Sản Phẩm Bán Chạy
Khái niệm Bitmap và cách phân biệt ảnh Bitmap với ảnh Vector dễ hiểu
Tìm hiểu về Bitmap và cách phân biệt ảnh Bitmap với ảnh Vector trong thiết kế đồ họa. Khám phá sự khác biệt, ứng dụng và ưu nhược điểm của hai loại ảnh phổ biến này.
Nội dung
- 1. Giới thiệu Bitmap là gì?
- 1.1 Cấu tạo của ảnh Bitmap
- 1.2 Định dạng phổ biến của ảnh Bitmap
- 2. Ảnh Vector là gì?
- 2.1 Cấu tạo của ảnh Vector
- 2.2 Định dạng phổ biến của ảnh Vector
- 3. Sự khác biệt giữa ảnh Bitmap và ảnh Vector
- 3.1. Cấu trúc hình ảnh
- 3.2. Kích thước tệp
- 3.3. Chất lượng khi thay đổi kích thước
- 3.4. Ứng dụng thực tế
- 4. Ưu và nhược điểm của ảnh Bitmap và ảnh Vector
- 4.1. Ảnh Bitmap
- 4.2. Ảnh Vector
- 5. Kết luận

Trong thiết kế đồ họa và chỉnh sửa ảnh, hai khái niệm "Bitmap" và "Vector" thường xuyên xuất hiện. Tuy nhiên, nhiều người vẫn còn lúng túng khi phân biệt giữa hai loại ảnh này. Bài viết này sadesign sẽ giúp bạn hiểu rõ Bitmap là gì, cách hoạt động của chúng, cũng như sự khác biệt giữa ảnh Bitmap và ảnh Vector để áp dụng vào các dự án thiết kế một cách hiệu quả nhất!
1. Giới thiệu Bitmap là gì?
Bitmap, hay còn được gọi là raster image, là một loại hình ảnh kỹ thuật số được tạo thành từ các điểm ảnh (pixel). Mỗi pixel trong ảnh Bitmap là một đơn vị hình ảnh nhỏ, có màu sắc và vị trí cố định trong không gian ảnh. Khi kết hợp lại, tất cả các pixel này tạo thành một bức ảnh hoàn chỉnh mà chúng ta nhìn thấy trên màn hình.

Bitmap là một định dạng đồ họa kỹ thuật số phổ biến, được sử dụng để lưu trữ hình ảnh dưới dạng lưới các điểm ảnh (pixels). Mỗi điểm ảnh trong bitmap được gán một giá trị màu cụ thể, giúp tái hiện hình ảnh một cách chi tiết và chính xác. Đặc điểm nổi bật của bitmap là khả năng hiển thị hình ảnh với độ phân giải cao, tuy nhiên, kích thước tệp thường lớn hơn so với các định dạng nén khác. Bitmap thường được sử dụng trong các phần mềm đồ họa, thiết kế và xử lý hình ảnh, nơi yêu cầu chất lượng hình ảnh tối ưu.
1.1 Cấu tạo của ảnh Bitmap
Cấu trúc của ảnh Bitmap rất đơn giản, bao gồm một mảng các pixel sắp xếp theo hàng và cột. Số lượng pixel trong ảnh quyết định độ phân giải của bức ảnh, và độ phân giải càng cao thì ảnh càng sắc nét. Mỗi pixel trong ảnh Bitmap có thể mang một màu sắc duy nhất, và tổng thể chúng tạo nên hình ảnh hoàn chỉnh.
Ảnh Bitmap có thể có độ phân giải khác nhau, như 72 DPI (dots per inch) cho ảnh web hay 300 DPI cho ảnh in ấn. Độ phân giải ảnh cao giúp cho bức ảnh có chất lượng tốt hơn khi phóng to hoặc in ấn, nhưng cũng đồng nghĩa với việc kích thước tệp tin sẽ lớn hơn.
Mỗi pixel trong ảnh Bitmap được định nghĩa bởi một hoặc nhiều giá trị số, tùy thuộc vào độ sâu màu (color depth) của hình ảnh, thường được biểu thị bằng số bit. Độ phân giải của ảnh Bitmap được xác định bởi số lượng điểm ảnh theo chiều ngang và chiều dọc, và nó ảnh hưởng trực tiếp đến chất lượng và độ chi tiết của hình ảnh. Cấu trúc này giúp ảnh Bitmap tái hiện hình ảnh một cách trung thực, nhưng đồng thời cũng khiến kích thước tệp tăng lên đáng kể khi độ phân giải cao. Đây là định dạng phổ biến trong các ứng dụng đồ họa, chỉnh sửa ảnh và in ấn do khả năng hiển thị màu sắc chính xác và chi tiết.
