Sản Phẩm Bán Chạy
Các thuật ngữ về màu sắc trong thiết kế đồ hoạ
Khám phá các thuật ngữ về màu sắc trong thiết kế đồ hoạ, giúp nhà thiết kế hiểu rõ hue, saturation, brightness, hệ màu RGB, CMYK và nhiều hơn.
Nội dung
- 1. Màu sắc là gì? Nền tảng của thiết kế đồ họa
- 2. Thuật ngữ về đặc tính màu sắc: Hiểu rõ "ngôn ngữ" màu
- 3. Thuật ngữ về mối quan hệ màu sắc: Tạo nên sự hài hòa và ấn tượng
- 4. Thuật ngữ về không gian màu: Lựa chọn hệ màu phù hợp
- 5. Thuật ngữ về các hiệu ứng màu sắc: Tạo điểm nhấn cho thiết kế
- 6. Thuật ngữ về tâm lý màu sắc: Truyền tải thông điệp và cảm xúc
- 7. Các màu sắc cơ bản trong thiết kế
- 7.1. Màu cảm quan (Hue)
- 7.2. Sắc độ (Saturation)
- 7.3. Độ sáng (Brightness) và độ tăng sáng (Lightness)
- 7.4. Tông màu (Tone), Tính đồng nhất (Harmony)
- 7.5. Hệ màu RGB và CMYK
- 7.6. Màu trung tính (Neutral Colors)
- 8. Mẹo và thủ thuật sử dụng màu sắc hiệu quả trong thiết kế
- 9.Kết bài

Màu sắc là yếu tố quan trọng trong thiết kế đồ hoạ, góp phần tạo nên trải nghiệm thị giác và truyền đạt thông điệp hiệu quả. Việc nắm vữ các thuật ngữ về màu sắc giúp nhà thiết kế để dễ dàng lựa chọn, kết hợp màu một cách đồng bộ, chuyên nghiệp. Bài viết dưới đây sadesign tổng hợp những thuật ngữ quan trọng nhất trong thiết kế đồ hoạ.
1. Màu sắc là gì? Nền tảng của thiết kế đồ họa
Màu sắc là một yếu tố cơ bản và quan trọng trong thiết kế đồ họa, đóng vai trò không chỉ trong việc tạo nên tính thẩm mỹ mà còn trong việc truyền tải thông điệp và cảm xúc. Sự lựa chọn màu sắc phù hợp có thể làm nổi bật ý tưởng, định hình thương hiệu và tạo ra sự kết nối sâu sắc với người xem.

Mua Photoshop Bản Quyền Giá Rẻ
-
Khái niệm cơ bản về màu sắc: Việc hiểu rõ các khái niệm cơ bản về màu sắc, như bánh xe màu, sự phối hợp màu sắc, ý nghĩa tâm lý của từng gam màu và cách sử dụng chúng một cách hợp lý, là yếu tố then chốt để tạo nên những sản phẩm thiết kế chuyên nghiệp.
-
Màu sắc là cảm nhận thị giác của ánh sáng phản xạ hoặc phát ra từ một vật thể.
-
Ánh sáng trắng bao gồm một dải quang phổ các bước sóng khác nhau, mỗi bước sóng tương ứng với một màu sắc khác nhau.
-
Mắt người có thể nhận biết được hàng triệu màu sắc khác nhau.
-
Màu sắc tác động mạnh mẽ đến cảm xúc và tâm trạng của con người.
-
-
Vai trò của màu sắc trong thiết kế đồ họa: Hiểu biết về lý thuyết màu sắc, cách phối màu và tác động tâm lý của từng gam màu là nền tảng để các nhà thiết kế xây dựng những sản phẩm trực quan hấp dẫn và hiệu quả. Do đó, việc nghiên cứu và ứng dụng màu sắc một cách khoa học là yếu tố không thể thiếu trong quy trình thiết kế đồ họa chuyên nghiệp. Màu sắc đóng vai trò quan trọng trong thiết kế đồ họa, không chỉ giúp truyền tải thông điệp một cách hiệu quả mà còn tạo nên cảm xúc và ấn tượng cho người xem.
-
Thu hút sự chú ý: Màu sắc nổi bật có thể làm cho một thiết kế trở nên hấp dẫn và thu hút sự chú ý của người xem.
