Sản Phẩm Bán Chạy
Tìm hiểu 2 định dạng JPEG và PNG trong Photoshop có gì k
Khi sử dụng Photoshop chắc hẳn bạn đã gặp các định dạng ảnh phổ biến như JPEG và PNG. Sự khác nhau giữa JPEG và PNG là gì? Cùng SaDesign tìm hiểu 2 định dạng ảnh này qua bài viết dưới đây nhé !
Nội dung
- 1. Tổng quan về 2 định dạng ảnh JPEG và PNG trong Photoshop
- 1.1. Định dạng ảnh JPEG trong Photoshop
- 1.2. Định dạng ảnh PNG trong Photoshop
- 2. So sánh ảnh JPEG và PNG trong Photoshop
- 2.1. Giống nhau
- 2.2. Khác nhau
- 3. Câu hỏi thường gặp
- 3.1. JPEG hay PNG có hỗ trợ hoạt ảnh không?
- 3.2. JPEG và PNG là loại tệp raster hay vector?
- 3.3. JPEG hay PNG có tương thích CMYK không?
- 3.4. JPEG và PNG có bị giới hạn kích thước không?
- 3.5. JPEG hay PNG có hỗ trợ xử lý dữ liệu EXIF từ máy ảnh không?

Khi sử dụng Photoshop chắc hẳn bạn đã gặp các định dạng ảnh phổ biến như JPEG và PNG. Chúng có nhiều điểm tương đồng nhưng cũng không ít những điểm khác biệt tạo nên nét riêng có. Sự khác nhau giữa JPEG và PNG là gì? Cùng SaDesign tìm hiểu 2 định dạng ảnh này qua bài viết dưới đây nhé !
1. Tổng quan về 2 định dạng ảnh JPEG và PNG trong Photoshop
1.1. Định dạng ảnh JPEG trong Photoshop
Định dạng JPEG (Joint Photographic Experts Group) là một định dạng hình ảnh phổ biến, thường được sử dụng để lưu trữ ảnh với khả năng nén có thể điều chỉnh. Đây là lựa chọn lý tưởng cho các bức ảnh có chất lượng cao và màu sắc phong phú, đặc biệt là những hình ảnh được chụp từ máy ảnh.
JPEG hiện là một trong những định dạng hình ảnh phổ biến nhất ở trên internet và được hỗ trợ bởi hầu hết các trình duyệt web cũng như phần mềm chỉnh sửa hình ảnh.

Ảnh JPEG được nén bằng kỹ thuật Discrete Cosine Transform (DCT). Thuật toán DCT chia nhỏ ảnh thành một chuỗi các hàm cosin. Sau đó, các hàm này được nén bởi nhiều kỹ thuật khác nhau.
Lượng nén cho ảnh JPEG phụ thuộc vào setup chất lượng. Set chất lượng càng cao thì mức nén càng thấp, size tệp càng lớn và ngược lại.
1.2. Định dạng ảnh PNG trong Photoshop
Tệp hình ảnh PNG (Portable Network Graphics) là định dạng có khả năng nén và hỗ trợ tới 16 triệu màu giống như JPEG. Tuy nhiên, PNG chủ yếu được sử dụng cho đồ họa trên web, như logo, biểu đồ và hình minh họa, thay vì ảnh chất lượng cao, bởi vì tệp PNG thường chiếm dung lượng lớn hơn JPEG.

