Sản Phẩm Bán Chạy
Bitmap: Công Nghệ Tạo Hình Ảnh Vượt Trội Mọi Designer Cần Biết
Hãy cùng tìm hiểu công nghệ Bitmap – một công cụ không thể thiếu trong thiết kế đồ họa. Bài viết sẽ trình bày các khía cạnh kỹ thuật, ưu nhược điểm và lý do Bitmap trở thành lựa chọn hàng đầu trong sản xuất hình ảnh.
Nội dung
- 1. Khái niệm và cơ chế hoạt động của Bitmap
- 1.1. Định nghĩa Bitmap
- 1.2. Cơ chế hoạt động của Bitmap
- 1.3. Các định dạng phổ biến của Bitmap
- 2. Ưu điểm của Bitmap trong thực tế
- 2.1. Chất lượng hình ảnh và chi tiết vượt trội
- 2.2. Dễ dàng chỉnh sửa và xử lý
- 2.3. Phổ biến và hỗ trợ mạnh mẽ trên nhiều nền tảng
- 2.4. Ứng dụng thực tiễn trong thiết kế số và in ấn
- 3. Nhược điểm của Bitmap trong thực tế
- 3.1. Giới hạn về độ phân giải
- 3.2. Kích thước file lớn và ảnh hưởng đến tốc độ tải trang
- 3.3. Thiếu tính linh hoạt khi chỉnh sửa kích thước và thay đổi cấu trúc
- 3.4. Ứng dụng hạn chế trong bối cảnh thiết kế hiện đại
- 4. Điểm khác nhau giữa Bitmap và vector
- 4.1. Định dạng ảnh
- 4.2. Cấu trúc
- 4.3. Dung lượng
- 4.5. Ứng dụng Bitmap trong thực tế
- 5. Có bao nhiêu cách tạo ra ảnh Bitmap

Trong thời đại số hóa, hình ảnh đóng vai trò vô cùng quan trọng trong việc truyền tải thông điệp và xây dựng thương hiệu. Trong các định dạng hình ảnh hiện nay, Bitmap luôn là một khái niệm quen thuộc đối với các nhà thiết kế và marketer. Bài viết dưới đây sẽ cùng bạn khám phá chi tiết về Bitmap khi áp dụng trong thiết kế thực tế. Đồng thời, chúng ta cũng sẽ so sánh Bitmap với các công nghệ hình ảnh khác như Vector để đưa ra quyết định sáng tạo phù hợp cho từng dự án. Hãy cùng SaDesign tìm hiểu nhé!
Trước hết, chúng ta cùng đi sâu vào khái niệm và cơ chế hoạt động của Bitmap để có cái nhìn tổng quan nhất.
1. Khái niệm và cơ chế hoạt động của Bitmap
1.1. Định nghĩa Bitmap
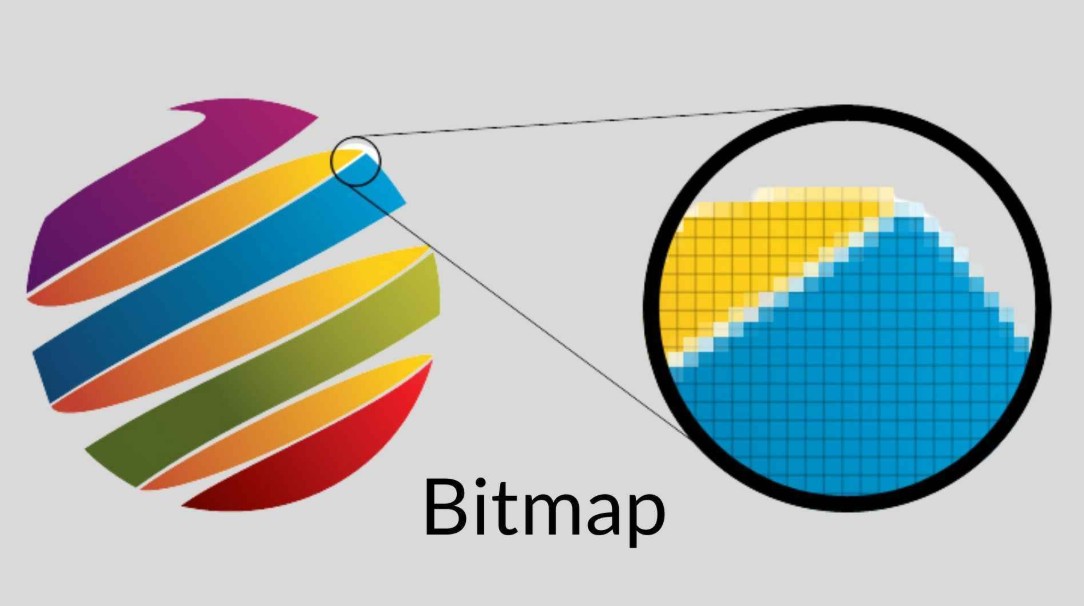
Bitmap là một dạng hình ảnh số được tạo thành từ một lưới các điểm ảnh (pixel). Mỗi pixel chứa thông tin về màu sắc, độ sáng và độ tương phản, góp phần tạo nên hình ảnh tổng thể. Khi nhìn vào một bức ảnh Bitmap, ta có thể thấy được sự kết hợp chặt chẽ của hàng ngàn, thậm chí hàng triệu điểm ảnh được sắp xếp một cách có tổ chức để tái hiện lại hình ảnh gốc.
