Sản Phẩm Bán Chạy
Khám phá màu cơ bản và ứng dụng trong thiết kế
Khám phá màu cơ bản và ứng dụng trong thiết kế giúp bạn hiểu rõ hơn về lý thuyết màu sắc, cách phối màu hiệu quả và tạo nên những sản phẩm thiết kế ấn tượng, chuyên nghiệp
Nội dung
- 1. Lý Thuyết Màu Sắc: Nền Tảng Của Sự Hiểu Biết
- 1.1. Bánh Xe Màu (Color Wheel): Công Cụ Trực Quan Nhất
- 1.2. Các Mô Hình Màu (Color Models): Cách Màu Sắc Được Tạo Ra
- 2. Các Đặc Tính Của Màu Sắc
- 2.1. Hue (Sắc Độ/Màu Sắc)
- 2.2. Saturation (Độ Bão Hòa/Độ Tinh Khiết)
- 2.3. Value / Lightness / Brightness (Giá Trị/Độ Sáng/Độ Tối)
- 3. Ý Nghĩa Cảm Xúc và Tâm Lý Của Màu Sắc Trong Thiết Kế
- 3.1. Màu Nóng (Warm Colors)
- 3.2. Màu Lạnh (Cool Colors)
- 3.3. Màu Trung Tính (Neutral Colors)
- 4. Các Hòa Phối Màu Sắc Cơ Bản Trong Thiết Kế
- 4.1. Phối Màu Đơn Sắc (Monochromatic)
- 4.2. Phối Màu Tương Đồng (Analogous)
- 4.3. Phối Màu Bổ Túc (Complementary)
- 4.4. Phối Màu Bổ Túc Bộ Ba (Triadic)
- 4.5. Phối Màu Bổ Túc Chia Đôi (Split-Complementary)
- 4.6. Phối Màu Bổ Túc Bộ Bốn (Tetradic/Rectangular)
- 5. Ứng Dụng Màu Sắc Trong Các Lĩnh Vực Thiết Kế Cụ Thể
- 5.1. Thiết Kế Đồ Họa và Thương Hiệu (Branding)
- 5.2. Thiết Kế Web và Giao Diện Người Dùng (UI/UX Design)
- 5.3. Thiết Kế Nội Thất
- 5.4. Thiết Kế Thời Trang
- 6. Xu Hướng Màu Sắc Trong Thiết Kế Hiện Đại
- 7. Kết Luận

Màu sắc là một trong những yếu tố mạnh mẽ nhất trong thiết kế. Chúng không chỉ làm cho mọi thứ trở nên đẹp mắt hơn mà còn có khả năng khơi gợi cảm xúc, truyền tải thông điệp và thậm chí là định hình nhận thức của chúng ta về thế giới xung quanh. Từ một logo thương hiệu, một trang web cho đến một bức tranh nghệ thuật hay một không gian nội thất, màu sắc luôn đóng vai trò trung tâm, là ngôn ngữ thị giác không lời kết nối người xem với tác phẩm. Bài viết này sadesign sẽ đưa bạn vào một hành trình khám phá thế giới màu sắc, từ những lý thuyết cốt lõi đến cách áp dụng chúng một cách khéo léo trong các lĩnh vực thiết kế đa dạng.
1. Lý Thuyết Màu Sắc: Nền Tảng Của Sự Hiểu Biết
Để thực sự làm chủ màu sắc, chúng ta cần bắt đầu với những nguyên tắc cơ bản của lý thuyết màu. Đây là một bộ hướng dẫn và quy tắc về cách màu sắc được tạo ra, pha trộn và tương tác với nhau.

Mua Photoshop Bản Quyền Giá Rẻ
1.1. Bánh Xe Màu (Color Wheel): Công Cụ Trực Quan Nhất
Bánh xe màu là một biểu đồ hình tròn thể hiện mối quan hệ giữa các màu sắc. Nó là công cụ cơ bản nhất nhưng vô cùng quan trọng để hiểu về màu sắc và cách chúng kết hợp. Bánh xe màu truyền thống thường dựa trên mô hình màu RYB (Red, Yellow, Blue).
-
Màu Cấp 1 (Primary Colors): Đây là ba màu cơ bản nhất, không thể tạo ra bằng cách pha trộn các màu khác. Trong mô hình RYB, đó là Đỏ (Red), Vàng (Yellow), Xanh Dương (Blue). Đây là những màu nền tảng để tạo ra tất cả các màu khác.
