong Illustrator
- 3.1 Thay đổi vị trí hoặc kích thước của Clipping Mask
- 3.2 Tách Clipping Mask
- 4. Những Lưu Ý Khi Sử Dụng Clipping Mask
- 4.1 Cần chú ý về thứ tự lớp (Layer Order)
- 4.2 Không thể áp dụng Clipping Mask với các nhóm đối tượng
- 4.3 Clipping Mask không thể áp dụng cho văn bản trực tiếp
- 4.4. Đảm bảo Đối Tượng Mặt Nạ Phải Ở Trên Cùng
- 4.5. Sử Dụng Các Hình Dạng Đơn Giản
- 4.6. Hãy Cẩn Thận Với Các Đối Tượng Grouped
- 4.7. Kiểm Tra Các Cài Đặt Opacity
- 5. Những Thủ Thuật Sử Dụng Clipping Mask Nâng Cao
- 5.1. Sử Dụng Clipping Mask với Hình Ảnh
- 5.2. Kết Hợp Clipping Mask với Gradient
- 5.3. Clipping Mask và Texture
- 6. Ứng Dụng Clipping Mask trong Các Dự Án Thiết Kế
- 6.1 Tạo Logo với Clipping Mask
- 6.2 Tạo Poster hoặc Banner
- 6.3 Thiết Kế Website hoặc Ứng Dụng
- Kết luận

Adobe Illustrator là một phần mềm thiết kế đồ họa mạnh mẽ được sử dụng phổ biến trong việc tạo ra các thiết kế vector. Một trong những tính năng hữu ích mà người thiết kế không thể bỏ qua là clipping mask. Vậy Clipping Mask là gì? Làm Sao Để Tạo Clipping Mask Trong Illutrator Nhanh Và Đơn Giản? Tất cả thông tin Sadesign cập nhật trong bài viết sau.
1. Clipping Mask là gì trong Illustrator?
Nếu bạn muốn tạo ra các hiệu ứng chồng lớp, cắt ghép hình ảnh hoặc đối tượng một cách linh hoạt và chuyên nghiệp thì hãy sử dụng ngay phương pháp clipping mask trong Illustrator.
1.1 Khái niệm Clipping Mask
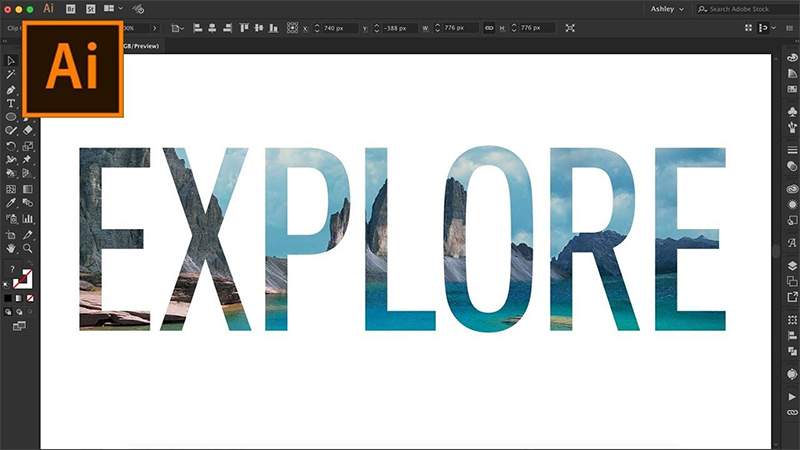
Clipping mask trong Illustrator là một phương pháp sử dụng một đối tượng (còn gọi là mask) để "che" một hoặc nhiều đối tượng khác theo hình dạng của mask đó. Nói một cách đơn giản, clipping mask cho phép bạn tạo một vùng hiển thị dựa trên một hình dạng hoặc đối tượng, và ẩn đi phần ngoài hình dạng đó.

Mua Photoshop Bản Quyền Giá Rẻ
1.2 Các ứng dụng của Clipping Mask
Clipping mask có thể được sử dụng trong nhiều tình huống khác nhau, chẳng hạn như:
-
Tạo các hiệu ứng hình ảnh phức tạp mà không cần phải thay đổi hoặc cắt ghép các đối tượng.
-
Tạo các thiết kế sáng tạo với các hình dạng đặc biệt.
