Sản Phẩm Bán Chạy
12 Xu Hướng Màu Sắc Thiết Kế Website Hot Nhất Năm 2025
Trong năm 2025 ngành thiết kế web đang chứng kiến sự chuyển mình mạnh mẽ với những xu hướng màu sắc mới lạ và độc đáo. Sự kết hợp giữa công nghệ, tâm lý màu sắc và nhu cầu thị trường đã tạo ra những bảng màu đa dạng, từ các tông màu tươi sáng đến những sắc thái trầm lắng, tất cả đều mang đến không gian trực tuyến sống động và thu hút hơn. Các nhà thiết kế đang tìm kiếm những cách mới để thể hiện thương hiệu và kết nối với người dùng, từ việc tạo ra trải nghiệm người dùng thú vị đến việc truyền tải thông điệp một cách hiệu quả. Bài viết này Sadesign sẽ cùng bạn khám phá các xu hướng màu sắc thiết kế website hot nhất năm 2025, giúp bạn nắm bắt xu thế và ứng dụng vào các dự án của mình.
Nội dung

Trong năm 2025 ngành thiết kế web đang chứng kiến sự chuyển mình mạnh mẽ với những xu hướng màu sắc mới lạ và độc đáo. Sự kết hợp giữa công nghệ, tâm lý màu sắc và nhu cầu thị trường đã tạo ra những bảng màu đa dạng, từ các tông màu tươi sáng đến những sắc thái trầm lắng, tất cả đều mang đến không gian trực tuyến sống động và thu hút hơn. Các nhà thiết kế đang tìm kiếm những cách mới để thể hiện thương hiệu và kết nối với người dùng, từ việc tạo ra trải nghiệm người dùng thú vị đến việc truyền tải thông điệp một cách hiệu quả. Bài viết này Sadesign sẽ cùng bạn khám phá các xu hướng màu sắc thiết kế website hot nhất năm 2025, giúp bạn nắm bắt xu thế và ứng dụng vào các dự án của mình.
1. Màu Neutral
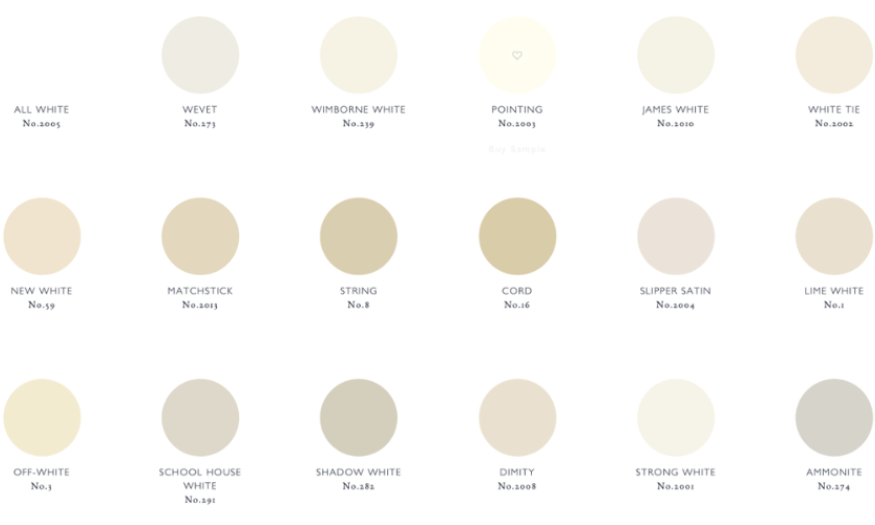
Màu trung tính, với các sắc thái như nâu, xám, kem, ghi, hồng pastel và beige, đã khẳng định vị thế của mình trong thiết kế website. Những gam màu này không chỉ dễ dàng phối hợp với các màu sắc khác mà còn mang lại sự cân bằng, giúp tạo ra một cái nhìn hài hòa và thanh lịch.
Hệ màu Neutral có khả năng tạo ra một nền tảng vững chắc cho bất kỳ dự án thiết kế nào. Bằng cách sử dụng các màu trung tính, bạn có thể dễ dàng tạo điểm nhấn cho các yếu tố quan trọng trên trang web mà không làm cho người xem cảm thấy quá tải. Không chỉ dành riêng cho các website doanh nghiệp, màu trung tính có thể được ứng dụng trong nhiều phong cách thiết kế khác nhau, từ hiện đại đến cổ điển. Việc lựa chọn màu trung tính sẽ giúp bạn tạo ra một không gian trực tuyến tinh tế mà vẫn nổi bật.