-
Truyền tải thông điệp: Mỗi màu sắc mang một ý nghĩa và thông điệp riêng, nhà thiết kế có thể sử dụng màu sắc để truyền tải thông điệp một cách hiệu quả.
-
Tạo ra sự khác biệt: Màu sắc độc đáo có thể giúp một thương hiệu hoặc sản phẩm nổi bật so với đối thủ cạnh tranh.
-
Tạo ra sự hài hòa: Việc sử dụng màu sắc hài hòa có thể tạo ra một thiết kế chuyên nghiệp và dễ chịu.
-
Ngoài ra, việc cân nhắc đến sự hài hòa, độ tương phản và tính nhất quán trong việc chọn màu sẽ góp phần nâng cao chất lượng thẩm mỹ và giá trị truyền thông của tác phẩm. Sự am hiểu và ứng dụng linh hoạt về màu sắc không chỉ giúp nhà thiết kế thể hiện ý tưởng sáng tạo mà còn mang lại trải nghiệm thị giác ấn tượng cho đối tượng mục tiêu.
-
Các hệ màu cơ bản: RGB, CMYK, HEX: Trong thiết kế đồ họa, việc hiểu rõ các hệ màu cơ bản như RGB, CMYK và HEX là yếu tố quan trọng để đảm bảo chất lượng và tính chính xác của sản phẩm.
-
RGB (Red, Green, Blue): Hệ màu RGB (Red, Green, Blue) thường được sử dụng cho các thiết bị hiển thị kỹ thuật số như:
-
Hệ màu cộng, được sử dụng trong các thiết bị điện tử như màn hình máy tính, TV, điện thoại.
-
Màu sắc được tạo ra bằng cách kết hợp ánh sáng đỏ, xanh lá cây và xanh lam với các cường độ khác nhau.
-
Được sử dụng khi tạo ra các thiết kế kỹ thuật số.
-
-
CMYK (Cyan, Magenta, Yellow, Key/Black): lại phù hợp hơn cho các sản phẩm in ấn, nhờ vào cách phối trộn mực in để tạo ra các màu sắc mong muốn.
-
Hệ màu trừ, được sử dụng trong in ấn.
-
Màu sắc được tạo ra bằng cách trừ ánh sáng trắng bằng cách sử dụng mực in màu lục lam, đỏ tươi, vàng và đen.
-
Được sử dụng khi tạo ra các thiết kế in ấn.
-
-
HEX (Hexadecimal): là dạng mã hóa màu sắc phổ biến trong thiết kế web, giúp định nghĩa màu một cách chính xác thông qua mã số gồm sáu ký tự đại diện cho các giá trị RGB.
-
Mã màu dạng thập lục phân, được sử dụng trong thiết kế web.
-
Mã màu HEX bao gồm sáu ký tự, mỗi hai ký tự đại diện cho cường độ của màu đỏ, xanh lá cây và xanh lam.
-
Sử dụng rộng rãi trong mã hóa màu sắc của CSS, và HTML.
-
-
Hệ màu HEX (Hexadecimal) Việc lựa chọn và sử dụng đúng hệ màu không chỉ giúp tối ưu hóa quy trình làm việc mà còn đảm bảo tính thẩm mỹ và độ chính xác của sản phẩm cuối cùng.
2. Thuật ngữ về đặc tính màu sắc: Hiểu rõ "ngôn ngữ" màu
Thuật ngữ về đặc tính màu sắc đóng vai trò quan trọng trong việc hiểu và truyền đạt ý nghĩa của màu sắc trong các lĩnh vực như thiết kế, nghệ thuật, và tiếp thị. Việc nắm bắt "ngôn ngữ" màu sắc không chỉ giúp bạn lựa chọn màu phù hợp mà còn tạo ra sự kết nối cảm xúc và truyền tải thông điệp hiệu quả đến đối tượng mục tiêu. Các yếu tố như sắc độ, độ bão hòa, và độ sáng cần được hiểu rõ để áp dụng một cách chính xác, từ đó mang lại sự hài hòa và ấn tượng thị giác tối ưu.

-
Hue (Tông màu):
-
Tông màu là thuộc tính cơ bản nhất của màu sắc, xác định màu sắc đó là gì (ví dụ: đỏ, vàng, xanh lam).
-
Tông màu được đo bằng độ trên bánh xe màu sắc (ví dụ: đỏ ở 0 độ, vàng ở 60 độ).
