Sản Phẩm Bán Chạy
Khám Phá Layout: 5 Bí Quyết Tạo Nên Thiết Kế Hoàn Hảo Và Ấn Tượng
Tìm hiểu về layout và cách áp dụng 5 bí kíp thiết kế layout đẹp mắt và hiệu quả. Bài viết hướng dẫn chi tiết cách tạo ra những layout ấn tượng cho các dự án thiết kế.
Nội dung
- 1.Layout là gì?
- 1.1 Các thành phần chính của Layout:
- 1.2 Vai trò của layout trong thiết kế
- 2. Các Yếu Tố Chính Cấu Thành Một Layout Đẹp
- 2.1. Lưới (Grid)
- 2.2. Cân Bằng (Balance)
- 2.3. Hệ Màu (Color Scheme)
- 2.4. Không Gian Trống (White Space)
- 2.5. Hình Ảnh và Typography
- 3. Top 5 "bí kíp" để có một layout đẹp
- 3.1 Nắm vững nguyên tắc cơ bản:
- 3.2 Xác định rõ mục tiêu thiết kế: Trước khi bắt tay vào thiết kế layout, hãy tự hỏi:
- 3.3 Lựa chọn phong cách thiết kế phù hợp:
- 3.4 Sử dụng màu sắc và Typography hợp lý:
- 3.5 Thực hành và sáng tạo:
- 3.6 Sử Dụng Grid Và Lưới Để Sắp Xếp Các Yếu Tố
- 3.7. Chú Trọng Vào Cân Bằng Và Đối Xứng
- 4. Kết luận

Trong thiết kế đồ họa, layout là yếu tố quyết định đến sự trực quan và khả năng truyền tải thông điệp của một sản phẩm thiết kế. Một layout đẹp và hợp lý không chỉ giúp thu hút sự chú ý mà còn tạo ra sự cân đối và hài hòa trong toàn bộ dự án. Bài viết này, sadesign sẽ giúp bạn hiểu rõ hơn về khái niệm layout và chia sẻ 5 bí kíp quan trọng để xây dựng một layout đẹp, hiệu quả cho mọi thiết kế.
1.Layout là gì?
Layout, hay bố cục, là cách sắp xếp các thành phần thiết kế như chữ (typography), hình ảnh (imagery), màu sắc (color), và không gian trống (white space) trên một bề mặt nhất định. Bề mặt này có thể là trang giấy, màn hình máy tính, giao diện ứng dụng, hoặc bất kỳ không gian nào mà thiết kế được trình bày.

Layout có thể áp dụng cho mọi loại thiết kế, từ in ấn (poster, brochure) đến thiết kế web, giao diện người dùng (UI) hay quảng cáo trực tuyến.
Một layout tốt không chỉ đơn giản là việc sắp xếp các yếu tố sao cho đẹp mắt mà còn phải đảm bảo chức năng của nó, tức là giúp người xem dễ dàng tiếp nhận thông tin. Layout giúp định hướng mắt người xem, đưa họ từ phần quan trọng này sang phần khác một cách tự nhiên.
1.1 Các thành phần chính của Layout:
-
Typography: Kiểu chữ, kích thước chữ, khoảng cách giữa các chữ và dòng chữ.
-
Imagery: Hình ảnh, biểu đồ, icon, và các yếu tố đồ họa khác.
-
Color: Màu sắc chủ đạo, màu nền, màu nhấn, và cách phối màu.
-
White space: Khoảng trống xung quanh các thành phần, giúp tạo điểm nhấn và tăng tính dễ đọc.
1.2 Vai trò của layout trong thiết kế
-
Tạo sự cân bằng và hài hòa: Một layout tốt sẽ phân bố các thành phần thiết kế một cách cân đối, tạo cảm giác hài hòa và dễ chịu cho người xem.
-
Hướng dẫn người xem: Layout như một "bản đồ" dẫn dắt mắt người xem đi theo một trình tự logic, từ điểm nhấn này đến điểm nhấn khác, giúp họ tiếp thu thông tin một cách hiệu quả.
