Sản Phẩm Bán Chạy
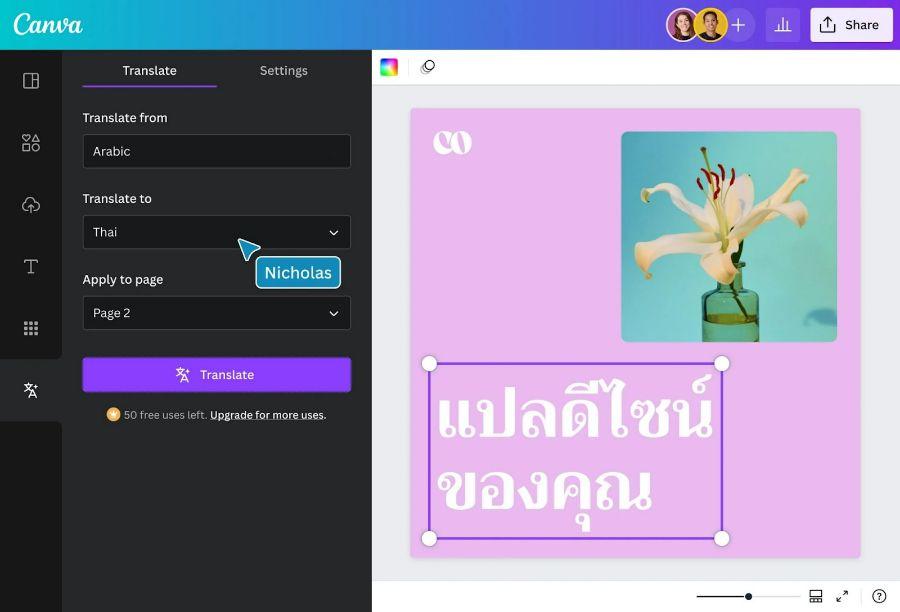
Khám Phá Typography: Nghệ Thuật Chữ và Kho Tài Nguyên Canva
Khám phá khái niệm typography, vai trò trong thiết kế và các mẫu typography đẹp trên Canva mà bạn có thể chưa từng biết. Hướng dẫn chi tiết để áp dụng typography đúng cách, giúp thiết kế của bạn trở nên chuyên nghiệp và thu hút hơn.
Nội dung
- 1. Typography là gì? Hiểu đúng để thiết kế đúng
- 2. Tầm quan trọng của typography trong thiết kế
- 2.1. Trải nghiệm người dùng (UX)
- 2.2. Nhận diện thương hiệu
- 2.3. Hiệu quả truyền tải thông điệp
- 3. Các thành phần chính trong typography
- 4. Những Yếu Tố Tạo Nên Typography Đẹp và Hiệu Quả
- 5. Những nguyên tắc cơ bản khi sử dụng typography
- 5.1. Tránh dùng quá nhiều font
- 5.2. Phối hợp tương phản hợp lý
- 5.3. Căn chỉnh chuẩn mực
- 5.4 Ưu tiên khả năng đọc
- 6. Bật Mí Kho Typography Đẹp Tiềm Ẩn Trên Canva
- 7. Canva và sức mạnh của typography trong thiết kế
- 8. Những kiểu typography đẹp trên Canva bạn có thể chưa biết
- 8.1. Font serif thanh lịch: Playfair Display
- 8.2. Font sans-serif hiện đại: Montserrat
- 8.3. Kết hợp font: League Spartan + Libre Baskerville
- 8.4. Font script sáng tạo: Great Vibes
- 8.5. Mẫu typography thiết kế sẵn nổi bật
- 9. Hướng dẫn sử dụng typography hiệu quả trên Canva
- 10. Những lỗi typography thường gặp và cách khắc phục
- 11. Typography và xu hướng thiết kế 2025
- 12. Kết bài

Trong thế giới thiết kế, bên cạnh màu sắc, hình ảnh và bố cục, typography đóng vai trò là linh hồn của ngôn ngữ thị giác. Nó không chỉ đơn thuần là việc chọn một kiểu chữ mà còn là nghệ thuật sắp xếp con chữ một cách thẩm mỹ, dễ đọc và truyền tải hiệu quả thông điệp. Bài viết này sadesign sẽ giải đáp cặn kẽ khái niệm typography, khám phá những yếu tố then chốt tạo nên typography đẹp và đặc biệt. Bật mí những cập nhật typography đẹp tiềm ẩn trên Canva mà có thể bạn chưa từng khám phá.