Khái niệm này giúp người dùng hiểu rằng, thay vì lưu trữ hình ảnh dưới dạng công thức toán học như vector, Bitmap lưu trữ thông tin trực tiếp cho từng điểm ảnh. Điều này mang lại những ưu điểm vượt trội về khả năng tái hiện chi tiết, nhưng đồng thời cũng đặt ra những hạn chế nhất định.
.png)
1.2. Cơ chế hoạt động của Bitmap
Khi nói đến cơ chế hoạt động của Bitmap, điểm mấu chốt là cách mà dữ liệu hình ảnh được lưu trữ và hiển thị. Cụ thể:
- Lưới điểm ảnh: Một hình ảnh Bitmap được tạo nên từ các pixel sắp xếp thành lưới theo hàng và cột. Mỗi pixel có vị trí cố định, đóng vai trò như một "mảnh ghép" trong bức tranh tổng thể.
- Thông tin màu sắc: Mỗi điểm ảnh chứa thông tin về màu sắc, thường được lưu trữ theo định dạng RGB (Red, Green, Blue). Một số định dạng còn hỗ trợ kênh alpha để điều chỉnh độ trong suốt của pixel.
- Độ phân giải: Đây là yếu tố quyết định chất lượng của hình ảnh. Độ phân giải càng cao, số lượng pixel càng lớn, từ đó hình ảnh càng sắc nét và chi tiết. Tuy nhiên, điều này cũng đồng nghĩa với việc kích thước file ảnh sẽ tăng lên.
- Định dạng lưu trữ: Bitmap có nhiều định dạng lưu trữ khác nhau như BMP, JPEG, PNG, GIF… Mỗi định dạng có ưu và nhược điểm riêng liên quan đến chất lượng, kích thước file và khả năng xử lý ảnh.
.png)
Hiểu rõ cơ chế hoạt động của Bitmap sẽ giúp chúng ta dễ dàng so sánh với các công nghệ hình ảnh khác và biết được ứng dụng của Bitmap trong các dự án thiết kế cụ thể.
1.3. Các định dạng phổ biến của Bitmap
Mỗi định dạng của Bitmap lại có những đặc điểm riêng biệt, phù hợp với các mục đích sử dụng khác nhau:
- BMP (Bitmap Image File): Đây là định dạng gốc của Bitmap, thường không có sự nén dữ liệu nên chất lượng hình ảnh rất cao nhưng kích thước file cũng rất lớn. BMP thường được sử dụng trong các ứng dụng cần đảm bảo chất lượng tối đa.
- JPEG: Là định dạng phổ biến trên internet, JPEG sử dụng phương pháp nén mất dữ liệu (lossy compression) giúp giảm kích thước file. Tuy nhiên, quá trình nén có thể làm giảm độ chi tiết của hình ảnh nếu không được xử lý cẩn thận.
- PNG: Được ưa chuộng nhờ khả năng hỗ trợ độ trong suốt và nén không mất dữ liệu (lossless compression), PNG thích hợp cho việc thiết kế giao diện web và các sản phẩm đồ họa cần giữ nguyên chi tiết.
- GIF: Đặc biệt phù hợp với các hình ảnh động (animated images) với kích thước file nhỏ, mặc dù chỉ hỗ trợ tối đa 256 màu, GIF vẫn là lựa chọn phổ biến cho các biểu tượng, meme hay quảng cáo ngắn.
.png)
Qua phần này, độc giả đã có cái nhìn tổng quan về Bitmap và cách nó hoạt động. Tiếp theo, chúng ta sẽ chuyển sang phân tích những ưu điểm của Bitmap trong thực tế và tại sao nó vẫn được ưa chuộng dù có những hạn chế nhất định.