-
Màu Cấp 2 (Secondary Colors): Được tạo ra bằng cách pha trộn hai màu cấp 1 với tỷ lệ bằng nhau.
-
Đỏ + Vàng = Cam (Orange)
-
Vàng + Xanh Dương = Xanh Lá (Green)
-
Xanh Dương + Đỏ = Tím (Violet/Purple)
-
-
Màu Cấp 3 (Tertiary Colors): Được tạo ra bằng cách pha trộn một màu cấp 1 với một màu cấp 2 liền kề trên bánh xe màu. Ví dụ: Đỏ-Cam, Vàng-Cam, Vàng-Xanh Lá, Xanh Dương-Xanh Lá, Xanh Dương-Tím, Đỏ-Tím.
1.2. Các Mô Hình Màu (Color Models): Cách Màu Sắc Được Tạo Ra
Cách chúng ta nhìn thấy màu sắc phụ thuộc vào cách chúng được tạo ra. Có hai mô hình màu chính:
-
Mô Hình Màu Cộng (Additive Colors) - RGB:
-
Nguồn gốc: Dựa trên ánh sáng. Khi các màu ánh sáng được cộng lại, chúng sẽ tạo ra các màu khác.
-
Màu cơ bản: Đỏ (Red), Xanh Lá (Green), Xanh Dương (Blue).
-
Kết quả: Khi ba màu này được pha trộn với cường độ tối đa, chúng tạo ra màu trắng.
-
Ứng dụng: Thường được sử dụng trong các thiết bị phát sáng như màn hình máy tính, TV, điện thoại, đèn LED. Mọi thiết kế hiển thị trên màn hình đều sử dụng hệ màu RGB.
-
-
Mô Hình Màu Trừ (Subtractive Colors) - CMYK:
-
Nguồn gốc: Dựa trên mực in. Khi các màu mực được pha trộn, chúng hấp thụ ánh sáng và phản xạ phần còn lại.
-
Màu cơ bản: Xanh Lục Lam (Cyan), Đỏ Tía (Magenta), Vàng (Yellow). K (Key/Black) được thêm vào để tạo màu đen thuần túy và độ sâu, vì việc pha trộn C, M, Y không tạo ra màu đen hoàn hảo.
-
Kết quả: Khi pha trộn C, M, Y với tỷ lệ tối đa, chúng tạo ra màu đen (hoặc gần đen).
-
Ứng dụng: Dùng cho in ấn. Bất kỳ thiết kế nào sẽ được in ra giấy, vải, v.v., đều phải sử dụng hệ màu CMYK để đảm bảo màu sắc chính xác.
-
2. Các Đặc Tính Của Màu Sắc
Để hiểu sâu hơn về màu sắc, chúng ta cần nắm vững ba đặc tính cơ bản của chúng:
2.1. Hue (Sắc Độ/Màu Sắc)
-
Là tên gọi thuần túy của một màu, ví dụ: đỏ, xanh dương, vàng. Hue là vị trí của màu đó trên bánh xe màu.
-
Khi bạn nói "thay đổi màu sắc", bạn đang nói đến việc thay đổi Hue.
2.2. Saturation (Độ Bão Hòa/Độ Tinh Khiết)
Là cường độ hoặc độ tinh khiết của một màu. Màu có độ bão hòa cao là màu rất sống động, rực rỡ.
-
Màu có độ bão hòa thấp sẽ nhạt hơn, xám hơn, hoặc gần như không có màu. Kéo Saturation về 0 sẽ biến màu đó thành màu xám.
-
Độ bão hòa giúp truyền tải cảm xúc: màu bão hòa cao thường mạnh mẽ, tràn đầy năng lượng; màu bão hòa thấp thường dịu nhẹ, buồn bã hoặc tinh tế.
2.3. Value / Lightness / Brightness (Giá Trị/Độ Sáng/Độ Tối)
-
Là mức độ sáng hoặc tối của một màu.
-
Tint: Màu sắc được thêm màu trắng để làm sáng hơn (ví dụ: hồng là tint của đỏ).
-
Shade: Màu sắc được thêm màu đen để làm tối hơn (ví dụ: nâu sẫm là shade của cam).
-
Tone: Màu sắc được thêm màu xám để làm dịu đi.
