Sản Phẩm Bán Chạy
Khái niệm Wireframe và các công cụ thiết kế hiệu quả nhất hiện nay
Tìm hiểu wireframe là gì và các công cụ thiết kế wireframe phổ biến nhất giúp tối ưu hóa quy trình thiết kế giao diện người dùng. Cập nhật những công cụ hữu ích để tạo wireframe hiệu quả.
Nội dung
- 1. Wireframe là gì?
- 2. Lợi ích của Wireframe trong thiết kế giao diện người dùng
- 2.1 Xác định cấu trúc giao diện từ sớm
- 2.2 Tiết kiệm thời gian và chi phí
- 2.3 Tăng tính cộng tác và giao tiếp
- 2.4 Cải thiện trải nghiệm người dùng (UX)
- 3.Các loại Wireframe phổ biến
- 3.1 Wireframe độ phân giải thấp (Low-fidelity wireframes):
- 3.2 Wireframe độ phân giải cao (High-fidelity wireframes)
- 3.3 Wireframe tương tác (Interactive wireframes)
- 4.Các công cụ thiết kế Wireframe tiện lợi nhất
- 4.1. Figma
- 4.2. Adobe XD
- 4.3. Balsamiq
- 4.4. Sketch
- 4.5. Axure RP
- 5. Kết bài

Wireframe là một yếu tố quan trọng trong quy trình thiết kế giao diện người dùng, đóng vai trò như bản phác thảo giúp hình dung cấu trúc và chức năng của sản phẩm. Dù là người mới bắt đầu hay các nhà thiết kế dày dặn kinh nghiệm, hiểu rõ về wireframe và các công cụ hỗ trợ thiết kế wireframe có thể giúp bạn tối ưu hóa hiệu quả công việc. Bài viết này, sadesign sẽ giải thích wireframe là gì? Và giới thiệu những công cụ thiết kế wireframe tiện lợi nhất, giúp bạn nâng cao chất lượng thiết kế giao diện và cải thiện trải nghiệm người dùng.
1. Wireframe là gì?
Wireframe là một bản vẽ sơ bộ hoặc phác thảo cơ bản của một trang web hoặc ứng dụng, nhằm minh họa cấu trúc và các yếu tố thiết kế cần có. Mặc dù wireframe không chứa đầy đủ chi tiết về màu sắc, font chữ, hay hình ảnh, nhưng nó lại tập trung vào bố cục và chức năng của giao diện. Wireframe là công cụ quan trọng trong giai đoạn đầu của quá trình thiết kế, giúp các nhà thiết kế, lập trình viên và khách hàng có cái nhìn tổng quan về sản phẩm mà không bị phân tâm bởi các yếu tố thẩm mỹ.

Wireframe có thể được xem là "khung xương" của một sản phẩm kỹ thuật số, từ đó giúp xác định các yếu tố như:
-
Vị trí các thành phần giao diện: Bao gồm thanh điều hướng, menu, các nút, biểu tượng, và các phần tử khác.
-
Chức năng của mỗi phần tử: Ví dụ như nút "Đăng nhập", "Mua hàng", hay các liên kết điều hướng đến các trang khác.
-
Quy trình tương tác người dùng: Làm thế nào người dùng sẽ tương tác với giao diện và di chuyển giữa các trang hoặc chức năng.
Wireframe giúp các nhà thiết kế, nhà phát triển và các bên liên quan dễ dàng hình dung cách mà hệ thống sẽ hoạt động, từ đó tạo điều kiện thuận lợi cho việc trao đổi ý tưởng và tối ưu hóa trải nghiệm người dùng (UX). Công cụ này thường được sử dụng ở giai đoạn đầu của dự án để giảm thiểu rủi ro và tiết kiệm thời gian trước khi tiến hành thiết kế chi tiết hoặc lập trình. Tóm lại, wireframe là công cụ giúp xây dựng nền tảng cho một thiết kế trực quan, đảm bảo rằng các yếu tố quan trọng đều được đặt đúng vị trí trước khi đi vào các chi tiết nhỏ hơn.