1. Typography là gì? Hiểu đúng để thiết kế đúng
Typography là nghệ thuật sắp xếp chữ viết trong thiết kế. Nó không chỉ là lựa chọn font mà còn là cách bố trí chữ, khoảng cách giữa các chữ, dòng, và độ cao của chữ nhằm tạo nên sự cân bằng thị giác và truyền tải thông điệp hiệu quả.

Trong thiết kế hiện đại, typography đóng vai trò quan trọng không kém hình ảnh. Nó không chỉ ảnh hưởng đến khả năng đọc hiểu mà còn góp phần thể hiện cảm xúc, cá tính và thông điệp cốt lõi của thương hiệu. Typography tốt có thể tạo ra ấn tượng mạnh, còn typography kém có thể làm giảm giá trị của toàn bộ thiết kế, dù hình ảnh có đẹp đến đâu.
Phân biệt typography, calligraphy và lettering:
-
Typography: Liên quan đến việc sử dụng các kiểu chữ có sẵn (fonts) và sắp xếp chúng một cách có hệ thống để tạo ra văn bản.
-
Calligraphy (Thư pháp): Là nghệ thuật viết chữ bằng tay với bút lông hoặc các dụng cụ viết khác, tập trung vào vẻ đẹp của từng nét chữ và sự uyển chuyển của dòng chảy.
-
Lettering (Vẽ chữ): Là quá trình vẽ các chữ cái một cách tỉ mỉ, thường là cho một mục đích cụ thể (logo, tiêu đề), tập trung vào hình dáng độc đáo và tính nghệ thuật của từng chữ cái.
2. Tầm quan trọng của typography trong thiết kế
Typography không đơn thuần là phần trang trí cho thiết kế. Nó là nhân tố mang tính chiến lược, ảnh hưởng đến:
2.1. Trải nghiệm người dùng (UX)
Typography tốt đảm bảo văn bản dễ đọc và dễ tiếp thu, giúp người dùng không bị mỏi mắt và có trải nghiệm tốt hơn khi tương tác với thiết kế. Một kiểu chữ dễ đọc, bố cục cân đối giúp người xem tiếp nhận thông tin nhanh chóng và dễ chịu. Ngược lại, một thiết kế rối mắt, sai cách sắp chữ dễ gây rối loạn thị giác, khiến người dùng thoát khỏi nội dung chỉ sau vài giây.
2.2. Nhận diện thương hiệu
Typography có thể gợi nhớ thương hiệu mạnh mẽ tương đương với màu sắc hay logo. Ví dụ, kiểu chữ serif gợi cảm giác cổ điển, tin cậy; trong khi sans-serif mang lại nét hiện đại, trẻ trung. Lựa chọn typography đúng sẽ giúp thương hiệu nhất quán hơn trong truyền thông.
Font chữ là một yếu tố quan trọng trong bộ nhận diện thương hiệu. Việc sử dụng nhất quán một hoặc một vài font chữ đặc trưng giúp tạo ra sự khác biệt và dễ dàng nhận biết thương hiệu.
2.3. Hiệu quả truyền tải thông điệp
Thông điệp sẽ trở nên mạnh mẽ hơn nếu được thể hiện bằng typography phù hợp. Việc sử dụng chữ in đậm (bold), nghiêng (italic) hay viết hoa (uppercase) hợp lý giúp nhấn mạnh đúng trọng tâm nội dung.
Lựa chọn font chữ và cách sắp xếp văn bản ảnh hưởng trực tiếp đến cách thông điệp được truyền tải và cảm nhận. Một font chữ phù hợp có thể tăng cường ý nghĩa của văn bản, trong khi một font chữ không phù hợp có thể gây hiểu lầm hoặc làm giảm giá trị thông điệp.