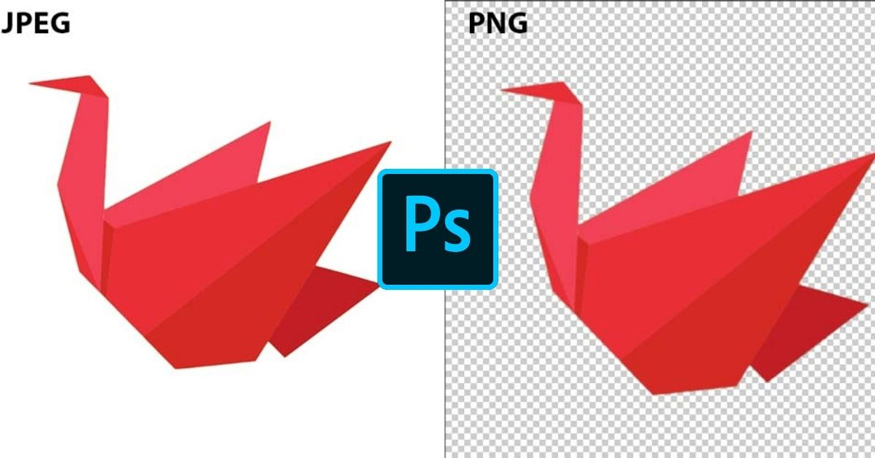
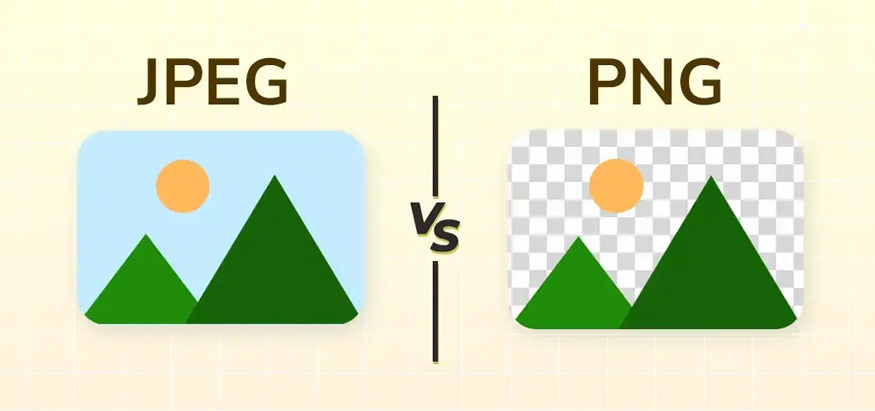
Một ưu điểm nổi bật của PNG so với JPEG là khả năng hỗ trợ nền trong suốt cho đồ họa. Người dùng có thể có nhiều mức độ điều chỉnh độ trong suốt của ảnh thông qua kênh alpha, từ hoàn toàn mờ đục đến hoàn toàn trong suốt.
Nén PNG là không làm mất dữ liệu, nghĩa là nó sẽ làm giảm kích thước tệp mà không hề ảnh hưởng đến chất lượng của hình ảnh.
Hiện tệp PNG được sử dụng rộng rãi trong phát triển trang web, tiếp thị kỹ thuật số và tối ưu hóa công cụ tìm kiếm (SEO). Chúng thường được sử dụng để hiển thị hình ảnh chất lượng cao trên các trang web, cũng như tối ưu hóa tốc độ và hiệu suất của trang we
2. So sánh ảnh JPEG và PNG trong Photoshop
2.1. Giống nhau

Hai định dạng ảnh JPEG và PNG trong Photoshop có không ít những điểm tương đồng như sau:
-
Phù hợp Photoshop: Cả hai định dạng ảnh này đều tương thích với phần mềm Photoshop, có nghĩa là nó có thể mở và chỉnh sửa trên phần mềm này.
-
Khả năng chỉnh sửa: Cả JPEG và PNG đều có thể được chỉnh sửa trong Photoshop, cho phép người dùng thay đổi màu sắc, độ sáng, tương phản, và các yếu tố khác.
-
Chất lượng hình ảnh: Cả hai định dạng đều hỗ trợ màu sắc phong phú (16 triệu màu) và có thể được sử dụng cho các dự án đồ họa với độ chính xác màu cao.
-
Hỗ trợ đa nền tảng: Hình ảnh PNG và JPEG có thể được mở và sử dụng trên nhiều nền tảng và thiết bị khác nhau.
2.2. Khác nhau
Dù có nhiều sự tương đồng và được sử dụng phổ biến, những 2 định dạng ảnh JPEG và PNG vẫn có một số khác biệt đáng chú ý. Nhờ vào phương pháp nén khác nhau, JPEG có ít dữ liệu hơn so với PNG, dẫn đến kích thước tệp JPEG thường nhỏ hơn. Bên cạnh đó, PNG có khả năng hỗ trợ nền trong suốt, điều mà JPEG không thể làm được, làm cho PNG trở thành lựa chọn phổ biến trong thiết kế đồ họa.
Dưới đây là những điểm khác biệt cụ thể:
2.2.1. Nén Lossless và nén lossy

