Sản Phẩm Bán Chạy
10 phím tắt trong Figma giúp bạn thiết kế dễ dàng hơn
Figma là một trong những công cụ thiết kế phổ biến nhất hiện nay, đặc biệt trong lĩnh vực liên quan đến trải nghiệm người dùng UI/UX. Bên cạnh đó, việc nắm vững các phím tắt không chỉ giúp bạn thao tác dễ dàng hơn mà còn tiết kiệm đáng kể thời gian trong quá trình làm việc. Hiểu được tầm quan trọng đó, công cụ Figma cho phép bạn sử dụng nhiều phím tắt để hỗ trợ trong việc tạo ra các sản phẩm đẹp mắt một cách nhanh chóng. Hãy cùng Sadesign khám phá 10 phím tắt trong Figma giúp bạn thiết kế dễ dàng hơn ngay sau đây.
Nội dung

Figma là một trong những công cụ thiết kế phổ biến nhất hiện nay, đặc biệt trong lĩnh vực liên quan đến trải nghiệm người dùng UI/UX. Bên cạnh đó, việc nắm vững các phím tắt không chỉ giúp bạn thao tác dễ dàng hơn mà còn tiết kiệm đáng kể thời gian trong quá trình làm việc. Hiểu được tầm quan trọng đó, công cụ Figma cho phép bạn sử dụng nhiều phím tắt để hỗ trợ trong việc tạo ra các sản phẩm đẹp mắt một cách nhanh chóng. Hãy cùng Sadesign khám phá 10 phím tắt trong Figma giúp bạn thiết kế dễ dàng hơn ngay sau đây.
1. Công cụ Scale
Công cụ Scale trong Figma là một tính năng cực kỳ hữu ích giúp bạn điều chỉnh kích thước của các đối tượng mà không làm thay đổi tỷ lệ. Để sử dụng công cụ này, bạn chỉ cần nhấn phím K trên bàn phím. Sau khi công cụ được kích hoạt, hãy chọn đối tượng mà bạn muốn thay đổi kích thước. Với công cụ Scale, bạn sẽ thấy các điểm neo xuất hiện quanh đối tượng đó.
Chỉ cần nhấp vào một điểm neo và kéo theo hướng bạn muốn, đối tượng sẽ tự động điều chỉnh kích thước mà vẫn giữ nguyên tỷ lệ ban đầu. Điều này rất quan trọng khi bạn muốn đảm bảo rằng các yếu tố trong thiết kế của bạn không bị biến dạng, giữ cho mọi thứ trông hài hòa và chuyên nghiệp. Công cụ Scale không chỉ giúp bạn tiết kiệm thời gian mà còn mang lại sự chính xác trong việc điều chỉnh kích thước, rất phù hợp khi làm việc với các layout và thành phần phức tạp.

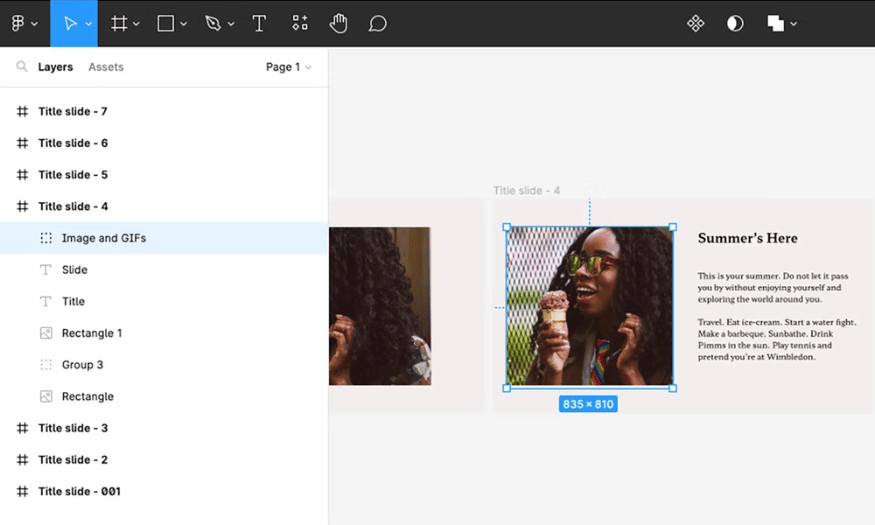
2. Công cụ Frame
Công cụ Frame là một trong những tính năng chính của Figma, cho phép bạn tạo ra các khung (frame) cho thiết kế của mình một cách dễ dàng và nhanh chóng. Để kích hoạt công cụ này, bạn chỉ cần nhấn phím F. Ngay lập tức, con trỏ của bạn sẽ chuyển đổi thành một công cụ vẽ khung. Bạn có thể nhấp và kéo để tạo ra một khung có kích thước tùy ý trên canvas.