Mua Adobe Photoshop Bản Quyền Giá Rẻ
2. Ưu điểm của Bitmap trong thực tế
2.1. Chất lượng hình ảnh và chi tiết vượt trội
Một trong những ưu điểm lớn nhất của Bitmap chính là khả năng lưu trữ các chi tiết phức tạp của hình ảnh. Mỗi pixel trong Bitmap đều mang một thông tin màu sắc cụ thể, giúp tái hiện lại hình ảnh gốc một cách chân thực nhất. Đặc biệt, khi sử dụng các hình ảnh có độ phân giải cao, Bitmap có thể truyền tải đầy đủ các sắc thái màu sắc, độ tương phản và các chi tiết tinh tế, điều mà các định dạng khác không thể sánh kịp.
2.2. Dễ dàng chỉnh sửa và xử lý
Một ưu điểm khác của Bitmap là khả năng chỉnh sửa theo từng pixel, giúp các nhà thiết kế có thể kiểm soát hoàn toàn quá trình xử lý hình ảnh. Các phần mềm như Adobe Photoshop, GIMP hay CorelDRAW đều hỗ trợ tốt việc thao tác trên hình ảnh Bitmap. Điều này cho phép người dùng thực hiện các thao tác như chỉnh sửa màu sắc, loại bỏ khuyết điểm, tạo hiệu ứng đặc biệt hay thậm chí là thay đổi bố cục hình ảnh một cách linh hoạt.
Khi xử lý Bitmap, các nhà thiết kế có thể dễ dàng phóng đại hình ảnh để làm việc trên các chi tiết nhỏ, từ đó tạo ra những hiệu ứng độc đáo và cá tính cho sản phẩm thiết kế. Sự linh hoạt này chính là một trong những lý do Bitmap được ưa chuộng trong các dự án sáng tạo.
.png)
2.3. Phổ biến và hỗ trợ mạnh mẽ trên nhiều nền tảng
Không chỉ dừng lại ở chất lượng và khả năng chỉnh sửa, Bitmap còn được hỗ trợ rộng rãi trên hầu hết các nền tảng và thiết bị. Từ máy tính để bàn, điện thoại di động đến các thiết bị in ấn chuyên nghiệp, Bitmap luôn là định dạng được ưu tiên lựa chọn. Nhờ tính tương thích cao, Bitmap giúp các nhà thiết kế dễ dàng chia sẻ, lưu trữ và phát hành sản phẩm mà không gặp quá nhiều rắc rối về định dạng.
Hơn nữa, sự phổ biến của Bitmap cũng đồng nghĩa với việc có rất nhiều công cụ, plugin và hướng dẫn hỗ trợ từ cộng đồng thiết kế, giúp người dùng nhanh chóng làm quen và ứng dụng vào công việc một cách hiệu quả.
2.4. Ứng dụng thực tiễn trong thiết kế số và in ấn
Trên thực tế, Bitmap được ứng dụng rộng rãi trong nhiều lĩnh vực thiết kế khác nhau. Cụ thể:
- Thiết kế web: Bitmap với định dạng JPEG hay PNG là lựa chọn phổ biến cho việc hiển thị hình ảnh trên website, từ banner quảng cáo cho đến ảnh sản phẩm.
- In ấn: Với khả năng lưu trữ chi tiết cao, Bitmap là lựa chọn lý tưởng cho các dự án in ấn chất lượng cao như tờ rơi, catalogue, brochure hay các ấn phẩm tạp chí.
.png)
- Thiết kế giao diện người dùng (UI): Bitmap giúp các nhà thiết kế tạo ra các thành phần giao diện với chi tiết sắc nét, hỗ trợ tốt cho trải nghiệm người dùng trên các ứng dụng di động và web.
- Quảng cáo số: Để tạo ra những hình ảnh sống động và thu hút, Bitmap thường được sử dụng trong các chiến dịch quảng cáo trực tuyến và truyền thông số.
Những ưu điểm nêu trên cho thấy Bitmap không chỉ là một định dạng hình ảnh truyền thống mà còn là công cụ hữu hiệu trong các dự án thiết kế hiện đại. Tuy nhiên, không có công nghệ nào là hoàn hảo, và Bitmap cũng gặp phải một số hạn chế khi ứng dụng vào các trường hợp nhất định.
3. Nhược điểm của Bitmap trong thực tế
3.1. Giới hạn về độ phân giải
Một trong những nhược điểm cơ bản của Bitmap chính là sự phụ thuộc vào độ phân giải ban đầu. Vì Bitmap được tạo thành từ các pixel cố định, nên khi bạn phóng to hình ảnh vượt quá độ phân giải gốc, các pixel sẽ bị kéo giãn dẫn đến hiệu ứng “mờ” hoặc “pixelated” (rõ ràng các khối điểm ảnh), làm giảm chất lượng hình ảnh.