-
Giá trị/độ sáng ảnh hưởng đến độ tương phản và khả năng đọc của văn bản, cũng như tạo chiều sâu cho thiết kế.
3. Ý Nghĩa Cảm Xúc và Tâm Lý Của Màu Sắc Trong Thiết Kế
Mỗi màu sắc đều mang trong mình những ý nghĩa và tác động tâm lý riêng biệt, ảnh hưởng sâu sắc đến cách người xem cảm nhận về một thiết kế, một thương hiệu hay một thông điệp. Việc hiểu rõ ý nghĩa này là chìa khóa để lựa chọn màu sắc phù hợp, truyền tải đúng cảm xúc mong muốn.
3.1. Màu Nóng (Warm Colors)
Bao gồm Đỏ, Cam, Vàng và các biến thể của chúng. Những màu này thường gợi cảm giác ấm áp, năng lượng và sự sôi động.

-
Đỏ (Red):
-
Ý nghĩa: Năng lượng, đam mê, tình yêu, nguy hiểm, sức mạnh, cấp bách, sự chú ý.
-
Ứng dụng: Nút kêu gọi hành động (Call to Action), thương hiệu liên quan đến thực phẩm (tăng cảm giác thèm ăn), thể thao, cảnh báo, tình yêu. Thường được dùng để tạo điểm nhấn mạnh mẽ.
-
-
Cam (Orange):
-
Ý nghĩa: Sáng tạo, nhiệt huyết, trẻ trung, thân thiện, vui vẻ, phiêu lưu, giá cả phải chăng.
-
Ứng dụng: Thương hiệu dành cho giới trẻ, sản phẩm năng động, ngành công nghiệp thực phẩm, trang web thân thiện.
-
-
Vàng (Yellow):
-
Ý nghĩa: Hạnh phúc, lạc quan, năng lượng, ánh nắng, sự chú ý, cảnh báo, giá rẻ.
-
Ứng dụng: Biểu tượng vui vẻ, nhãn hiệu đồ chơi trẻ em, sản phẩm dành cho trẻ em, cảnh báo giao thông. Cần cẩn trọng khi sử dụng lượng lớn vì có thể gây mỏi mắt.
-
3.2. Màu Lạnh (Cool Colors)
Bao gồm Xanh Lá, Xanh Dương, Tím và các biến thể của chúng. Những màu này thường gợi cảm giác bình tĩnh, chuyên nghiệp và tĩnh lặng.
-
Xanh Lá (Green):
-
Ý nghĩa: Thiên nhiên, sự tươi mới, tăng trưởng, sức khỏe, bình yên, tiền bạc, thân thiện với môi trường.
-
Ứng dụng: Thương hiệu về môi trường, y tế, sản phẩm hữu cơ, tài chính, nông nghiệp.
-
-
Xanh Dương (Blue):

Ý nghĩa: Tin cậy, ổn định, bình tĩnh, chuyên nghiệp, thông minh, bảo mật, công nghệ.
-
Ứng dụng: Ngân hàng, công nghệ, y tế, hàng không, mạng xã hội (Facebook, Twitter). Là màu phổ biến nhất cho các thương hiệu muốn tạo dựng niềm tin.
-
Tím (Purple/Violet):
-
Ý nghĩa: Sang trọng, quý phái, bí ẩn, sáng tạo, tâm linh, trí tuệ.
-
Ứng dụng: Thương hiệu xa xỉ, sản phẩm sáng tạo, mỹ phẩm, thiền định. Tông tím nhạt có thể gợi sự lãng mạn, nữ tính.
-
3.3. Màu Trung Tính (Neutral Colors)
Bao gồm Trắng, Đen, Xám, Nâu và Be. Những màu này thường được dùng làm nền, tạo sự cân bằng và không gian cho các màu khác nổi bật.
-
Trắng (White):
-
Ý nghĩa: Tinh khiết, sạch sẽ, tối giản, trong sáng, khởi đầu mới.
-
Ứng dụng: Thiết kế tối giản, sản phẩm y tế, công nghệ cao, thời trang, không gian trống.
-
-
Đen (Black):
-
Ý nghĩa: Sang trọng, mạnh mẽ, tinh tế, bí ẩn, quyền lực, cổ điển, hiện đại.
-
Ứng dụng: Thương hiệu cao cấp, thời trang, nhiếp ảnh, nghệ thuật, tạo sự tương phản mạnh mẽ.