-
Tăng tính thẩm mỹ: Một layout đẹp mắt sẽ làm cho thiết kế trở nên hấp dẫn và thu hút hơn, tạo ấn tượng tốt cho người xem.
-
Truyền tải thông điệp: Layout không chỉ là hình thức mà còn là nội dung. Cách sắp xếp các thành phần thiết kế có thể truyền tải những thông điệp ngầm, tạo nên những ý nghĩa sâu sắc cho tác phẩm.
2. Các Yếu Tố Chính Cấu Thành Một Layout Đẹp
Trước khi đi vào các bí kíp để có một layout đẹp, chúng ta cần hiểu những yếu tố cơ bản tạo nên một layout. Đó là:

2.1. Lưới (Grid)
Lưới là công cụ quan trọng giúp sắp xếp các yếu tố trong thiết kế một cách khoa học. Sử dụng grid giúp bạn duy trì sự đồng nhất trong các yếu tố của thiết kế, giúp bố cục không bị rối mắt và tạo ra sự hài hòa.
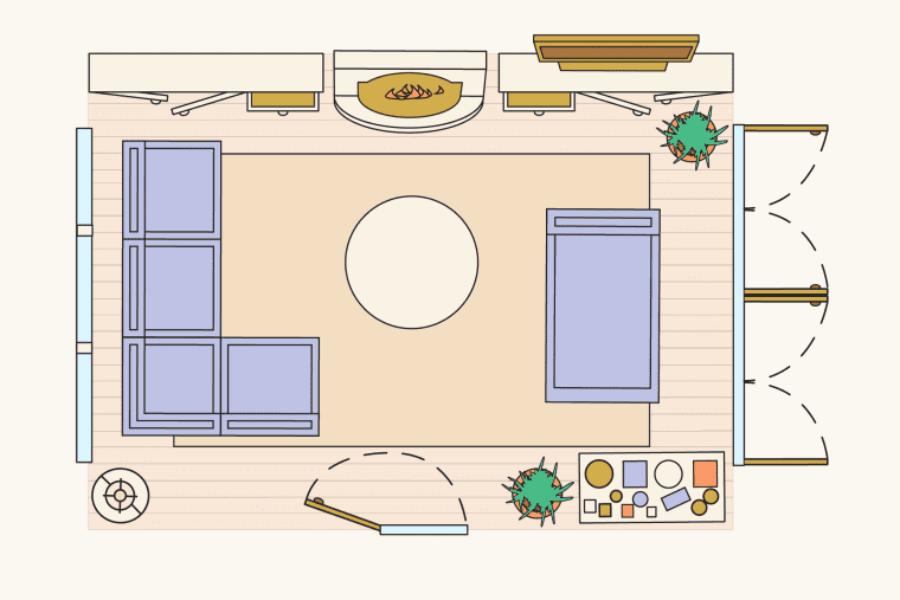
2.2. Cân Bằng (Balance)
Cân bằng là yếu tố cần thiết để đảm bảo rằng không gian trong layout không bị “quá tải” ở một phần nào đó. Cân bằng có thể được tạo ra theo hai cách: cân bằng đối xứng và không đối xứng.
2.3. Hệ Màu (Color Scheme)
Màu sắc trong layout giúp tạo điểm nhấn và thu hút sự chú ý. Một hệ màu hợp lý sẽ làm cho thiết kế của bạn trông chuyên nghiệp và dễ nhìn.
2.4. Không Gian Trống (White Space)
Không gian trống hay còn gọi là "negative space" là yếu tố quan trọng không thể thiếu trong thiết kế. Không gian này giúp làm nổi bật các yếu tố khác và giúp layout không bị quá tải, rối mắt.
2.5. Hình Ảnh và Typography
Typography (chữ viết) và hình ảnh đóng vai trò rất lớn trong việc truyền tải thông điệp của thiết kế. Font chữ và hình ảnh cần phải được chọn lựa kỹ càng để phù hợp với mục tiêu của thiết kế và đồng bộ với nhau.