Điều này đặc biệt quan trọng đối với các dự án yêu cầu hiển thị trên màn hình có kích thước lớn hoặc cần phóng to hình ảnh mà không bị mất chi tiết. Việc này đòi hỏi nhà thiết kế phải cân nhắc kỹ lưỡng khi lựa chọn độ phân giải ban đầu, từ đó hạn chế những sai sót trong quá trình xử lý và xuất bản sản phẩm.
.png)
3.2. Kích thước file lớn và ảnh hưởng đến tốc độ tải trang
Một hạn chế khác của Bitmap là kích thước file có thể rất lớn, đặc biệt khi sử dụng hình ảnh có độ phân giải cao. Mỗi pixel trong Bitmap đều chứa thông tin màu sắc riêng biệt, dẫn đến việc lưu trữ dữ liệu đòi hỏi dung lượng không nhỏ. Điều này gây ra một số vấn đề thực tế như:
- Tốc độ tải trang web: Khi sử dụng hình ảnh Bitmap có kích thước lớn cho các trang web, tốc độ tải trang có thể bị ảnh hưởng nghiêm trọng, đặc biệt trên các thiết bị di động hoặc trong điều kiện băng thông hạn chế.
- Lưu trữ và quản lý: Việc lưu trữ nhiều hình ảnh Bitmap dung lượng lớn cũng đặt ra thách thức cho các doanh nghiệp về mặt lưu trữ dữ liệu và quản lý tài nguyên.
Để khắc phục vấn đề này, các nhà thiết kế cần áp dụng các kỹ thuật tối ưu hóa hình ảnh như nén ảnh (compression) và chọn lựa định dạng phù hợp để cân bằng giữa chất lượng và kích thước file.
3.3. Thiếu tính linh hoạt khi chỉnh sửa kích thước và thay đổi cấu trúc
So với hình ảnh vector, Bitmap gặp khó khăn hơn trong việc chỉnh sửa kích thước mà không làm mất đi chất lượng. Khi cần thay đổi kích thước hoặc thực hiện các thao tác chỉnh sửa phức tạp, Bitmap có thể mất đi độ sắc nét ban đầu, dẫn đến ảnh hưởng tiêu cực đến sản phẩm cuối cùng.
.png)
Ngoài ra, việc thay đổi một phần nhỏ trong hình ảnh Bitmap cũng đòi hỏi công đoạn chỉnh sửa cẩn thận để tránh làm rối mắt người xem, nhất là với các dự án đòi hỏi tính chính xác cao như thiết kế sản phẩm hay bản in chất lượng cao.
3.4. Ứng dụng hạn chế trong bối cảnh thiết kế hiện đại
Trong thời đại thiết kế hiện đại, với xu hướng responsive và đa dạng về kích thước màn hình, việc sử dụng Bitmap cần được cân nhắc kỹ càng. Các hình ảnh Bitmap, nếu không được tối ưu hóa đúng cách, có thể gặp khó khăn trong việc hiển thị trên các thiết bị có độ phân giải khác nhau.
Đặc biệt, khi thiết kế giao diện người dùng cho các thiết bị di động, sự linh hoạt và khả năng phóng đại mà các định dạng vector cung cấp thường được ưu tiên hơn. Do đó, mặc dù Bitmap có nhiều ưu điểm về mặt chi tiết và chất lượng, nhưng khi so sánh với các công nghệ khác, nó có những hạn chế cần lưu ý để đảm bảo hiệu quả thiết kế tối ưu.
4. Điểm khác nhau giữa Bitmap và vector
4.1. Định dạng ảnh
Do tính chất của hai ảnh nên chúng có định dạng khác nhau. Với file bitmap, mật độ điểm ảnh càng nhiều thi hình ảnh mang lại càng sắc nét. Vì vậy ảnh đồ họa bitmap được xuất ra dưới dạng ảnh và thường có các định dạng như JPG, JPEG,GIF,…
.png)
Ngược lại với bitmap, ảnh vector được tạo ra bằng phần mềm thiết kế đồ họa như Corel hay AI. Vậy nên các định dạng của vector thường là CDR, PSD, AI, EPS hoặc là PDF, các định dạng này thường đi kèm với phần mềm thiết kế
4.2. Cấu trúc
Ảnh bitmap chất lượng phụ thuộc nhiều vào độ phân giải. Chính vì thế khi tăng hoặc giảm kích thước thì bức ảnh cũng sẽ bị thay đổi về chất lượng. Cụ thể, khi bạn giảm kích thước của bức ảnh qua phần mềm hoặc lệnh resize, nghĩa là bạn sẽ vứt bỏ các pixel. Còn khi tăng kích thước của một ảnh bitmap, phần mềm sẽ tính toán các giá trị màu sắc xung quanh để tăng thêm các pixel mới.