-
-
Xám (Grey):
-
Ý nghĩa: Trung tính, ổn định, chuyên nghiệp, cân bằng, trầm tĩnh.
-
Ứng dụng: Làm nền, công nghệ, thiết kế doanh nghiệp, tạo cảm giác sang trọng, hiện đại.
-
-
Nâu (Brown):
-
Ý nghĩa: Đất, tự nhiên, mộc mạc, bền vững, ấm áp, ổn định.
-
Ứng dụng: Sản phẩm tự nhiên, cà phê, thực phẩm, trang trí nội thất, hàng thủ công.
-
-
Be (Beige):
-
Ý nghĩa: Bình yên, dịu nhẹ, trung tính, ấm áp, linh hoạt.
-
Ứng dụng: Làm nền, thời trang, nội thất, tạo không gian thư giãn.
-
4. Các Hòa Phối Màu Sắc Cơ Bản Trong Thiết Kế
Sau khi hiểu về ý nghĩa của từng màu, điều quan trọng tiếp theo là biết cách kết hợp chúng một cách hài hòa. Các nguyên tắc hòa phối màu (color harmonies) dựa trên vị trí của các màu trên bánh xe màu.

4.1. Phối Màu Đơn Sắc (Monochromatic)
-
Đặc điểm: Sử dụng các sắc thái, tông độ và độ sáng khác nhau của một màu duy nhất.
-
Ưu điểm: Tạo sự hài hòa, tinh tế, nhẹ nhàng và chuyên nghiệp. Rất dễ chịu cho mắt.
-
Nhược điểm: Có thể trở nên đơn điệu nếu không có đủ sự tương phản hoặc đa dạng về tông.
-
Ứng dụng: Thiết kế tối giản, website, logo, không gian nội thất cần sự yên tĩnh, chuyên nghiệp.
4.2. Phối Màu Tương Đồng (Analogous)
-
Đặc điểm: Sử dụng ba màu liền kề nhau trên bánh xe màu.
-
Ưu điểm: Tạo sự hài hòa, dễ chịu, tự nhiên và phong phú hơn đơn sắc. Có một màu chính, một màu hỗ trợ và một màu tạo điểm nhấn.
-
Nhược điểm: Thiếu sự tương phản mạnh mẽ, có thể không đủ nổi bật nếu cần tạo sự chú ý.
-
Ứng dụng: Minh họa, thiết kế thiên nhiên, logo (tạo sự chuyển đổi màu sắc mượt mà), nghệ thuật.
4.3. Phối Màu Bổ Túc (Complementary)
-
Đặc điểm: Sử dụng hai màu nằm đối diện nhau trên bánh xe màu (ví dụ: Đỏ - Xanh Lá, Vàng - Tím, Xanh Dương - Cam).
-
Ưu điểm: Tạo sự tương phản mạnh mẽ, năng lượng, thu hút sự chú ý và làm nổi bật lẫn nhau.
-
Nhược điểm: Nếu sử dụng không cẩn thận có thể gây chói mắt, khó chịu hoặc mất cân bằng. Cần một màu làm chủ đạo và một màu làm điểm nhấn.
-
Ứng dụng: Nút kêu gọi hành động, logo cần sự năng động, poster quảng cáo, tạo điểm nhấn trong thiết kế.
