Sản Phẩm Bán Chạy
Bí Kíp Trọn Đời Dân Thiết Kế UI/UX Cần Bỏ Tủ
Thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) đóng vai trò vô cùng quan trọng trong việc tạo ra những sản phẩm số hấp dẫn và dễ sử dụng. Tuy nhiên, để trở thành một nhà thiết kế UI/UX xuất sắc, bạn không chỉ cần những kỹ năng chuyên môn mà còn cần có những bí kíp và thói quen đúng đắn. Bài viết này Sadesign sẽ đưa ra những bí kíp trọn đời mà mỗi nhà thiết kế cần nắm vững để không ngừng phát triển và tạo ra những sản phẩm tốt nhất cho người dùng.
Nội dung
- 1. Thông tin nào quan trọng thì đưa lên Header
- 2. Trải nghiệm thương hiệu phải thật ấn tượng
- 3. Những con số biết nói
- 4. Vị trí nào cho nút CTA (call-to-action)?
- 5. Tiết kiệm thời gian đọc hiểu thông tin
- 6. Thiết kế Icon thật trực quan
- 7. Nhấn mạnh thông điệp qua các hình ảnh và banner bắt mắt
- 8. Hãy cùng chung tiếng nói với người đọc
- 9. Áp dụng các định luật Gestalt
- 10. Kết luận

Thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) đóng vai trò vô cùng quan trọng trong việc tạo ra những sản phẩm số hấp dẫn và dễ sử dụng. Tuy nhiên, để trở thành một nhà thiết kế UI/UX xuất sắc, bạn không chỉ cần những kỹ năng chuyên môn mà còn cần có những bí kíp và thói quen đúng đắn. Bài viết này Sadesign sẽ đưa ra những bí kíp trọn đời mà mỗi nhà thiết kế cần nắm vững để không ngừng phát triển và tạo ra những sản phẩm tốt nhất cho người dùng. Từ việc hiểu sâu về người dùng, chăm sóc cho từng chi tiết nhỏ nhất, cho đến việc liên tục học hỏi và cập nhật xu hướng mới, bạn sẽ tìm thấy những phương pháp hữu ích giúp nâng cao kỹ năng và tư duy thiết kế của mình.
1. Thông tin nào quan trọng thì đưa lên Header
Khi thiết kế website, việc đặt các nội dung trọng tâm lên header không chỉ giúp người dùng nắm bắt thông tin một cách nhanh chóng mà còn tạo ấn tượng đầu tiên mạnh mẽ. Header giống như một lời chào mời, nơi mà những thông điệp chính được truyền tải trong vài giây ngắn ngủi. Đặc biệt, đối với những trang web có lượng thông tin lớn như thương mại điện tử hay tin tức, header cần được tối ưu hóa để hướng người dùng đến những nội dung hấp dẫn nhất.
Để xác định thông tin nào cần được đưa lên header, các nhà thiết kế và marketer cần làm việc chặt chẽ với nhau. Các yếu tố như số điện thoại, liên kết đến mạng xã hội, hay chương trình khuyến mãi nên được ưu tiên hiển thị. Một header hiệu quả không chỉ cung cấp thông tin mà còn phải thu hút sự chú ý, giúp người dùng quyết định nhanh chóng xem tiếp hay không. Việc này đặc biệt quan trọng trong bối cảnh mà người dùng có rất ít thời gian để lướt qua thông tin.
Tuy nhiên, không nên nhồi nhét quá nhiều nội dung vào header. Tình trạng quá tải thông tin sẽ khiến người dùng cảm thấy bối rối và không biết đâu mới là thông tin quan trọng. Nghiên cứu cho thấy rằng mắt người thường di chuyển từ trên xuống dưới, do đó, việc đặt các thông tin quan trọng ở đầu trang sẽ giúp truyền tải thông điệp một cách hiệu quả hơn. Một header được thiết kế thông minh không chỉ giúp người dùng dễ dàng tìm thấy thông tin mà còn tạo dấu ấn lâu dài về thương hiệu trong tâm trí họ.