2. Lợi ích của Wireframe trong thiết kế giao diện người dùng
Sử dụng wireframe trong quá trình thiết kế mang lại nhiều lợi ích rõ rệt, đặc biệt là khi bạn làm việc với nhóm hoặc cộng tác với các bên liên quan. Dưới đây là một số lý do tại sao wireframe lại quan trọng trong thiết kế giao diện:
2.1 Xác định cấu trúc giao diện từ sớm
Wireframe đóng vai trò quan trọng trong quá trình thiết kế giao diện người dùng, giúp xác định cấu trúc và bố cục của giao diện từ giai đoạn đầu. Wireframe giúp bạn lên kế hoạch cho cách bố trí các thành phần chính trong giao diện mà không bị ảnh hưởng bởi các yếu tố thẩm mỹ, như màu sắc hay phông chữ. Điều này giúp các nhà thiết kế và phát triển hiểu rõ cấu trúc cơ bản của sản phẩm.

Việc sử dụng wireframe không chỉ hỗ trợ các nhà thiết kế hình dung rõ ràng cách sắp xếp các thành phần mà còn tạo điều kiện thuận lợi để trao đổi ý tưởng giữa các bên liên quan. Điều này giúp giảm thiểu sai sót, tiết kiệm thời gian và nguồn lực trong các giai đoạn tiếp theo của dự án. Hơn nữa, wireframe còn giúp đảm bảo rằng sản phẩm cuối cùng sẽ đáp ứng được nhu cầu của người dùng, đồng thời tối ưu hóa trải nghiệm người dùng một cách hiệu quả.
2.2 Tiết kiệm thời gian và chi phí
Việc thử nghiệm với các thiết kế phức tạp trước khi có wireframe có thể dẫn đến việc phải làm lại rất nhiều lần. Wireframe giúp phát hiện sớm các vấn đề về bố cục, cấu trúc và các yếu tố chức năng trước khi đi vào các giai đoạn chi tiết, tiết kiệm thời gian và chi phí.
Điều này đảm bảo rằng sản phẩm cuối cùng không chỉ đáp ứng được yêu cầu kỹ thuật mà còn mang lại trải nghiệm người dùng tối ưu, đồng thời hạn chế việc phải sửa đổi hoặc làm lại ở các giai đoạn sau.
2.3 Tăng tính cộng tác và giao tiếp
Wireframe tạo ra một tài liệu chung cho các thành viên trong nhóm và khách hàng, giúp tất cả mọi người đều hiểu được ý tưởng thiết kế. Điều này thúc đẩy sự giao tiếp hiệu quả và giúp đưa ra những phản hồi kịp thời.
Bằng cách cung cấp một bản phác thảo trực quan, wireframe giúp các nhà thiết kế, lập trình viên và các bên liên quan dễ dàng hiểu được cấu trúc và bố cục tổng thể của sản phẩm. Điều này không chỉ giảm thiểu hiểu lầm mà còn tạo điều kiện để mọi người thảo luận, đưa ra ý kiến và điều chỉnh kịp thời trước khi bước vào giai đoạn phát triển chi tiết. Hơn nữa, việc sử dụng wireframe còn giúp tiết kiệm thời gian và nguồn lực, đảm bảo rằng tất cả các thành viên đều có cùng một tầm nhìn rõ ràng về sản phẩm cuối cùng.
2.4 Cải thiện trải nghiệm người dùng (UX)

Việc xây dựng wireframe giúp xác định và tối ưu hóa các luồng người dùng (user flows). Nhờ đó, bạn có thể đảm bảo rằng người dùng sẽ dễ dàng di chuyển và tương tác với giao diện một cách trực quan.
