Sản Phẩm Bán Chạy
Hướng dẫn dùng Gradient trong Illustrator từ A đến Z
Gradient trong Adobe Illustrator n là một phần quan trọng trong việc tạo ra những tác phẩm nghệ thuật sống động và ấn tượng. Với khả năng làm nổi bật chiều sâu, ánh sáng và không gian trong thiết kế, Gradient giúp các nhà thiết kế thể hiện ý tưởng một cách tinh tế và thu hút. Từ việc tạo ra hiệu ứng nền cho poster, cho đến việc làm nổi bật các chi tiết trong logo hay minh họa, Gradient mang đến cho bạn những lựa chọn phong phú và sáng tạo.
Nội dung

Gradient trong Adobe Illustrator n là một phần quan trọng trong việc tạo ra những tác phẩm nghệ thuật sống động và ấn tượng. Với khả năng làm nổi bật chiều sâu, ánh sáng và không gian trong thiết kế, Gradient giúp các nhà thiết kế thể hiện ý tưởng một cách tinh tế và thu hút. Từ việc tạo ra hiệu ứng nền cho poster, cho đến việc làm nổi bật các chi tiết trong logo hay minh họa, Gradient mang đến cho bạn những lựa chọn phong phú và sáng tạo. Trong bài viết này, Sadesign sẽ hướng dẫn bạn dùng Gradient trong Illustrator từ A đến Z chi tiết nhất.
1. Gradient trong Illustrator là gì?
Gradient, hay còn gọi là Palette Gradient, là một công cụ trong Illustrator giúp bạn tạo ra các hiệu ứng màu sắc chuyển tiếp mượt mà. Nó cho phép màu sắc chuyển từ sắc thái này sang sắc thái khác, mang lại chiều sâu và sinh động cho các đối tượng.
Cách hoạt động của Gradient dựa trên nguyên tắc hòa trộn các dải màu. Để hiểu rõ hơn, bạn cần phân biệt giữa sự biến thiên của dải màu và biến thiên của điểm màu. Sự chuyển đổi màu sắc trong Gradient diễn ra khi các dải màu khác nhau hòa quyện với nhau, tạo ra một hiệu ứng tỏa sáng và hài hòa.
Bạn có thể hình dung sự hòa trộn này giống như các vệt màu loang trên mặt nước, nơi mà màu sắc giao thoa và tạo nên những hình ảnh đẹp mắt. Chính vì vậy, việc tô màu bằng Gradient trong Illustrator thường được gọi là phương pháp tô màu loang, mang lại sự sáng tạo và độc đáo cho tác phẩm của bạn.

2. Các loại Gradient trong Illustrator
Dưới đây là bảng tổng hợp các loại Gradient phổ biến trong Photoshop, mỗi loại mang đến những hiệu ứng màu sắc độc đáo và khác biệt:
Mỗi loại Gradient trong Photoshop không chỉ là một công cụ hỗ trợ, mà còn là một phương tiện sáng tạo giúp bạn thể hiện ý tưởng và phong cách cá nhân. Việc hiểu rõ về các loại gradient sẽ giúp bạn lựa chọn và áp dụng chúng một cách hiệu quả trong các dự án thiết kế của mình.

3. Cách dùng Gradient trong Illustrator
Gradient là một trong những công cụ quan trọng và hữu ích nhất trong Illustrator, cho phép bạn tạo ra những hiệu ứng màu sắc chuyển tiếp một cách mượt mà và ấn tượng. Tuy nhiên, không phải ai cũng hiểu rõ cách thức hoạt động và điều khiển công cụ này một cách hiệu quả. Dưới đây là hướng dẫn chi tiết giúp bạn làm chủ công cụ Gradient.