Trong các thiết kế hiện đại, màu trung tính thường được kết hợp với các sắc thái tươi sáng hơn để tạo ra sự tương phản thú vị. Điều này không chỉ giúp thu hút sự chú ý mà còn tạo ra một trải nghiệm người dùng mượt mà và dễ chịu. Những màu như xám nhẹ kết hợp với màu xanh lá cây tươi sáng có thể tạo ra một không gian tươi mới và hiện đại, rất phù hợp với các thương hiệu trẻ trung và năng động.

2. Màu Pastel
Hệ màu Pastel đang trở thành xu hướng phổ biến trong năm 2025, với sự dịu dàng và nhẹ nhàng mà nó mang lại. Những sắc thái pastel, được phân thành hai nhóm chính: pastel tone ấm (xanh bơ, cam, vàng) và pastel tone lạnh (hồng phấn, xanh mint, tím lavender), tạo ra cảm giác thư giãn và dễ chịu cho người xem.
Màu pastel không chỉ làm dịu mắt mà còn dễ dàng kết hợp với các màu sắc khác, tạo ra những sản phẩm thiết kế thu hút và thời thượng. Hệ màu này hoàn hảo cho các website liên quan đến thời trang, làm đẹp và nghệ thuật, giúp tôn lên vẻ đẹp của sản phẩm và tạo không gian ấm cúng. Khi sử dụng màu pastel, bạn có thể tạo ra những mảng màu nhẹ nhàng, tạo cảm giác bình yên và dễ chịu cho người truy cập.
Một số thương hiệu đang ngày càng lựa chọn màu pastel để thể hiện sự tinh tế và thanh lịch của mình. Các sắc thái pastel không chỉ giúp làm nổi bật sản phẩm mà còn tạo ra một không gian ấm áp và thân thiện, từ đó kết nối sâu sắc hơn với khách hàng. Các trang web sử dụng màu pastel thường mang lại cảm giác gần gũi và dễ dàng tiếp cận, điều này rất quan trọng trong việc xây dựng thương hiệu và tạo lòng tin với người tiêu dùng.
3. Màu Bright and Bold
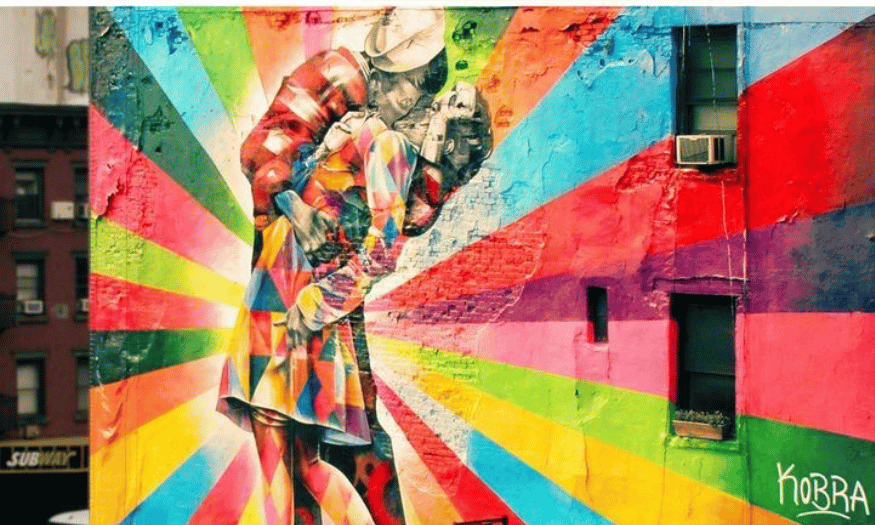
Nếu bạn đang tìm kiếm cách để làm cho website của mình nổi bật, hệ màu Bright and Bold chính là lựa chọn lý tưởng. Với các gam màu sáng và đậm như lime green, fire red, yellow, và teal, màu sắc này không chỉ thu hút ánh nhìn mà còn tạo cảm giác vui tươi và tràn đầy năng lượng cho người xem. Sử dụng những màu sắc này trong thiết kế web giúp tạo ra một bầu không khí sôi động, thu hút và giữ chân khách hàng ở lại website lâu hơn.