3.Các loại Wireframe phổ biến
Wireframe có thể được phân loại thành nhiều loại khác nhau, tùy vào mức độ chi tiết và mục đích sử dụng. Dưới đây là ba loại wireframe phổ biến:
3.1 Wireframe độ phân giải thấp (Low-fidelity wireframes):
Đây là dạng wireframe đơn giản nhất, thường chỉ bao gồm các khối cơ bản hoặc các hình chữ nhật và dòng kẻ để thể hiện các thành phần cơ bản của giao diện. Wireframe loại này thường không có chi tiết về màu sắc, phông chữ hay hình ảnh. Mục tiêu là phác thảo bố cục và các chức năng cơ bản mà không cần quá chú trọng vào hình thức.
3.2 Wireframe độ phân giải cao (High-fidelity wireframes)
Đây là dạng wireframe chi tiết hơn, với các yếu tố như màu sắc, biểu tượng và kích thước của các phần tử giao diện đã rõ ràng hơn. Dạng wireframe này thường được dùng khi bạn muốn truyền đạt chi tiết về bố cục và giao diện cho các bên liên quan, và cũng thường xuất hiện gần giống với sản phẩm thực tế.
3.3 Wireframe tương tác (Interactive wireframes)
Đây là dạng wireframe cho phép bạn mô phỏng các hành vi của giao diện, giúp người xem hiểu được cách người dùng sẽ tương tác với sản phẩm. Nó có thể bao gồm các liên kết, hover effects, và chuyển động cơ bản, mang lại một cái nhìn sinh động hơn về các luồng người dùng.
4.Các công cụ thiết kế Wireframe tiện lợi nhất

Với sự phát triển của công nghệ, có rất nhiều công cụ thiết kế wireframe được phát triển để giúp các nhà thiết kế và lập trình viên tạo ra các bản wireframe dễ dàng và nhanh chóng. Dưới đây là một số công cụ phổ biến mà bạn có thể sử dụng để thiết kế wireframe hiệu quả:
4.1. Figma
Figma là một công cụ thiết kế đồ họa và wireframe cực kỳ phổ biến trong cộng đồng thiết kế, nhờ vào tính năng làm việc nhóm và cộng tác trực tiếp. Figma hỗ trợ cả thiết kế giao diện web, ứng dụng di động và các wireframe độ phân giải thấp, độ phân giải cao.
-
Lợi ích: Là công cụ thiết kế dựa trên nền tảng web, Figma cho phép nhiều người dùng cùng chỉnh sửa và phản hồi trực tiếp trong thời gian thực.
-
Tính năng nổi bật: Hỗ trợ vector graphics, tạo nguyên mẫu (prototype), tích hợp dễ dàng với các công cụ khác trong hệ sinh thái Adobe và Sketch.
4.2. Adobe XD
Adobe XD là một công cụ thiết kế UX/UI của Adobe, phù hợp cho việc tạo wireframe và nguyên mẫu tương tác. Với khả năng tương tác mượt mà với các phần mềm khác trong bộ Adobe Creative Cloud, Adobe XD cung cấp một giải pháp hoàn chỉnh cho việc thiết kế giao diện người dùng.
-
Lợi ích: Adobe XD cung cấp các công cụ mạnh mẽ cho thiết kế và tạo các wireframe nhanh chóng với các tính năng kéo và thả, dễ sử dụng.
-
Tính năng nổi bật: Khả năng tạo prototype và tích hợp dễ dàng với các công cụ thiết kế khác của Adobe như Photoshop và Illustrator.
4.3. Balsamiq
Balsamiq là công cụ thiết kế wireframe đơn giản và dễ sử dụng, thích hợp cho những ai mới bắt đầu với thiết kế wireframe. Với giao diện dễ hiểu, Balsamiq cho phép người dùng nhanh chóng tạo ra các wireframe với thiết kế đơn giản và dễ tùy chỉnh.
-
Lợi ích: Balsamiq tập trung vào wireframe độ phân giải thấp, rất hữu ích khi bạn muốn phác thảo nhanh một ý tưởng mà không cần chi tiết.