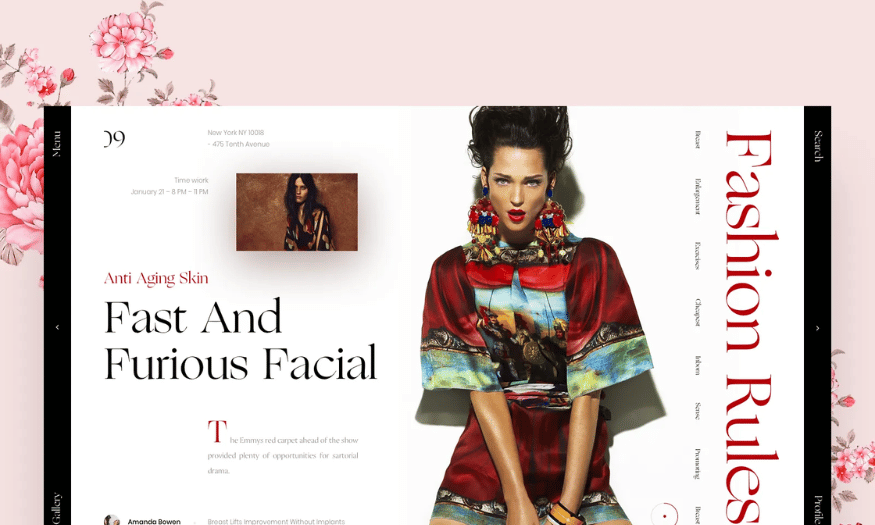
2. Trải nghiệm thương hiệu phải thật ấn tượng
Bộ nhận diện thương hiệu (Brand Identity) không chỉ là một tập hợp các yếu tố đồ hoạ mà còn là cách mà khách hàng cảm nhận về doanh nghiệp. Để tạo ra một trải nghiệm thương hiệu ấn tượng, các yếu tố như màu sắc, logo, và typography cần phải được lựa chọn kỹ lưỡng và đồng bộ. Những yếu tố này không chỉ giúp nhận diện thương hiệu mà còn tạo ra cảm xúc và kết nối với khách hàng.
Khi thiết kế giao diện cho website hoặc ứng dụng, các yếu tố này phải được thể hiện một cách nhất quán. Một thương hiệu được thiết kế hấp dẫn và chuyên nghiệp sẽ tạo cảm giác tin tưởng và an tâm cho người dùng. Họ sẽ có xu hướng quay lại và sử dụng dịch vụ nhiều lần hơn nếu có trải nghiệm tốt ngay từ lần đầu tiên. Việc tạo ra một hình ảnh thương hiệu mạnh mẽ không chỉ giúp doanh nghiệp nổi bật mà còn tạo ra lợi thế cạnh tranh rõ rệt trên thị trường.
Ngoài ra, việc nghiên cứu thị trường và hành vi người dùng cũng là một phần không thể thiếu trong quá trình xây dựng bộ nhận diện thương hiệu. Hiểu rõ đối tượng mục tiêu sẽ giúp bạn thiết kế những yếu tố đồ họa sao cho phù hợp và thu hút nhất. Chỉ khi nào thương hiệu được truyền tải một cách rõ ràng và dễ hiểu, khách hàng mới có thể ghi nhớ và nhận diện thương hiệu một cách nhanh chóng.
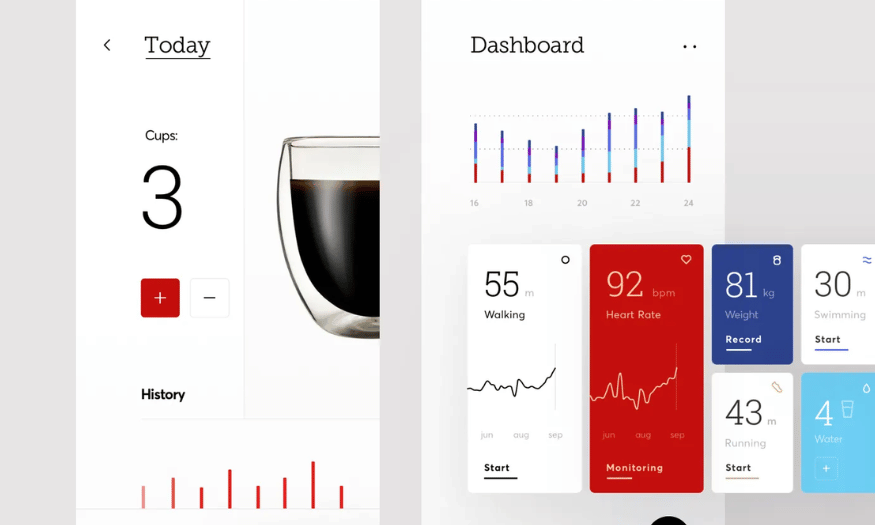
3. Những con số biết nói
Các con số luôn có sức hút đặc biệt trong mắt người dùng. Một nghiên cứu từ Nielsen Norman đã chỉ ra rằng người đọc thường dừng lại ở các con số, vì chúng mang lại cảm giác cụ thể và dễ hiểu hơn so với những đoạn văn bản dài dòng. Con số không chỉ cung cấp thông tin mà còn tạo ra sự tin cậy, giúp người dùng cảm thấy rằng họ đang đưa ra quyết định dựa trên dữ liệu và sự thật.