-
Tạo các logo, banner hoặc các yếu tố đồ họa có đường nét rõ ràng, sắc nét.
Việc sử dụng clipping mask đúng cách có thể giúp bạn tiết kiệm thời gian và tăng tính sáng tạo trong thiết kế.
2. Hướng Dẫn Tạo Clipping Mask trong Illustrator
Sử dụng Clipping Mask không chỉ giúp tiết kiệm thời gian mà còn mở rộng khả năng sáng tạo cho các tác phẩm thiết kế. Sau đây là hướng dẫn chi tiết cách sử dụng công cụ Clipping Mask trong Illustrator, giúp bạn thực hiện những kỹ thuật chuyên nghiệp ngay từ những bước đầu tiên.
2.1 Bước 1: Chuẩn bị đối tượng cần dùng làm Clipping Mask

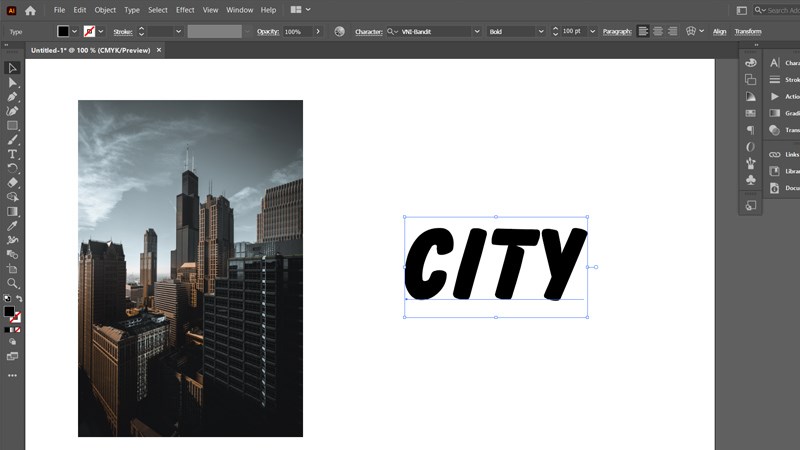
Trước khi tạo clipping mask, bạn cần chuẩn bị các đối tượng mà bạn muốn thao tác. Hãy chắc chắn rằng đối tượng đầu tiên, mà bạn muốn cắt hoặc che phủ, đã được tạo ra.
-
Mở Adobe Illustrator và tạo một tài liệu mới.
-
Vẽ đối tượng mà bạn muốn sử dụng làm clipping mask, ví dụ như một hình chữ nhật, hình tròn hoặc bất kỳ hình dạng nào bạn yêu thích.
-
Tiếp theo, thêm một hình ảnh hoặc đối tượng khác vào tài liệu để sử dụng làm nội dung bên dưới mask.
2.2 Bước 2: Chọn đối tượng Mask và đối tượng cần clipping

-
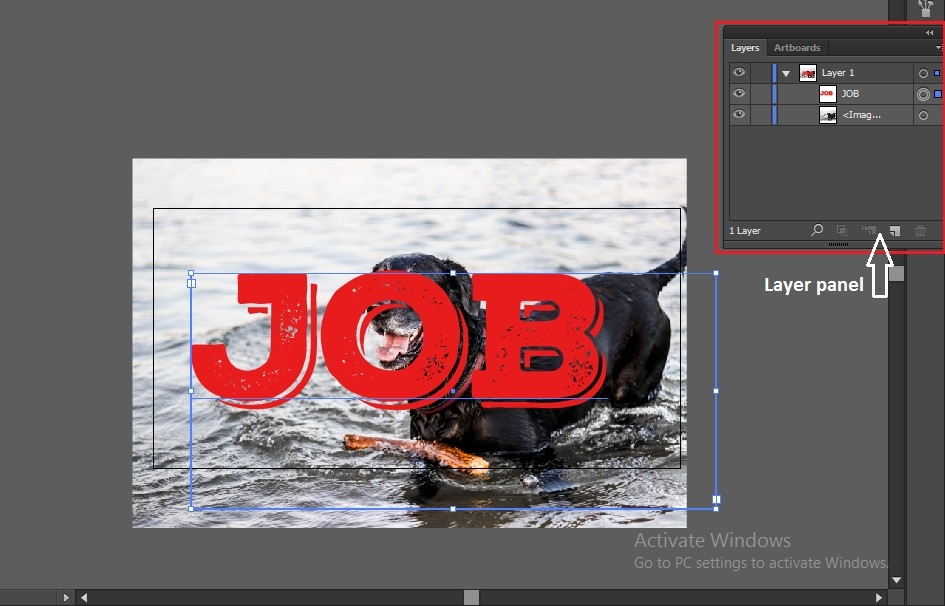
Sử dụng công cụ Selection Tool (V) để chọn cả hai đối tượng: đối tượng mask (hình dạng) và đối tượng mà bạn muốn áp dụng clipping mask.