-
Tính năng nổi bật: Giao diện trực quan, hỗ trợ kéo và thả các thành phần giao diện, thư viện hình ảnh phong phú.
4.4. Sketch
Sketch là công cụ thiết kế phổ biến dành cho hệ điều hành macOS, cung cấp các tính năng mạnh mẽ trong việc tạo wireframe, thiết kế giao diện và nguyên mẫu. Sketch nổi bật nhờ vào tính năng vector graphic linh hoạt và khả năng tích hợp với các plugin thiết kế.
-
Lợi ích: Sketch có một cộng đồng người dùng rộng lớn, với nhiều plugin và template có sẵn giúp bạn tạo wireframe và thiết kế giao diện nhanh chóng.
-
Tính năng nổi bật: Hỗ trợ tạo các symbol và reusable components, giúp tiết kiệm thời gian khi thiết kế.
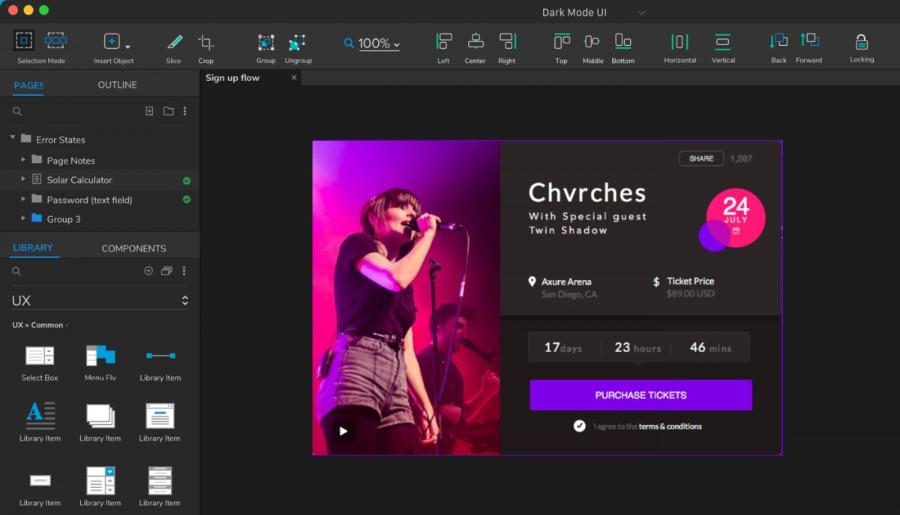
4.5. Axure RP
Axure RP là công cụ thiết kế wireframe và prototype mạnh mẽ, cho phép bạn tạo ra các wireframe tương tác chi tiết. Phù hợp cho các dự án phức tạp, Axure RP cung cấp các tính năng phác thảo, tạo prototype và thử nghiệm tương tác.
-
Lợi ích: Axure RP cho phép bạn tạo wireframe và prototype tương tác, rất thích hợp cho các dự án cần độ phức tạp cao.
-
Tính năng nổi bật: Hỗ trợ logic và tương tác, cho phép bạn mô phỏng hành vi người dùng và các luồng tương tác.
Mua Phần Mềm Bản Quyền Giá Rẻ
5. Kết bài
Wireframe là công cụ không thể thiếu trong quy trình thiết kế giao diện người dùng. Việc hiểu rõ về wireframe và áp dụng các công cụ thiết kế wireframe tiện lợi sẽ giúp bạn tối ưu hóa quy trình thiết kế và cải thiện trải nghiệm người dùng. Các công cụ như Figma, Adobe XD, Balsamiq, Sketch và Axure RP cung cấp các tính năng mạnh mẽ giúp bạn tạo ra những wireframe chất lượng cao, phục vụ cho những dự án thiết kế phức tạp và đầy thách thức. Hãy chọn công cụ phù hợp với nhu cầu của bạn để đạt được hiệu quả tối ưu trong công việc thiết kế giao diện.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217