Sản Phẩm Bán Chạy
Khám Phá Dreamweaver: Tính Năng Nổi Bật Cùng Với Ưu, Nhược Điểm
Trong thế giới công nghệ ngày càng phát triển, việc sở hữu một công cụ thiết kế web hiệu quả là điều cần thiết đối với bất kỳ ai. Adobe Dreamweaver, một phần mềm thiết kế web nổi tiếng, đã thu hút hàng triệu người dùng với những tính năng ưu việt và khả năng tùy chỉnh linh hoạt. Nếu bạn đang tìm kiếm một giải pháp giúp biến ý tưởng sáng tạo thành hiện thực, hãy cùng Sadesign khám phá sâu hơn về Dreamweaver, từ những tính năng nổi bật đến ưu, nhược điểm của nó.
Nội dung
- 1. Dreamweaver là gì?
- 2. Ưu, nhược điểm của Dreamweaver
- 2.1 Ưu điểm
- 2.2 Nhược điểm
- 3. Những tính năng cơ bản của Dreamweaver
- 3.1 Hỗ trợ Bootstrap
- 3.2 Cập nhật PHP thường xuyên
- 3.3 Hỗ trợ GIT
- 3.4 Tìm kiếm và thay thế linh hoạt
- 3.5 Hỗ trợ Emmet
- 3.6 Thiết kế đáp ứng và trích xuất hàng loạt
- 3.7 Quản lý trang web
- 3.8 Chèn HTML5
- 3.9 Sửa font chữ web
- 3.10 Thiết kế giao diện trực quan
- 4. Cách thức hoạt động của Dreamweaver
- 4.1 Chế độ Code
- 4.2 Chế độ Split
- 4.3 Chế độ Design
- 4.4 Chế độ Live
- 5. Kết luận

Trong thế giới công nghệ ngày càng phát triển, việc sở hữu một công cụ thiết kế web hiệu quả là điều cần thiết đối với bất kỳ ai. Adobe Dreamweaver, một phần mềm thiết kế web nổi tiếng, đã thu hút hàng triệu người dùng với những tính năng ưu việt và khả năng tùy chỉnh linh hoạt. Nếu bạn đang tìm kiếm một giải pháp giúp biến ý tưởng sáng tạo thành hiện thực, hãy cùng Sadesign khám phá sâu hơn về Dreamweaver, từ những tính năng nổi bật đến ưu, nhược điểm của nó.
1. Dreamweaver là gì?
Adobe Dreamweaver, thường được gọi tắt là DW, là một phần mềm thiết kế web mạnh mẽ, cung cấp cho người dùng một bộ công cụ toàn diện để xây dựng và phát triển các trang web. Ban đầu được phát triển bởi Macromedia, Dreamweaver đã trở thành một sản phẩm nổi bật sau khi được Adobe mua lại. Với khả năng hỗ trợ đa dạng các ngôn ngữ lập trình và thiết kế, Dreamweaver không chỉ là một trình soạn thảo mã, mà còn là một môi trường phát triển tích hợp, giúp lập trình viên dễ dàng tạo ra những sản phẩm web chất lượng cao.
Về cơ bản, Dreamweaver là một trình biên soạn HTML với các tính năng vượt trội. Nó cho phép lập trình viên phát triển ứng dụng web ở nhiều cấp độ khác nhau, từ những người mới bắt đầu cho đến các chuyên gia có kinh nghiệm. Phần mềm cung cấp giao diện trực quan, giúp người dùng có thể thao tác và thiết kế các giao diện web một cách mượt mà và hiệu quả. Nhờ vào các tính năng mạnh mẽ như kiểm tra mã trong thời gian thực và khả năng xem trước trang web, người dùng có thể nhanh chóng điều chỉnh và tối ưu hóa sản phẩm của mình.
Ngoài ra, Dreamweaver còn hỗ trợ nhiều ngôn ngữ khác nhau, từ tiếng Anh, Pháp, Đức cho đến tiếng Trung và Tây Ban Nha. Điều này không chỉ giúp mở rộng đối tượng người dùng mà còn tạo điều kiện thuận lợi cho việc tìm kiếm thông tin và tài liệu hướng dẫn sử dụng. Với Dreamweaver, việc thiết kế web không còn là một công việc khó khăn hay phức tạp, mà trở thành một trải nghiệm thú vị và sáng tạo.