3. Top 5 "bí kíp" để có một layout đẹp
Dưới đây là 5 bí kíp giúp bạn tạo ra một layout đẹp mắt, ấn tượng và dễ dàng tiếp nhận thông tin.
3.1 Nắm vững nguyên tắc cơ bản:
-
Quy tắc 1/3: Chia không gian thiết kế thành 9 phần bằng nhau bằng hai đường kẻ ngang và hai đường kẻ dọc. Đặt các thành phần quan trọng vào các giao điểm hoặc đường kẻ chia 3.
-
Tỷ lệ vàng: Sử dụng tỷ lệ 1:1.618 để tạo sự cân xứng và hài hòa cho bố cục. Ví dụ, chiều rộng của một hình chữ nhật có thể được chia thành hai phần, trong đó phần lớn hơn có chiều dài gấp 1.618 lần phần nhỏ hơn.
-
Không gian âm (white space): Sử dụng không gian trống một cách thông minh để tạo điểm nhấn, giúp người xem dễ thở và tập trung vào nội dung chính. Không gian âm không nhất thiết phải là màu trắng, nó có thể là bất kỳ màu nào miễn là tạo ra sự tương phản với các thành phần khác.
-
Đường dẫn mắt: Sử dụng các đường thẳng, đường cong, hoặc thậm chí là hướng nhìn của nhân vật trong hình ảnh để dẫn dắt mắt người xem theo ý muốn.
-
Sự lặp lại: Lặp lại các yếu tố thiết kế (màu sắc, hình dạng, kiểu chữ) để tạo sự thống nhất và tăng tính nhận diện.
3.2 Xác định rõ mục tiêu thiết kế:
Trước khi bắt tay vào thiết kế layout, hãy tự hỏi:
-
Mục tiêu của tác phẩm là gì? (Ví dụ: quảng bá sản phẩm, truyền tải thông tin, tạo ấn tượng)
-
Bạn muốn truyền tải thông điệp gì? (Ví dụ: sự tin cậy, sự sáng tạo, sự chuyên nghiệp)
-
Đối tượng mục tiêu của bạn là ai? (Ví dụ: giới trẻ, người lớn tuổi, khách hàng tiềm năng)
3.3 Lựa chọn phong cách thiết kế phù hợp:
-
Cổ điển: Ưu tiên sự cân đối, hài hòa và sử dụng các đường nét, họa tiết trang trí cầu kỳ.
-
Hiện đại: Đơn giản, tối giản, sử dụng nhiều không gian trống và các đường nét dứt khoát.
-
Tối giản: Loại bỏ các yếu tố không cần thiết, tập trung vào nội dung chính.
-
Bất đối xứng: Tạo sự phá cách, độc đáo bằng cách sắp xếp các thành phần thiết kế không cân xứng.
-
Dạng lưới: Chia không gian thiết kế thành các ô lưới đều nhau, giúp sắp xếp các thành phần một cách khoa học và dễ dàng.
3.4 Sử dụng màu sắc và Typography hợp lý:
-
Màu sắc:
-
Màu sắc có thể tạo ra những cảm xúc khác nhau cho người xem. Ví dụ: màu đỏ tượng trưng cho sự năng động, màu xanh lam tượng trưng cho sự tin cậy, màu vàng tượng trưng cho sự lạc quan.
-
Hãy lựa chọn màu sắc phù hợp với thông điệp mà bạn muốn truyền tải và đối tượng mục tiêu của bạn.
-
Sử dụng bảng màu (color palette) để đảm bảo sự thống nhất và hài hòa cho thiết kế.
-
-
Typography:
-
Kiểu chữ cũng là một yếu tố quan trọng trong layout. Hãy lựa chọn kiểu chữ dễ đọc, phù hợp với phong cách thiết kế và tạo điểm nhấn cho các tiêu đề, nội dung quan trọng.
-
Sử dụng không quá 2-3 kiểu chữ trong một thiết kế để tránh làm rối mắt người xem.
-
Chú ý đến kích thước chữ, khoảng cách giữa các chữ và dòng chữ để đảm bảo tính dễ đọc.