3.1 Áp dụng hiệu ứng tô màu chuyển sắc
Để bắt đầu với gradient, trước tiên bạn cần kích hoạt công cụ này. Bạn có thể làm điều này bằng cách nhấn phím tắt (G) hoặc nhấp vào biểu tượng Gradient trên thanh công cụ. Tuy nhiên, chỉ việc chọn công cụ chưa đủ để áp dụng hiệu ứng cho đối tượng. Dưới đây là các bước cụ thể:
Bước 1: Chọn đối tượng cần tô
Trước tiên, bạn cần xác định đối tượng mà bạn muốn áp dụng gradient. Bạn có thể chọn một đối tượng đơn lẻ hoặc nhiều đối tượng cùng một lúc. Hãy chắc chắn rằng bạn đã xác định màu cho phần Fill hoặc Stroke của đối tượng. Để làm điều này, hãy chọn ô màu tương ứng trên thanh công cụ và nhấn (X) để hoán đổi vị trí giữa hai ô màu này. Điều này rất hữu ích khi bạn muốn nhanh chóng chuyển đổi giữa hai chế độ tô màu.
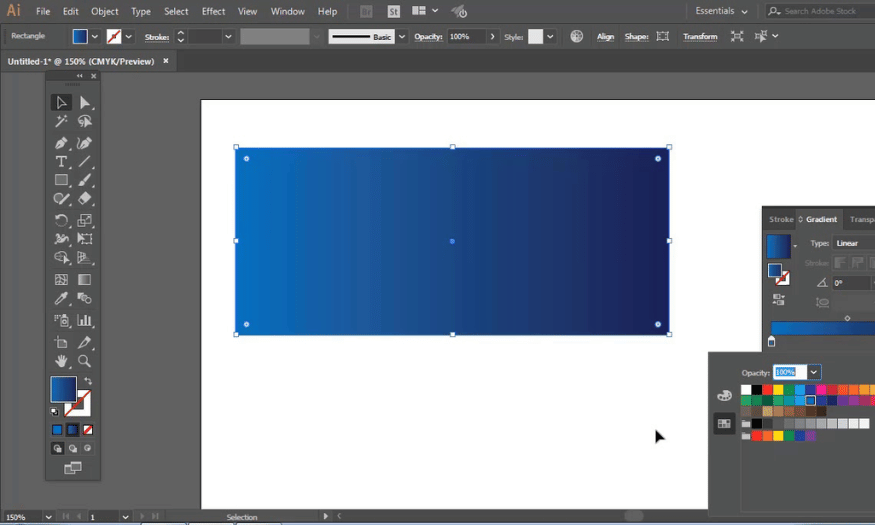
Bước 2: Áp dụng hiệu ứng gradient
Sau khi đã lựa chọn đối tượng, bạn cần áp dụng gradient. Trên thanh công cụ, nhấp vào biểu tượng Gradient nằm ở cuối bảng. Bạn cũng có thể sử dụng phím tắt (>) để hiển thị bảng gradient ngay lập tức. Khi thực hiện bước này, bạn sẽ thấy hiệu ứng gradient xuất hiện trên đối tượng của mình.