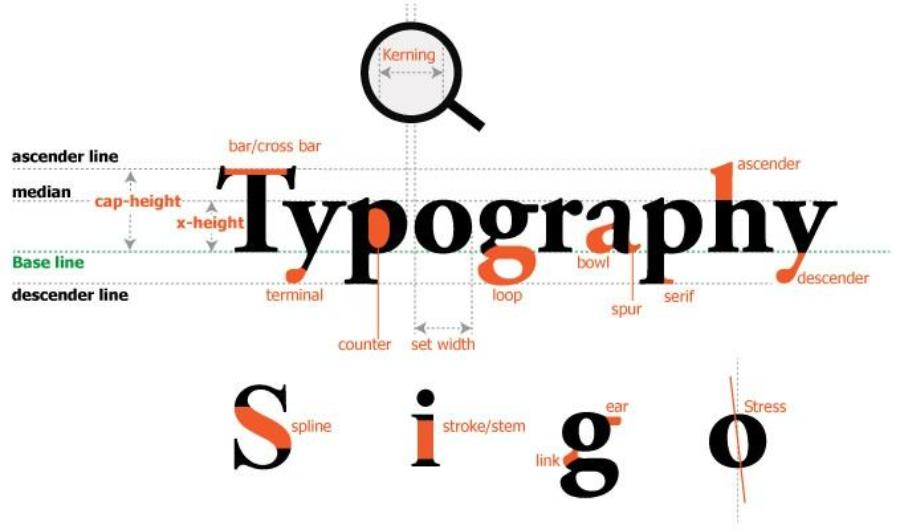
3. Các thành phần chính trong typography
Để có thể lựa chọn và sử dụng typography một cách hiệu quả, việc hiểu rõ về cấu trúc cơ bản của một chữ cái và các thuật ngữ liên quan là rất quan trọng.

-
Các thành phần cơ bản của một chữ cái:
-
Baseline (Đường cơ sở): Đường thẳng tưởng tượng mà các chữ cái đứng trên đó.
-
X-height (Chiều cao x): Chiều cao của các chữ cái thường (không có phần nhô lên hoặc thụt xuống), thường là chiều cao của chữ x.
-
Ascender (Phần nhô lên): Phần của chữ cái kéo dài lên trên đường x-height (ví dụ: b, d, h).
-
Descender (Phần thụt xuống): Phần của chữ cái kéo dài xuống dưới đường baseline (ví dụ: g, j, p).
-
Cap height (Chiều cao chữ hoa): Chiều cao của các chữ cái viết hoa.
-
Serif (Chân chữ): Các nét nhỏ ở cuối các nét chính của một số kiểu chữ (font serif).
-
Stem (Thân chữ): Nét thẳng đứng hoặc nghiêng chính của một chữ cái.
-
Bowl (Bầu chữ): Phần cong tròn bao quanh một không gian kín của một chữ cái (ví dụ: o, b, d).
-
Counter (Lòng chữ): Không gian bên trong bầu chữ (ví dụ: khoảng trống bên trong chữ o).
-
-
Thuật ngữ quan trọng trong typography:
-
Kerning (Khoảng cách giữa các cặp chữ): Sự điều chỉnh khoảng cách giữa các cặp chữ cụ thể để tạo ra một tổng thể hài hòa và dễ đọc (ví dụ: WA, To).
-
Leading (Khoảng cách dòng): Khoảng cách theo chiều dọc giữa các dòng văn bản.
-
Tracking (Khoảng cách chữ): Khoảng cách đều nhau giữa tất cả các chữ cái trong một đoạn văn bản.
-
Hierarchy (Hệ thống phân cấp): Sử dụng các thuộc tính typography khác nhau (kích thước, độ đậm, màu sắc, font chữ) để phân biệt tầm quan trọng của các phần văn bản và hướng dẫn mắt người đọc.
-
Alignment (Căn lề): Cách văn bản được căn chỉnh theo chiều ngang (trái, phải, giữa, đều).
-
Weight (Độ đậm): Mức độ đậm nhạt của font chữ (ví dụ: light, regular, bold).
-
Style (Kiểu chữ): Các biến thể của một font chữ (ví dụ: italic, condensed).
-
-
Ảnh hưởng của các yếu tố cấu trúc đến khả năng đọc và thẩm mỹ: Việc hiểu rõ các yếu tố này giúp bạn đưa ra những quyết định typography sáng suốt. Ví dụ, leading quá nhỏ có thể làm cho các dòng chữ chồng lên nhau, gây khó đọc; kerning không tốt có thể tạo ra những khoảng trống không đều, làm mất tính thẩm mỹ.
