Sản Phẩm Bán Chạy
Khám Phá Chi Tiết Các Thuật Ngữ Cốt Lõi Trong Lĩnh Vực UI/UX (P2)
Tìm hiểu tiếp các thuật ngữ quan trọng trong UI/UX và cách chúng ảnh hưởng đến trải nghiệm người dùng. Bài viết này cung cấp kiến thức chuyên sâu về các yếu tố quan trọng trong thiết kế giao diện người dùng.
Nội dung
- 1. UI vs UX: Sự Khác Biệt Cơ Bản
- 2. Wireframe - Khung Giao Diện (Wireframe)
- 3. Prototype - Mẫu Chạy Thử (Prototype)
- 4. Interaction Design (IxD) - Thiết Kế Tương Tác
- 5. User Flow - Quy Trình Người Dùng
- 6. Responsive Design - Thiết Kế Đáp Ứng
- 7. Usability - Tính Dễ Sử Dụng
- 8. Heuristic Evaluation - Đánh Giá Dựa Trên Quy Tắc Ngón Tay
- 9. Affordance - Khả Năng Tương Tác
- 10. Microinteractions - Các Tương Tác Nhỏ
- 11. Visual Hierarchy - Hệ Thống Thứ Tự Trực Quan
- 12. Kết Bài

Trong phần 2 của loạt bài "Giải mã những thuật ngữ cơ bản trong UI/UX", chúng ta sẽ tiếp tục khám phá các thuật ngữ quan trọng giúp bạn hiểu rõ hơn về thiết kế giao diện người dùng và trải nghiệm người dùng. Việc nắm bắt những thuật ngữ này không chỉ giúp bạn nâng cao kỹ năng thiết kế mà còn cải thiện sự hiệu quả của các sản phẩm kỹ thuật số.
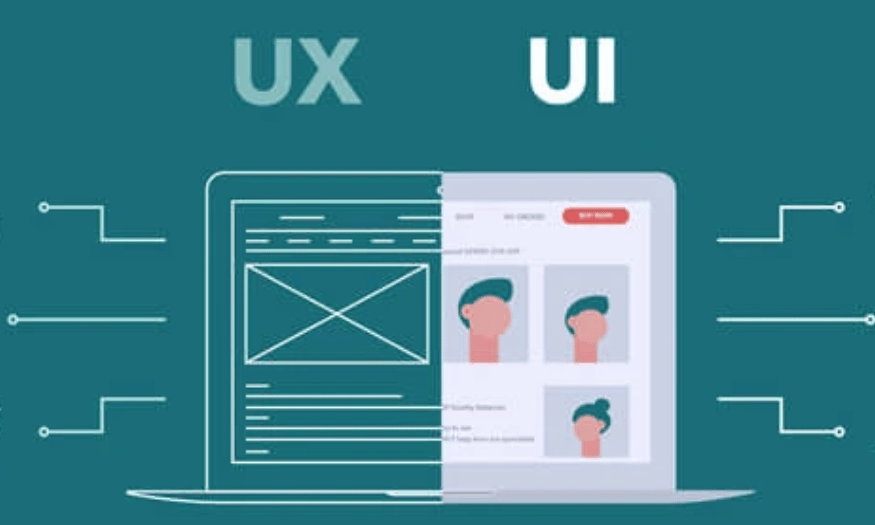
1. UI vs UX: Sự Khác Biệt Cơ Bản
Trước khi đi vào các thuật ngữ chi tiết, điều quan trọng là phải hiểu rõ sự khác biệt giữa UI (User Interface) và UX (User Experience). UI (User Interface) và UX (User Experience) là hai khái niệm quan trọng trong lĩnh vực thiết kế sản phẩm số, nhưng chúng có sự khác biệt rõ rệt về vai trò và mục đích. Mặc dù chúng thường xuyên được sử dụng thay thế cho nhau, nhưng thực tế, chúng có vai trò và mục đích khác nhau trong thiết kế.