Hệ màu Bright and Bold không chỉ giúp gia tăng tỷ lệ chuyển đổi mà còn thể hiện tính cách mạnh mẽ của thương hiệu. Những gam màu này thường được ứng dụng trong các trang web giới thiệu sản phẩm mới, sự kiện hoặc các nền tảng giải trí, nơi mà sự năng động và hấp dẫn là yếu tố quyết định. Khi người dùng nhìn thấy những màu sắc tươi sáng, họ sẽ cảm thấy phấn khích và muốn tìm hiểu thêm về sản phẩm hoặc dịch vụ mà bạn cung cấp.
Ngoài ra, việc kết hợp các gam màu sáng với nhau cũng có thể tạo ra những hiệu ứng thị giác mạnh mẽ. Ví dụ, sự kết hợp giữa màu vàng và xanh lá cây tươi sáng có thể tạo ra một cảm giác tươi mới và tràn đầy sức sống. Điều này không chỉ khiến cho website trở nên nổi bật mà còn tạo ra ấn tượng mạnh mẽ đối với khách hàng.

4. Màu Simple and Elegant Colors
Một hệ màu bắt mắt đem lại sự khác biệt cho website của bạn chính là màu đơn giản và thanh lịch. Mặc dù xu hướng màu sắc này có cấu tạo khá đơn giản nhưng khi kết hợp cùng các gam màu khác lại mang đến một vẻ đẹp riêng biệt và không hề đơn điệu. Hệ màu này nổi bật với các sắc màu như xám tro, nâu, đỏ tím, xanh biển, xanh cổ vịt và xanh bơ.
Sử dụng màu sắc đơn giản nhưng thanh lịch trong thiết kế website không chỉ giúp tạo ra một không gian thoải mái mà còn thể hiện sự chuyên nghiệp. Những màu sắc này thường được ưa chuộng trong các trang web liên quan đến doanh nghiệp, tài chính và dịch vụ cao cấp. Sự kết hợp khéo léo giữa các tông màu có thể tạo ra một không gian trang nhã, đồng thời vẫn giữ được sự thu hút cần thiết.
Việc lựa chọn màu sắc phù hợp với thương hiệu và thông điệp mà bạn muốn truyền tải là rất quan trọng. Những gam màu đơn giản và thanh lịch giúp người dùng dễ dàng nhận diện thương hiệu và tạo ra ấn tượng lâu dài. Đặc biệt, trong bối cảnh thị trường ngày càng cạnh tranh, một trang web được thiết kế tinh tế với những màu sắc thanh lịch có thể giúp bạn nổi bật hơn so với đối thủ.
5. Retro
Retro là xu hướng màu sắc mang hơi hướng cổ điển, gợi nhớ đến những năm 50 của thế kỷ trước. Với những gam màu có độ bão hòa và độ sáng thấp, hệ màu này tạo ra cảm giác xưa cũ đầy hoài niệm. Những sắc thái như đỏ tía, xanh ngọc, vàng nhạt và nâu đất thường được sử dụng trong các thiết kế mang phong cách retro, đem lại cảm giác thân thuộc và ấm áp.
Mặc dù vẻ đẹp của màu retro rất quyến rũ, việc sử dụng chúng trong thiết kế website cần sự cân nhắc kỹ lưỡng. Một trong những thách thức lớn nhất là tránh cảm giác lộn xộn và nặng nề. Do đó, bạn nên chú ý đến số lượng màu sắc mà bạn áp dụng. Thay vì sử dụng quá nhiều gam màu, hãy chọn một vài màu chủ đạo để làm nổi bật các yếu tố quan trọng trên trang.
Trong quá trình phối màu với hệ màu retro, có hai nguyên tắc cần được xem xét: Analogous và Complementary. Nguyên tắc Analogous khuyến khích việc sử dụng các màu sắc liền kề trên bảng màu, tạo ra sự hài hòa và dễ chịu. Nguyên tắc Complementary, ngược lại, sử dụng những màu sắc đối lập để tạo ra sự tương phản nổi bật, làm cho các yếu tố thiết kế trở nên sinh động và thu hút hơn. Việc áp dụng linh hoạt cả hai nguyên tắc này sẽ giúp bạn tạo ra một không gian trực tuyến vừa cổ điển vừa hiện đại.