Một điểm nổi bật của công cụ Frame là bạn không chỉ có thể vẽ khung trực tiếp mà còn có thể nhập kích thước cụ thể vào các ô kích thước bên phải màn hình. Điều này cho phép bạn tạo ra các khung với kích thước chính xác mà bạn mong muốn, rất hữu ích khi cần thiết kế các nguyên mẫu phức tạp hoặc khi bạn muốn thực hiện thiết kế theo kích thước cụ thể của thiết bị. Các khung trong Figma cũng cho phép bạn tổ chức các thành phần một cách khoa học và dễ dàng quản lý các layer, giúp quy trình thiết kế trở nên mạch lạc hơn.

3. Chuyển đổi giữa Design và Prototype
Việc chuyển đổi giữa chế độ Design và Prototype là một phần quan trọng trong quá trình thiết kế. Để thực hiện việc này một cách nhanh chóng, bạn chỉ cần nhấn Shift + E. Phím tắt này cho phép bạn chuyển đổi giữa hai chế độ mà không cần phải mất thời gian tìm kiếm trong menu.
Chế độ Design là nơi bạn tạo ra các thành phần và bố cục, trong khi chế độ Prototype cho phép bạn kết nối các thành phần lại với nhau, tạo ra các tương tác và trải nghiệm người dùng. Ngoài phím tắt chính, Figma cũng cung cấp các lựa chọn khác như Alt + 8 (Windows) hoặc Option + 8 (Mac) để chuyển từ Prototype về Design, và Alt + 9 hoặc Option + 9 để quay lại từ Design về Prototype. Điều này mang lại cho bạn nhiều sự lựa chọn trong việc thao tác, giúp bạn linh hoạt hơn trong quy trình thiết kế. Nhờ vậy, bạn có thể dễ dàng kiểm tra và tinh chỉnh thiết kế của mình, từ đó nâng cao trải nghiệm người dùng một cách hiệu quả.
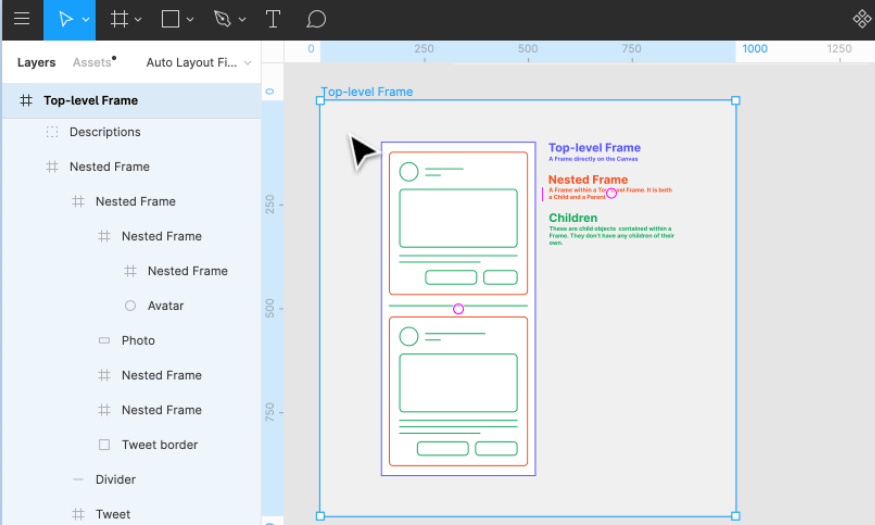
4. Chọn phần tử trong cùng
Khi làm việc với thiết kế phức tạp, bạn thường phải xử lý nhiều layer, hình ảnh và các yếu tố khác nhau. Điều này có thể khiến việc chọn phần tử trở nên khó khăn và tốn thời gian, đặc biệt khi các layer chồng chéo lên nhau. Thay vì phải nhấp liên tục hàng chục lần để chọn phần tử nằm ở layer dưới cùng, bạn có thể sử dụng một phím tắt rất tiện lợi.
Trên máy Mac, bạn chỉ cần giữ phím Cmd và nhấp vào phần tử mà bạn muốn chọn. Đối với người dùng Windows, bạn sẽ dùng phím Ctrl và nhấp vào phần tử tương ứng. Phím tắt này rất hữu ích, giúp bạn tiết kiệm thời gian và công sức trong quá trình thiết kế. Chỉ cần một cú nhấp chuột, bạn có thể chính xác chọn được phần tử mà không cần phải tìm kiếm trong bảng điều khiển layer. Điều này không chỉ giúp bạn làm việc hiệu quả hơn mà còn giảm bớt căng thẳng khi phải quản lý nhiều yếu tố trong thiết kế.