-
UI liên quan đến tất cả những gì người dùng có thể thấy và tương tác trên giao diện, bao gồm nút bấm, thanh menu, biểu tượng, màu sắc, font chữ và mọi yếu tố trực quan khác.
-
UX là trải nghiệm tổng thể của người dùng khi sử dụng một sản phẩm hoặc dịch vụ. Nó bao gồm cảm nhận, mức độ dễ dàng sử dụng, sự mượt mà của các tính năng, và cảm giác mà người dùng nhận được khi tương tác với sản phẩm.
2. Wireframe - Khung Giao Diện (Wireframe)
Wireframe, hay còn được gọi là khung giao diện, là một công cụ quan trọng trong quá trình thiết kế trải nghiệm người dùng (UX) và giao diện người dùng (UI). Đây là bản phác thảo sơ bộ giúp định hình cấu trúc, bố cục và các thành phần chính của một sản phẩm số như website hay ứng dụng. Wireframe không tập trung vào yếu tố thẩm mỹ mà chủ yếu hướng đến việc xác định cách sắp xếp nội dung, luồng tương tác và chức năng cơ bản. Việc sử dụng wireframe giúp đội ngũ thiết kế và phát triển có cái nhìn tổng quan, dễ dàng trao đổi ý tưởng và đảm bảo sản phẩm cuối cùng đáp ứng đúng nhu cầu của người dùng.
Wireframe là bản thiết kế sơ bộ, được xây dựng để xác định cấu trúc cơ bản của một trang web hoặc ứng dụng. Đây là bước đầu tiên trong quy trình thiết kế, giúp đội ngũ phát triển và thiết kế có cái nhìn tổng quan về cách bố trí các yếu tố trên trang.
Các wireframe thường không có quá nhiều chi tiết và màu sắc, mà chỉ tập trung vào các yếu tố cơ bản như vị trí của thanh điều hướng, nội dung, hình ảnh, và các nút bấm. Mục tiêu chính là giúp các nhóm làm việc nhanh chóng thống nhất ý tưởng và cấu trúc của trang.
3. Prototype - Mẫu Chạy Thử (Prototype)
Prototype, hay còn gọi là mẫu chạy thử, là một phiên bản thử nghiệm của sản phẩm hoặc hệ thống nhằm mục đích kiểm tra, đánh giá và hoàn thiện trước khi đưa vào sử dụng chính thức. Đây là một bước quan trọng trong quy trình phát triển, giúp doanh nghiệp hoặc đội ngũ kỹ thuật xác định các vấn đề tiềm ẩn, cải thiện tính năng và đảm bảo sản phẩm đáp ứng được yêu cầu thực tế. Việc tạo ra prototype không chỉ tiết kiệm thời gian và chi phí trong quá trình triển khai mà còn nâng cao chất lượng và hiệu quả của sản phẩm cuối cùng.

Nó thể hiện rõ ràng hơn về chức năng, tương tác và cảm giác của người dùng khi sử dụng sản phẩm thực tế. Đây là công cụ quan trọng giúp các nhà thiết kế và phát triển kiểm tra, thử nghiệm và tinh chỉnh trước khi sản phẩm hoàn chỉnh được ra mắt.
Prototypes thường có thể "clickable", nghĩa là người dùng có thể tương tác với các yếu tố trên giao diện để xem cách các chức năng hoạt động trong thực tế.
4. Interaction Design (IxD) - Thiết Kế Tương Tác
Thiết kế tương tác (Interaction Design - IxD) là một lĩnh vực quan trọng trong thiết kế trải nghiệm người dùng, tập trung vào việc tạo ra các hệ thống, giao diện và sản phẩm đáp ứng tốt nhu cầu của người dùng thông qua các tương tác hiệu quả. Mục tiêu của thiết kế tương tác không chỉ là đảm bảo tính thẩm mỹ mà còn tối ưu hóa sự tiện dụng, trực quan và khả năng sử dụng của sản phẩm. Bằng cách nghiên cứu hành vi người dùng, kết hợp với các nguyên tắc thiết kế và công nghệ, IxD đóng vai trò then chốt trong việc xây dựng trải nghiệm liền mạch, giúp người dùng đạt được mục tiêu một cách dễ dàng và hài lòng.
Interaction Design (IxD) là quá trình thiết kế cách người dùng tương tác với hệ thống. Điều này không chỉ liên quan đến giao diện người dùng mà còn đến cách mà các yếu tố trong giao diện phản hồi lại người dùng, ví dụ như hiệu ứng khi nhấn nút, quá trình chuyển trang, thông báo hay feedback khi thực hiện một hành động.
Một thiết kế tương tác tốt không chỉ tạo ra một giao diện đẹp mà còn đảm bảo rằng người dùng cảm thấy thoải mái và dễ dàng trong suốt quá trình sử dụng.
5. User Flow - Quy Trình Người Dùng
Quy trình người dùng (User Flow) là một phần quan trọng trong việc thiết kế trải nghiệm người dùng, giúp đảm bảo rằng người dùng có thể dễ dàng hoàn thành các mục tiêu của họ trên nền tảng hoặc ứng dụng. Quy trình này bao gồm việc xác định và tối ưu hóa các bước mà người dùng sẽ thực hiện, từ lúc bắt đầu tương tác đến khi đạt được kết quả mong muốn. Một quy trình người dùng hiệu quả không chỉ cải thiện sự hài lòng của người dùng mà còn góp phần tăng cường hiệu suất kinh doanh, giảm thiểu các điểm đau (pain points) và nâng cao tính cạnh tranh của sản phẩm trên thị trường.