-
-
Saturation (Độ bão hòa):
-
Độ bão hòa là độ tinh khiết hoặc độ đậm của màu sắc.
-
Màu sắc có độ bão hòa cao sẽ rực rỡ và sống động, trong khi màu sắc có độ bão hòa thấp sẽ nhạt và mờ.
-
-
Value/Brightness (Giá trị/Độ sáng):
-
Giá trị hoặc độ sáng là độ sáng tối của màu sắc.
-
Màu sắc có giá trị cao sẽ sáng, trong khi màu sắc có giá trị thấp sẽ tối.
-
-
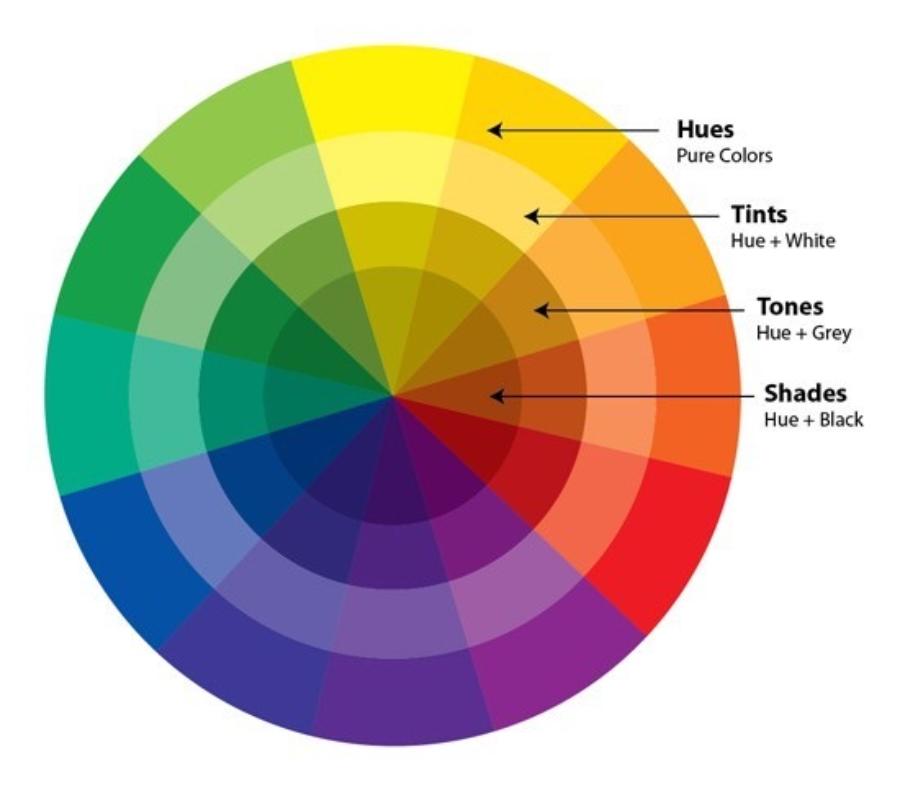
Tint, Shade, Tone:
-
Tint: Màu gốc sau khi thêm màu trắng, làm màu sắc trở nên sáng hơn.
-
Shade: Màu gốc sau khi thêm màu đen, làm màu sắc trở nên tối hơn.
-
Tone: Màu gốc sau khi thêm màu xám, làm màu sắc trở nên dịu hơn.
-
3. Thuật ngữ về mối quan hệ màu sắc: Tạo nên sự hài hòa và ấn tượng
Việc hiểu rõ các nguyên tắc phối màu, như màu bổ sung, màu tương đồng, hay màu tương phản, không chỉ giúp tối ưu hóa tính thẩm mỹ mà còn tăng cường hiệu quả truyền tải thông điệp. Sự kết hợp màu sắc phù hợp có thể khơi gợi cảm xúc, tạo điểm nhấn và dẫn dắt ánh nhìn của người xem, từ đó mang lại trải nghiệm trực quan đầy ấn tượng và chuyên nghiệp.