JPEG được thiết kế để lưu trữ các bức ảnh kỹ thuật số với chất lượng cao, đặc biệt là những hình ảnh có nhiều chi tiết và màu sắc phức tạp. Quy trình nén của JPEG giúp giảm kích thước tệp, làm cho việc chia sẻ và tải ảnh lên mạng trở nên dễ dàng hơn. Tuy nhiên, phương pháp này đi kèm với một nhược điểm.
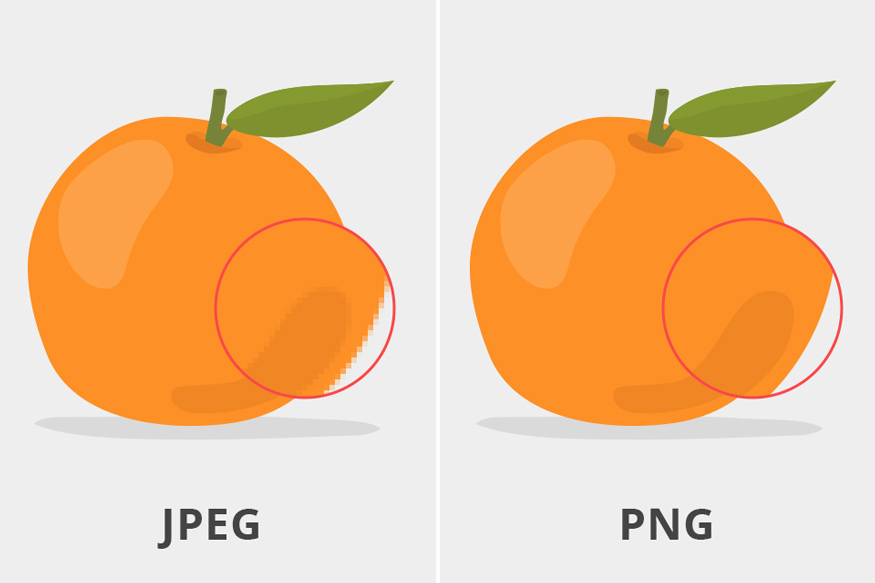
JPEG sử dụng nén mất dữ liệu, điều này có nghĩa là một phần thông tin của hình ảnh bị loại bỏ vĩnh viễn trong quá trình nén. Điều này có thể dẫn đến sự suy giảm chất lượng của tệp sau mỗi lần chỉnh sửa và lưu lại, vì mỗi lần thao tác, dữ liệu bị mất sẽ không thể phục hồi. Chính vì lý do này, nhiều nhiếp ảnh gia chuyên nghiệp ưu tiên sử dụng các tệp chưa nén để bảo toàn chất lượng hình ảnh.
Ngược lại, tệp PNG sử dụng nén không mất dữ liệu, nghĩa là chất lượng của hình ảnh luôn được giữ nguyên, dù bạn có chỉnh sửa hay lưu tệp bao nhiêu lần. Điều này làm cho PNG trở thành lựa chọn lý tưởng cho các thiết kế đồ họa, logo và biểu đồ cần độ sắc nét cao mà không bị ảnh hưởng bởi việc nén lại nhiều lần.
2.2.2. Kích thước tệp

JPEG sử dụng phương pháp nén có mất dữ liệu, giúp giảm kích thước tệp rất nhiều mà vẫn giữ được chất lượng hình ảnh ở mức chấp nhận được. Đây là lý do tại sao JPEG thường được sử dụng cho các ảnh chụp hoặc ảnh có màu sắc phức tạp. Tuy nhiên, việc nén mất dữ liệu có thể gây giảm chất lượng hình ảnh, đặc biệt khi bạn nén ở mức độ cao. Tuy vậy, JPEG vẫn giữ được kích thước tệp nhỏ và dễ dàng chia sẻ hoặc tải lên mạng.
Ngược lại PNG sử dụng nén không mất dữ liệu, có nghĩa là tất cả thông tin trong ảnh được giữ nguyên khi nén. Điều này dẫn đến kích thước tệp lớn hơn nhiều so với JPEG, đặc biệt là đối với những hình ảnh có độ phân giải cao hoặc có chi tiết phức tạp. Mặc dù tệp PNG có kích thước lớn hơn, nhưng nó giữ được chất lượng hình ảnh cao, làm cho nó lý tưởng cho các ứng dụng đòi hỏi độ sắc nét và chi tiết, như thiết kế đồ họa.
2.2.3. Độ trong suốt

Định dạng JPEG không thể lưu trữ thông tin về dạng trong suốt. Mỗi bức ảnh JPEG đều có phần nền hoàn chỉnh, không thể có vùng nền trong suốt hay mờ dần. Do đó, nếu bạn cố gắng tạo ảnh với nền trong suốt và lưu dưới dạng JPEG, nền sẽ trở thành màu trắng hoặc màu nền mặc định khác.
Một trong những ưu điểm nổi bật của PNG là khả năng lưu trữ thông tin dưới dạng trong suốt thông qua alpha channel. Điều này cho phép tạo ra hình ảnh với nền trong suốt hoặc các phần mờ dần, điều mà JPEG không thể làm được. Vì lý do này, PNG thường được sử dụng trong thiết kế đồ họa, logo, và các biểu tượng có yêu cầu nền trong suốt hoặc hiệu ứng mờ.
2.2.4. Ảnh kỹ thuật số và đồ họa web