Việc sử dụng các con số trong thiết kế giao diện có thể giúp làm nổi bật những thông tin quan trọng và dễ dàng thu hút sự chú ý của người dùng. Ví dụ, thông tin về tỷ lệ khuyến mãi, số lượng sản phẩm đang có hoặc đánh giá từ người dùng có thể được trình bày một cách sinh động. Điều này không chỉ giúp nội dung trở nên hấp dẫn hơn mà còn giúp người dùng dễ dàng tra cứu thông tin một cách nhanh chóng.
Hơn nữa, việc đưa ra các số liệu cụ thể sẽ tạo ra cảm giác minh bạch và chuyên nghiệp cho thương hiệu. Người tiêu dùng thường có xu hướng tin tưởng vào những con số và thống kê hơn là những lời quảng cáo suông. Do đó, hãy tận dụng sức mạnh của các con số trong thiết kế UI/UX để nâng cao tính hiệu quả và sự hấp dẫn của sản phẩm.

4. Vị trí nào cho nút CTA (call-to-action)?
Nút CTA (call-to-action) không chỉ là một phần quan trọng trong thiết kế giao diện mà còn là yếu tố quyết định đến sự thành công của trang web. Đây là nơi người dùng thực hiện hành động mong muốn, như đặt hàng, tải ứng dụng, hoặc chuyển hướng đến liên kết khác. Do đó, việc xác định vị trí hợp lý cho nút CTA là rất cần thiết để tối ưu hóa trải nghiệm người dùng và tăng tỷ lệ chuyển đổi.
Khi thiết kế CTA, bạn cần chú ý đến kích thước, màu sắc và vị trí của nút. Nút CTA phải dễ dàng nhìn thấy và không bị che khuất bởi các yếu tố khác trên trang. Nếu nút quá nhỏ hoặc màu sắc không nổi bật, người dùng sẽ gặp khó khăn trong việc tìm kiếm và tương tác. Một nghiên cứu cho thấy rằng người dùng có xu hướng bỏ qua các yếu tố không nổi bật, do đó, việc đặt nút CTA ở vị trí dễ thấy, như ở giữa trang hoặc cuối bài viết, có thể giúp tăng khả năng tương tác.
Một điều không kém phần quan trọng là phải đảm bảo nút CTA tương thích với thiết bị di động. Nhiều người dùng hiện nay truy cập website qua điện thoại, vì vậy kích thước và vị trí của nút cần được điều chỉnh cho phù hợp với màn hình nhỏ. Nút CTA cần được thiết kế sao cho không chỉ dễ dàng bấm mà còn không gây khó chịu cho người dùng khi họ di chuyển ngón tay để tương tác. Đầu tư thời gian để tối ưu hóa nút CTA sẽ mang lại cho bạn những kết quả tích cực trong việc thu hút và giữ chân khách hàng.
5. Tiết kiệm thời gian đọc hiểu thông tin
Người dùng hiện đại có xu hướng không kiên nhẫn khi đọc thông tin trên website. Họ thường chỉ lướt qua các nội dung để tìm kiếm thông tin cần thiết. Vì vậy, việc tiết kiệm thời gian đọc hiểu thông tin là một yếu tố rất quan trọng trong thiết kế UI/UX. Một thiết kế hiệu quả không chỉ cần thu hút mà còn phải cung cấp thông tin một cách nhanh chóng và dễ hiểu.