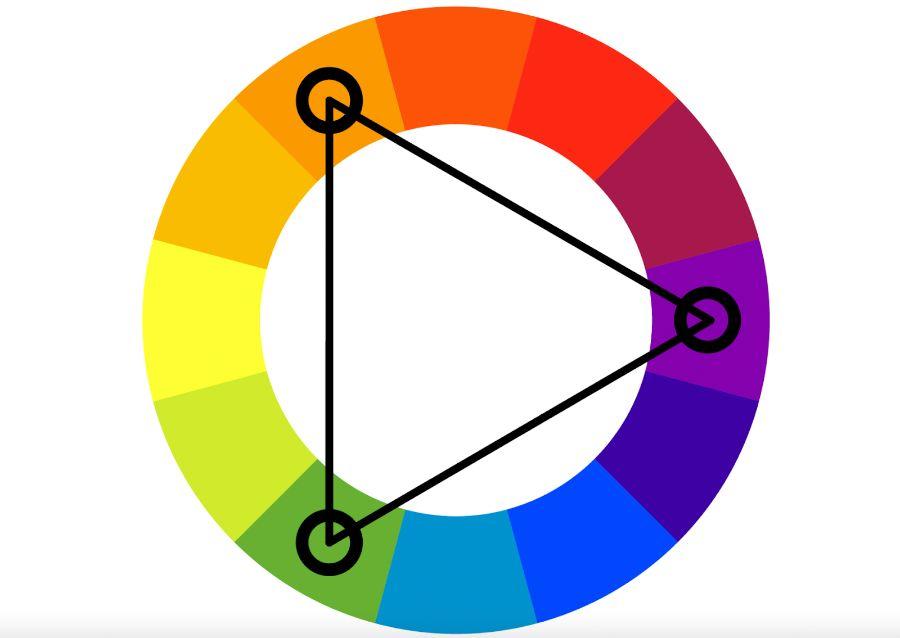
4.4. Phối Màu Bổ Túc Bộ Ba (Triadic)
-
Đặc điểm: Sử dụng ba màu cách đều nhau trên bánh xe màu, tạo thành một hình tam giác đều (ví dụ: Đỏ - Vàng - Xanh Dương, Cam - Tím - Xanh Lá).
-
Ưu điểm: Cân bằng, sống động, phong phú về màu sắc nhưng vẫn giữ được sự hài hòa.
-
Nhược điểm: Cần kiểm soát tốt độ bão hòa và độ sáng để tránh cảm giác quá "ồn ào" hoặc mất cân bằng.
-
Ứng dụng: Thiết kế dành cho trẻ em, poster, minh họa cần sự vui tươi, năng động.
4.5. Phối Màu Bổ Túc Chia Đôi (Split-Complementary)
-
Đặc điểm: Sử dụng một màu chính và hai màu liền kề với màu bổ túc của nó (ví dụ: Đỏ và hai màu Xanh Lá-Vàng và Xanh Lá-Xanh Dương).
-
Ưu điểm: Cung cấp sự tương phản mạnh mẽ như phối màu bổ túc nhưng mềm mại và linh hoạt hơn, ít gây chói mắt hơn.
-
Nhược điểm: Cần chú ý đến tỷ lệ sử dụng để tránh sự lộn xộn.
-
Ứng dụng: Đồ họa thông tin, thiết kế web, logo, nơi cần sự tương phản mà vẫn hài hòa.
4.6. Phối Màu Bổ Túc Bộ Bốn (Tetradic/Rectangular)
-
Đặc điểm: Sử dụng bốn màu tạo thành một hình chữ nhật trên bánh xe màu, bao gồm hai cặp màu bổ túc.
-
Ưu điểm: Cung cấp sự đa dạng và phong phú tối đa về màu sắc.
-
Nhược điểm: Rất khó để cân bằng, dễ gây lộn xộn nếu không có một màu chủ đạo rõ ràng và tỷ lệ sử dụng hợp lý. Yêu cầu sự hiểu biết sâu sắc về màu sắc.
-
Ứng dụng: Thiết kế phức tạp, nghệ thuật, nơi có nhiều yếu tố cần được làm nổi bật.
5. Ứng Dụng Màu Sắc Trong Các Lĩnh Vực Thiết Kế Cụ Thể
Màu sắc không chỉ là yếu tố trang trí mà còn là công cụ chiến lược trong từng lĩnh vực thiết kế.
5.1. Thiết Kế Đồ Họa và Thương Hiệu (Branding)
-
Logo và nhận diện thương hiệu: Màu sắc là yếu tố quan trọng nhất để tạo nên bản sắc thương hiệu. Chúng truyền tải giá trị cốt lõi, cá tính và định vị thương hiệu trong tâm trí khách hàng. Ví dụ: màu xanh của Facebook (tin cậy), màu đỏ của Coca-Cola (năng lượng, hứng khởi).
-
Thiết kế quảng cáo: Màu sắc được dùng để thu hút sự chú ý, tạo cảm xúc và thúc đẩy hành vi mua hàng. Các nút kêu gọi hành động thường dùng màu nóng hoặc màu bổ túc.
-
Infographic và minh họa: Sử dụng màu sắc để làm nổi bật dữ liệu, tạo sự rõ ràng và giúp người xem dễ dàng tiếp nhận thông tin.
-
Tỷ lệ 60-30-10: Một nguyên tắc phổ biến là sử dụng 60% màu chủ đạo, 30% màu phụ trợ và 10% màu nhấn để tạo sự cân bằng và hài hòa.