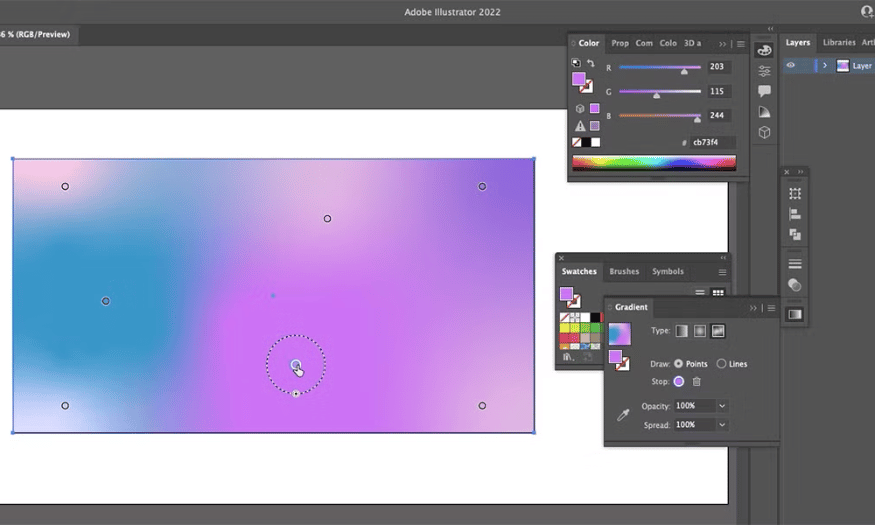
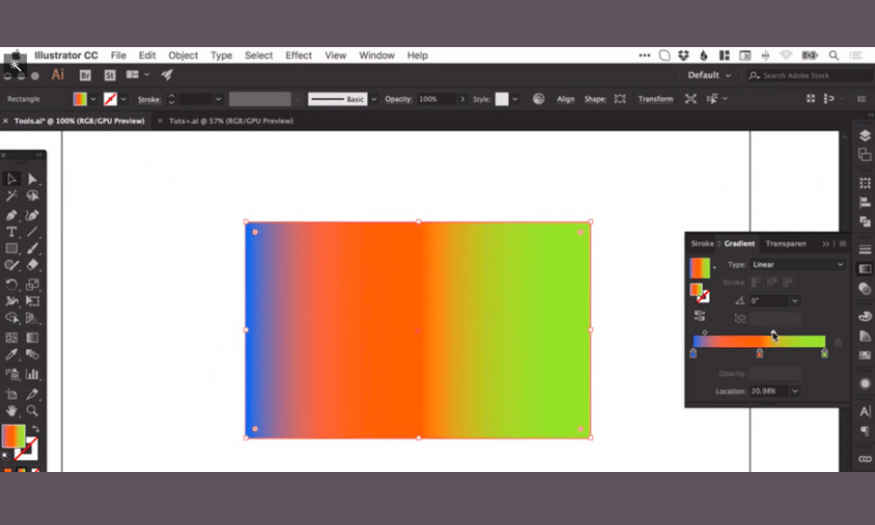
Bước 3: Tùy chỉnh thuộc tính gradient
Một trong những điểm mạnh của công cụ gradient là khả năng tùy chỉnh. Bạn có thể dễ dàng thay đổi các thông số của gradient bằng cách sử dụng bảng điều khiển Palette Gradient. Tại đây, bạn có thể điều chỉnh màu sắc, độ rộng, và hướng của dải gradient. Ví dụ, bạn có thể thêm hoặc bớt màu sắc trong dải gradient để tạo ra những sự chuyển màu độc đáo, hoặc thay đổi hướng gradient để tạo ra các hiệu ứng trực quan khác nhau.

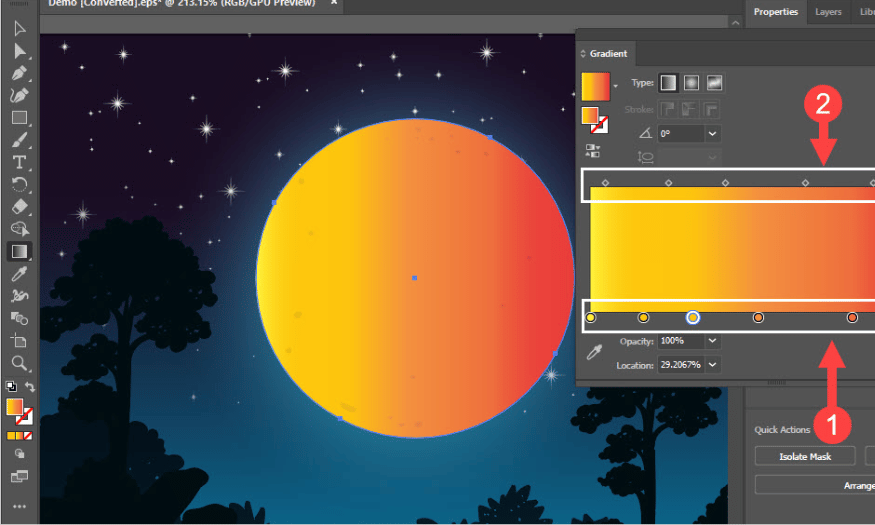
3.2 Quản lý Gradient
Sau khi đã áp dụng hiệu ứng gradient cho đối tượng, bước tiếp theo là quản lý dải màu này. Bạn có thể mở hộp thoại Palette Gradient bằng phím tắt (F9). Hộp thoại này không chỉ giúp bạn theo dõi dải màu hiện tại mà còn cho phép bạn thực hiện các điều chỉnh cần thiết.