6. Inspired by Nature
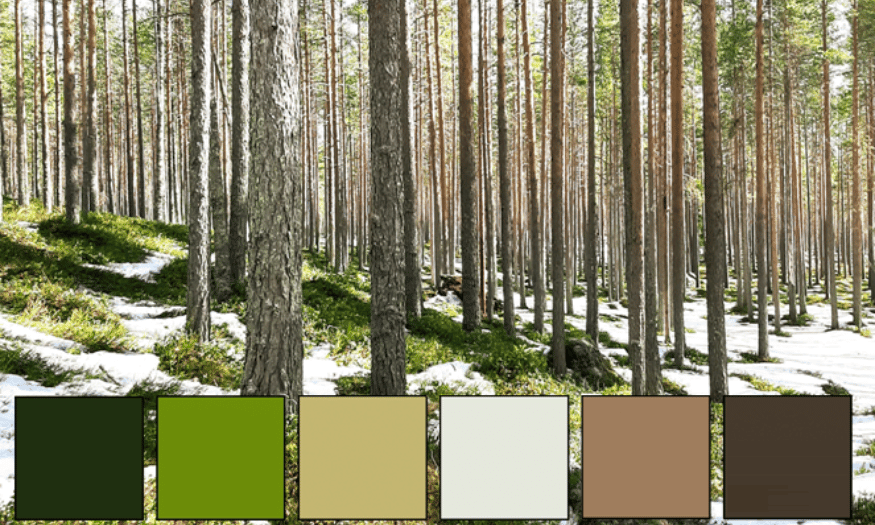
Xu hướng Inspired by Nature xuất hiện gần đây, phản ánh tác động của đại dịch Covid-19 và tình trạng biến đổi khí hậu ngày càng gia tăng. Xu hướng này mang đến một hệ màu hòa hợp với thiên nhiên, với các tông màu xanh lá cây, nâu đất và các sắc thái mềm mại khác. Những gam màu này không chỉ đẹp mắt mà còn mang ý nghĩa tiếp thị xã hội cao, thể hiện sự quan tâm đến môi trường và cuộc sống bền vững.
Một ví dụ điển hình cho xu hướng này là sản phẩm Body Butters, với sự kết hợp giữa màu xanh lá cây tươi mát và màu nâu ấm áp. Các màu sắc này tạo ra cảm giác gần gũi và gắn bó với thiên nhiên, điều này rất quan trọng trong bối cảnh người tiêu dùng ngày càng nhận thức rõ hơn về sức khỏe và môi trường.
Việc ứng dụng hệ màu Inspired by Nature trong thiết kế website không chỉ giúp nâng cao tính thẩm mỹ mà còn tạo dựng hình ảnh thương hiệu có trách nhiệm. Khi người dùng nhìn thấy những màu sắc gần gũi với thiên nhiên, họ sẽ cảm thấy được kết nối và thân thiện hơn với thương hiệu. Điều này có thể thúc đẩy lòng trung thành và sự tin tưởng của khách hàng.

7. Dark Mode
Dark Mode đã trở thành tính năng phổ biến trong nhiều ứng dụng và hệ điều hành, và giờ đây nó cũng đang chiếm lĩnh thiết kế website. Sự chuyển đổi từ màu sáng sang màu tối không chỉ tạo ra một trải nghiệm người dùng thú vị mà còn giúp giảm thiểu tình trạng mỏi mắt do ánh sáng xanh phát ra từ màn hình.
Xu hướng Dark Mode đang ngày càng được ưa chuộng bởi tính năng này không chỉ mang lại cảm giác hiện đại mà còn giúp tiết kiệm năng lượng cho các thiết bị di động. Khi thiết kế website với chế độ Dark Mode, bạn có thể tạo ra một không gian trực tuyến sang trọng và bí ẩn, phù hợp với nhiều đối tượng người dùng.
Tuy nhiên, việc sử dụng màu sắc trong Dark Mode cũng cần được cân nhắc cẩn thận. Các màu sắc sáng và nổi bật sẽ tạo ra sự tương phản mạnh mẽ trên nền tối, giúp các yếu tố chính trở nên dễ nhận diện hơn. Điều này không chỉ cải thiện trải nghiệm người dùng mà còn tăng khả năng tương tác với các thành phần trên trang.