5.2. Thiết Kế Web và Giao Diện Người Dùng (UI/UX Design)
-
Tính khả dụng (Usability): Màu sắc ảnh hưởng đến khả năng đọc của văn bản, sự phân cấp thông tin và điều hướng. Tương phản màu sắc giữa chữ và nền là cực kỳ quan trọng.
-
Trải nghiệm người dùng (UX): Màu sắc tạo ra cảm giác và tâm trạng cho người dùng. Màu sắc nhất quán giúp người dùng cảm thấy quen thuộc và thoải mái.
-
Nút và yếu tố tương tác: Màu sắc được sử dụng để chỉ ra trạng thái tương tác (ví dụ: màu xanh cho nút "Hoàn thành", màu đỏ cho "Hủy").
-
Thiết kế đáp ứng (Responsive Design): Đảm bảo bảng màu trông đẹp và hoạt động tốt trên mọi kích thước màn hình và thiết bị.
5.3. Thiết Kế Nội Thất
-
Không gian và cảm giác: Màu sắc tường, sàn, đồ nội thất có thể làm cho một căn phòng trông rộng rãi hơn (màu sáng, lạnh) hoặc ấm cúng hơn (màu tối, nóng).
-
Tạo điểm nhấn: Sử dụng màu sắc tương phản để làm nổi bật một món đồ nội thất hoặc một khu vực cụ thể.
-
Tâm trạng: Màu sắc ảnh hưởng trực tiếp đến tâm trạng của người trong phòng. Phòng ngủ thường dùng màu sắc dịu nhẹ, phòng khách có thể dùng màu sắc sống động hơn.
5.4. Thiết Kế Thời Trang
-
Bộ sưu tập: Các nhà thiết kế thời trang thường tạo ra các bảng màu theo mùa hoặc theo chủ đề để định hướng cho bộ sưu tập của mình.
-
Tạo ấn tượng: Màu sắc trang phục ảnh hưởng đến cách người khác cảm nhận về người mặc (ví dụ: màu đen cho sự quyền lực, màu pastel cho sự dịu dàng).
-
Xu hướng: Màu sắc trong thời trang thay đổi theo xu hướng, phản ánh văn hóa và tâm lý xã hội.
6. Xu Hướng Màu Sắc Trong Thiết Kế Hiện Đại
Thế giới màu sắc luôn không ngừng phát triển với các xu hướng mới nổi lên hàng năm. Việc cập nhật các xu hướng này giúp thiết kế của bạn luôn tươi mới và hiện đại.
-
Màu Pastel và Màu Tắt (Muted Colors): Gợi cảm giác dịu nhẹ, thanh lịch, thường được sử dụng trong các thiết kế tối giản, hiện đại.
-
Màu Gradient: Hiệu ứng chuyển tiếp màu sắc vẫn đang rất phổ biến, tạo ra sự mềm mại, năng động và chiều sâu.
-
Màu Neon và Rực Rỡ (Vibrant Colors): Dùng để tạo điểm nhấn mạnh mẽ, thu hút sự chú ý, thường kết hợp với nền tối để tăng độ tương phản.
-
Màu Đất và Tự Nhiên (Earthy Tones): Phản ánh sự quan tâm đến môi trường, bền vững, tạo cảm giác mộc mạc, gần gũi.
-
Màu Tương Phản Mạnh: Sự kết hợp của các màu tương phản cao để tạo ra sự kịch tính và nổi bật.
Việc theo dõi xu hướng là tốt, nhưng điều quan trọng nhất là phải hiểu được đối tượng và mục tiêu của dự án để lựa chọn màu sắc phù hợp nhất, thay vì chỉ chạy theo trào lưu.
Mua Photoshop Bản Quyền Giá Rẻ
7. Kết Luận
Màu sắc không chỉ là yếu tố trang trí; chúng là ngôn ngữ, là cảm xúc, là xương sống của mọi thiết kế thị giác. Từ việc nắm vững các loại màu cơ bản như cấp 1, cấp 2, cấp 3, hiểu rõ các mô hình màu RGB và CMYK, đến việc cảm nhận ý nghĩa tâm lý của từng màu và biết cách hòa phối chúng một cách hài hòa – tất cả đều là những kỹ năng thiết yếu mà bất kỳ nhà thiết kế nào cũng cần phải mài dũa.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217