-
Lưu ý rằng đối tượng mask phải ở trên cùng so với đối tượng cần clipping trong bảng Layers.
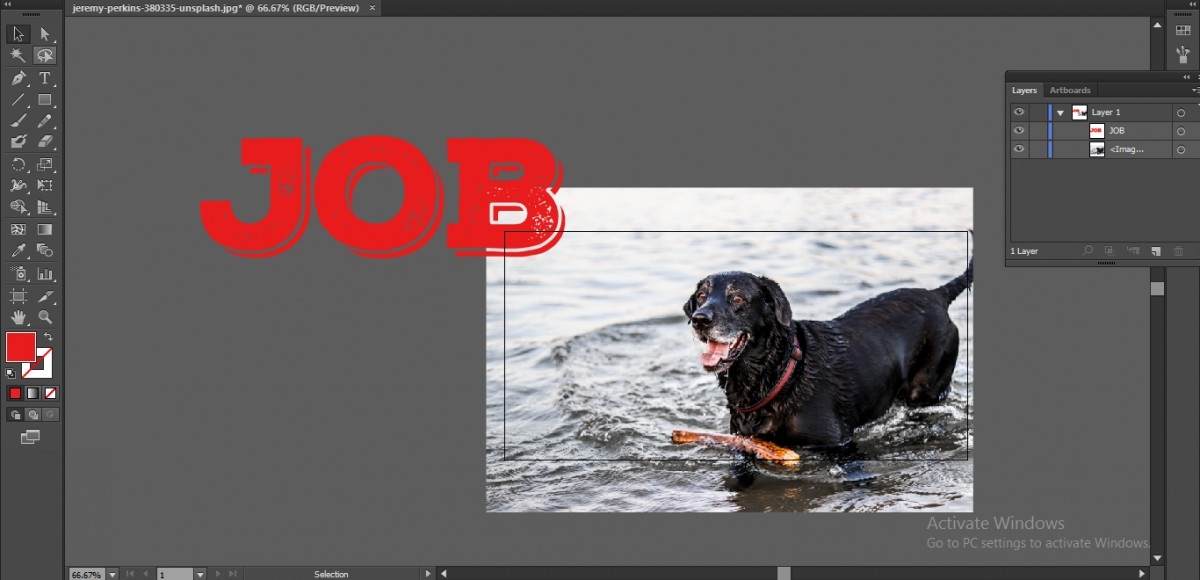
2.3 Bước 3: Tạo Clipping Mask

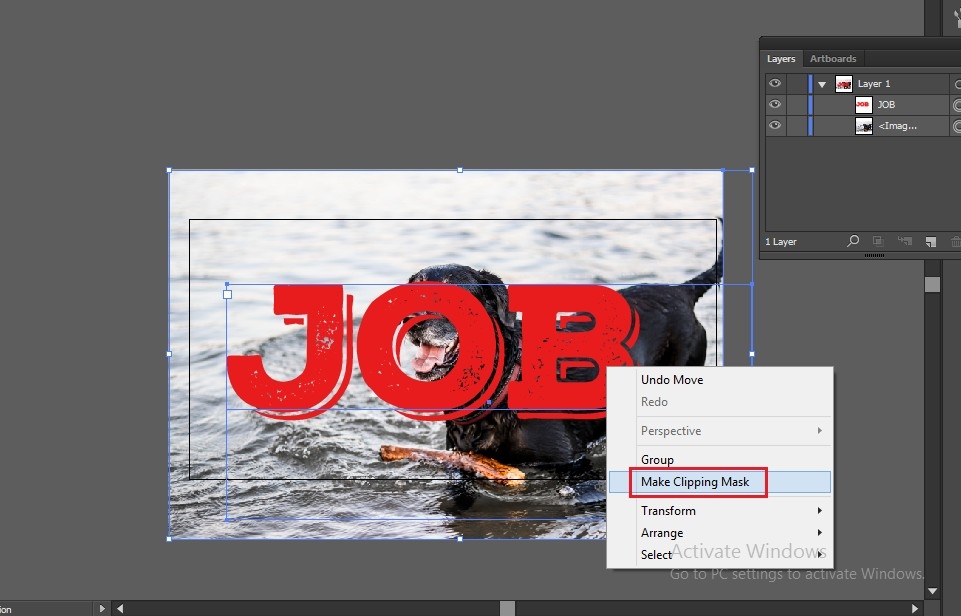
Để tạo clipping mask, bạn chỉ cần thực hiện một thao tác đơn giản:
-
Sau khi chọn cả hai đối tượng, nhấn Ctrl + 7 (hoặc Cmd + 7 trên Mac) để tạo clipping mask.