8. Bright and Experimental
Xu hướng Bright and Experimental đang mang đến một làn gió mới trong thiết kế website năm 2025. Đây là nhóm màu bao gồm những sắc thái tươi sáng và nổi bật, tạo ra cảm giác vui vẻ và sôi động. Những màu sắc như hồng fuchsia, vàng chanh và xanh neon không chỉ thu hút ánh nhìn mà còn kích thích cảm xúc tích cực ở người xem.
Các cá nhân và doanh nghiệp sử dụng Bright and Experimental trong thiết kế website có thể dễ dàng gây ấn tượng với người dùng và giữ chân họ lâu hơn. Những màu sắc này thường được kết hợp một cách táo bạo, tạo nên những hiệu ứng thị giác độc đáo và đầy sáng tạo.
Việc áp dụng xu hướng này không chỉ giúp website nổi bật giữa đám đông mà còn thể hiện cá tính và phong cách riêng của thương hiệu. Một trang web sử dụng các tông màu vui tươi và sáng tạo sẽ dễ dàng thu hút sự chú ý, khơi gợi sự tò mò và khuyến khích người dùng khám phá nhiều hơn về sản phẩm hoặc dịch vụ.
9. Metallic
Phong cách ánh kim, hay Metallic, đã xuất hiện từ thời kỳ Phục Hưng và đến nay vẫn giữ được sức hấp dẫn mạnh mẽ trong thiết kế thời trang, nội thất và đặc biệt là thiết kế website. Những màu sắc metallic như vàng, bạc, đồng không chỉ mang lại vẻ đẹp sang trọng mà còn thể hiện sự hiện đại và đẳng cấp.
Xu hướng thiết kế Metallic chú trọng vào việc tạo ra sự lấp lánh và chiều sâu trong không gian trực tuyến. Những gam màu ánh kim thường được sử dụng để tăng cường tính thẩm mỹ cho trang web, tạo cảm giác quý phái và thu hút sự chú ý. Khi được kết hợp khéo léo với các màu sắc khác, ánh kim có thể tạo ra những hiệu ứng thị giác ấn tượng, giúp trang web nổi bật và gây ấn tượng sâu sắc với người xem.
Điều đặc biệt là màu metallic không chỉ phù hợp với các thương hiệu cao cấp mà còn có thể áp dụng cho nhiều lĩnh vực khác nhau, từ công nghệ đến nghệ thuật. Việc sử dụng màu sắc ánh kim trong thiết kế website có thể tạo ra một không gian trực tuyến ấn tượng, khẳng định giá trị và sự khác biệt của thương hiệu.

10. Primary
Nhóm màu cơ bản, hay Primary, là một trong những hệ màu không thể thiếu trong thiết kế website cũng như trong đời sống hàng ngày. Hệ màu này bao gồm các gam màu cơ bản như xanh, đỏ và vàng, là nền tảng cho việc tạo ra vô vàn sắc thái khác nhau.
Màu sắc chính trong hệ Primary không chỉ đơn giản là các màu cơ bản mà còn là sự kết hợp của các màu khác để tạo ra màu phụ và màu thứ cấp. Ví dụ, tím, cam và xanh lá cây là những màu thứ cấp, được hình thành từ sự pha trộn của hai màu cơ bản. Xu hướng màu sắc này mang lại sự tươi mới và dễ gần, tạo cảm giác vui vẻ cho người dùng.
Việc sử dụng màu sắc cơ bản trong thiết kế website không chỉ giúp tăng cường tính nhận diện thương hiệu mà còn thu hút sự chú ý từ người dùng. Hệ màu Primary rất linh hoạt, có thể áp dụng cho nhiều lĩnh vực khác nhau, từ giáo dục đến giải trí. Những trang web sử dụng màu sắc cơ bản thường mang lại cảm giác thân thiện và dễ tiếp cận, điều này rất quan trọng trong việc xây dựng mối quan hệ với khách hàng.
11. Yellow and Black
Kết hợp giữa hai tông màu đen và vàng, xu hướng Yellow and Black đã trở thành một biểu tượng của sự sang trọng và đẳng cấp trong thiết kế. Sự tương phản mạnh mẽ giữa màu vàng rực rỡ và màu đen huyền bí không chỉ thu hút ánh nhìn mà còn tạo ra cảm giác về sự quyền lực và thanh lịch.