5. Di chuyển ra một cấp
Trong quá trình thiết kế, có thể bạn sẽ thường xuyên cần chọn lại phần tử ở một cấp độ trước đó sau khi đã chọn một phần tử trong cùng. Để thực hiện điều này một cách nhanh chóng và dễ dàng, bạn chỉ cần nhấn phím Shift + Enter. Phím tắt này cho phép bạn lùi lại một cấp trong cấu trúc layer mà không cần phải tìm kiếm thủ công.
Khi bạn đã tìm thấy phần tử trong cùng và nhận ra rằng mình cần lựa chọn một phần tử ở cấp độ cao hơn, việc nhấn Shift + Enter sẽ giúp bạn dễ dàng chuyển đổi mà không làm gián đoạn quy trình làm việc của mình. Tính năng này rất hữu ích khi bạn làm việc với thiết kế có cấu trúc phức tạp, giúp bạn nhanh chóng quản lý và điều chỉnh các yếu tố mà không cần phải mất thời gian. Bạn có thể sử dụng phím tắt này cho tất cả các cấp khác nhau, giúp tăng cường khả năng linh hoạt và hiệu quả trong quy trình thiết kế của bạn.
6. Thu gọn Layer
Khi bạn làm việc trong Figma, bảng điều khiển layer có thể trở nên rất lộn xộn, đặc biệt khi bạn chuyển đổi từ HTML sang thiết kế và có nhiều layer khác nhau chồng lên nhau. Việc quản lý các layer này có thể trở thành một thách thức lớn. Để giúp bạn dễ dàng hơn trong việc tổ chức và quản lý các layer, Figma cung cấp một phím tắt để thu gọn tất cả các layer cùng một lúc.
Để thực hiện điều này, bạn chỉ cần nhấn Alt + L trên Windows hoặc Option + L trên Mac. Phím tắt này sẽ giúp bạn thu gọn tất cả các layer trong bảng điều khiển, giúp không gian làm việc của bạn trở nên ngăn nắp và dễ quản lý hơn. Nếu bạn có một phần tử được chọn khi sử dụng phím tắt này, layer của phần tử đó sẽ vẫn được mở, cho phép bạn tiếp tục làm việc mà không làm mất đi những gì bạn đang tập trung vào.

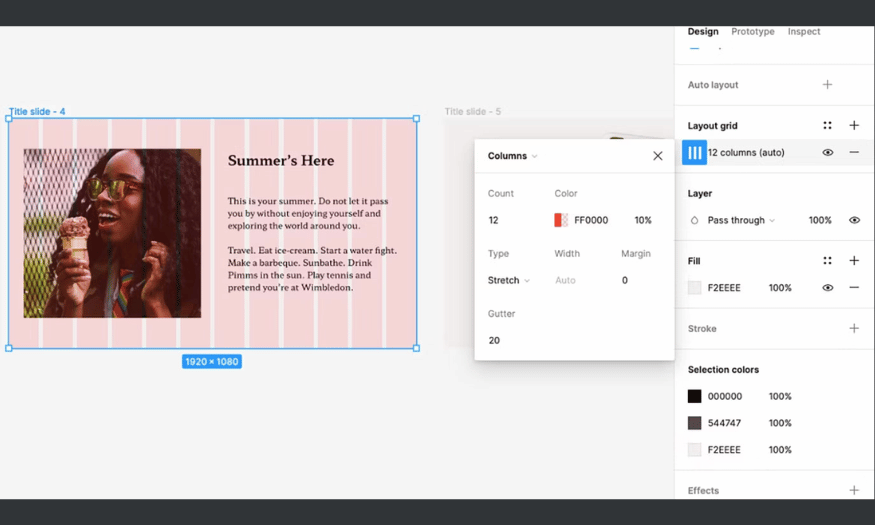
7. Hiển thị hoặc ẩn lưới bố cục
Việc sử dụng lưới bố cục là một trong những phương pháp hiệu quả nhất để đảm bảo rằng thiết kế của bạn đạt được tỷ lệ chính xác và có thể được điều chỉnh đồng đều trên nhiều thiết bị khác nhau. Mặc dù lưới bố cục mang lại lợi ích lớn trong việc sắp xếp các yếu tố một cách hài hòa, nhưng không phải lúc nào bạn cũng muốn chúng hiển thị rõ ràng trên màn hình.
Cách bật và tắt lưới bố cục giữa máy Mac và Windows có sự khác biệt nhỏ. Đối với người dùng Mac, chỉ cần nhấn tổ hợp phím Ctrl + G để dễ dàng hiển thị hoặc ẩn lưới. Trong khi đó, người dùng Windows sẽ sử dụng tổ hợp Ctrl + Shift + 4. Mặc dù các phím tắt có khác nhau, nhưng chức năng của chúng vẫn giữ nguyên, giúp bạn dễ dàng điều chỉnh không gian làm việc của mình.