2. Ưu, nhược điểm của Dreamweaver
Để hiểu rõ hơn về Dreamweaver, việc nắm bắt những ưu và nhược điểm của nó là rất quan trọng. Dưới đây là một số điểm nổi bật:
2.1 Ưu điểm
-
Giao diện thân thiện: Dreamweaver cung cấp một giao diện dễ sử dụng với hướng dẫn chi tiết cho từng tính năng. Mỗi công cụ đều đi kèm với hướng dẫn trực quan, giúp người dùng nắm bắt nhanh chóng.
-
Hỗ trợ toàn diện: Phần mềm tích hợp đầy đủ các công cụ cần thiết cho việc phát triển web, người dùng không cần phải cài thêm bất kỳ phần mềm nào khác để quản lý trang web của mình.
-
Khả năng tương thích cao: Dreamweaver hoạt động trên nhiều hệ điều hành khác nhau, bao gồm Windows, Linux và macOS, giúp người dùng dễ dàng sử dụng phần mềm trên mọi thiết bị.
-
Mô phỏng thiết bị di động: Tính năng mô phỏng cho phép người dùng xem trước giao diện trang web trên các thiết bị di động ngay trong môi trường làm việc, giúp tối ưu hóa trải nghiệm người dùng.
-
Dễ dàng sửa lỗi: Dreamweaver hỗ trợ đánh dấu các thẻ mở và đóng, giúp người dùng nhanh chóng phát hiện và khắc phục lỗi trong mã.
2.2 Nhược điểm
-
Tốn tài nguyên: Dreamweaver yêu cầu một lượng tài nguyên lớn từ máy tính, điều này có thể làm giảm hiệu suất và tốc độ tải trang.
-
Chiếm cổng cố định: Phần mềm chiếm giữ nhiều cổng và chứng chỉ trên máy tính, gây khó khăn trong việc quản lý và sử dụng các phần mềm khác.
-
Độ phức tạp: Dreamweaver yêu cầu người dùng thực hiện nhiều bước xác thực và thiết lập, điều này có thể gây khó khăn cho những người mới bắt đầu.
-
Cạnh tranh không tốt: So với một số phần mềm khác, Dreamweaver có chi phí bản quyền cao và ít cập nhật hơn, khiến một số người dùng tìm kiếm các lựa chọn thay thế.
-
Tính logic chưa tối ưu: Dù giao diện thân thiện nhưng cách sắp xếp các tính năng trong Dreamweaver có thể gây bối rối cho người dùng, đặc biệt là những người chưa quen với phần mềm.

3. Những tính năng cơ bản của Dreamweaver
3.1 Hỗ trợ Bootstrap
Dreamweaver tích hợp hỗ trợ Bootstrap từ phiên bản 3 trở đi, mang đến cho người dùng một công cụ mạnh mẽ để phát triển các trang web responsive. Với tính năng này, lập trình viên có thể tạo ra giao diện phù hợp với mọi kích thước màn hình mà không cần phải viết mã CSS phức tạp. Việc sử dụng các class sẵn có trong Bootstrap giúp tiết kiệm thời gian, đồng thời đảm bảo tính nhất quán và chuyên nghiệp cho giao diện.
Ngoài ra, Dreamweaver cung cấp các mẫu thiết kế dựa trên Bootstrap, cho phép người dùng dễ dàng tùy chỉnh và sử dụng. Tính năng kéo và thả (drag-and-drop) giúp việc thiết kế trở nên trực quan hơn, giảm thiểu những khó khăn trong việc lập trình tay. Nhờ đó, ngay cả những người mới bắt đầu cũng có thể nhanh chóng tạo ra các trang web đẹp mắt và thân thiện với người dùng.
3.2 Cập nhật PHP thường xuyên
Một trong những điểm mạnh của Dreamweaver là khả năng hỗ trợ ngôn ngữ PHP, giúp lập trình viên dễ dàng phát triển các ứng dụng web động. Phần mềm này liên tục cập nhật các phiên bản mới nhất của PHP, từ phiên bản 1.7 cho đến những phiên bản hiện đại nhất. Điều này có nghĩa là người dùng có thể yên tâm rằng mã của họ sẽ luôn tương thích và sử dụng được những tính năng mới nhất của PHP.