Ảnh kỹ thuật số và đồ họa web có sự khác biệt rõ rệt về mục đích sử dụng và yêu cầu kỹ thuật. Ảnh kỹ thuật số thường là những bức ảnh chụp từ máy ảnh hoặc điện thoại với độ phân giải cao, chi tiết rõ nét và màu sắc chính xác. Tuy nhiên, chúng thường có kích thước tệp lớn, điều này khiến việc lưu trữ và chia sẻ ảnh trở nên khó khăn nếu không nén lại. Những bức ảnh này chủ yếu được sử dụng trong nhiếp ảnh chuyên nghiệp, in ấn hoặc các dự án cần chất lượng cao.
Ngược lại, đồ họa web được thiết kế với mục tiêu sử dụng trên các trang web và ứng dụng. Các hình ảnh như logo, biểu tượng, và đồ họa minh họa được tối ưu hóa để có kích thước tệp nhỏ hơn, giúp tải trang nhanh mà không làm ảnh hưởng đến hiệu suất của website. Đồ họa web cần có độ phân giải vừa phải và kích thước tệp nhẹ, thường sử dụng các định dạng như JPEG, PNG, hoặc SVG để giảm dung lượng mà vẫn giữ được chất lượng hình ảnh cần thiết.
3. Câu hỏi thường gặp
Để hiểu hơn về 2 loại định dạng ảnh này, hãy cùng tìm hiểu một số nghi vấn phổ biến như sau:
3.1. JPEG hay PNG có hỗ trợ hoạt ảnh không?
Cả tệp JPEG và PNG đều không hỗ trợ hình ảnh động. Nếu bạn muốn tạo hoạt hình cơ bản, tệp GIF là lựa chọn phù hợp. GIF cho phép kết hợp nhiều khung hình trong một tệp, tạo ra hiệu ứng giống như video, điều này làm cho chúng trở thành lựa chọn phổ biến cho meme và các hình ảnh động trên các nền tảng truyền thông xã hội. Tuy nhiên, một nhược điểm của GIF là chúng thường có độ phân giải thấp và chỉ phù hợp với các đoạn hoạt hình ngắn.

3.2. JPEG và PNG là loại tệp raster hay vector?
Cả JPEG và PNG đều là tệp raster (hay còn gọi là tệp bitmap). Điều này có nghĩa là chúng chứa thông tin hình ảnh dưới dạng các điểm ảnh riêng lẻ, mỗi điểm ảnh có màu sắc và độ sáng riêng.
-
JPEG thường được sử dụng cho ảnh chụp hoặc hình ảnh có màu sắc phức tạp, nơi việc nén ảnh với chất lượng vừa phải là cần thiết.
-
PNG được sử dụng cho hình ảnh yêu cầu độ trong suốt hoặc độ chi tiết cao mà không làm mất dữ liệu, thích hợp cho đồ họa và thiết kế.
Ngược lại, tệp vector sử dụng các đường nét, hình học và phép toán để tạo ra hình ảnh, giúp chúng có thể phóng to hay thu nhỏ mà không bị mất chất lượng.
3.3. JPEG hay PNG có tương thích CMYK không?
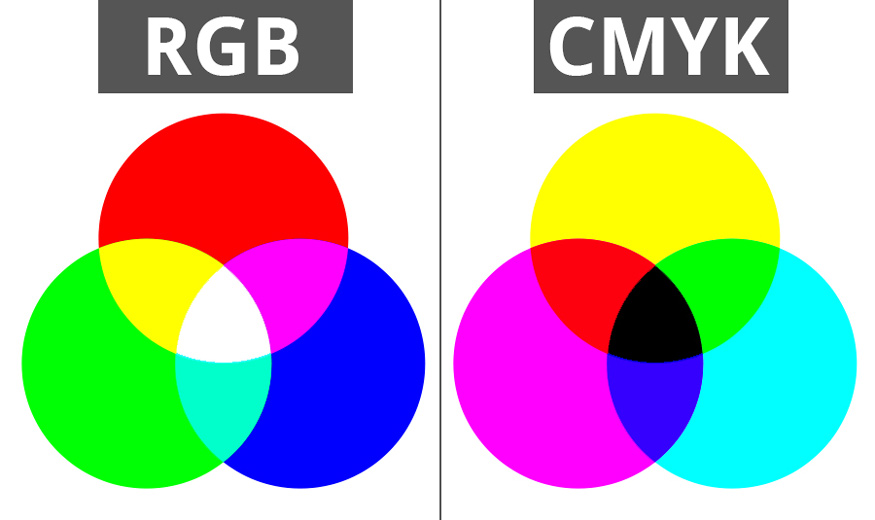
PNG không hỗ trợ chế độ màu CMYK vì định dạng này chủ yếu được thiết kế để sử dụng trên web, nơi chế độ màu RGB được ưa chuộng. JPEG, mặc dù chủ yếu hỗ trợ chế độ RGB, cũng có thể gặp phải một số khó khăn khi xử lý chế độ màu CMYK. Điều này là vì JPEG CMYK không được hỗ trợ rộng rãi trong các phần mềm và trình duyệt, khiến tệp ở chế độ CMYK của JPEG trở nên hiếm gặp và khó mở nếu không có chương trình tương thích.