-
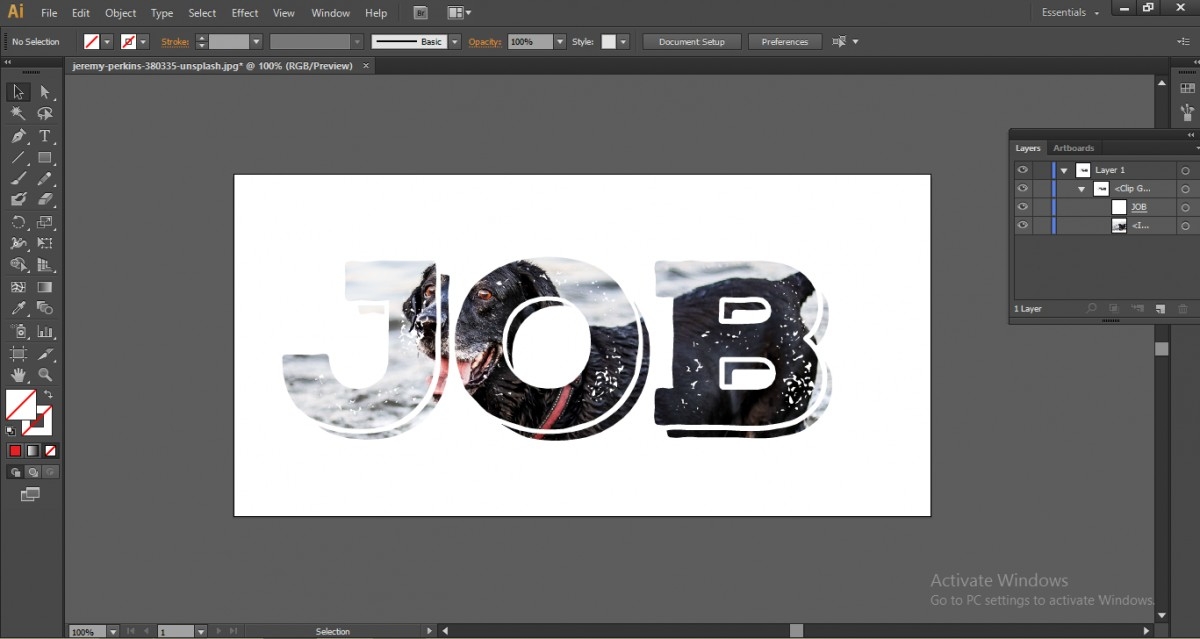
Ngay lập tức, đối tượng bên dưới sẽ bị cắt theo hình dạng của mask. Phần ngoài của đối tượng sẽ bị ẩn đi, chỉ còn lại phần bên trong hình dạng của mask.
3. Tùy Chỉnh Clipping Mask trong Illustrator
Việc hiểu rõ cách tùy chỉnh Clipping Mask không chỉ giúp bạn tiết kiệm thời gian mà còn mở ra vô vàn khả năng sáng tạo trong thiết kế đồ họa. Từ việc tạo ra các vùng cắt sắc nét đến việc kết hợp nhiều yếu tố hình học, công cụ này giúp bạn dễ dàng kiểm soát không gian làm việc và nâng cao hiệu quả công việc.