Tính năng này đặc biệt hữu ích cho các dự án yêu cầu tính năng động như quản lý nội dung, thương mại điện tử và các ứng dụng web phức tạp. Dreamweaver cũng hỗ trợ kiểm tra mã PHP trong thời gian thực, giúp lập trình viên phát hiện và sửa lỗi nhanh chóng, từ đó nâng cao hiệu suất làm việc.
3.3 Hỗ trợ GIT
Dreamweaver cho phép người dùng làm việc với hệ thống quản lý phiên bản GIT một cách dễ dàng mà không cần phải sử dụng dòng lệnh. Tính năng này cho phép lập trình viên trực tiếp clone, push và quản lý mã nguồn ngay trong phần mềm, giúp tiết kiệm thời gian và tăng cường hiệu quả làm việc.
Điều này đặc biệt quan trọng trong môi trường phát triển nhóm, nơi mà việc theo dõi các thay đổi và hợp tác giữa các lập trình viên là rất cần thiết. Với giao diện thân thiện, người dùng có thể dễ dàng xem lịch sử thay đổi, tạo nhánh mới và hợp nhất mã mà không gặp phải khó khăn.

3.4 Tìm kiếm và thay thế linh hoạt
Tính năng tìm kiếm và thay thế trong Dreamweaver rất linh hoạt, cho phép người dùng tùy chọn giữa việc tìm kiếm trong toàn bộ dự án hoặc chỉ trong một tệp cụ thể. Điều này giúp tiết kiệm thời gian và dễ dàng quản lý mã nguồn, đặc biệt là trong các dự án lớn với nhiều tệp tin.
Người dùng có thể nhập từ khóa vào thanh tìm kiếm và ngay lập tức thấy được tất cả các vị trí mà từ khóa đó xuất hiện. Tính năng này không chỉ hữu ích để sửa lỗi mà còn giúp lập trình viên nhanh chóng cập nhật và tối ưu hóa mã nguồn, từ đó nâng cao chất lượng và hiệu suất của ứng dụng.
3.5 Hỗ trợ Emmet
Emmet là một tính năng không thể thiếu trong Dreamweaver, giúp lập trình viên tăng tốc độ viết mã HTML. Với Emmet, người dùng có thể sử dụng các phím tắt thông minh để tạo ra cấu trúc mã phức tạp chỉ với vài ký tự. Điều này không chỉ tiết kiệm thời gian mà còn giảm bớt những lỗi thường gặp khi viết mã.
Tính năng này rất hữu ích cho những lập trình viên thường xuyên làm việc với HTML và CSS. Nhờ vào Emmet, việc chỉnh sửa và tối ưu hóa mã trở nên dễ dàng hơn bao giờ hết, giúp người dùng tập trung vào các khía cạnh sáng tạo của thiết kế thay vì bị vướng bận bởi các công việc lập trình tẻ nhạt.
3.6 Thiết kế đáp ứng và trích xuất hàng loạt
Dreamweaver hỗ trợ thiết kế đáp ứng, cho phép người dùng dễ dàng điều chỉnh giao diện cho nhiều loại thiết bị khác nhau. Tính năng này giúp bảo đảm rằng trang web sẽ hiển thị tốt trên cả máy tính để bàn lẫn thiết bị di động, từ đó nâng cao trải nghiệm người dùng.
Ngoài ra, tính năng trích xuất hàng loạt cho phép bạn xuất nhiều tệp cùng một lúc, tiết kiệm thời gian trong quá trình phát triển. Điều này cực kỳ hữu ích khi bạn cần triển khai nhanh chóng nhiều phần của dự án mà không phải thực hiện từng bước một, giúp tối ưu hóa quy trình làm việc của lập trình viên.

3.7 Quản lý trang web
Dreamweaver cung cấp tính năng quản lý trang web mạnh mẽ, giúp người dùng dễ dàng tổ chức và theo dõi các tệp tin trong dự án. Với giao diện trực quan, người dùng có thể tạo, chỉnh sửa và quản lý cấu trúc thư mục của trang web một cách hiệu quả. Điều này giúp giữ cho dự án luôn ngăn nắp và dễ dàng truy cập.
Tính năng này cũng cho phép bạn dễ dàng tải lên và tải xuống các tệp tin từ máy chủ, đồng thời quản lý quyền truy cập cho từng tệp. Nhờ vào khả năng tích hợp FTP, bạn có thể trực tiếp kết nối và làm việc trên trang web mà không cần phải sử dụng các phần mềm bên ngoài, giúp tiết kiệm thời gian và công sức.