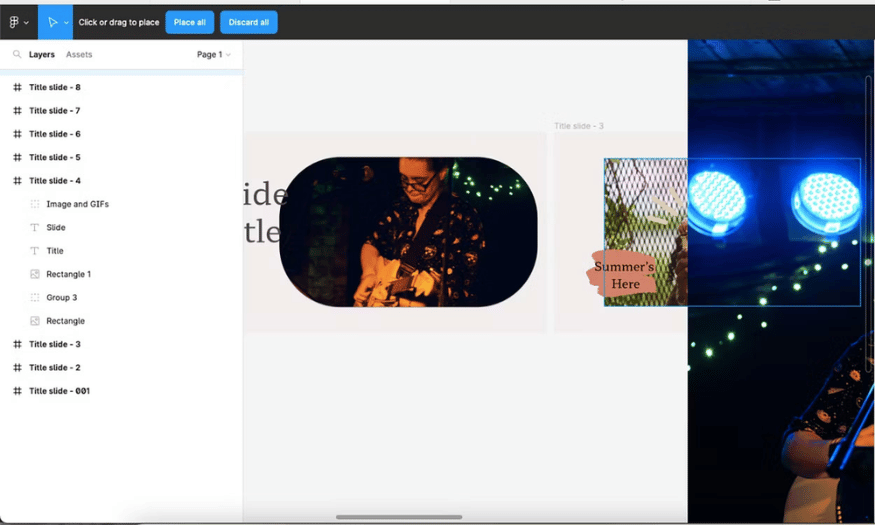
8. Chèn nhiều ảnh một lúc vào Figma
Khi bạn đã tạo ra một bố cục hoàn chỉnh với các hình dạng giữ chỗ cho hình ảnh, việc chèn từng ảnh một có thể trở thành một công việc tẻ nhạt và mất thời gian. Tuy nhiên, với phím tắt này, bạn có thể chèn nhiều ảnh cùng lúc chỉ bằng cách chọn trình giữ chỗ hoặc bất kỳ vị trí nào trên bảng vẽ.
Trên máy Mac, để mở cửa sổ hộp thoại tìm hình ảnh, bạn chỉ cần nhấn Cmd + Shift + K. Còn đối với người dùng Windows, tổ hợp phím tương ứng là Ctrl + Shift + K. Đây là một phím tắt tuyệt vời nếu bạn đang tạo mẫu thiết kế trong Figma, giúp tiết kiệm thời gian và nâng cao hiệu quả làm việc.

9. Sao chép bất kỳ hình ảnh nào dưới dạng PNG
Trong quá trình thiết kế với Figma, bạn sẽ gặp nhiều định dạng hình ảnh khác nhau. Tuy nhiên, nếu bạn cần định dạng PNG, bạn hoàn toàn có thể sao chép bất kỳ hình ảnh nào dưới dạng PNG, bất kể định dạng gốc của nó như thế nào.
Để thực hiện điều này, chỉ cần chọn hình ảnh mà bạn muốn sao chép, rồi nhấn Cmd + Shift + C trên Mac hoặc Ctrl + Shift + C trên Windows. Phím tắt này giúp bạn đảm bảo rằng hình ảnh được giữ ở định dạng tiêu chuẩn cao, rất hữu ích khi bạn tạo bài thuyết trình hoặc tài liệu trong Figma.
10. Chọn màu từ bất kỳ đâu
Công cụ Eyedrop là một tính năng cực kỳ tiện lợi giúp bạn lấy màu từ một phần của thiết kế và áp dụng nó vào phần khác. Với phím tắt nhanh này, bạn có thể dễ dàng gọi công cụ và lấy màu từ bất kỳ đâu trên bản vẽ chỉ trong giây lát.
Đối với máy Mac, bạn chỉ cần nhấn Cmd + C, còn trên Windows, sử dụng Ctrl + I. Khi đã nhấn các phím tắt, hãy di chuyển con trỏ qua màu sắc mà bạn muốn sử dụng và nhấp một lần để lấy màu. Tính năng này giúp bạn linh hoạt trong việc phối màu và tạo ra những thiết kế đẹp mắt hơn.
11. Kết luận
Việc nắm vững các phím tắt trong Figma không chỉ giúp bạn làm việc hiệu quả hơn mà còn giúp bạn tiết kiệm thời gian quý báu. Những phím tắt này cho phép bạn dễ dàng thực hiện các tác vụ thường xuyên mà không cần phải chuyển đổi qua lại giữa các menu. Khi áp dụng những phím tắt này vào quy trình thiết kế bạn sẽ cảm nhận được sự khác biệt rõ rệt trong tốc độ và hiệu suất làm việc. Hy vọng rằng bài viết này đã cung cấp cho bạn những thông tin hữu ích về các phím tắt trong Figma, hãy theo dõi Sadesign để cập nhật thêm nhiều thông tin bổ ích nhé!
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217