Ảnh vector được tạo từ nhiều đối tượng có thể scaling độc lập nên ảnh vector không phụ thuộc vào độ phân giải. Chính vì vậy, dù bạn tăng hay giảm kích thước thì ảnh vector vẫn giữ nguyên độ phân giải đảm bảo hình ảnh cho ra vẫn sắc nét. Đặc biệt với ảnh vector, các đối tượng vector có thể xếp chồng lên các đối tượng khác.
4.3. Dung lượng
Để ảnh bitmap được sắc nét thì độ phù của các điểm ảnh phải dày và nhiều, điều này khiến cho dung lượng của một bức ảnh bitmap cao hơn, ảnh vector thì ngược lại. Chính vì thế với những trang website có quá nhiều ảnh bitmap thì việc sử dụng ảnh vector là lựa chọn hàng đầu để tối ưu dung lượng.
.png)
4.5. Ứng dụng Bitmap trong thực tế
Các thiết bị công nghệ có màn hình hiển thị đều được nhà sản xuất sử dụng công nghệ Bitmap để việc hiển thị được rõ nét, sắc sảo hơn. Cùng với đó công nghệ Bitmap tạo ra cảm biến quang học ghi lại hình ảnh khi camera được bật. Chính vì thế tất cả các hình ảnh được chụp lại đều là ảnh bitmap.
Cùng với sự phát triển của các thiết bị di động, nhu cầu cắt ghép chỉnh sửa hình ảnh ngày càng nhiều. Việc sử dụng ảnh Bitmap sẽ giúp bạn dễ dàng chỉnh sửa, thay đổi hay thêm hiệu ứng cho hình ảnh như làm mịn, đổi màu, đổ bóng,… Đồng thời ảnh Bitmap cũng dễ dàng hiển thị và chia sẻ nên chúng được nhiều người sử dụng để chia sẻ tới mọi người.
Cuối cùng, bitmap rất lý tưởng để tạo ra các hình ảnh chi tiết thực tế bởi lượng dữ liệu mỗi pixel lưu trữ rất lớn, phạm vi hiển thị màu sắc cũng rộng hơn. Nhờ vậy, người dùng dễ dàng tạo ra một hình ảnh đầy màu sắc, sống động bởi khả năng chỉnh sửa thông minh từng mảng màu của bitmap.
.png)
5. Có bao nhiêu cách tạo ra ảnh Bitmap
Để tạo ra ảnh Bitmap, chúng ta có 2 cách đó là chụp ảnh và tạo ra bằng phần mềm hỗ trợ. Nhưng hầu hết ảnh bitmap hiện nay đều được tạo ra bằng việc chụp ảnh, chỉ có số ít là được tạo ra bằng phần mềm bởi các nhà thiết kế
Chụp ảnh có thể được thực hiện bằng điện thoại, máy tính bảng, máy ảnh kỹ thuật số và hàng ngày hàng giờ vẫn có rất nhiều người miệt mài chụp và cho ra những bức ảnh Bitmap mới. Với việc dễ dàng thay đổi chỉnh sửa thì số lượng ảnh bitmap lại ngày càng tăng lên một cách chóng mặt.
So với tổng số ảnh Bitmap được tạo ra thì chỉ có số ít những bức ảnh được tạo ra bằng phần mềm chỉnh sửa, thiết kế. Tất cả các hoạt động xuất file ảnh vector thành bitmap hay tách ảnh từ video, đều là công việc tạo ra ảnh Bitmap. Phần mềm chỉnh sửa cũng như tạo ảnh Bitmap phổ biến nhất hiện nay là Photoshop.
Bài viết trên không chỉ cung cấp thông tin lý thuyết về Bitmap mà còn hướng dẫn chi tiết các bước áp dụng và tối ưu hóa khi sử dụng trong các dự án thiết kế thực tế. Qua đó, bạn có thể nắm bắt được toàn bộ quy trình từ lựa chọn định dạng, xử lý hình ảnh đến việc đảm bảo chất lượng hiển thị trên nhiều thiết bị.
Mua Adobe Photoshop Bản Quyền Giá Rẻ
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217