Để tiết kiệm thời gian cho người đọc, bạn cần đặt các thông tin quan trọng ở những vị trí mà họ dễ dàng nhìn thấy. Các mô hình như Gutenberg Diagram, Z-Pattern, và F-Pattern có thể giúp bạn xác định vị trí tối ưu cho các nội dung quan trọng. Ví dụ, thông tin chính nên được đặt ở phần trên cùng của trang, trong khi các thông tin bổ sung có thể nằm ở các vị trí khác. Sử dụng phân cấp thông tin (visual hierarchy) cũng là cách hiệu quả để hướng dẫn người đọc đến những nội dung mà họ quan tâm.
Ngoài ra, việc sử dụng các tiêu đề rõ ràng và ngắn gọn cũng giúp người dùng nhanh chóng nhận diện thông tin cần thiết. Hãy đảm bảo rằng các đoạn văn được chia nhỏ và có các điểm nhấn để dễ dàng quét mắt qua. Một trang web được thiết kế hợp lý không chỉ giúp người dùng tiết kiệm thời gian mà còn tạo ra trải nghiệm tốt hơn, khiến họ có xu hướng quay lại trong tương lai.

6. Thiết kế Icon thật trực quan
Icon là một phần không thể thiếu trong thiết kế giao diện người dùng. Chúng không chỉ giúp truyền tải thông tin một cách nhanh chóng mà còn tạo ra trải nghiệm thú vị cho người dùng. Một icon được thiết kế tốt có thể thay thế hàng trăm từ, giúp người dùng dễ dàng nhận diện chức năng mà họ đang tìm kiếm. Tuy nhiên, việc thiết kế icon cần phải được thực hiện một cách cẩn thận để đảm bảo tính trực quan và dễ hiểu.
Khi thiết kế icon, hãy nhớ rằng chúng cần phải đơn giản và dễ nhận biết. Nếu icon quá phức tạp hoặc khó hiểu, người dùng có thể cảm thấy bối rối và không biết cách sử dụng. Để tăng cường tính hiệu quả, bạn có thể kèm theo chú thích bằng từ ngữ ngắn gọn để giải thích chức năng của icon. Điều này sẽ giúp người dùng dễ dàng nắm bắt thông tin mà không cần phải suy nghĩ quá nhiều.
Ngoài ra, icon cũng nên được đồng bộ với phong cách thiết kế chung của website. Màu sắc, kiểu dáng và kích thước của icon cần phải hài hòa với các yếu tố khác trên giao diện. Một icon được thiết kế đẹp mắt và phù hợp sẽ không chỉ nâng cao tính thẩm mỹ cho trang web mà còn tạo ra cảm giác chuyên nghiệp, giúp người dùng cảm thấy an tâm hơn khi tương tác. Hãy đầu tư thời gian và công sức vào việc thiết kế icon, vì chúng có thể tạo ra sự khác biệt lớn trong trải nghiệm người dùng.
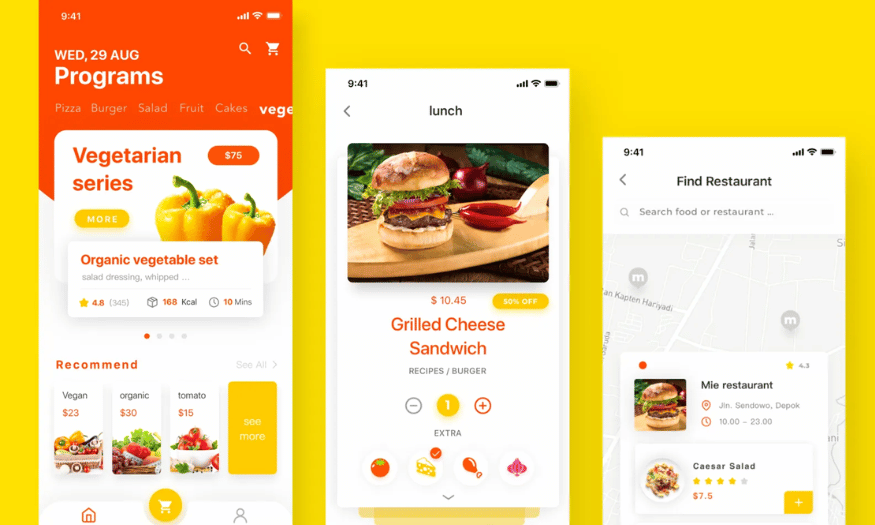
7. Nhấn mạnh thông điệp qua các hình ảnh và banner bắt mắt
Hình ảnh và banner là những yếu tố quan trọng trong thiết kế giao diện, giúp truyền tải thông điệp một cách sinh động và hấp dẫn. Câu nói "Trăm nghe không bằng mắt thấy" hoàn toàn đúng trong ngữ cảnh này, khi mà những hình ảnh bắt mắt có thể thu hút sự chú ý của người xem hơn là những dòng chữ khô khan. Hero banner, với kích thước lớn và thiết kế ấn tượng, không chỉ làm nổi bật thông điệp mà còn tạo cảm giác hào hứng cho người dùng ngay từ lần đầu truy cập.