-
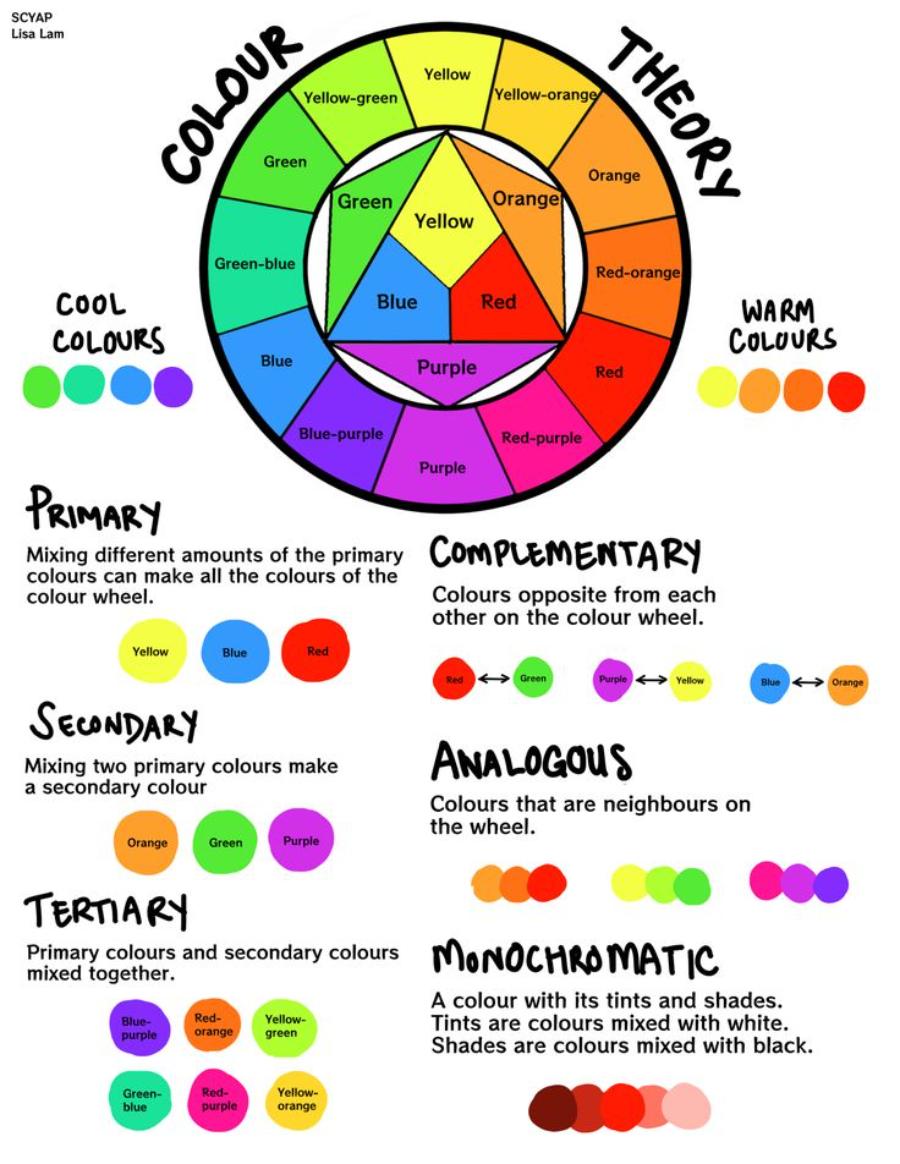
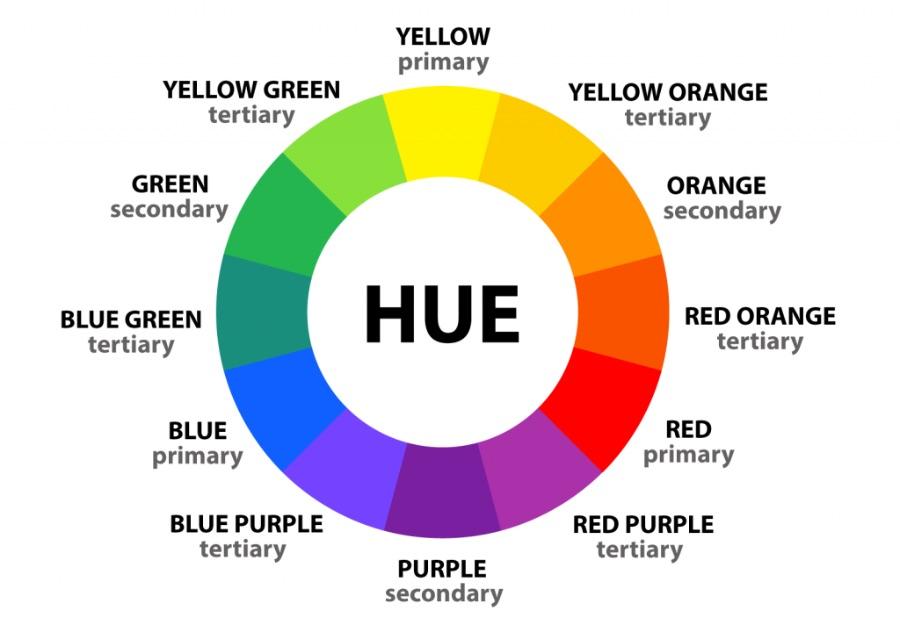
Color Wheel (Bánh xe màu sắc):
-
Một sơ đồ tròn thể hiện mối quan hệ giữa các màu sắc.