1.2 Định dạng phổ biến của ảnh Bitmap
Các định dạng tệp ảnh Bitmap rất đa dạng, với một số loại phổ biến nhất bao gồm:

-
JPEG (Joint Photographic Experts Group): Phổ biến trong việc lưu trữ ảnh trên web nhờ vào khả năng nén tệp với chất lượng hình ảnh khá tốt.
-
PNG (Portable Network Graphics): Thường được sử dụng khi cần hình ảnh trong suốt hoặc chất lượng cao mà không bị mất dữ liệu.
-
GIF (Graphics Interchange Format): Chủ yếu dùng cho các ảnh động hoặc hình ảnh có số màu hạn chế.
-
BMP (Bitmap Image File): Định dạng bitmap cơ bản, ít được sử dụng trong môi trường web nhưng vẫn có ứng dụng trong các phần mềm đồ họa.
2. Ảnh Vector là gì?
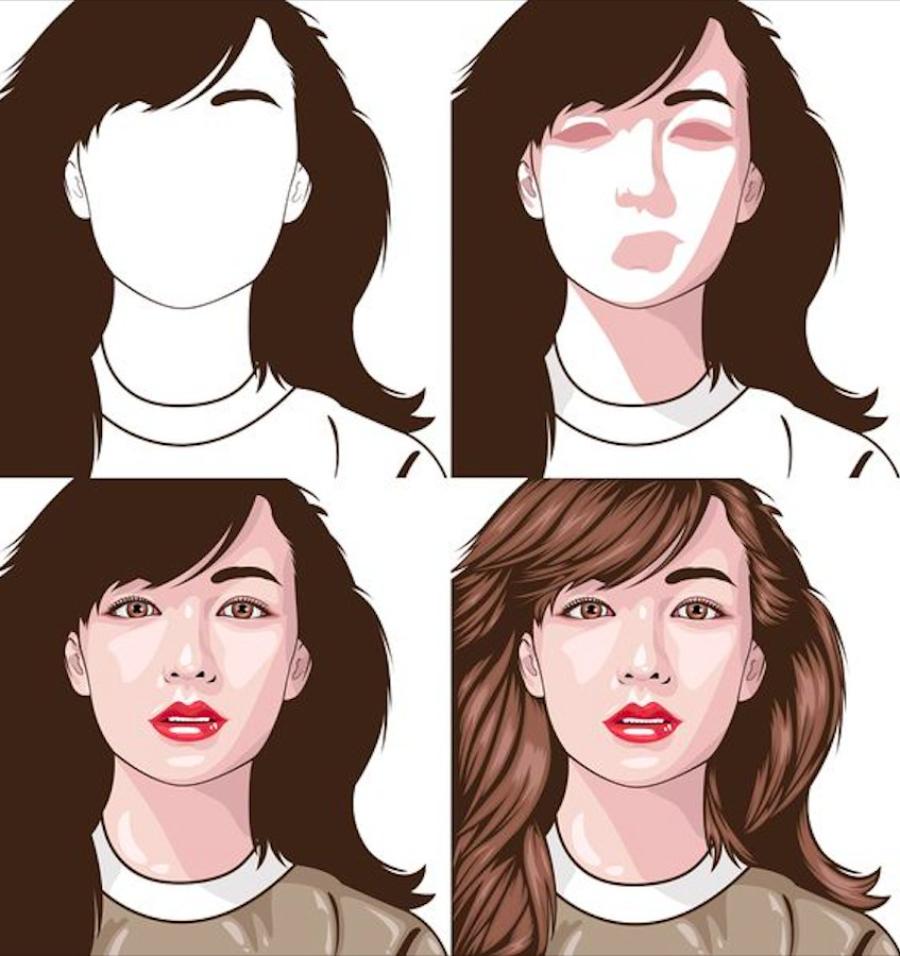
Ảnh Vector khác biệt hoàn toàn so với ảnh Bitmap. Thay vì được cấu thành từ các pixel, ảnh Vector được tạo nên từ các đối tượng toán học như điểm, đường thẳng, đường cong, và hình dạng. Những đối tượng này có thể được mô tả bằng các công thức toán học, giúp ảnh Vector có thể thay đổi kích thước mà không bị mất chất lượng.