-
3.5 Thực hành và sáng tạo:
-
Tham khảo các tác phẩm thiết kế đẹp: Hãy tìm hiểu và học hỏi từ những layout thành công của các nhà thiết kế nổi tiếng.
-
Sử dụng công cụ hỗ trợ: Có rất nhiều phần mềm và công cụ hỗ trợ thiết kế layout, ví dụ như Adobe InDesign, Figma, Canva.
-
Luôn đặt mình vào vị trí người xem: Hãy suy nghĩ xem người xem sẽ cảm nhận như thế nào khi nhìn vào layout của bạn.
-
Đừng ngừng học hỏi và cập nhật: Xu hướng thiết kế luôn thay đổi, vì vậy hãy không ngừng học hỏi và cập nhật kiến thức mới nhất.
Lời khuyên từ chuyên gia:
-
Tìm hiểu về tâm lý học màu sắc: Màu sắc có thể ảnh hưởng đến cảm xúc và hành vi của người xem.
-
Nghiên cứu về nguyên tắc thị giác: Hiểu cách mắt người hoạt động sẽ giúp bạn tạo ra những layout hiệu quả hơn.
-
Thực hành trên nhiều loại dự án khác nhau: Điều này sẽ giúp bạn mở rộng kiến thức và kỹ năng của mình.
-
Xin ý kiến phản hồi từ đồng nghiệp và bạn bè: Đôi khi, những người khác có thể nhìn thấy những lỗi mà bạn không nhận ra.
3.6 Sử Dụng Grid Và Lưới Để Sắp Xếp Các Yếu Tố
Sử dụng grid là một trong những phương pháp thiết kế quan trọng nhất để tạo ra một layout đẹp và chuyên nghiệp. Các lưới giúp bạn xác định vị trí của các yếu tố như văn bản, hình ảnh và các biểu tượng, từ đó tạo ra sự cân đối và không gian trống hợp lý.

Các lưới thông dụng trong thiết kế bao gồm:
-
Lưới 12 cột: Đây là loại lưới phổ biến trong thiết kế web và giao diện người dùng. Nó chia không gian thành 12 cột đều, giúp bạn linh hoạt trong việc sắp xếp các phần tử trên trang.
-
Lưới tỉ lệ vàng (Golden Ratio): Đây là một công cụ hữu ích trong thiết kế, giúp tạo ra sự cân đối tự nhiên và dễ chịu cho mắt nhìn.
Khi sử dụng lưới, bạn có thể dễ dàng di chuyển, thay đổi kích thước và sắp xếp các yếu tố một cách khoa học mà vẫn đảm bảo tính thẩm mỹ.
3.7. Chú Trọng Vào Cân Bằng Và Đối Xứng
Cân bằng trong thiết kế giúp mọi yếu tố trong layout không bị chèn ép hay thiếu sót ở bất kỳ phần nào. Bạn có thể chọn sử dụng cân bằng đối xứng, nơi các yếu tố được phân bố đều ở hai phía, hoặc cân bằng không đối xứng, nơi các yếu tố có sự phân bố không đều nhưng vẫn giữ được sự hài hòa tổng thể.

Cân bằng không chỉ giúp cải thiện tính thẩm mỹ mà còn giúp người xem dễ dàng tiếp nhận thông tin theo một trình tự hợp lý. Ví dụ, trong thiết kế poster, bạn có thể đặt tiêu đề ở giữa, với các hình ảnh và văn bản phụ xung quanh sao cho không gian tổng thể vẫn được cân đối.
4. Kết luận
Layout là một yếu tố quan trọng trong thiết kế, giúp tạo nên một tác phẩm hài hòa, cân đối và thu hút. Bằng cách nắm vững các nguyên tắc cơ bản, xác định rõ mục tiêu thiết kế, lựa chọn phong cách phù hợp, sử dụng màu sắc và typography hợp lý, cùng với việc thực hành và sáng tạo, bạn sẽ có thể tạo ra những layout đẹp mắt và ấn tượng.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217