-
Giúp các nhà thiết kế hiểu cách các màu sắc tương tác với nhau và tạo ra các bảng màu hài hòa.
-
-
Complementary Colors (Màu bổ túc):
-
Hai màu sắc nằm đối diện nhau trên bánh xe màu sắc.
-
Tạo ra sự tương phản mạnh mẽ và thu hút sự chú ý.
-
-
Analogous Colors (Màu tương đồng):
-
Các màu sắc nằm cạnh nhau trên bánh xe màu sắc.
-
Tạo ra sự hài hòa và dịu mắt.
-
-
Triadic Colors (Màu bộ ba):
-
Ba màu sắc nằm ở ba góc của tam giác đều trên bánh xe màu sắc.
-
Tạo ra sự cân bằng và sống động.
-
-
Tetradic Colors (Màu bộ bốn):
-
4 màu sắc tạo ra hình chữ nhật, hoặc hình vuông trên bánh xe màu sắc.
-
-
Monochromatic Colors (Màu đơn sắc):
-
Sử dụng một màu gốc, và các Tint, Shade, và Tone của màu đó.
-
4. Thuật ngữ về không gian màu: Lựa chọn hệ màu phù hợp
Trong thiết kế đồ họa, việc lựa chọn hệ màu phù hợp đóng vai trò vô cùng quan trọng, ảnh hưởng trực tiếp đến chất lượng và hiệu quả truyền tải thông điệp của sản phẩm. Các không gian màu phổ biến như RGB, CMYK hay Pantone đều có những đặc điểm riêng biệt, phù hợp với các mục đích sử dụng khác nhau.
-
RGB (Red, Green, Blue): RGB thường được sử dụng trong các sản phẩm kỹ thuật số nhờ khả năng hiển thị màu sắc rực rỡ trên màn hình.
-
CMYK (Cyan, Magenta, Yellow, Key/Black): là lựa chọn tối ưu cho in ấn bởi sự chính xác trong việc tái tạo màu sắc trên giấy.
-
HSB/HSV (Hue, Saturation, Brightness/Value):
-
Hệ màu dựa trên các thuộc tính của màu sắc (tông màu, độ bão hòa, độ sáng/giá trị).
-
Dễ sử dụng và trực quan hơn so với RGB hoặc CMYK.
-
-
LAB Color:
-
Hệ màu độc lập thiết bị, có nghĩa là màu sắc được định nghĩa một cách nhất quán trên tất cả các thiết bị.
-
Được sử dụng trong các ứng dụng xử lý hình ảnh chuyên nghiệp.
-
Việc hiểu rõ đặc tính của từng không gian màu và áp dụng một cách linh hoạt sẽ giúp nhà thiết kế tối ưu hóa hiệu quả và chất lượng của sản phẩm đồ họa.
5. Thuật ngữ về các hiệu ứng màu sắc: Tạo điểm nhấn cho thiết kế
Hiệu ứng màu sắc đóng vai trò quan trọng trong việc tạo điểm nhấn và tăng tính thẩm mỹ cho thiết kế. Việc sử dụng màu sắc một cách hợp lý không chỉ giúp thu hút sự chú ý mà còn góp phần truyền tải thông điệp một cách hiệu quả. Các thuật ngữ về hiệu ứng màu sắc, chẳng hạn như gradient, tương phản, độ bão hòa, hay phối màu bổ sung, đều là những yếu tố cần được cân nhắc kỹ lưỡng trong quá trình thiết kế. Một thiết kế được xây dựng với sự kết hợp màu sắc tinh tế không chỉ gây ấn tượng mạnh mẽ mà còn tạo nên sự chuyên nghiệp và đẳng cấp cho sản phẩm hoặc thương hiệu.