3.8 Chèn HTML5
Dreamweaver hỗ trợ chèn và chỉnh sửa mã HTML5 một cách dễ dàng, cho phép người dùng tận dụng những tính năng mới nhất của ngôn ngữ này. Với các công cụ tích hợp, bạn có thể nhanh chóng tạo ra các phần tử HTML5 như video, âm thanh và các hình ảnh động mà không gặp phải khó khăn.
Tính năng này không chỉ giúp nâng cao khả năng tương tác của trang web mà còn giúp cải thiện trải nghiệm người dùng. Việc sử dụng HTML5 cũng giúp giảm thiểu việc sử dụng plugin bên ngoài, tạo ra các trang web nhẹ nhàng và thân thiện hơn với SEO.
3.9 Sửa font chữ web
Một trong những tính năng thú vị của Dreamweaver là khả năng sửa và quản lý font chữ web. Phần mềm hỗ trợ tích hợp nhiều loại font chữ khác nhau, cho phép người dùng dễ dàng chọn lựa và thay đổi font cho các phần tử trong trang web. Điều này giúp tạo ra một giao diện đồng nhất và thu hút hơn.
Người dùng có thể kiểm tra trực tiếp cách mà font chữ hiển thị trên trang web trong thời gian thực, giúp dễ dàng điều chỉnh và tối ưu hóa thiết kế. Tính năng này đặc biệt hữu ích cho những ai muốn tạo ra một phong cách riêng biệt cho thương hiệu của mình.

3.10 Thiết kế giao diện trực quan
Dreamweaver nổi bật với tính năng thiết kế giao diện trực quan, cho phép người dùng tạo ra các trang web mà không cần phải viết mã. Với tính năng kéo và thả, bạn có thể dễ dàng sắp xếp các phần tử thiết kế như văn bản, hình ảnh và video chỉ bằng vài cú nhấp chuột.
Giao diện trực quan này không chỉ giúp tiết kiệm thời gian mà còn giảm bớt áp lực cho những người không quen với việc lập trình. Nhờ vào chế độ xem trực quan, bạn có thể thấy ngay cách mà các phần tử trên trang web tương tác với nhau, từ đó điều chỉnh cho phù hợp với ý tưởng thiết kế của mình.
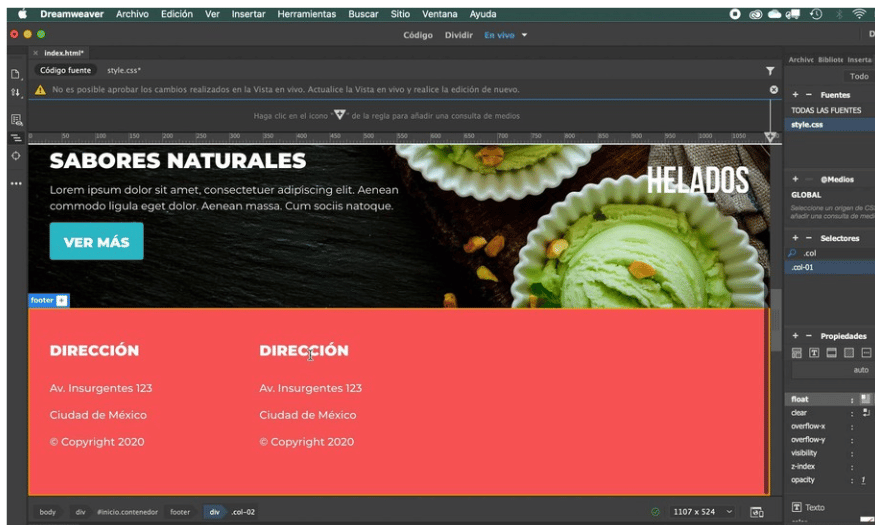
4. Cách thức hoạt động của Dreamweaver
Khi tìm hiểu về Adobe Dreamweaver, không chỉ nắm vững các tính năng nổi bật mà còn cần hiểu rõ cách thức hoạt động của phần mềm này. Dreamweaver được thiết kế với nhiều chế độ làm việc khác nhau, giúp người dùng linh hoạt chọn lựa phương pháp phù hợp với nhu cầu của mình. Dưới đây là ba chế độ chính mà Dreamweaver cung cấp để tối ưu hóa trải nghiệm thiết kế web.