3.1 Thay đổi vị trí hoặc kích thước của Clipping Mask
Sau khi tạo clipping mask, bạn vẫn có thể thay đổi vị trí hoặc kích thước của các đối tượng. Để thực hiện điều này:
-
Chọn công cụ Selection Tool (V).
-
Kéo và thả đối tượng mask hoặc đối tượng bên trong để điều chỉnh vị trí.
-
Nếu muốn thay đổi kích thước, bạn có thể sử dụng công cụ Transform để thay đổi tỉ lệ các đối tượng một cách linh hoạt.
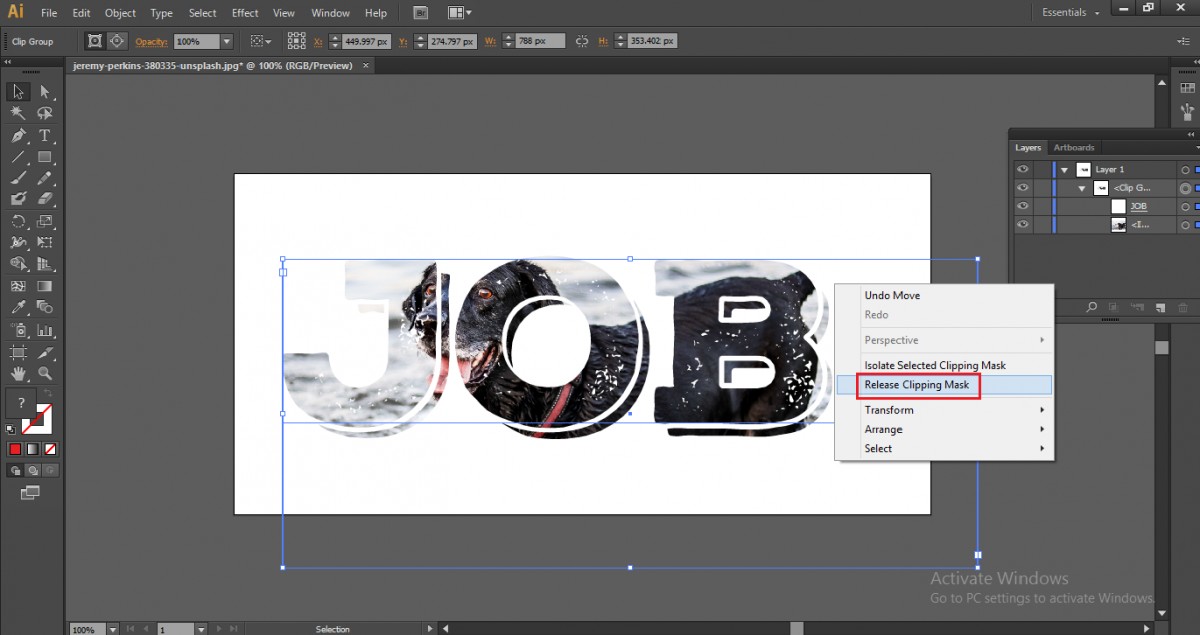
3.2 Tách Clipping Mask
Nếu bạn muốn tách clipping mask và các đối tượng đã áp dụng mask, bạn có thể thực hiện như sau:
-
Chọn đối tượng đã tạo clipping mask.
-
Vào menu Object > Clipping Mask > Release để tách các đối tượng.
-
Khi đó, cả hai đối tượng sẽ quay lại trạng thái ban đầu, không còn bị cắt ghép nữa.
4. Những Lưu Ý Khi Sử Dụng Clipping Mask
Để tận dụng tối đa tính năng clipping mask, người dùng cần nắm rõ các nguyên tắc cơ bản và lưu ý quan trọng khi sử dụng. Sử dụng clipping mask một cách chính xác không chỉ giúp tăng cường tính thẩm mỹ cho thiết kế mà còn đảm bảo tính hiệu quả trong quá trình làm việc.
4.1 Cần chú ý về thứ tự lớp (Layer Order)
Để clipping mask hoạt động chính xác, đối tượng mask phải nằm trên cùng lớp. Nếu bạn không thấy kết quả như mong muốn, hãy kiểm tra lại thứ tự lớp của các đối tượng trong bảng Layers.