-
Gradients (Chuyển màu):
-
Hiệu ứng chuyển đổi màu sắc từ màu này sang màu khác một cách mượt mà.
-
Có thể được sử dụng để tạo ra chiều sâu, ánh sáng và bóng đổ.
-
-
Overlays (Lớp phủ màu):
-
Lớp màu được đặt lên trên hình ảnh hoặc đối tượng để tạo hiệu ứng màu sắc.
-
Có thể được sử dụng để thay đổi tông màu, độ bão hòa hoặc độ sáng của hình ảnh.
-
-
Color Correction (Hiệu chỉnh màu sắc):
-
Quá trình điều chỉnh màu sắc của hình ảnh để đạt được màu sắc mong muốn.
-
Có thể được sử dụng để khắc phục các vấn đề về màu sắc, chẳng hạn như màu sắc bị lệch hoặc không chính xác.
-
-
Color Grading (Phân loại màu sắc):
-
Quá trình điều chỉnh màu sắc của video hoặc phim để tạo ra hiệu ứng màu sắc nhất quán và phù hợp với câu chuyện.
-
Thường được dùng trong lĩnh vực sản xuất video, và chỉnh sửa ảnh chuyên nghiệp.
-
-
Duotone:
-
kỹ thuật sử dụng hai màu để tạo ra một hình ảnh, tạo hiệu ứng cổ điển.
-
6. Thuật ngữ về tâm lý màu sắc: Truyền tải thông điệp và cảm xúc
Thuật ngữ về tâm lý màu sắc đóng vai trò quan trọng trong việc truyền tải thông điệp và cảm xúc, đặc biệt trong các lĩnh vực như thiết kế, tiếp thị và nghệ thuật. Hiểu rõ tâm lý màu sắc không chỉ giúp tối ưu hóa hiệu quả truyền thông mà còn tạo nên sự kết nối sâu sắc hơn với đối tượng mục tiêu. Do đó, việc nghiên cứu và áp dụng đúng cách các yếu tố này là một kỹ năng cần thiết trong nhiều ngành nghề hiện đại.
-
Màu sắc và cảm xúc:
-
Màu sắc có thể gợi lên những cảm xúc khác nhau ở con người.
-
Nhà thiết kế có thể sử dụng tâm lý màu sắc để tạo ra các thiết kế có tác động mạnh mẽ đến người xem.
-
-
Ý nghĩa của các màu sắc cơ bản:
-
Đỏ: Năng lượng, đam mê, nguy hiểm, sức mạnh.
-
Vàng: Hạnh phúc, lạc quan, sáng tạo, trí tuệ.
-
Xanh lam: Tin tưởng, bình tĩnh, chuyên nghiệp, sự tin cậy.
-
Xanh lục: Thiên nhiên, sự sống, sự tươi mới, sự phát triền.
-
Tím: Hoàng gia, sáng tạo, khôn ngoan, sang trọng.
-
vân vân, mỗi màu sắc đều mang một hàm ý riêng.
-
-
Ứng dụng tâm lý màu sắc trong thiết kế:
-
Thiết kế logo và thương hiệu: Chọn màu sắc phù hợp để truyền tải thông điệp của thương hiệu.
-
-
Thiết kế giao diện người dùng (UI): Sử dụng màu sắc để hướng dẫn người dùng và tạo ra trải nghiệm người dùng tốt hơn.
-
Thiết kế bao bì sản phẩm: Sử dụng màu sắc để thu hút sự chú ý của khách hàng và tạo ra ấn tượng đầu tiên tích cực.
-
Thiết kế quảng cáo: Sử dụng màu sắc để truyền tải thông điệp quảng cáo một cách hiệu quả và tạo ra sự ghi nhớ.
7. Các màu sắc cơ bản trong thiết kế
Mỗi màu sắc mang một ý nghĩa tâm lý riêng, có khả năng tác động đến cảm nhận và hành vi của con người. Ví dụ, màu đỏ thường gợi lên sự mạnh mẽ, năng lượng và đam mê, trong khi màu xanh lá cây lại liên quan đến sự tươi mới, cân bằng và thiên nhiên.