Trong thiết kế website, cặp màu này thường được sử dụng để tạo ra sự nổi bật cho các yếu tố quan trọng. Chúng không chỉ dễ dàng thu hút sự chú ý mà còn tạo ra dấu ấn khó phai cho người dùng. Xu hướng này rất phổ biến trong thiết kế bao bì và quảng cáo, nơi mà việc truyền tải thông điệp một cách nhanh chóng và hiệu quả là rất quan trọng.
Yellow and Black cũng mang lại cảm giác cổ điển và vượt thời gian, khiến chúng trở thành lựa chọn lý tưởng cho các thương hiệu muốn thể hiện sự sang trọng và đẳng cấp. Việc sử dụng màu sắc này trong thiết kế không chỉ là một sự lựa chọn về màu sắc mà còn là một chiến lược để khẳng định bản sắc thương hiệu.
12. Minimalist
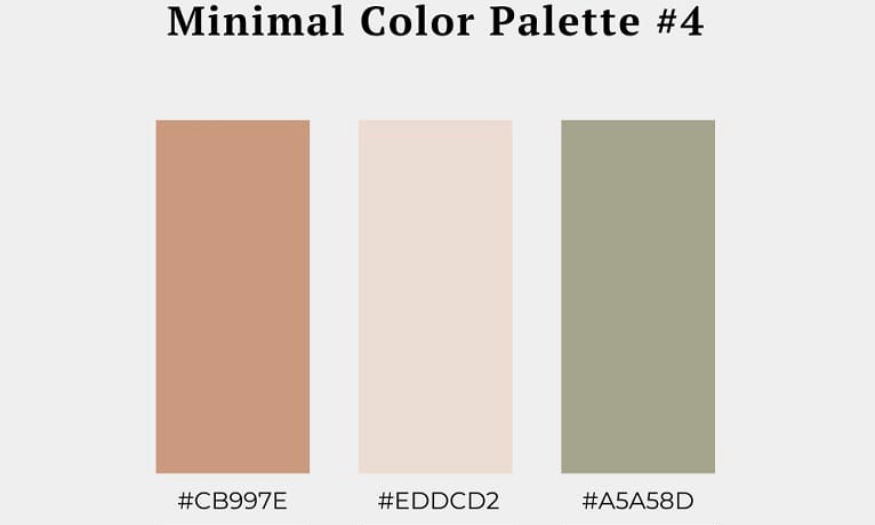
Cuối cùng là xu hướng Minimalist, một phong cách thiết kế nổi bật với sự đơn giản và tinh tế. Minimalist không chỉ là việc giảm thiểu màu sắc mà còn là việc tối giản hóa mọi yếu tố thiết kế để tạo ra một không gian tự nhiên và thư giãn cho người dùng.
Xu hướng này thường sử dụng các gam màu nhẹ nhàng như trắng, xám, be và các tông màu pastel, tạo ra cảm giác thoải mái và dễ chịu. Thiết kế Minimalist khuyến khích sự tập trung vào nội dung và trải nghiệm người dùng, giúp họ dễ dàng tìm thấy thông tin mà họ cần mà không bị phân tâm.
Hệ màu Minimalist đang ngày càng được ưa chuộng trong các lĩnh vực như công nghệ, thời trang và nghệ thuật. Các trang web sử dụng phong cách này thường mang lại cảm giác hiện đại và thanh lịch, rất phù hợp với những thương hiệu muốn thể hiện sự tinh tế và sáng tạo.

13. Kết luận
Xu hướng màu sắc thiết kế website năm 2025 không chỉ phản ánh sự phát triển của công nghệ mà còn thể hiện sự thay đổi trong cách mà người tiêu dùng tương tác với thương hiệu. Việc lựa chọn màu sắc phù hợp không chỉ giúp nâng cao tính thẩm mỹ mà còn tạo ra sự kết nối mạnh mẽ với người dùng. Bằng cách áp dụng những xu hướng này, các nhà thiết kế có thể tạo ra những trang web không chỉ đẹp mắt mà còn giàu cảm xúc và ý nghĩa. Hãy chuẩn bị để đón nhận và thử nghiệm các bảng màu mới, biến những ý tưởng sáng tạo thành hiện thực trong năm 2025!
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217