4. Những Yếu Tố Tạo Nên Typography Đẹp và Hiệu Quả
Một typography đẹp không chỉ là về việc chọn một font chữ bắt mắt mà còn phải đảm bảo tính hiệu quả trong việc truyền tải thông điệp và mang lại trải nghiệm tốt cho người dùng.
-
Legibility (Khả năng đọc): Đây là yếu tố tiên quyết. Một font chữ dù đẹp đến đâu mà khó đọc thì đều thất bại. Legibility liên quan đến hình dáng riêng lẻ của từng chữ cái và cách chúng được thiết kế để dễ dàng phân biệt.
-
Readability (Tính dễ đọc): Readability liên quan đến cách các chữ cái được sắp xếp trong một đoạn văn bản dài. Các yếu tố như leading, tracking và độ dài dòng ảnh hưởng lớn đến tính dễ đọc.
-
Hierarchy (Hệ thống phân cấp): Typography hiệu quả sử dụng hệ thống phân cấp rõ ràng để hướng dẫn mắt người đọc và làm nổi bật thông tin quan trọng. Tiêu đề, tiêu đề phụ và nội dung chính cần có sự khác biệt rõ ràng về kích thước, độ đậm và font chữ (nếu cần).
-
Contrast (Độ tương phản): Độ tương phản không chỉ áp dụng cho màu sắc mà còn cho kích thước, độ đậm và kiểu chữ. Sự tương phản giúp tạo điểm nhấn và làm cho các yếu tố typography nổi bật.
-
Consistency (Tính nhất quán): Duy trì phong cách typography nhất quán trên toàn bộ thiết kế (website, ấn phẩm, ứng dụng...) giúp tạo ra sự chuyên nghiệp và củng cố nhận diện thương hiệu.
-
Personality (Cá tính): Lựa chọn font chữ phù hợp với tính cách của thương hiệu và thông điệp bạn muốn truyền tải. Một font chữ trang trọng có thể phù hợp với thương hiệu cao cấp, trong khi một font chữ vui vẻ có thể phù hợp với thương hiệu trẻ em.
5. Những nguyên tắc cơ bản khi sử dụng typography
5.1. Tránh dùng quá nhiều font
Một thiết kế chỉ nên sử dụng từ 2-3 font khác nhau để tránh rối mắt. Font tiêu đề nên nổi bật, dễ nhận diện. Font body cần đơn giản, dễ đọc.
5.2. Phối hợp tương phản hợp lý
Kết hợp font sans-serif và serif để tạo độ tương phản mà vẫn hài hòa. Font đậm dùng cho tiêu đề, font mảnh dùng cho mô tả phụ.
5.3. Căn chỉnh chuẩn mực
Text cần được căn chỉnh rõ ràng: trái, giữa hoặc phải – tùy mục đích. Tránh căn chỉnh ngẫu nhiên khiến thiết kế thiếu chuyên nghiệp.
5.4 Ưu tiên khả năng đọc
Tính dễ đọc luôn quan trọng hơn thẩm mỹ. Không nên chọn font cầu kỳ cho nội dung chính.
6. Bật Mí Kho Typography Đẹp Tiềm Ẩn Trên Canva
Canva là một công cụ thiết kế trực tuyến mạnh mẽ với thư viện font chữ đồ sộ. Tuy nhiên, bên cạnh những font chữ phổ biến, Canva còn ẩn chứa nhiều viên ngọc typography đẹp và độc đáo mà có thể bạn chưa từng khám phá.
-
Giới thiệu giao diện lựa chọn font chữ trên Canva: Khi bạn chọn một hộp văn bản trong Canva, thanh công cụ phía trên sẽ hiển thị tùy chọn font chữ (thường là tên font hiện tại). Nhấp vào đó, một menu thả xuống sẽ hiện ra với danh sách các font chữ có sẵn. Bạn có thể cuộn để xem toàn bộ hoặc sử dụng thanh tìm kiếm để tìm kiếm theo tên.
-
Khám phá các bộ sưu tập font chữ theo phong cách: Canva sắp xếp font chữ theo các phong cách khác nhau, giúp bạn dễ dàng tìm kiếm font phù hợp với dự án của mình. Các bộ sưu tập phổ biến bao gồm:
-
Serif: Các font chữ có chân, mang lại cảm giác truyền thống, trang trọng và đáng tin cậy (ví dụ: Playfair Display, Merriweather, Libre Baskerville).