7.1. Màu cảm quan (Hue)
Hue đề cập đến bản chất của màu sắc, xác định dựa trên vòng tròn màu. Các màu chính bao gồm đỏ, xanh lá, xanh dương, và các màu phụ khác như cam, tím, vàng.
7.2. Sắc độ (Saturation)
Saturation đo lường độ bão hòa của màu, quyết định xem màu đó có rực rỡ hay nhạt nhòa. Màu bão hòa cao sẽ rạng hơn, trong khi màu bão hòa thấp sẽ có xu hướng xám hơn.
7.3. Độ sáng (Brightness) và độ tăng sáng (Lightness)
Brightness là mức độ sáng tổng thể của màu, trong khi lightness đề cập đến độ sáng của một màu cụ thể trong hệ RGB hoặc HSL.
7.4. Tông màu (Tone), Tính đồng nhất (Harmony)
Tone được tạo ra bằng cách thêm màu xám vào hue, trong khi harmony là cách kết hợp màu một cách hài hòa theo các nguyên tắc như tương đồng, bổ sung, đối lập.
7.5. Hệ màu RGB và CMYK
RGB là hệ màu dành cho màn hình kỹ thuật số, gồm đỏ, xanh lá, xanh dương. CMYK dùng trong in ấn, gồm là cyan, magenta, yellow, black.
7.6. Màu trung tính (Neutral Colors)
Nhóm màu như trắng, xám, đen, be, nâu giúp giữ thế cân bằng cho thiết kế, dễ dàng kết hợp với các màu khác.
8. Mẹo và thủ thuật sử dụng màu sắc hiệu quả trong thiết kế
Sử dụng màu sắc hiệu quả trong thiết kế đòi hỏi sự cân nhắc kỹ lưỡng để đảm bảo truyền tải đúng thông điệp và tạo ấn tượng mạnh mẽ với người xem. Cụ thể:
-
Lựa chọn bảng màu phù hợp với mục đích thiết kế:
-
Xác định rõ mục đích của thiết kế và đối tượng mục tiêu. Việc lựa chọn bảng màu hài hòa, tuân theo các nguyên tắc như tương phản, bổ sung hoặc đơn sắc, sẽ giúp thiết kế trở nên thu hút hơn.
-
Nghiên cứu tâm lý màu sắc và chọn các màu sắc phù hợp.
-
Sử dụng các công cụ tạo bảng màu trực tuyến để tìm kiếm và tạo ra các bảng màu hài hòa.
-
-
Tạo sự cân bằng và hài hòa trong việc sử dụng màu sắc:
-
Sử dụng nguyên tắc 60-30-10: 60% màu chủ đạo, 30% màu phụ, 10% màu nhấn.
-
Tạo sự tương phản giữa các màu sắc để làm nổi bật các yếu tố quan trọng.
-
Tránh sử dụng quá nhiều màu sắc, gây rối mắt và khó chịu.
-
Cần chú ý đến sự cân bằng giữa màu sắc chính và màu phụ để tránh gây rối mắt. Đừng quên kiểm tra khả năng hiển thị của màu sắc trên các nền tảng khác nhau để đảm bảo tính nhất quán và dễ đọc.
-
-
Chú ý đến yếu tố văn hóa và đối tượng mục tiêu:
-
Tìm hiểu ý nghĩa của màu sắc trong các nền văn hóa khác nhau.
-
Chọn màu sắc phù hợp với sở thích và thị hiếu của đối tượng mục tiêu.
-
Ví dụ, màu đỏ có thể tượng trưng cho sự may mắn trong văn hóa Trung Quốc, nhưng lại tượng trưng cho sự nguy hiểm ở một số nền văn hóa khác.
-
-
Sử dụng các công cụ hỗ trợ phối màu:
-
Adobe Color: Công cụ tạo bảng màu trực tuyến miễn phí của Adobe.
-
Coolors: Công cụ tạo bảng màu nhanh chóng và dễ sử dụng.
-
Paletton: Công cụ tạo bảng màu dựa trên bánh xe màu sắc.
-
Mua Photoshop Bản Quyền Giá Rẻ
9.Kết bài
Việc hiểu rõ các thuật ngữ về màu sắc trong thiết kế đồ hoạ sẽ góp phần nâng cao chất lượng sản phẩm, tăng tính chuyên nghiệp. Kiến thức về màu sắc giúp nhà thiết kế tạo ra những tác phẩm đồng bộ, gây ấn tượng mạnh mẽ.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217