4.2 Không thể áp dụng Clipping Mask với các nhóm đối tượng
Bạn không thể tạo clipping mask với một nhóm đối tượng đã được nhóm lại. Nếu đối tượng cần dùng làm mask là một nhóm, bạn phải tách các đối tượng đó ra hoặc thay nhóm bằng một đối tượng khác.
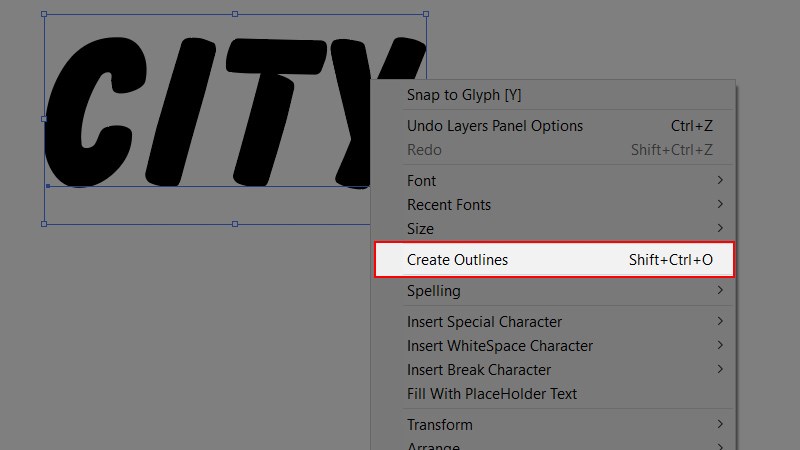
4.3 Clipping Mask không thể áp dụng cho văn bản trực tiếp
Khi bạn làm việc với văn bản trong Illustrator, bạn không thể trực tiếp tạo clipping mask với các văn bản chưa chuyển thành đối tượng. Để làm việc với văn bản, bạn cần chuyển văn bản thành outline (bằng cách chọn Type > Create Outlines) trước khi áp dụng clipping mask.
4.4. Đảm bảo Đối Tượng Mặt Nạ Phải Ở Trên Cùng
Một trong những sai lầm phổ biến khi sử dụng Clipping Mask là không đặt đối tượng mặt nạ (clipping path) ở vị trí trên cùng trong bảng layer. Để đảm bảo Clipping Mask hoạt động đúng, bạn phải chắc chắn rằng đối tượng mặt nạ nằm trên tất cả các đối tượng khác. Nếu đối tượng mặt nạ nằm dưới các đối tượng khác, Clipping Mask sẽ không hoạt động.
4.5. Sử Dụng Các Hình Dạng Đơn Giản
Clipping Mask hoạt động hiệu quả nhất khi đối tượng mặt nạ là những hình dạng đơn giản. Những hình dạng phức tạp có thể gặp vấn đề khi tạo Clipping Mask, đặc biệt là khi bạn muốn tạo một vùng cắt chính xác. Do đó, hãy sử dụng những hình dạng đơn giản để đảm bảo Clipping Mask hoạt động chính xác.

4.6. Hãy Cẩn Thận Với Các Đối Tượng Grouped
Nếu các đối tượng của bạn đã được nhóm lại (grouped), Clipping Mask có thể gặp khó khăn trong việc thực thi chính xác. Trong trường hợp này, bạn nên ungroup các đối tượng trước khi tạo Clipping Mask. Để ungroup, chỉ cần chọn đối tượng và nhấn Shift + Ctrl + G (Windows) hoặc Shift + Cmd + G (Mac).
4.7. Kiểm Tra Các Cài Đặt Opacity
Khi sử dụng Clipping Mask, đôi khi bạn có thể gặp phải vấn đề về độ mờ của các đối tượng bên trong mask. Nếu bạn muốn đối tượng bên trong Clipping Mask có độ mờ cụ thể, bạn cần điều chỉnh các cài đặt Opacity (Độ mờ) của đối tượng mặt nạ. Bằng cách này, bạn có thể tạo ra những hiệu ứng đặc biệt cho các thiết kế của mình.