-
Sans-Serif: Các font chữ không chân, hiện đại, rõ ràng và dễ đọc (ví dụ: Montserrat, Open Sans, Lato).
-
Script: Các font chữ mô phỏng chữ viết tay, tạo cảm giác cá nhân, nghệ thuật và thân mật (ví dụ: Lobster, Pacifico, Sacramento).
-
Display: Các font chữ độc đáo, cách điệu, thường được sử dụng cho tiêu đề hoặc các yếu tố thu hút sự chú ý (ví dụ: Bebas Neue, Oswald, Anton).
-
-
Điểm danh những font chữ đẹp và độc đáo ít người biết trên Canva: Để giúp bạn khám phá những viên ngọc tiềm ẩn, dưới đây là một vài gợi ý các font chữ đẹp và độc đáo trên Canva mà bạn có thể chưa từng thử:
-
Abril Fatface: Một font serif đậm, mạnh mẽ và hiện đại, tuyệt vời cho tiêu đề lớn.
-
Raleway: Một font sans-serif thanh lịch và đa dạng về độ đậm, phù hợp cho cả tiêu đề và nội dung.
-
Poppins: Một font sans-serif hình học với nhiều biến thể, mang lại cảm giác hiện đại và chuyên nghiệp.
-
Playfair Display SC: Một phiên bản nhỏ gọn và trang nhã của Playfair Display, lý tưởng cho tiêu đề phụ hoặc đoạn văn bản ngắn.
-
Dancing Script: Một font script vui tươi và phóng khoáng, phù hợp cho các thiết kế mang tính cá nhân.
-
Ovo: Một font serif độc đáo với các đường cong mềm mại, tạo cảm giác ấm áp và thân thiện.
-
Cabin: Một font sans-serif hiện đại và dễ đọc với các góc bo tròn nhẹ.
-
Amatic SC: Một font sans-serif viết tay độc đáo, phù hợp cho tiêu đề hoặc các yếu tố cần sự khác biệt.
-
-
Cách tìm kiếm và lọc font chữ hiệu quả trên Canva:
-
Sử dụng thanh tìm kiếm: Nếu bạn có một phong cách cụ thể trong đầu (ví dụ: vintage, geometric), hãy nhập từ khóa đó vào thanh tìm kiếm font chữ.
-
Khám phá các font chữ được đề xuất: Canva thường đề xuất các font chữ phù hợp với mẫu thiết kế bạn đang sử dụng. Hãy chú ý đến những gợi ý này.
-
Duyệt theo bộ sưu tập: Sử dụng các bộ lọc phong cách ở đầu danh sách font chữ để thu hẹp phạm vi tìm kiếm.
-
Thử nghiệm và xem trước: Nhấp vào từng font chữ để xem trước cách nó hiển thị với văn bản của bạn.
-
7. Canva và sức mạnh của typography trong thiết kế
Canva là một công cụ mạnh mẽ dành cho cả người không chuyên lẫn designer chuyên nghiệp. Không cần phần mềm phức tạp, bạn hoàn toàn có thể tạo ra sản phẩm ấn tượng chỉ với vài thao tác kéo - thả trên giao diện trực quan.
Về typography, Canva cung cấp:
-
Hơn 3.000 kiểu font chữ đa dạng, từ cổ điển đến hiện đại, từ nghiêm túc đến sáng tạo.
-
Bộ phối hợp font (Font Pairings) được đề xuất sẵn, giúp người dùng tiết kiệm thời gian lựa chọn.
-
Các mẫu typography thiết kế sẵn (text templates) phù hợp với từng loại hình sản phẩm như poster, slide, banner, story Instagram...
8. Những kiểu typography đẹp trên Canva bạn có thể chưa biết
Dưới đây là một số mẫu font và tổ hợp font trên Canva rất được ưa chuộng nhưng ít người khai thác đúng cách.
.jpg)
8.1. Font serif thanh lịch: Playfair Display
Đây là kiểu font cổ điển nhưng cực kỳ phù hợp cho các thiết kế mang tính nghệ thuật, sang trọng như portfolio, bìa sách, poster nghệ thuật.
8.2. Font sans-serif hiện đại: Montserrat
Montserrat mang lại vẻ hiện đại, rõ ràng, dễ đọc. Thích hợp cho tiêu đề, slide thuyết trình và website công ty.