Sử dụng hình ảnh chất lượng cao không chỉ làm cho trang web trở nên đẹp mắt mà còn giúp người dùng dễ dàng hiểu nội dung mà bạn muốn truyền tải. Khi người xem bị thu hút bởi hình ảnh, họ sẽ có xu hướng đọc tiếp phần nội dung bên dưới. Một hero banner được thiết kế tốt có thể tạo ra sự kết nối mạnh mẽ với khách hàng, khiến họ cảm thấy hứng thú và muốn khám phá thêm về sản phẩm hoặc dịch vụ. Điều này không chỉ cải thiện trải nghiệm người dùng mà còn góp phần tăng tỷ lệ chuyển đổi.
Ngoài ra, việc đồng bộ phong cách thiết kế giữa các hình ảnh và nội dung cũng rất quan trọng. Một trang web có hình ảnh và banner nhất quán về màu sắc, kiểu dáng và phong cách sẽ tạo cảm giác chuyên nghiệp và dễ chịu cho người dùng. Khi khách hàng cảm thấy vui vẻ và thích thú khi duyệt trang, họ sẽ có xu hướng quay lại nhiều lần hơn. Như vậy, hình ảnh và banner không chỉ là công cụ trang trí mà còn là phần không thể thiếu trong chiến lược truyền thông của bạn.

8. Hãy cùng chung tiếng nói với người đọc
Nội dung (copy content) là một yếu tố quyết định trong việc thu hút và giữ chân người đọc. Cách hành văn, từ vựng, và phong cách viết cần phải phù hợp với đối tượng độc giả mà bạn đang nhắm đến. Nếu nội dung không phản ánh được nhu cầu và sở thích của người dùng, rất có thể họ sẽ rời bỏ trang web của bạn để tìm đến những nơi khác. Chẳng hạn, việc sử dụng ngôn từ quá trang trọng trong một ứng dụng giải trí có thể khiến người dùng cảm thấy không thoải mái, trong khi việc dùng từ bình dân cho một website cao cấp lại tạo cảm giác không phù hợp.
Để tránh những sai lầm này, việc tìm kiếm một copywriter chuyên nghiệp là rất cần thiết. Những người này không chỉ có khả năng viết hay mà còn hiểu rõ cách thức giao tiếp với từng nhóm đối tượng khác nhau. Họ có thể giúp bạn tạo ra nội dung hấp dẫn, dễ hiểu và gần gũi với người đọc, từ đó tăng cường khả năng tương tác và giữ chân khách hàng.
Hợp tác chặt chẽ giữa đội ngũ thiết kế và copywriter cũng là một yếu tố quan trọng. Khi cả hai bên làm việc cùng nhau, bạn có thể tạo ra một trải nghiệm toàn diện cho người dùng, từ hình ảnh cho đến nội dung. Điều này sẽ không chỉ tạo ra sự hài hòa trong thiết kế mà còn nâng cao chất lượng thông điệp mà bạn muốn truyền tải, giúp thương hiệu của bạn dễ dàng ghi dấu ấn trong lòng khách hàng.