2.1 Cấu tạo của ảnh Vector
Ảnh Vector dựa trên các phương trình toán học để tạo ra các hình dạng đồ họa. Các đối tượng trong ảnh Vector như hình tròn, hình vuông, đường thẳng hay đường cong có thể được thay đổi kích thước, xoay, phóng to hay thu nhỏ mà không ảnh hưởng đến độ sắc nét của chúng. Vì thế, ảnh Vector có thể dễ dàng thay đổi mà không làm mất đi tính chất chi tiết hay sắc nét.

Ảnh vector là một dạng hình ảnh được tạo ra từ các đối tượng hình học như điểm, đường thẳng, đường cong và đa giác, được xác định bằng các công thức toán học thay vì các điểm ảnh (pixel). Điểm đặc biệt của ảnh vector là khả năng phóng to hoặc thu nhỏ mà không làm giảm chất lượng hình ảnh, do đó rất phù hợp cho các ứng dụng thiết kế đồ họa, in ấn và các sản phẩm yêu cầu độ chính xác cao. Các định dạng phổ biến của ảnh vector bao gồm AI, SVG, EPS và PDF. Với tính linh hoạt và độ sắc nét vượt trội, ảnh vector là một công cụ không thể thiếu trong lĩnh vực thiết kế và sáng tạo hiện nay.
2.2 Định dạng phổ biến của ảnh Vector
Ảnh Vector có thể được lưu dưới nhiều định dạng khác nhau, bao gồm:
-
SVG (Scalable Vector Graphics): Định dạng phổ biến cho ảnh Vector trên web nhờ tính linh hoạt và dễ dàng tích hợp với các công nghệ web như HTML và CSS.
-
AI (Adobe Illustrator): Định dạng tệp của phần mềm Adobe Illustrator, thường được sử dụng trong các dự án thiết kế đồ họa chuyên nghiệp.
-
EPS (Encapsulated PostScript): Thường được sử dụng trong các ấn phẩm in ấn và thiết kế đồ họa, tương thích với nhiều phần mềm thiết kế.
-
PDF (Portable Document Format): Mặc dù chủ yếu dùng cho tài liệu, PDF cũng hỗ trợ ảnh Vector và thường được sử dụng trong việc in ấn và xuất bản.
3. Sự khác biệt giữa ảnh Bitmap và ảnh Vector
Ảnh Bitmap và ảnh Vector khác biệt chủ yếu ở cách chúng được tạo ra và sử dụng. Dưới đây là một số điểm khác biệt cơ bản giúp bạn phân biệt rõ ràng giữa ảnh Bitmap và ảnh Vector:
3.1. Cấu trúc hình ảnh
-
Ảnh Bitmap: Được tạo thành từ các pixel, mỗi pixel mang một màu sắc và vị trí cố định. Khi phóng to, ảnh Bitmap sẽ bị vỡ hạt, gây ra hiện tượng mờ, nhòe. Loại ảnh này thường được sử dụng trong nhiếp ảnh và các hình ảnh có độ chi tiết cao, nhưng khi phóng to quá mức, chất lượng hình ảnh sẽ bị giảm do hiện tượng vỡ hạt.
-
Ảnh Vector: Được xây dựng từ các đối tượng toán học như đường thẳng, hình tròn và các điểm kết nối. Ảnh Vector có thể được phóng to hoặc thu nhỏ mà không bị mất chi tiết hoặc vỡ hình. Ảnh Vector thường được ứng dụng trong thiết kế đồ họa, logo và các sản phẩm yêu cầu khả năng tùy chỉnh kích thước linh hoạt. Sự lựa chọn giữa hai định dạng này phụ thuộc vào mục đích sử dụng và yêu cầu cụ thể của từng dự án.
3.2. Kích thước tệp
-
Ảnh Bitmap: Kích thước tệp ảnh Bitmap thường lớn, đặc biệt là khi ảnh có độ phân giải cao. Điều này có thể gây khó khăn trong việc lưu trữ hoặc tải ảnh nhanh chóng trên các nền tảng web.