Chế độ áp dụng gradient
-
Gradient Fill: Tính năng này cho phép bạn quản lý tất cả các mẫu gradient có sẵn hoặc đã tạo trước đó. Dải màu gradient đang được chọn cũng sẽ hiển thị trong hộp thoại này. Bạn có thể dễ dàng nhấp vào mũi tên để thêm các loại gradient khác mà bạn đã lưu trữ.
-
Type Gradient: Tại đây, bạn có thể lựa chọn giữa hai chế độ gradient chính: linear (tô màu theo chiều dọc hoặc ngang) và radial (tô màu đồng tâm). Mỗi loại gradient này mang lại những hiệu ứng riêng biệt và cảm xúc khác nhau cho thiết kế của bạn.
-
Reverse Gradient: Tính năng này cực kỳ hữu ích khi bạn muốn thay đổi thứ tự màu sắc trong gradient. Ví dụ, nếu gradient của bạn bắt đầu từ màu đỏ và kết thúc ở màu vàng, khi bạn sử dụng lệnh reverse, dải màu sẽ lập tức chuyển từ vàng về đỏ, tạo ra một trải nghiệm hoàn toàn mới.
Chế độ điều khiển hiệu ứng gradient
-
Angle: Tùy chọn này cho phép bạn điều chỉnh góc xoay của gradient. Bạn có thể dễ dàng xoay gradient theo ý thích hoặc nhập thông số cụ thể để thay đổi hướng của màu sắc. Điều này rất quan trọng khi bạn muốn tạo ra các hiệu ứng phức tạp hơn.
-
Aspect Ratio: Tùy chọn này chỉ xuất hiện khi bạn chọn chế độ radial. Nó giúp bạn xác định độ dẹt của dải màu. Bạn có thể biến dải màu từ hình tròn thành hình elip, tạo ra những hiệu ứng mới mẻ và thú vị. Điều này có thể giúp làm nổi bật các yếu tố thiết kế của bạn một cách sáng tạo hơn.

4. Lưu ý khi dùng Gradient
Đầu tiên, hãy chọn màu sắc một cách cẩn thận. Màu sắc nên tương phản và hài hòa với nhau, giúp tạo ra sự chuyển tiếp mượt mà mà không gây rối mắt. Đồng thời, hãy xem xét độ sáng và độ bão hòa của màu sắc để đảm bảo rằng chúng phù hợp với ngữ cảnh tổng thể của thiết kế.
Tiếp theo, hãy chú ý đến hướng chuyển đổi của Gradient. Hướng đi của gradient có thể ảnh hưởng lớn đến cảm xúc mà thiết kế truyền tải. Gradient tuyến tính có thể tạo ra cảm giác ổn định, trong khi gradient hình tròn có thể mang lại sự năng động và thú vị. Do đó, cần cân nhắc lựa chọn hướng gradient phù hợp với thông điệp bạn muốn truyền đạt.
Cuối cùng, đừng quên kiểm tra độ tương phản giữa văn bản và nền gradient. Một gradient quá sặc sỡ có thể làm cho nội dung khó đọc. Hãy đảm bảo rằng văn bản của bạn luôn nổi bật và dễ dàng tiếp cận.

5. Kết luận
Gradient là một công cụ trong thiết kế đồ họa, giúp tạo ra hiệu ứng màu sắc ấn tượng và thu hút. Bằng cách lựa chọn màu sắc hợp lý, xác định hướng chuyển đổi phù hợp và đảm bảo độ tương phản cho văn bản, bạn sẽ có thể tạo ra những tác phẩm thiết kế không chỉ đẹp mắt mà còn hiệu quả trong việc truyền tải thông điệp. Hãy theo dõi Sadesign để cập nhật thêm nhiều thông tin bổ ích khác nhé!
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217