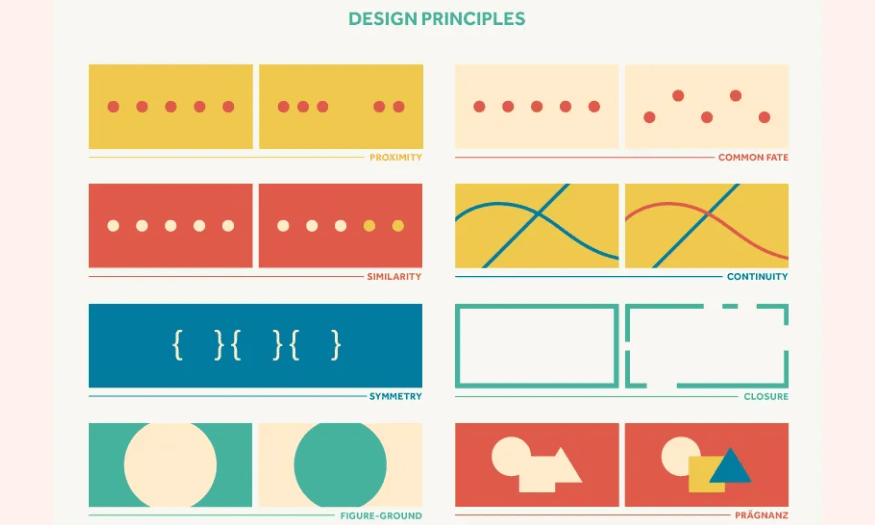
9. Áp dụng các định luật Gestalt
Định luật Gestalt là một tập hợp các nguyên tắc tâm lý học giúp giải thích cách mà não bộ con người tiếp nhận và phân tích hình ảnh. Khi áp dụng các nguyên tắc này vào thiết kế UI/UX, bạn có thể tối ưu hóa trải nghiệm người dùng một cách hiệu quả. Các nguyên tắc Gestalt, như nguyên tắc gần gũi, tương đồng, và hình thức đơn giản, cho phép nhà thiết kế sắp xếp các yếu tố trên giao diện một cách hợp lý, tạo ra sự dễ dàng trong việc nhận diện và tương tác.
Khi bạn hiểu rõ cách mà não bộ con người hoạt động, bạn có thể loại bỏ những hiệu ứng thị giác rườm rà không cần thiết, đồng thời vẫn cung cấp đủ thông tin cho người dùng. Ví dụ, việc nhóm các yếu tố liên quan lại với nhau giúp người xem dễ dàng nhận thức được mối liên hệ giữa chúng, từ đó cải thiện khả năng hiểu và tương tác. Một thiết kế UI/UX áp dụng định luật Gestalt tốt sẽ giúp người dùng cảm thấy thoải mái và tự nhiên hơn khi sử dụng sản phẩm.
Cuối cùng, việc áp dụng các định luật Gestalt không chỉ nâng cao tính thẩm mỹ cho giao diện mà còn tạo ra một trải nghiệm người dùng mượt mà, dễ chịu hơn. Thay vì phải vật lộn với những yếu tố không rõ ràng, người dùng sẽ dễ dàng tìm thấy thông tin họ cần, từ đó tăng cường khả năng giữ chân khách hàng và tạo dựng lòng tin với thương hiệu. Hãy nhớ rằng, một thiết kế tốt không chỉ đẹp mà còn phải dễ sử dụng, và định luật Gestalt là chìa khóa giúp bạn đạt được điều đó.

10. Kết luận
Trong hành trình trở thành một nhà thiết kế UI/UX chuyên nghiệp, việc áp dụng những bí kíp trọn đời không chỉ giúp bạn tạo ra những sản phẩm đẹp mắt mà còn mang lại giá trị thực sự cho người dùng. Hãy luôn nhớ rằng thiết kế không chỉ là về hình thức mà còn về cảm xúc và trải nghiệm của người dùng. Bằng cách liên tục học hỏi, thử nghiệm và cải tiến, bạn sẽ không chỉ xây dựng được danh tiếng trong lĩnh vực thiết kế mà còn có thể góp phần thay đổi cách mà con người tương tác với công nghệ. Hãy bắt đầu áp dụng những bí kíp này ngay hôm nay để chinh phục những đỉnh cao mới trong sự nghiệp thiết kế của bạn!
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217