Muốn sử dụng công cụ Clipping Mask hiệu quả, bạn cần nắm vững các bước thực hiện và lưu ý những điểm quan trọng như đối tượng mặt nạ phải ở trên cùng, sử dụng các hình dạng đơn giản, và cẩn thận với các đối tượng đã được nhóm lại. Bằng cách hiểu rõ các nguyên tắc này, bạn sẽ dễ dàng tạo ra các thiết kế chuyên nghiệp và ấn tượng hơn trong Illustrator.
5. Những Thủ Thuật Sử Dụng Clipping Mask Nâng Cao
Sau khi đã nắm vững cách tạo Clipping Mask cơ bản, bạn có thể thử áp dụng một số thủ thuật nâng cao để tối ưu hóa công việc thiết kế của mình.
5.1. Sử Dụng Clipping Mask với Hình Ảnh
Clipping Mask rất hữu ích khi bạn làm việc với hình ảnh. Ví dụ, nếu bạn muốn tạo ra một ảnh nghệ thuật hình tròn hoặc một hình ảnh cắt hình ngôi sao, bạn chỉ cần tạo hình dạng cần thiết và áp dụng Clipping Mask lên hình ảnh. Việc này giúp bạn dễ dàng tạo ra những hiệu ứng cắt xén chính xác mà không cần chỉnh sửa ảnh gốc.

5.2. Kết Hợp Clipping Mask với Gradient
Một trong những ứng dụng sáng tạo của Clipping Mask là kết hợp với các gradient (chuyển màu). Bạn có thể tạo ra các vùng chuyển màu mượt mà trong thiết kế bằng cách áp dụng Clipping Mask lên các gradient, mang lại hiệu ứng thị giác mạnh mẽ cho các sản phẩm thiết kế.
5.3. Clipping Mask và Texture
Một kỹ thuật phổ biến khác là sử dụng Clipping Mask với texture (vật liệu mô phỏng). Bạn có thể áp dụng texture lên các hình dạng khác nhau bằng cách sử dụng Clipping Mask. Điều này giúp tạo ra những thiết kế phong phú và sinh động hơn, đồng thời giữ được sự rõ ràng trong các hình dạng.
6. Ứng Dụng Clipping Mask trong Các Dự Án Thiết Kế
Được ứng dụng rộng rãi trong các phần mềm thiết kế như Adobe Photoshop và Illustrator, Clipping Mask cho phép kết hợp hình ảnh với các đối tượng khác, tạo ra những hiệu ứng độc đáo và tinh tế. Với khả năng thao tác đơn giản nhưng đem lại kết quả chuyên nghiệp, công cụ này đã trở thành một phần không thể thiếu trong quy trình làm việc của nhiều nhà thiết kế sáng tạo.
6.1 Tạo Logo với Clipping Mask
Clipping mask là một công cụ lý tưởng để tạo các hiệu ứng đặc biệt cho logo. Bạn có thể tạo các logo với hình ảnh ẩn hoặc các chi tiết cắt ghép độc đáo.
6.2 Tạo Poster hoặc Banner
Trong các dự án như poster hoặc banner, clipping mask giúp bạn dễ dàng kết hợp hình ảnh với các yếu tố thiết kế khác. Bạn có thể tạo các hình ảnh động, phong cảnh, hoặc mô hình đặc biệt ngay trong Illustrator mà không cần sử dụng phần mềm chỉnh sửa ảnh.
Mua Photoshop Bản Quyền Giá Rẻ
6.3 Thiết Kế Website hoặc Ứng Dụng
Clipping mask có thể giúp bạn thiết kế các giao diện website hoặc ứng dụng với các hiệu ứng sáng tạo, dễ dàng thay đổi và chỉnh sửa. Bạn có thể tạo ra các khu vực hình ảnh chính hoặc các yếu tố thiết kế ấn tượng mà không làm ảnh hưởng đến các đối tượng xung quanh.
Kết luận
Thông qua bài viết đã giúp bạn nắm vững cách tạo clipping mask trong Adobe Illustrator và áp dụng chúng vào công việc thiết kế của mình. Hãy thử nghiệm và khám phá nhiều ứng dụng khác nhau của clipping mask để mang đến những sản phẩm thiết kế đẹp mắt và đầy ấn tượng. SaDesign luôn đồng hành cùng bạn trong hành trình sáng tạo và phát triển kỹ năng thiết kế.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217