User Flow mô tả hành trình mà người dùng thực hiện khi tương tác với một sản phẩm. Đây là một sơ đồ hoặc biểu đồ giúp minh họa cách người dùng di chuyển qua các bước khác nhau trong một ứng dụng hoặc trang web, từ khi họ bắt đầu cho đến khi hoàn thành một mục tiêu cụ thể (ví dụ: hoàn tất việc mua hàng, đăng ký tài khoản, v.v.).
Hiểu rõ user flow giúp các nhà thiết kế tạo ra các giao diện hợp lý, giảm thiểu các bước thừa và đảm bảo rằng người dùng có thể đạt được mục tiêu của mình một cách hiệu quả.
6. Responsive Design - Thiết Kế Đáp Ứng
Responsive Design là phương pháp thiết kế web đảm bảo rằng giao diện của một trang web hay ứng dụng sẽ tự động điều chỉnh để phù hợp với kích thước màn hình của thiết bị mà người dùng đang sử dụng, từ máy tính bàn đến điện thoại di động.
Bằng cách sử dụng các kỹ thuật như lưới linh hoạt (flexible grid), hình ảnh co giãn (flexible images) và media queries, thiết kế đáp ứng giúp trang web tự động điều chỉnh kích thước, bố cục và chức năng dựa trên kích thước màn hình và độ phân giải của thiết bị. Điều này không chỉ nâng cao khả năng tiếp cận và tương tác của người dùng mà còn góp phần cải thiện hiệu suất SEO, tăng cường tính chuyên nghiệp và khả năng cạnh tranh của doanh nghiệp trong môi trường kỹ thuật số ngày nay.
Thiết kế đáp ứng giúp cải thiện trải nghiệm người dùng và đảm bảo sản phẩm của bạn có thể truy cập dễ dàng trên nhiều loại thiết bị mà không làm mất đi tính thẩm mỹ hay chức năng của giao diện.
7. Usability - Tính Dễ Sử Dụng
Usability, hay còn gọi là tính dễ sử dụng, là một yếu tố quan trọng trong UX. Nó đề cập đến mức độ dễ dàng mà người dùng có thể tiếp cận và sử dụng một hệ thống, sản phẩm hoặc dịch vụ. Một sản phẩm dễ sử dụng là một sản phẩm mà người dùng không cần phải học cách sử dụng quá nhiều và có thể thực hiện các hành động mình muốn mà không gặp phải bất kỳ khó khăn nào.
8. Heuristic Evaluation - Đánh Giá Dựa Trên Quy Tắc Ngón Tay
Heuristic Evaluation là một phương pháp đánh giá chất lượng giao diện dựa trên các quy tắc thiết kế đơn giản, hay còn gọi là "heuristics". Các nhà thiết kế sử dụng phương pháp này để phát hiện ra các vấn đề trong giao diện và trải nghiệm người dùng một cách nhanh chóng và hiệu quả.
Một trong những bộ quy tắc phổ biến được áp dụng trong heuristic evaluation là bộ 10 nguyên tắc của Jakob Nielsen, giúp phát hiện các vấn đề về tính dễ sử dụng và khả năng tiếp cận.
9. Affordance - Khả Năng Tương Tác
Affordance trong thiết kế giao diện đề cập đến khả năng mà một đối tượng trên màn hình gợi ý người dùng thực hiện một hành động. Ví dụ, một nút bấm với hiệu ứng thay đổi màu sắc khi rê chuột qua sẽ gợi ý người dùng rằng đó là một đối tượng có thể nhấn được.

Affordance giúp người dùng dễ dàng nhận biết cách tương tác với giao diện mà không cần phải suy nghĩ quá nhiều về cách thức hoạt động của nó.
10. Microinteractions - Các Tương Tác Nhỏ
Microinteractions là những tương tác nhỏ, đơn giản nhưng cực kỳ quan trọng trong việc cải thiện trải nghiệm người dùng. Chúng có thể là các hiệu ứng nhỏ khi nhấn nút, các thông báo tình trạng, hay ngay cả các thay đổi động trong các mục menu.
Mặc dù những tương tác này có thể rất nhỏ, nhưng chúng có thể tạo ra sự khác biệt lớn trong cảm nhận của người dùng, mang đến một trải nghiệm sử dụng mượt mà và thú vị hơn.
11. Visual Hierarchy - Hệ Thống Thứ Tự Trực Quan
Visual hierarchy là nguyên lý thiết kế giúp tạo ra một thứ tự ưu tiên trực quan cho các yếu tố trên giao diện, giúp người dùng dễ dàng nhận diện và tương tác với các phần quan trọng nhất của sản phẩm.
Việc sắp xếp hợp lý các yếu tố theo độ lớn, màu sắc và vị trí trên trang sẽ giúp người dùng dễ dàng tập trung vào những phần cần thiết và làm cho trải nghiệm sử dụng trở nên trực quan và hiệu quả hơn.
12. Kết Bài
Việc nắm vững các thuật ngữ cơ bản trong UI/UX là một bước quan trọng để cải thiện khả năng thiết kế và phát triển các sản phẩm số. Mỗi thuật ngữ đều đóng góp vào việc xây dựng một sản phẩm không chỉ đẹp mắt mà còn mang lại trải nghiệm người dùng tuyệt vời. Tiếp tục khám phá và áp dụng những thuật ngữ này sẽ giúp bạn phát triển kỹ năng thiết kế của mình và tối ưu hóa các sản phẩm, mang lại sự hài lòng cao nhất cho người dùng.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217