3.4. JPEG và PNG có bị giới hạn kích thước không?
Khi làm việc với hình ảnh JPEG, một điểm cần lưu ý là chiều rộng và chiều cao tối đa của ảnh là 65.535 pixel. Điều này có thể trở thành yếu tố cần cân nhắc khi bạn cần lưu trữ những bức ảnh có độ phân giải và chi tiết cao, bởi vì nếu vượt quá giới hạn này, ảnh sẽ không thể lưu trữ dưới định dạng JPEG. Mặc dù JPEG có thể xử lý ảnh rất lớn, nhưng việc nén hình ảnh có thể làm giảm chất lượng nếu bạn không điều chỉnh mức nén phù hợp.
Đối với PNG, kích thước tệp về lý thuyết là không giới hạn, vì định dạng này không có giới hạn về độ phân giải hay kích thước hình ảnh. Tuy nhiên, trong thực tế, việc xử lý các tệp PNG lớn có thể gặp phải một số hạn chế do dung lượng bộ nhớ của máy tính hoặc phần mềm mà bạn sử dụng để mở và chỉnh sửa tệp. Tệp PNG, nhờ vào việc nén không mất dữ liệu, có xu hướng tạo ra kích thước tệp lớn hơn so với JPEG, đặc biệt khi ảnh có độ phân giải cao hoặc nhiều chi tiết. Điều này có thể gây khó khăn khi lưu trữ hoặc chia sẻ, vì các tệp PNG có thể chiếm rất nhiều dung lượng bộ nhớ, và không phải tất cả các chương trình hoặc hệ thống đều có thể xử lý được các tệp lớn này một cách mượt mà.
3.5. JPEG hay PNG có hỗ trợ xử lý dữ liệu EXIF từ máy ảnh không?
Một điểm khác biệt quan trọng giữa PNG và JPEG là khả năng lưu trữ và nhúng dữ liệu EXIF, một loại siêu dữ liệu mà máy ảnh kỹ thuật số thường sử dụng để ghi lại các thông tin quan trọng liên quan đến bức ảnh. PNG, do đặc điểm của định dạng này, không hỗ trợ nhúng dữ liệu EXIF vào trong tệp hình ảnh. Điều này có nghĩa là nếu bạn sử dụng PNG để lưu trữ ảnh, bạn sẽ không thể lưu trữ những chi tiết như thời gian chụp, tốc độ màn trập, khẩu độ, tiêu cự, hay các thông số kỹ thuật khác mà máy ảnh tự động ghi lại trong quá trình chụp ảnh.

Ngược lại, JPEG có khả năng lưu trữ và hiển thị dữ liệu EXIF trong chính tệp hình ảnh. Điều này rất hữu ích đối với những nhiếp ảnh gia hoặc người dùng chuyên nghiệp, vì họ có thể dễ dàng truy xuất thông tin chi tiết về các cài đặt của máy ảnh khi chụp bức ảnh. Ví dụ, thông qua dữ liệu EXIF, bạn có thể biết được tốc độ màn trập, độ mở khẩu, ISO, và tiêu cự của ống kính đã được sử dụng. Những thông tin này có thể giúp ích rất nhiều trong việc phân tích, chỉnh sửa, hoặc thậm chí là học hỏi từ các bức ảnh đã chụp, nhất là khi bạn muốn tái tạo hoặc hiểu rõ hơn về cách tạo ra một bức ảnh cụ thể.
Trên đây là những thông tin tổng hợp về 2 định dạng ảnh JPEG và PNG trong Photoshop. Mỗi loại lại có những đặc điểm riêng, tối ưu nhất cho các mục đích sử dụng khác nhau. Lưu ý, hai định dạng này còn tương thích với rất nhiều các trình chỉnh sửa ảnh khác. Hi vọng qua bài viết trên sẽ giúp bạn hiểu rõ hơn về sự khác nhau giữa định dạng JPEG và PNG, có sự lựa chọn thích hợp nhất cho nhu cầu của mình.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217