8.3. Kết hợp font: League Spartan + Libre Baskerville
League Spartan (sans-serif) kết hợp với Libre Baskerville (serif) tạo nên sự tương phản đẹp mắt, lý tưởng cho brochure hoặc bài post truyền cảm hứng.
8.4. Font script sáng tạo: Great Vibes
Font mang phong cách viết tay, dùng tốt cho thiệp cưới, tiêu đề video hoặc lời trích dẫn nghệ thuật.
8.5. Mẫu typography thiết kế sẵn nổi bật
Canva có nhiều mẫu typography layout như:
-
Bold & Simple Quote – Phù hợp với mạng xã hội.
-
Minimalist Sale Banner – Dành cho marketing.
-
Retro Title Text – Phong cách hoài cổ, retro.
9. Hướng dẫn sử dụng typography hiệu quả trên Canva
Bước 1: Chọn mẫu thiết kế phù hợp
Canva cung cấp các layout tương thích với kích thước poster, bài đăng mạng xã hội, CV… Hãy chọn định dạng trước khi thêm typography.
Bước 2: Chọn font chủ đạo
Xác định phong cách thiết kế (nghiêm túc, sáng tạo, nữ tính, mạnh mẽ…) để chọn một font chính cho tiêu đề.
Bước 3: Phối hợp font
Sử dụng font phụ cho nội dung mô tả, font khác cho subheadline nếu cần. Tránh sử dụng nhiều font quá tương đồng hoặc quá khác biệt.
Bước 4: Điều chỉnh hierarchy và khoảng cách
Tăng giảm kích thước để thể hiện cấp bậc thông tin. Tùy chỉnh spacing để đảm bảo bố cục hài hòa.
Bước 5: Gắn thương hiệu nếu cần
Nếu là thiết kế cho doanh nghiệp, hãy dùng đúng font trong brand guidelines để giữ nhận diện thương hiệu.
10. Những lỗi typography thường gặp và cách khắc phục

a. Lạm dụng font chữ nghệ thuật
Những font như Brush Script hoặc font Gothic nếu dùng không đúng ngữ cảnh sẽ khiến người xem khó tiếp cận thông tin.
Giải pháp: Dùng các font này cho tiêu đề ngắn, tránh dùng cho đoạn dài.
b. Không nhất quán font
Sự không nhất quán làm mất liên kết thị giác.
Giải pháp: Dùng cố định 1-2 font trong toàn bộ thiết kế.
c. Quên tối ưu cho thiết bị khác
Một số font hiển thị đẹp trên máy tính nhưng lại sai định dạng khi xem trên điện thoại.
Giải pháp: Kiểm tra preview trên các kích thước trước khi xuất bản.
11. Typography và xu hướng thiết kế 2025
Typography đang dịch chuyển theo hướng tối giản nhưng biểu cảm. Các xu hướng nổi bật bao gồm:
-
Neo Grotesque Revival: Sự trở lại của các font sans-serif cổ điển.
-
Custom Typography: Tự tạo kiểu chữ mang cá tính riêng.
-
3D Typography: Kiểu chữ có chiều sâu cho thiết kế nổi bật hơn.
-
Mixed Styles: Kết hợp nhiều font trong cùng bố cục nhưng vẫn đảm bảo cấu trúc thị giác rõ ràng.
Canva liên tục cập nhật các font mới bắt kịp xu hướng này, hỗ trợ người dùng tạo nên thiết kế bắt trend mà không cần kỹ năng chuyên sâu.
12. Kết bài
Dù là một yếu tố nhỏ trong thiết kế, typography lại giữ vai trò dẫn dắt toàn bộ trải nghiệm thị giác. Sự tinh tế trong cách lựa chọn và sắp xếp chữ sẽ nâng tầm thiết kế của bạn từ bình thường trở nên chuyên nghiệp, đậm dấu ấn cá nhân hoặc thương hiệu. Với kho công cụ mạnh mẽ như Canva, việc làm chủ typography chưa bao giờ dễ dàng hơn. Hãy bắt đầu khám phá và ứng dụng những mẫu chữ đẹp, hiện đại mà Canva cung cấp, biến từng sản phẩm thiết kế trở thành dấu ấn đáng nhớ.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217