-
Ảnh Vector: Do sử dụng các công thức toán học thay vì pixel, kích thước tệp ảnh Vector thường nhỏ hơn và dễ dàng điều chỉnh mà không làm giảm chất lượng hình ảnh.
3.3. Chất lượng khi thay đổi kích thước
-
Ảnh Bitmap: Khi thay đổi kích thước, ảnh Bitmap dễ bị vỡ hình, mất chi tiết và xuất hiện hiện tượng "răng cưa".
-
Ảnh Vector: Ảnh Vector có thể được thay đổi kích thước mà không bị mất chất lượng hoặc độ sắc nét. Điều này khiến ảnh Vector lý tưởng cho các ứng dụng đòi hỏi độ linh hoạt cao như logo, biểu tượng và đồ họa vector.
3.4. Ứng dụng thực tế
-
Ảnh Bitmap: Thường được sử dụng trong các bức ảnh, ảnh chụp, hoặc các hình ảnh có độ chi tiết cao như ảnh chân dung, phong cảnh.
-
Ảnh Vector: Được ưa chuộng trong thiết kế đồ họa, logo, bản vẽ kỹ thuật, minh họa, hoặc bất kỳ thiết kế nào cần thay đổi kích thước mà không ảnh hưởng đến chất lượng hình ảnh.
4. Ưu và nhược điểm của ảnh Bitmap và ảnh Vector
Ảnh Bitmap và ảnh Vector đều có những ưu và nhược điểm riêng, phù hợp với các mục đích sử dụng khác nhau. Ảnh Bitmap, được tạo thành từ các điểm ảnh (pixel), có khả năng biểu đạt chi tiết và màu sắc phong phú, đặc biệt phù hợp với các hình ảnh thực tế như ảnh chụp. Tuy nhiên, nhược điểm của ảnh Bitmap là khi phóng to, hình ảnh thường bị vỡ hoặc mờ do giới hạn độ phân giải.

4.1. Ảnh Bitmap
-
Ưu điểm:
-
Chất lượng hình ảnh cao với độ chi tiết rõ ràng, đặc biệt là với ảnh chụp hoặc các hình ảnh tự nhiên.
-
Dễ dàng tạo ra các hiệu ứng màu sắc và bóng đổ phức tạp.
-
-
Nhược điểm:
-
Kích thước tệp lớn khi có độ phân giải cao.
-
Khó thay đổi kích thước mà không làm mất chất lượng hình ảnh.
-
4.2. Ảnh Vector
Ảnh Vector được xây dựng từ các đường và hình học dựa trên công thức toán học, cho phép giữ được độ sắc nét và chất lượng cao khi thay đổi kích thước. Điều này làm cho ảnh Vector lý tưởng cho các thiết kế đồ họa như logo, biểu tượng hoặc minh họa. Dẫu vậy, ảnh Vector lại không thể tái hiện tốt các chi tiết phức tạp hoặc màu sắc chuyển đổi tự nhiên như ảnh Bitmap. Việc lựa chọn giữa hai loại ảnh này phụ thuộc vào nhu cầu cụ thể của người sử dụng và mục đích thiết kế.
-
Ưu điểm:
-
Kích thước tệp nhỏ, dễ dàng thay đổi kích thước mà không bị mất chất lượng.
-
Tốt cho các thiết kế cần tính linh hoạt, như logo hoặc biểu tượng.
-
-
Nhược điểm:
-
Không thể tái tạo được sự chi tiết phức tạp của ảnh tự nhiên như ảnh Bitmap.
-
Không phù hợp cho ảnh chụp hay các hình ảnh có nhiều chi tiết mịn màng.
-
Mua Phần Mềm Bản Quyền Giá Rẻ
5. Kết luận
Cả ảnh Bitmap và ảnh Vector đều có vai trò quan trọng trong lĩnh vực thiết kế đồ họa, và việc lựa chọn sử dụng loại ảnh nào phụ thuộc vào mục đích và yêu cầu của dự án. Nếu bạn cần làm việc với ảnh có độ chi tiết cao như ảnh chụp hoặc minh họa phong cảnh, ảnh Bitmap sẽ là sự lựa chọn lý tưởng. Ngược lại, nếu bạn đang thiết kế logo, biểu tượng, hoặc các hình ảnh cần tính linh hoạt cao, ảnh Vector sẽ là lựa chọn tối ưu.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217