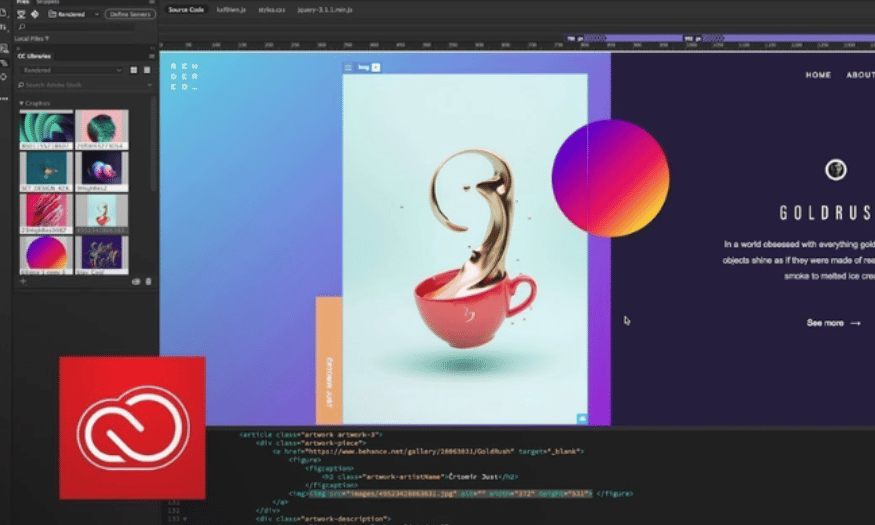
4.1 Chế độ Code
Chế độ Code cung cấp một không gian làm việc hoàn toàn tập trung vào mã nguồn. Tại đây, bạn sẽ thấy toàn bộ mã HTML, CSS, JavaScript hoặc PHP của dự án mà bạn đang làm việc. Chế độ này rất hữu ích cho những lập trình viên có kinh nghiệm, những người muốn kiểm soát hoàn toàn từng dòng mã của mình. Với chế độ Code, bạn có thể thực hiện các thay đổi chi tiết, từ cấu trúc trang đến các thuộc tính của từng phần tử.
Một ưu điểm lớn của chế độ này là khả năng hỗ trợ cú pháp và tự động hoàn thành mã, giúp lập trình viên tiết kiệm thời gian và giảm thiểu lỗi. Bạn cũng có thể dễ dàng tìm kiếm và thay thế mã, điều này rất cần thiết khi làm việc với các dự án lớn, nơi mà việc điều chỉnh mã là rất thường xuyên. Với chế độ Code, mỗi lập trình viên có thể thỏa sức sáng tạo và hiện thực hóa ý tưởng của mình một cách chính xác và hiệu quả.
4.2 Chế độ Split
Chế độ Split là sự kết hợp hoàn hảo giữa mã nguồn và giao diện trực quan. Tại đây, bạn sẽ có hai màn hình: một bên hiển thị mã nguồn và bên kia là giao diện của trang web. Điều này cho phép bạn dễ dàng theo dõi các thay đổi mà bạn thực hiện trong mã một cách trực tiếp. Nếu bạn thay đổi một thuộc tính trong mã, bạn sẽ ngay lập tức thấy được kết quả trên giao diện bên cạnh.
Chế độ Split đặc biệt hữu ích cho những lập trình viên muốn có cái nhìn tổng quan hơn về dự án của mình. Bạn có thể vừa chỉnh sửa mã vừa xem trực tiếp cách mà các thay đổi ảnh hưởng đến giao diện, từ đó nhanh chóng điều chỉnh cho phù hợp. Tính năng này giúp tăng cường hiệu quả làm việc, giảm thiểu thời gian chờ đợi và nâng cao khả năng tương tác giữa lập trình viên và sản phẩm đang phát triển.

4.3 Chế độ Design
Chế độ Design được thiết kế dành riêng cho những người không quen thuộc với lập trình hoặc muốn tập trung vào việc tạo ra giao diện mà không cần phải viết mã. Tại chế độ này, bạn có thể dễ dàng kéo và thả các phần tử như văn bản, hình ảnh và video vào khung giao diện. Việc thiết lập các thuộc tính cho các phần tử cũng trở nên đơn giản hơn, chỉ cần bạn đặt tên ID và điều chỉnh các thông số cần thiết.
Chế độ Design mang lại trải nghiệm trực quan, giúp người dùng dễ dàng điều chỉnh giao diện mà không cần phải lo lắng về mã nguồn. Đây là lựa chọn lý tưởng cho những nhà thiết kế hay người mới bắt đầu, những người muốn tạo ra một trang web đẹp mắt mà không cần phải đi sâu vào lập trình. Với chế độ này, việc xây dựng giao diện trở nên dễ dàng và thú vị hơn bao giờ hết, mở ra nhiều cơ hội sáng tạo cho mọi người.
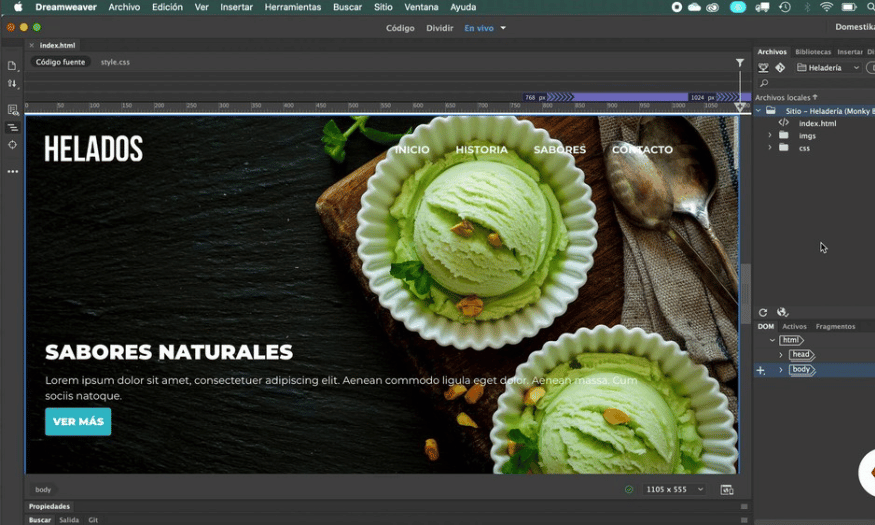
4.4 Chế độ Live
Chế độ Live là một trong những tính năng mạnh mẽ nhất của Dreamweaver, cho phép người dùng xem trang web trong thời gian thực mà không cần phải mở trình duyệt bên ngoài. Khi bạn làm việc trong chế độ này, mọi thay đổi bạn thực hiện trên mã nguồn hoặc giao diện sẽ được cập nhật ngay lập tức trên màn hình, giúp bạn có cái nhìn trực tiếp về cách mà trang web của bạn sẽ hiển thị cho người dùng cuối.
Tính năng này đặc biệt hữu ích khi bạn cần kiểm tra tính tương thích của trang web với các trình duyệt khác nhau hoặc khi bạn muốn xem cách mà các phần tử tương tác với nhau trong thời gian thực. Chế độ Live giúp giảm thiểu thời gian chờ đợi và tăng cường khả năng thử nghiệm, cho phép bạn nhanh chóng điều chỉnh các yếu tố của thiết kế mà không cần phải chuyển đổi giữa các tab hoặc ứng dụng.
Ngoài ra, chế độ Live còn hỗ trợ các tính năng như kiểm tra lỗi JavaScript và xem trước các hiệu ứng CSS, giúp bạn dễ dàng phát hiện và khắc phục các vấn đề ngay khi chúng xuất hiện. Với chế độ này, việc phát triển web trở nên hiệu quả và thú vị hơn, cho phép bạn tập trung vào việc sáng tạo và tối ưu hóa trải nghiệm người dùng mà không bị gián đoạn.

5. Kết luận
Hiểu rõ cách thức hoạt động của Dreamweaver với ba chế độ Code, Split và Design sẽ giúp bạn tối ưu hóa quy trình làm việc của mình. Tùy thuộc vào kinh nghiệm và nhu cầu thiết kế, bạn có thể lựa chọn chế độ phù hợp nhất để phát huy tối đa khả năng của phần mềm. Cho dù bạn là lập trình viên chuyên nghiệp hay người mới bắt đầu, Dreamweaver luôn cung cấp những công cụ cần thiết để biến những ý tưởng sáng tạo của bạn thành hiện thực.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217